Sitenizi HńĪzlńĪ EriŇüim i√ßin ńįyileŇütirin!
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
ńį√ßindekiler Listesi
- GiriŇü
- Logo kullanńĪmak
- HńĪzlńĪ EriŇüim girdiniz i√ßin √∂zel i√ßerik sańülamak
- HńĪzlńĪ EriŇüim √∂ncelińüi
- Opera √ľr√ľn desteńüi
GiriŇü
11.10 ile birlikte, Opera'nńĪn masa√ľst√ľ s√ľr√ľm√ľ sitelerin HńĪzlńĪ EriŇüim'de nasńĪl g√∂r√ľnt√ľleneceńüini belirlemeye izin veriyor. VarsayńĪlan olarak, HńĪzlńĪ EriŇüim web sitenin ekran g√∂r√ľnt√ľs√ľn√ľ kullanńĪyor. Ama artńĪk site y√∂neticileri, √∂zel bir ikon, HńĪzlńĪ EriŇüim'e √∂zel CSS ya da i√ßerik belirleyebilirler.
Logo kullanmak
Bu b√∂l√ľmde HńĪzlńĪ EriŇüim'e √∂zel bir logo ya da ikon kullanńĪmńĪna bakacańüńĪz.
HTML5'de ikonlar
Muhtemelen yer imleri ikonlarńĪnńĪ tanńĪyorsunuzdur. ńįlk olarak 1999'da Internet Explorer 5'de tanńĪtńĪlmńĪŇütńĪ.
HTML4 √∂zelliklerine dahil edilmemesine rańümen, tarayńĪcńĪ √ľreticileri sonunda icon deńüeri i√ßin rel tanńĪmńĪna link elementinde kńĪsayol ikonu desteńüini ekledi. Apple, sonralarńĪ dokunmatik cihazlarńĪnda kullanmak i√ßin bunu apple-touch-icon olarak geniŇületti. HTML5 √∂zelliklerine g√∂re, icon artńĪk for the rel tanńĪmńĪ i√ßin ge√ßerli ve standartlaŇümńĪŇü deńüer oldu.
HńĪzlńĪ EriŇüim ikonu tanńĪmlarken
HńĪzlńĪ EriŇüim ikonu tanńĪmlamak, kńĪsayol ikonu tanńĪmlamaya √ßok benzerdir. Sadece sayfanńĪzńĪn head kńĪsmńĪna bir <link> etiketi eklemeniz gerekiyor.
<head>
<title>Opera T√ľrkiye</title>
<link rel="icon" type="image/png" href="http://logonuzun/konumu/neredeyse.png">
</head>HńĪzlńĪ EriŇüim ikonlarńĪ:
- En az 114 piksel geniŇülik, 114 piksel y√ľkselińüe sahip olmalńĪ. Bu varsayńĪlan ikon boyutudur ve bundan k√ľ√ß√ľk ikonlar yoksayńĪlacaktńĪr.
- FormatlarńĪ PNG, JPEG ya da GIF olmalńĪdńĪr. SVG resimleri Ňüimdilik desteklenmiyor. Hareketli g√∂rsellerin sadece ilk karesi kullanńĪlacaktńĪr.
VarsayńĪlan olarak maksimum ikon boyutu 256 piksel geniŇülik, 160 piksel y√ľksekliktir. Bundan b√ľy√ľk ikonlar sńĪńüdńĪrńĪlmak i√ßin yeniden boyutlandńĪrńĪlacaktńĪr (demo). KullanńĪcńĪlar varsayńĪlan geniŇülik ve y√ľkseklińüi opera:config'den deńüiŇütirebilirler.
√Ėb√ľr yandan, Opera 11.10 apple-touch-icon, apple-touch-icon-precomposed ve image_src parametreleri i√ßin destek verecek.
Birden çok ikon kullanmak
AyrńĪca birden √ßok ikon tanńĪmlayabilirsiniz. Bu √∂zellik ile kullanńĪcńĪlarńĪnńĪz sayfayńĪ yer imlerine ekledińüinde baŇüka bir ikon alacaklar, HńĪzlńĪ EriŇüim'e eklediklerinde baŇüka bir ikon alacaklar.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/128x128image.png">
<!-- This will be the speed dial icon -->
<link rel="icon" type="image/png" href="http://path/to/200x200image.png">
</head>Eńüer birden √ßok ikon tanńĪmlarsanńĪz, HńĪzlńĪ EriŇüim i√ßin b√ľy√ľk olanńĪ se√ßecektir (demo). Eńüer iki ikon da aynńĪ boyuttaysa, √∂ncelik ilk bańülantńĪya verilecektir (demo).
HńĪzlńĪ EriŇüim girdiniz i√ßin √∂zel i√ßerik hazńĪrlamak
HńĪzlńĪ EriŇüim girdisine √∂zel i√ßerik ve bi√ßimlendirme sańülamak i√ßin bir ka√ß yol var. Bunlar: CSS'de view-mode:minimized, X-Purpose HTTP header ve otomatik yenileme. Bu b√∂l√ľm hepsini a√ßńĪklńĪyor.
