作成したサイトを Speed Dial 内で際立たせるには
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
目次
はじめに
デスクトップ版 Opera 11.10 以降では、コンテンツ作成者が Speed Dial 内でサイトをコントロールすることができるようになりました。Speed Dial はデフォルトでは Web サイトの画面の取り込みを行いますが、サイトの所有者はアイコンを特定したり、Speed Dial に特化した CSS やコンテンツを提供することができます。
ロゴの使用
ここでは、カスタマイズしたロゴやアイコンを Speed Dial でどのように使用するかを見ていきましょう。
HTML5 でのアイコン
ブックマークアイコンは私達にはお馴染みのものですが、これらは、1999 年に Internet Explorer 5 により初めて導入されました。ショートカットアイコンの実装 は HTML4 の仕様には含まれていませんでしたが、ブラウザ開発者達は、link 要素の rel 属性に対する値として icon をサポートすることに最終的に同意しました。Apple 社は、これを apple-touch-icon を通してタッチデバイスに拡張しました。HTML5 の仕様では、icon は現在、rel 属性に対して有効で標準的な値となっています。
Speed Dial のアイコンを指定する
Speed Dial アイコンの指定は、ショートカットアイコンを指定するのと同じような方法で行えます。<link> タグをドキュメントの head セクションに追加するだけで簡単に行えます。
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/logo.png">
</head>
Speed Dial のアイコンに対する条件:
- アイコンのサイズが少なくとも、横 114 ピクセル × 縦 114 ピクセルであること。これはデフォルトでの最小サイズで、これより小さいサイズのアイコンは無視され取り扱われません。
- 画像が、PNG、JPEG、GIF 形式であること。SVG 画像はまだサポートされていません。アニメーション画像の場合は、先頭のフレームのみが使用されます。
デフォルトでは、アイコンの最大サイズは横 256 ピクセル × 縦 160 ピクセルです。このサイズを超えるアイコンの場合、適合するようにサイズが変更されます (サンプルデモ)。ユーザーは、opera:config のメニューから、デフォルトの最小・最大サイズの設定を変更することができます。
Opera 11.10 では、従来の apple-touch-icon、apple-touch-icon-precomposed、image_src もサポートしています。
複数のアイコンを使用する
複数のアイコンを指定することも可能です。これは、ユーザーがページをブックマークする際に一つのアイコンを適用し、もう一つを Speed Dial に追加する際に適用できるため大変便利です。
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/128x128image.png">
<!-- This will be the speed dial icon -->
<link rel="icon" type="image/png" href="http://path/to/200x200image.png">
</head>
アイコンが一つ以上指定されている場合、Speed Dial はサイズの大きい方をエントリ用として選択します (サンプルデモ) 。アイコンのサイズが同じ場合は、先頭のアイコンリンクが優先されます (サンプルデモ) 。
Speed Dial のエントリで独自のコンテンツを提供する
view-mode:minimized の使用

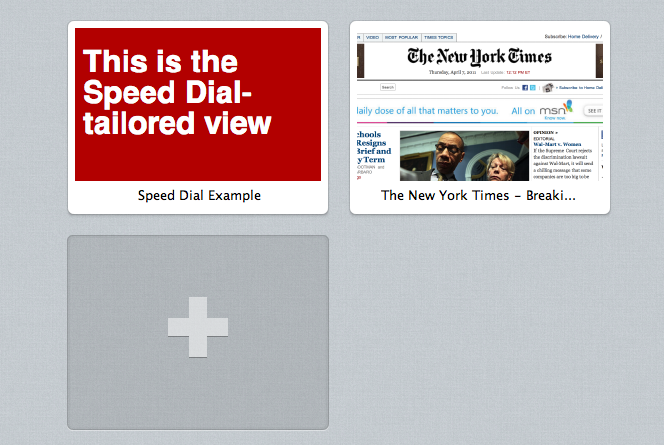
図 1: Opera 11.10 での Speed Dial 画面
view-mode メディア機能は、表示モードでスタイルを指定する方法を定義します。view-mode: minimized を使用して異なるスタイルを提供したり、Speed Dial 用に作成したコンテンツを表示することができます。view-mode は、device-width のようなメディア機能と同じように機能します。メディアクエリと同様に、スタイルは @media ブロックに含まれるべきでしょう。
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}
あるいは、外部のスタイルシートにリンクして、media 属性の値を (view-mode: minimized) に設定します。
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">
view-mode: minimized の例 をご覧下さい。
因みに、view-mode: minimized は、横 256 ピクセル × 縦 160 ピクセルの Speed Dial ビューポートを表示します。
X-Purpose ヘッダの使用
Speed Dial のエントリには異なる URL を提供することも可能です。これは、Speed Dial のリクエストには、必ず X-Purpose: preview ヘッダが追加で含まれているためです。
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en) Presto/2.8.99 Version/11.10
そのヘッダを検知して、異なる URL を提供するか、Speed Dial に送信するファイルを限定するか、異なるコンテンツを表示するかなどを選択することができます。これにより、ユーザーが Speed Dial のエントリをクリックする際に起動する URL が影響されるというようなことはありません。
以下の例では、Apache の mod_rewrite を使用して、あらゆる URL に対する Speed Dial のリクエストすべてを /preview.html にリダイレクトしています(実際には、これより高度なものが必要になるでしょう)。
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.html
あるいはサーバー側の言語を使用して、同じ URL で異なるコンテンツを条件に応じて提供するということも考えられます。以下の例では PHP を使用しています。
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// Send Speed Dial content
} else {
// Send regular content
}
?>
一定の間隔でコンテンツを自動に読み込む
Speed Dial のコンテンツをさらに動的にするために、自動読み込みの動作を定義して、ユーザーが Speed Dial に新しくエントリを追加した場合に適用することができます。これには以下のように 2 通りの方法があります。
metaタグを使用する。<meta http-equiv="preview-refresh" content="3600">
Preview-Refreshをレスポンスヘッダとして設定する。Preview-Refresh:3600
上記の値は秒で設定して下さい。値が 3600 の場合、Speed Dial のエントリは一時間毎に自動更新されます。
現在の Opera では、Preview-Refresh ヘッダを使用した自動更新間隔の設定が利用できません。しかし、meta タグを使用することは可能です。
Speed Dial での優先順位
Speed Dial では、CSS の view-mode: minimized がまず優先されます。スタイルが有効ではない場合、ブラウザは代わりにアイコンをさがします。アイコンの指定が無い、ファイルが無い ・壊れている、というような場合、Speed Dial はデフォルトの動作として Web サイトのスクリーンショットを使用します。
Opera プロダクトのサポート
現時点では、これらの拡張は Opera Desktop のユーザーにのみ提供されています。
さらに詳しく知りたい方へ
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.