如何建立一个快速拨号扩展插件
From Opera 15 onward, Opera 11 & 12’s extension format is no longer supported, and instead, we’ve switched to Chromium’s extension model. Check out our new documentation for developing extensions for Opera 15 and higher and start building your own extensions.
介绍
2007年我们给大家带来了快速拨号。之后其他浏览器也陆续推出了这个功能。身为第一个推出快速拨号的浏览器,我们有义务继续提升这个功能。在Opera11.10版本,我们给快速拨号优化了显示和用户体验。同时也给程序员提供控制快速拨号网页的功能。在Opera11.50,我们推出了快速拨号插件。 程序员提供控制
Opera 浏览器已经支持数百个扩展。现在,除了网页和图标截图可以显示扩展插件的内容,快速拨号也可以显示扩展插件的内容,而且是实况的抓取。这个教材教你如何去实现。
注:这个教材需要你下载 Opera 11.50 和一个快速拨号扩展插件。推荐 下载时钟扩展插件。
基本
为了统一性,快速拨号扩展插件使用了相似的格式和结构。换句话,在添加一些简单的额外代码后,config.xml 文档可以将一个普通 Opera 扩展插件,转换成一个快速拨号扩展插件。
<feature>标签的name属性值为opera:speeddial时,把一个普通扩展插件变成一个快速拨号插件。<widget>里的viewmodes属性值为minimized:,这会将内容的背景网页显示在快速拨号的框里。
需要注意的是,插件还未能同时使用快速拨号和浏览器工具栏。换句话,插件要么出现在快速拨号,要么在工具栏按钮。
用 config.xml 定义快速拨号扩张插件
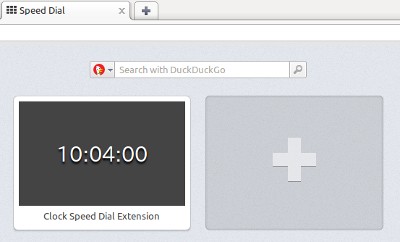
一起实践。先下载快速拨号闹钟扩张插件,然后看看源代码。图 1 显示完成的扩张插件。

图 1:在 Opera 浏览器安装了的闹钟扩展插件。
普通快速拨号框会显示一个网页的截图,快速拨号扩张插件则显示首页还是背景。这是默认的 index.html。要启,我们首先添加viewmodes属性到 config.xml 的 <widget> 标签,价值是 minimized:
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" viewmodes="minimized">这告诉浏览器以缩小格式显示插件的背景网页。每一个快速拨号框的 100% 缩放级别是 256 x 160 像素。同时,我们也需要添加一个 feature 标签和他的 required 属性,还有一个 param 标签。
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>feature 标签的 required 屬性其实是告诉浏览器你的扩展插件是否需要有快速拨号支持才可以运行。打个比方你的插件或许在其他浏览器上也兼容,不过这些浏览器缺没有快速拨号。如果你的插件需要快速拨号,那你的 required 属性就是true 值,不然就是 false 值。
The param是必须的标签。标签告诉快速拨号哪个网站在插件被点击后应该打开。
以下是闹钟插件的 config.xml。
<?xml version="1.0" encoding="utf-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" defaultlocale="en" viewmodes="minimized">
<name short="Simple Clock">Clock Speed Dial Extension</name>
<description>This is an example Speed Dial extension showing a simple clock.</description>
<author href="http://people.opera.com/danield/">Daniel Davis</author>
<icon src="images/icon_64.png"/> <!-- Icon source: http://www.openclipart.org/detail/17552 -->
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>>
</widget>给插件添加内容
下一步是给快速拨号框添加内容。这个其实就是快速拨号的背景网页,index.html。index.html会和config.xml同一级目录.我们来建立一个JavaScript数码闹钟。首先,我们先建立一个index.html,里面有一个悬空的output标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Clock Speed Dial Extension</title>
</head>
<body>
<output></output>
<script src="scripts/background.js"></script>
</body>
</html>接着,我们建立一个脚本目录,里面有我们连到的 background.js。脚本内容如下。
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs;
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);CSS也非常简单,其中多了一个小窍门。
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
/* Use display:table and display:table-cell
so that we can use vertical-align:middle */
body {
background: #444;
color: #fff;
display: table;
height: 100%;
width: 100%;
}
output {
display: table-cell;
font-family: monospace;
font-size: 10em;
text-align: center;
text-shadow: 0 0.1em 0.1em #000;
vertical-align: middle;
}
/* Styles here are only applied in a "minimized" state */
@media screen and (view-mode: minimized) {
output {
font-size: 1.8em;
}
}如你所见,CSS里边有一个CSS3 media query,这是用来检查view-mode: minimized,也就是缩小的状况。换句话,这个样式只会在缩小的情况下看得见。media query 可以在不同的情况下给予不同的CSS设计,却不不需维护多个CSS。
最后一步
把所有的文件压缩之后,命名为 .oex。这是 Opera 插件的格式(注意不要把目录也压缩)。你可以clock_SD_extension.oex解包看看内容(把.oex 转换为.zip后解包)。
SpeedDialContext API
安装以后,扩展插件可以用SpeedDialContext API对快速拨号框做修饰。这个API异常简单。有title 和 url属性。她们通过 opera.contexts.speeddial 对象被解读出来。
if (opera.contexts.speeddial) {
var sd = opera.contexts.speeddial;
sd.title = "My title";
sd.url = "mypage.html";
}通过 background.js 我们可以对插件做出调试,比方在一天的某个时段显示一个消息。
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs, tmp_hours, timeofday;
var messages = {
"morning": "Good morning!",
"afternoon": "Good afternoon!",
"evening": "Good evening!",
"night": "Shouldn't you be in bed?"
};
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
// Make the Speed Dial title display time-related message
if (hours !== tmp_hours) {
if (hours > 15) {
timeofday = 'evening';
} else if (hours > 11) {
timeofday = 'afternoon';
} else if (hours > 3) {
timeofday = 'morning';
} else {
timeofday = 'night';
}
if (opera.contexts.speeddial) {
opera.contexts.speeddial.title = messages[timeofday];
}
tmp_hours = hours;
}
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);这和第一个例子类似,并加了以下:
- 一个消息对象,在不同时间显示不同讯息。
- 一个测试机制,每小时执行一次代码。
- 通过
messages对象在快速拨号标题显示讯息
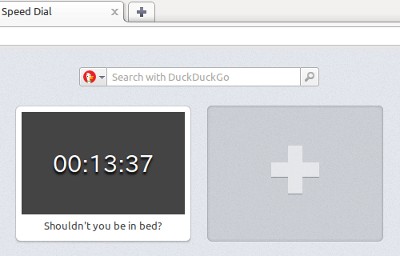
这里下载 friendly_clock_SD_extension.oex:

图 2: Opera 快速拨号中的扩展。
总结
现在大家又可以给自己的插件添加额外功能了。例子确实简单,不过显示快速拨号的扩展插件支持可以制造一些酷的东西。我们希望在 Opera 扩展网站上看到您的作品!参考
Opera Extensions API: 快速拨号指南(英文)
This article is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.