Make your site shine in Speed Dial
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
Table of Contents
- Introduction
- Using a logo
- Providing tailored content in your Speed Dial entry
- Speed Dial priority
- Opera product support
Introduction
As of version 11.10, Opera for desktop allows content creators to control how their site looks in Speed Dial. By default, Speed Dial uses a screen capture of the web site. But now site owners can specify an icon or serve Speed Dial-specific CSS or content.
Using a logo
This section looks at how to use a custom logo or icon in your Speed Dial.
Icons in HTML5
You're probably familiar with bookmark icons. They were first introduced with Internet Explorer 5 in 1999. Though not included in the HTML4 spec, browser vendors eventually agreed to implement shortcut icons by adding support for icon as a value for the rel attribute of the link element. Apple then extended this to touch devices through apple-touch-icon. According to the HTML5 specification, icon is now a valid, standardized value for the rel attribute.
Specifying a Speed Dial icon
Specifying a Speed Dial icon is very similar to specifying a shortcut icon. Just add a <link> tag in the head section of your document.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/logo.png">
</head>
Speed dial icons must be:
- At least 114 pixels wide by 114 pixels high. This is the default minimum icon size and icons smaller than this will be ignored.
- A PNG, JPEG or GIF image. SVG images aren't yet supported. Only the first frame of an animated image will be used.
By default, the maximum icon size is 256 pixels wide by 160 pixels high. Icons larger than that will be resized to fit (icon resize demo). Users can change the default minimum and default maximum settings from the opera:config menu.
As an aside, Opera 11.10 does have legacy support for apple-touch-icon, apple-touch-icon-precomposed and image_src.
Using multiple icons
You can also specify multiple icons. This is great if you'd like users to receive one icon when they bookmark a page, and another when they add it to Speed Dial.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/128x128image.png">
<!-- This will be the speed dial icon -->
<link rel="icon" type="image/png" href="http://path/to/200x200image.png">
</head>
If you specify more than one icon, Speed Dial will choose the larger one for its entry (multiple icon demo). If both icons are the same size, the first icon link takes precedence (same size icon demo).
Providing tailored content in your Speed Dial entry
Using view-mode:minimized

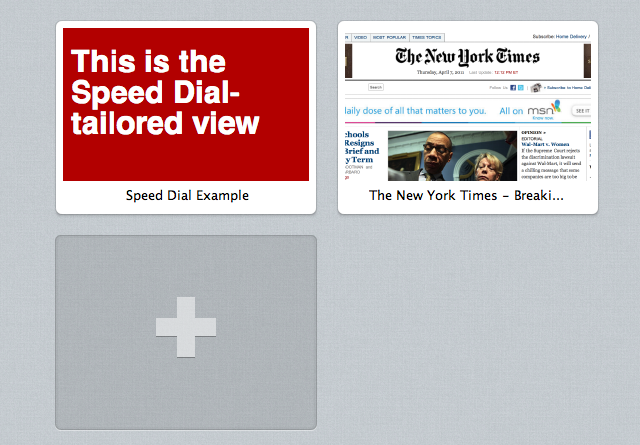
Figure 1: The Speed Dial screen in Opera 11.10
The view-mode media feature defines a way to specify styles by viewing mode. By using view-mode: minimized, you can provide alternate styles or display content that has been tailored for Speed Dial. The view-mode feature works like other media features, such as device-width. As with any media query, styles should be contained within an @media block.
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}
Or you can link to an external style sheet, and set the value of the media attribute to (view-mode: minimized)
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">
See an example of view-mode: minimized at work.
Using view-mode: minimized ensures that your Speed Dial viewport will be at least 256 pixels wide by 160 pixels high.
Using the X-Purpose Header
It's also possible to serve a different URL for your Speed Dial entry. This is because every Speed Dial request includes an additional X-Purpose: preview header.
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en) Presto/2.8.99 Version/11.10
By detecting that header, you can choose whether to serve a different URL, limit which files are sent to Speed Dial, or display different content. Note that this doesn't affect the URL that is launched when the user clicks on the Speed Dial entry.
In the example below, we're using Apache's mod_rewrite to redirect all Speed Dial requests for any URL to /preview.html instead (you'll probably want to be more specific than this in the real world).
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.html
Or maybe you'd rather use a server-side language to conditionally serve different content at the same URL. The example below uses PHP.
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// Send Speed Dial content
} else {
// Send regular content
}
?>
Autoreloading content at regular intervals
To make Speed Dial content more dynamic, you can define an autoreloading behavior that will be used if the user adds the site to a Speed Dial slot. You can set this in two ways:
Using a
metatag:<meta http-equiv="preview-refresh" content="3600">
Setting
Preview-Refreshas a response header:Preview-Refresh:3600
Note that the value is set in seconds. 3600 will thus reload the Speed Dial entry every hour.
Speed Dial priority
Speed Dial gives first priority to view-mode: minimized CSS. If no styles are available, the browser will look for an icon. If no icon is specified or if the file is missing or corrupted, Speed Dial will use a screenshot of the web site — its default behavior.
Opera product support
For now these enhancements are only available to Opera Desktop users.
Further reading
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
-

How to detect "view-mode:minimized" in JavaScript? (without hack with temporary DIV)
-

I was a bit puzzled when clicking "Providing tailored content in your Speed Dial entry" didn't jump to the heading, until I realised that it links to #content—which is, of course, also the ID of the whole section containing the article! :)
-

Jordon...oops, good catch. Fixed.
-

If you want to use multiple icons, you first have to set speed-dial-icon and then the favicon. Otherwise Opera would use the speed-dial-icon also as favicon!
-

wouldn't be a better idea to have rel="speed-dial" or something similar?
No new comments accepted.Maxim
Thursday, December 1, 2011
Jordan Gray
Monday, April 30, 2012
Patrick H. Lauke
Wednesday, May 2, 2012
Martin Schneider
Thursday, September 27, 2012
Example code from dev.opera.com:
Eros Zabeo
Thursday, February 21, 2013
It seems that Opera and Safari use the last rel="icon" to set the favicon so putting the link to the speed dial icon for first seems a good idea but Chrome and Firefox use the first link and so they show the speed dial icon as the favicon. having a specific rel attribute like the "apple-touch-icon" one, maybe would make things simpler didn't it?