Opera extensions prototypes for modifying CSS
From Opera 15 onward, Opera 11 & 12’s extension format is no longer supported, and instead, we’ve switched to Chromium’s extension model. Check out our new documentation for developing extensions for Opera 15 and higher and start building your own extensions.
The web has radically changed our way to access information in space, time and shape. Before the web, our information user experience was often constrained by the solidification of information in physical form factors. The digitization of content and its separation from style has given us a unique opportunity to choose the way we want to read and interact with content, and that's an excellent thing.
Here are some use cases of modifying the style of web pages on the fly:
- Web page readability
- Content removal (specific banners, menus, etc.)
- Source code visibility, visual cues for web developers
- Accessibility enhancements
- Navigation aids
- Internationalization enhancements
- Web content checker
Three CSS injection extension prototypes
Opera extensions are a powerful tool based on open web technologies, which allow us to customize our daily experience of web content. To make this as easy as possible, we have created three prototypes ready to be modified by anyone who has a very basic knowledge of CSS (with thanks to Sergei Kolosov for his initial work). These prototypes will help you to build your own Opera extensions for three specific use cases:
- Apply a stylesheet to all browsed websites: on any website, all links that you hover over or that have focus should have a Nintendo Wii-style blue border. (Extension package)
- Temporarily apply a stylesheet to one web page: click the extension's button and all
divelements on the page should be highlighted with a red border. (Extension package) - Apply a stylesheet to a specific set of URI patterns: go to BBC News and the news ticker should be hidden. This also works on ITV and The Guardian. (Extension package)
Each link above goes to the downloadable extension ready to test in the browser. Once it's downloaded, drag and drop the extension onto Opera 11, confirm the install window dialogue, and start to play.
How to use these prototypes
The three prototypes are really simple to modify for anyone who knows a bit of CSS. The first prototype is just a matter of editing the right CSS file. The second one will require adding a specific button. The third prototype requires a few lines of JavaScript to be modified. All these tweaks are really minor — let's have a look.
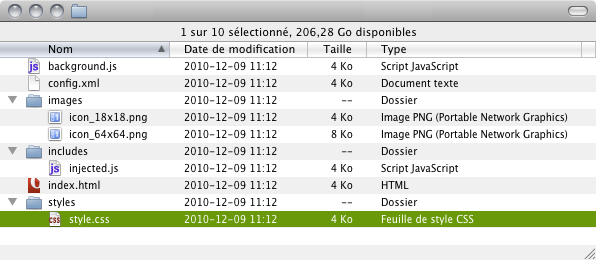
First off, download the opera-prototypes.zip file and unzip it. Inside, there are three prototypes of extensions, each inside its own folder. Each of these prototypes contains a few files and folders with this hierarchy:

Figure 1: The file structure inside the extension folder
Apply a stylesheet to all browsed websites
This extension generates a blue glow around links on hover and focus. Once activated, it applies to all sites we are browsing.

The CSS rules for this extension are :
a:hover, [onclick]:hover, a:focus, [onclick]:focus {
border-radius:2px;
box-shadow:0 0 0px 2px #3789ef;
box-decoration-break: clone;}
Modifying this stylesheet is fairly simple. In the applyCssOnAllSites folder, there is a style folder which contains the file style.css. We can decide to give a pink glow around links.
a:hover, [onclick]:hover, a:focus, [onclick]:focus {
border-radius:2px;
box-shadow:0 0 0px 2px #ff62b4;
box-decoration-break: clone;}
That's it.
Quickly test your modifications
Opera 11 has introduced a special developer mode for testing your extensions quickly without going through the full process of packaging it. You just need to drag and drop the config.xml file onto an Opera window to get started.
Temporarily apply a stylesheet to one web page
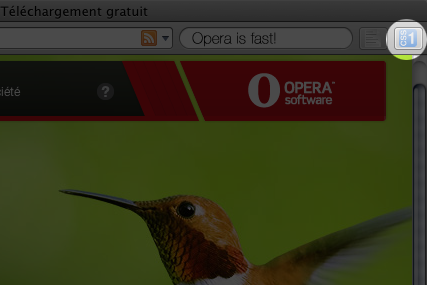
The second extension installs a button on top of the browser window. A little icon sits near the search field on the top right. When the button is clicked the extension is activated and the stylesheet is applied to the page.

Figure 2: The location of the extension button once the extension has been installed.
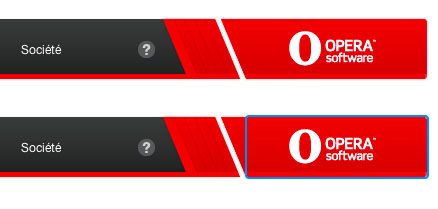
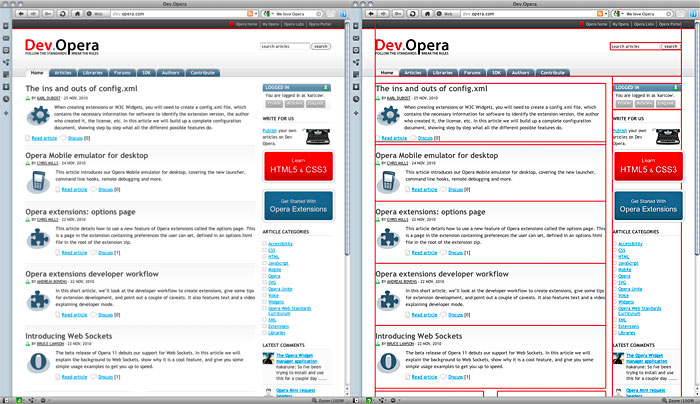
In the following screenshots, you can see the Dev.Opera website before and after applying the extension.