view-mode:minimized kullanmak

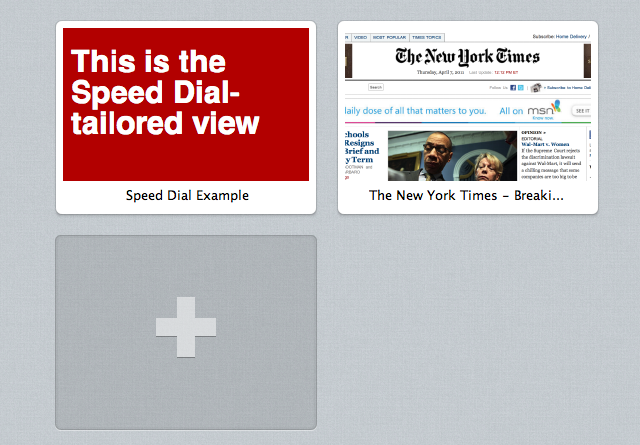
Ňěekil 1: Opera 11.10 'da HńĪzlńĪ EriŇüim ekranńĪ
view-mode ortam √∂zellińüi i√ßin g√∂r√ľnt√ľlenme moduna g√∂re √∂zel bir stil tanńĪmlar. view-mode: minimized kullanarak HńĪzlńĪ EriŇüime alternatif stillendirme ya da i√ßerik sańülayabilirsiniz. view-mode √∂zellińüi dińüer ortam √∂zellikleri gibi √ßalńĪŇüńĪr. device-width gibi. Her ortam sorgusu gibi stillendirme, bir @media blońüu i√ßinde olmalńĪdńĪr.
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}Ya da harici bir stil dosyasńĪnńĪ bańülantńĪ olarak verip, (view-mode: minimized)ortam deńüiŇükenlerini tanńĪmlayńĪn.
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">√áalńĪŇüan view-mode: minimized √∂rneńüi g√∂r√ľn.
view-mode: minimized'de HńĪzlńĪ EriŇüim'in 256 piksel geniŇülik, 160 y√ľkseklińüe bańülńĪ olduńüunu unutmayńĪn.
X-Purpose Header kullanmak
HńĪzlńĪ EriŇüim girdinizi farklńĪ URL'de sunmak da m√ľmk√ľn. Bunun nedeni HńĪzlńĪ EriŇüim isteklerinin X-Purpose: preview i√ßermesidir.
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en) Presto/2.8.99 Version/11.10Bu headerńĪ tespit ederek baŇüka hangi URL'nin sunulacańüńĪ, HńĪzlńĪ EriŇüim'e g√∂nderilen dosyalarńĪn sńĪnńĪrńĪnńĪ ya da farklńĪ bir i√ßerińüi g√∂stermekte kullanabilirsiniz. Bunun kullancńĪnńĪn HńĪzlńĪ EriŇüim girdisinde tńĪkladńĪńüńĪ adresi deńüiŇütirmeyeceńüini unutmayńĪnńĪz.
AŇüańüńĪdaki √∂rnekte, t√ľm HńĪzlńĪ EriŇüim isteklerini /preview.html adresine y√∂nlendirmek i√ßin Apache'nin mod_rewrite'ńĪnńĪ kullanńĪyoruz. (Ger√ßek d√ľnyada bundan daha √∂zel Ňüeyler yapabilirsiniz)
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.htmlYa da aynńĪ adreste farklńĪ i√ßerikler sunmayńĪ sańülamak i√ßin sunucu taraflńĪ bir dil kullanmayńĪ tercih edebilirsiniz. AŇüańüńĪdaki √∂rnek PHP kullanńĪyor.
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// HńĪzlńĪ EriŇüim i√ßerińüini g√∂nder
} else {
// D√ľzenli olarak i√ßerik g√∂nder
}
?>D√ľzenli aralńĪklarla i√ßerińüi yeniletmek
HńĪzlńĪ EriŇüim i√ßerińüinizi daha dinamik yapmak i√ßin kulanńĪcńĪ, siteyi HńĪzlńĪ EriŇüim b√∂lmesine yerleŇütirdińüinde otomatik olarak yenilenmesini sańülayan bir davranńĪŇü oluŇüturabilirsiniz. Bunu 2 adńĪmda yapabilirsiniz.
-
metaetiketi kullanmak:<meta http-equiv="preview-refresh" content="3600">
Preview-Refreshtepki i√ßin baŇülńĪk ayarlamak:Preview-Refresh:3600
Not: Bu deńüer saniye cinsinden tanńĪmlńĪdńĪr. YukarńĪdaki parametre, HńĪzlńĪ EriŇüim'i her saat yenilenecek.
HńĪzlńĪ EriŇüim √∂ncelińüi
HńĪzlńĪ eriŇüim ilk olarak √∂ncelińüi view-mode: minimized CSS parametresine verir. Eńüer bu stil kullanńĪlabilir deńüilse, tarayńĪcńĪ ikon i√ßin bakacak. Eńüer tanńĪmlńĪ ikon da yoksa, ya da ikon dosyasńĪ kayńĪp-hasarlńĪ ise, HńĪzlńĪ EriŇüim web sitesinin bir ekran g√∂r√ľnt√ľs√ľn√ľ kullanacaktńĪr.
Opera √ľr√ľn desteńüi
Ňěimdilik bu geliŇütrimeler sadece Opera Masa√ľst√ľ kullanńĪcńĪlarńĪ i√ßin kullanńĪlabilir.
Dińüer belgeler
- Links from the WHATWG HTML5 specification (ńįngilizce)
- View mode media feature specification (ńįngilizce)
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
-

bu yazńĪyńĪ hazńĪrlayalńĪ epey oldu ama ben Ňüimdi yorum bńĪrakayńĪm tekrar. Tebrikler.
No new comments accepted.Mańüruf √áolakońülu
Friday, January 27, 2012