Hay cho phÃĐp trang web cáŧ§a bᚥn táŧa sÃĄng trÊn Speed Dial
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
MáŧĨc láŧĨc
- Giáŧi thiáŧu
- Sáŧ dáŧĨng máŧt logo
- Cung cášĨp thiášŋt kášŋ riÊng trong Speed Dial cáŧ§a bᚥn
- Speed Dial ưu tiÊn
- Háŧ tráŧĢ sášĢn phášĐm cáŧ§a Opera
Giáŧi thiáŧu
Váŧi phiÊn bášĢn 11.10, Opera cho mÃĄy tÃnh Äáŧ bà n cho phÃĐp ngÆ°áŧi dÃđng cÃģ tháŧ tháŧa sáŧĐc sÃĄng tᚥo trong Speed Dial. Máš·c Äáŧnh, Speed Dial sáŧ dáŧĨng ášĢnh cháŧĨp mà n hÃŽnh cáŧ§a trang web. NhÆ°ng bÃĒy giáŧ bᚥn cÃģ tháŧ cháŧ Äáŧnh máŧt biáŧu tÆ°áŧĢng hoáš·c cung cášĨp CSS dà nh riÊng cho Speed Dial hay nháŧŊng náŧi dung cáŧĨ tháŧ khÃĄc.
Sáŧ dáŧĨng máŧt logo
Phᚧn nà y sáš― hÆ°áŧng dášŦn bᚥn cÃĄch dÃđng logo tÃđy cháŧnh hoáš·c biáŧu tÆ°áŧĢng trong Speed Dial.
CÃĄc biáŧu tÆ°áŧĢng trong HTML5
ChášŊc hášģn bᚥn ÄÃĢ quÃĄ quen váŧi nháŧŊng biáŧu tÆ°áŧĢng cáŧ§a cÃĄc bookmark. ChÚng ÄÃĢ ÄÆ°áŧĢc giáŧi thiáŧu lᚧn Äᚧu trong Internet Explorer 5 và o nÄm 1999. Máš·c dÃđ khÃīng cÃģ trong HTML4, cÃĄc nhà cung cášĨp trÃŽnh duyáŧt cuáŧi cÃđng ÄÃĢ Äáŧng Ã― báŧ sung biáŧu tÆ°áŧĢng láŧi tášŊt bášąng cÃĄch háŧ tráŧĢ cho icon nhÆ° là máŧt giÃĄ tráŧ trong rel thuáŧc tÃnh cáŧ§a phᚧn táŧ link. Apple sau ÄÃģ ÄÃĢ máŧ ráŧng chuášĐn nà y Äáŧ cÃĄc thiášŋt báŧ liÊn lᚥc thÃīng qua apple-touch-icon. Theo Äáš·c tášĢ káŧđ thuášt cáŧ§a HTLM5, icon giáŧ là máŧt chuášĐn háŧĢp láŧ cho thuáŧc tÃnh rel.
Cháŧ Äáŧnh máŧt biáŧu tÆ°áŧĢng Speed Dial
Cháŧn máŧt biáŧu tÆ°áŧĢng cho Speed Dial cÅĐng tÆ°ÆĄng táŧą nhÆ° cháŧn biáŧu tÆ°áŧĢng cho cÃĄc láŧi tášŊt (shortcut). Cháŧ cᚧn thÊm máŧt thášŧ <link> áŧ Äoᚥn head trong tà i liáŧu cáŧ§a bᚥn.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/logo.png">
</head>Biáŧu tÆ°áŧĢng Speed dial phášĢi tháŧa mÃĢn cÃĄc Äiáŧu kiáŧn sau:
- Ráŧng Ãt nhášĨt 144 pixel và cao Ãt nhášĨt 114 pixel. ÄÃĒy là kÃch thÆ°áŧc táŧi thiáŧu và cÃĄc biáŧu tÆ°áŧĢng cÃģ cáŧĄ nháŧ hÆĄn sáš― báŧ báŧ qua.
- Äáŧnh dᚥng ášĢnh là PNG, JPEG hoáš·c GIF. Äáŧnh dᚥng SVG chÆ°a ÄÆ°áŧĢc háŧ tráŧĢ. Cháŧ khung hÃŽnh Äᚧu tiÊn cáŧ§a máŧt ášĢnh Äáŧng ÄÆ°áŧĢc sáŧ dáŧĨng.
Máš·c Äáŧnh, kÃch cáŧĄ táŧi Äa cáŧ§a máŧt biáŧu tÆ°áŧĢng là ráŧng 256 pixel và cao 160 pixel. CÃĄc biáŧu tÆ°áŧĢng láŧn hÆĄn sáš― ÄÆ°áŧĢc thay Äáŧi kÃch cáŧĄ Äáŧ phÃđ háŧĢp váŧi kÃch cáŧĄ trÊn (demo). Bᚥn cÃģ tháŧ thay Äáŧi kÃch thÆ°áŧc máš·c Äáŧnh táŧi thiáŧu và táŧi Äa bášąng cÃĄch máŧ menu opera:config.