Figure 3: Left image before the extension has been applied, right image after the extension has been applied.
The CSS code is very simple: it is just three properties attached to the div element.
div {
border-radius:2px;
box-shadow:0 0 0px 2px #f00;
box-decoration-break: clone;}
Modifying these rules is, once again, really trivial. We could, for example, modify the stylesheet to display the id or class attribute values of each of these div elements.
div {
border-radius:2px;
box-shadow:0 0 0px 2px #f00;
box-decoration-break: clone;}
div[class]:before {
content: "class=" attr(class);
background-color: black;
color: white;}
div[id]:before {
content: "class=" attr(id);
background-color: black;
color: white;}

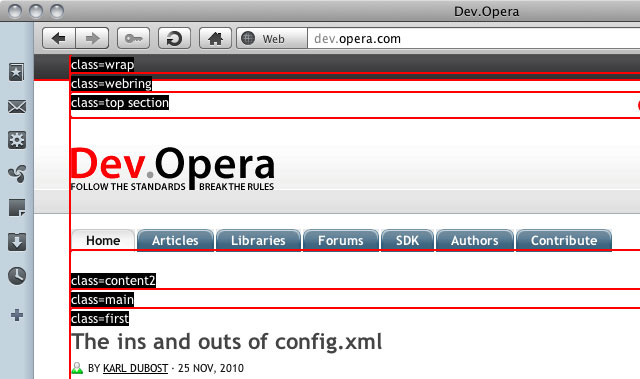
Figure 4: Screenshot with the modified extension showing the attribute values for id and class
Create Buttons For Extension
Once the CSS has been modified for your own purpose, you might want to use your own button as a visual cue in the browser window. For a detailed explanation, have a look at the documentation on creating buttons for extensions.
In the images folder, there is an image file of 18x18 pixels. This is the icon you need to modify. Once done you just need to test your extension as you did for the previous one.
In case you are a bit more curious, you can check the index.html file of the applyCssOnButtonClick folder. There is a script element.
<script src="background.js"></script>
There is also a background.js file in the main folder. This file controls the running of the extension and there is no need to understand everything in this file for now.
// Specify the properties of the button before creating it.
var UIItemProperties = {
disabled: true,
title: "Apply CSS",
icon: "images/icon_18x18.png",
onclick: function(event) {
// Send a message to the currently-selected tab.
var tab = opera.extension.tabs.getFocused();
if (tab) { // Null if the focused tab is not accessible by this extension
tab.postMessage('toggleCSS');
}
}
};
Note that images need to be contained inside the extension folder. It is not possible to call images which are on the web.
Apply a stylesheet to a specific set of URI patterns
In the third extension prototype, the stylesheet hides a news ticker for a list of websites — in our example, we've applied this on the BBC, ITV and the Guardian websites.
#ticker, #ticker-placeholder, #tickerHolder,
.ticker_container, .nbr-ticker, #newsticker {
display:none;}
For doing so, we need to tell the extension which websites we are targeting. In addition to the modifications of the styles/style.css file, the JavaScript file injected.js in the folder includes needs to be modified for setting the scope of the extension. At the very top of the file a list of domain name is included.
// The following comments apply this script to bbc.co.uk // and all its subdomains, itv.com and guardian.co.uk. // ==UserScript== // @include http://*.bbc.co.uk/* // @include http://www.itv.com/* // @include http://www.guardian.co.uk/* // ==/UserScript==
The character * is used as a wildcard for matching more domain names and subdomains. For example, the rules will apply to these domains and more:
- http://www.bbc.co.uk/
- http://news.bbc.co.uk/weather/
- http://news.bbc.co.uk/
Once the domains have been specified, as in the previous example, we just need to save and test.
Share with the community
You might want to go further and explore the topic of extensions. The basics of creating an extension are covered in the hello world article and there is more.
As we have seen along this article, it is really easy to modify the three extension prototypes for injecting CSS in a web page. In case you would like to share your own modified prototype on the Opera Add-On site, it is very important to modify the config.xml with your own description and credentials.
Last but not least, share the awesome ideas you come up with for these three prototypes! Write an article on your blog, explain the modifications you made, take screenshots of the effects of the extension once applied and leave a comment here with the link to your blog post.
Time to starting hacking on your own Opera extension!
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
-

applyCssOnSelectedSites.oex -> includes -> injected.js
No new comments accepted.snikos
Tuesday, May 22, 2012
Error: "DONContentLoaded" . not DON