BÊn cᚥnh ÄÃģ, Opera 11.10 cÅĐng háŧ tráŧĢ apple-touch-icon, apple-touch-icon-precomposed và image_src.
Sáŧ dáŧĨng nhiáŧu biáŧu tÆ°áŧĢng
Bᚥn cÃģ tháŧ cháŧ Äáŧnh nhiáŧu biáŧu tÆ°áŧĢng. Thášt tuyáŧt váŧi khi bᚥn sáš― nhášn ÄÆ°áŧĢc máŧt biáŧu tÆ°áŧĢng khi bookmark trang và nhášn ÄÆ°áŧĢc máŧt biáŧu tÆ°áŧĢng khÃĄc khi thÊm trang ÄÃģ và o Speed Dial.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/128x128image.png">
<!-- This will be the speed dial icon -->
<link rel="icon" type="image/png" href="http://path/to/200x200image.png">
</head>Nášŋu bᚥn cháŧ Äáŧnh nhiáŧu hÆĄn máŧt icon, Speed Dial sáš― cháŧn biáŧu tÆ°áŧĢng láŧn nhášĨt (demo). Nášŋu cášĢ 2 biáŧu tÆ°áŧĢng cÃģ cÃđng kÃch thÆ°áŧc, liÊn kášŋt biáŧu tÆ°áŧĢng Äᚧu tiÊn sáš― ÄÆ°áŧĢc Æ°u tiÊn (demo).
Cung cášĨp thiášŋt kášŋ riÊng trong Speed Dial cáŧ§a bᚥn
CÃģ máŧt và i cÃĄch tháŧĐc máŧi Äáŧ tᚥo thiášŋt kášŋ náŧi dung riÊng phÃđ háŧĢp và tᚥo phong cÃĄch Äáŧc ÄÃĄo cho Speed Dial:
view-mode:minimized trong CSS, tiÊu Äáŧ X-Purpose HTTP, và táŧą Äáŧng tášĢi lᚥi. ChÚng sáš― ÄÆ°áŧĢc giáŧi thiáŧu rÃĩ hÆĄn trong phᚧn nà y
DÃđng view-mode:minimized

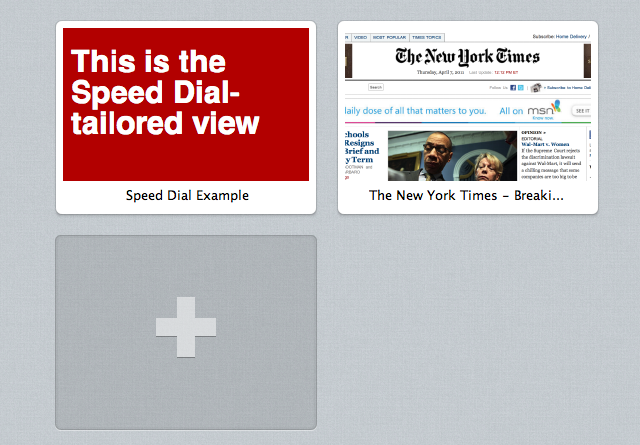
HÃŽnh 1: MÃ n hÃŽnh Speed Dial trong Opera 11.10
Äáš·c tÃnh truyáŧn thÃīng view-mode Äáŧnh nghÄĐa máŧt cÃĄch Äáŧ cháŧ Äáŧnh kiáŧu thÃīng qua chášŋ Äáŧ xem. Bášąng cÃĄch dÃđng view-mode: minimized, bᚥn cÃģ tháŧ cung cášĨp cho cÃĄc kiáŧu thay thášŋ hoáš·c náŧi dung hiáŧn tháŧ ÄÃĢ ÄÆ°áŧĢc thiášŋt kášŋ riÊng cho Speed Dial. TÃnh nÄng view-mode
flà m viáŧc giáŧng nhÆ° nháŧŊng tÃnh nÄng truyáŧn thÃīng khÃĄc, nhÆ° là device-width. NhÆ° váŧi bášĨt káŧģ truy vášĨn truyáŧn thÃīng, kiáŧu sáš― ÄÆ°áŧĢc cháŧĐa trong máŧt @media block.
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}Hoáš·c bᚥn cÃģ tháŧ liÊn kášŋt Äášŋn máŧt kiáŧu bÊn ngoà i, và thiášŋt lášp giÃĄ tráŧ cáŧ§a thuáŧc tÃnh truyáŧn thÃīng váŧi (view-mode: minimized)
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">Xem máŧt và dáŧĨ view-mode: minimized khi nÃģ là m viáŧc.
HÃĢy nháŧ rášąng view-mode: minimized tᚥo nÊn máŧt khung nhÃŽn Speed Dial cÃģ kÃch thÆ°áŧc 256 pixels chiáŧu ráŧng và 160 pixels chiáŧu cao.
Sáŧ dáŧĨng tiÊu Äáŧ X-Purpose
NÃģ cÅĐng cÃģ tháŧ ÄÆ°áŧĢc dÃđng Äáŧ tᚥo máŧt URL khÃĄc cho Speed Dial cáŧ§a bᚥn. Äiáŧu nà y là giášĢi tᚥi sao máŧi yÊu cᚧu Speed Dial bao gáŧm máŧt tiÊu Äáŧ X-Purpose: preview
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en) Presto/2.8.99 Version/11.10Bášąng cÃĄch phÃĄt hiáŧn phᚧn tiÊu Äáŧ, bᚥn cÃģ tháŧ cháŧn máŧt URL khÃĄc, giáŧi hᚥn cÃĄc tášp tin sáš― ÄÆ°áŧĢc gáŧi Äášŋn Speed Dial, hoáš·c hiáŧn tháŧ náŧi dung khÃĄc. ChÚ Ã― rášąng Äiáŧu nà y khÃīng ášĢnh hÆ°áŧng Äášŋn cac URL ÄÃĢ ÄÆ°áŧĢc ngÆ°áŧi dÃđng máŧ khi click và o Speed Dial.
Trong và dáŧĨ dÆ°áŧi ÄÃĒy, Opera dÃđng mod_rewrite cáŧ§a Apache nhášąm chuyáŧn hÆ°áŧng tášĨt cášĢ cÃĄc yÊu cᚧu Speed Dial Äášŋn /preview.html (cÃģ tháŧ bᚥn sáš― muáŧn cáŧĨ tháŧ hÆĄn so váŧi Äiáŧu nà y trong thášŋ giáŧi tháŧąc).
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.htmlHoáš·c cÃģ tháŧ bᚥn muáŧn sáŧ dáŧĨng máŧt ngÃīn ngáŧŊ táŧŦ phÃa mÃĄy cháŧ§ Äáŧ cÃģ Äiáŧu kiáŧn pháŧĨc váŧĨ cÃĄc náŧi dung khÃĄc nhau tᚥi cÃđng máŧt URL. Và dáŧĨ dÆ°áŧi ÄÃĒy sáŧ dáŧĨng PHP.
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// Send Speed Dial content
} else {
// Send regular content
}
?>Táŧą Äáŧng tášĢi lᚥi theo Äáŧnh káŧģ
Äáŧ tháŧąc hiáŧn náŧi dung Speed Dial nÄng Äáŧng hÆĄn, bᚥn cÃģ tháŧ thiášŋt lášp Äáŧ Opera táŧą Äáŧng tášĢi lᚥi khi ngÆ°áŧi dÃđng thÊm máŧt trang và o Speed Dial. Bᚥn cÃģ tháŧ thiášŋt lášp theo 2 cÃĄch
DÃđng máŧt tag
meta:<meta http-equiv="preview-refresh" content="3600">
Thiášŋt lášp
Preview-RefreshnhÆ° máŧt tiÊu Äáŧ ÄÃĄp áŧĐng:Preview-Refresh:3600
ChÚ Ã― rášąng bᚥn phášĢi thiášŋt lášp cÃĄc giÃĄ tráŧ bášąng giÃĒy. Thiášŋt lášp 3600 giÃĒy sáš― là m cho Speed Dial tášĢi lᚥi máŧi 1 giáŧ.
Speed Dial ưu tiÊn
Speed Dial Æ°u tiÊn Äᚧu tiÊn là view-mode: minimized CSS. Nášŋu khÃīng cÃģ kiáŧu nà o khášĢ dáŧĨng, trÃŽnh duyáŧt sáš― tÃŽm kiášŋm máŧt biáŧu tÆ°áŧĢng.Nášŋu khÃīng cÃģ biáŧu tÆ°áŧĢng ÄÆ°áŧĢc quy Äáŧnh hoáš·c nášŋu cÃĄc tášp tin báŧ mášĨt hoáš·c báŧ háŧng, máš·c Äáŧnh Speed Dial sáš― sáŧ dáŧĨng máŧt ášĢnh cháŧĨp mà n hÃŽnh cáŧ§a trang web.
Háŧ tráŧĢ sášĢn phášĐm cáŧ§a Opera
BÃĒy giáŧ cÃĄc cášĢi tiášŋn cháŧ cÃģ sášĩn cho ngÆ°áŧi sáŧ dáŧĨng Opera Desktop.
Äáŧc thÊm
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.