Criando extensões para o Speed Dial do Opera
From Opera 15 onward, Opera 11 & 12’s extension format is no longer supported, and instead, we’ve switched to Chromium’s extension model. Check out our new documentation for developing extensions for Opera 15 and higher and start building your own extensions.
Introdução
Em 2007 nós anunciamos o Speed Dial para o Mundo. O conceito mostrou ser bastante popular e acabou gerando implementações similares em navegadores concorrentes. Como estamos muito orgulhosos do resultado, que tipo de pais nós seríamos se não ajudássemos o nosso pequeno bebê a evoluir e desenvolver novas habilidades? No lançamento do Opera 11.10 demos uma remodelada no visual e criamos algumas opções que permitiriam que desenvolvedores controlassem como o seu site apareceria no mosaico. E agora no Opera 11.50 queremos dar mais um passo que irá revolucionar tudo. Queremos adicionar extensões ao Speed Dial.
Da mesma maneira que você pode melhorar diversas funcionalidades do seu navegador com extensões para o Opera, você também poderá personalizar e melhorar o seu Speed Dial, deixando ele ainda mais útil. Em vez de ficar limitado aos ícones e screenshots de um site, com o novo Speed Dial você poderá renderizar outros tipos de conteúdo. Esse artigo mostrará como.
Nota: Para ver um exemplo sendo executado, você precisará ter instalado em seu computador o Opera 11.50. Além disso também é necessário baixar alguma extensão, como por exemplo o nosso Relógio para o Speed Dial.
O básico
Para seguir o padrão que usamos nas extensões do Opera, as extensões para o Speed Dial usam o mesmo formato e estrutura, mas com algumas pequenas adições. Em outras palavras, a seguinte modificação no arquivo config.xml pode transformar uma já existente extensão para o Opera em uma extensão para o Speed Dial:
- O elemento
<feature>com o atributoopera:speeddial, transformará a extensão em uma extensão para o Speed Dial. - O atributo
viewmodesna tag<widget>com o valor determinado em minimized, irá mostrar o fundo de um site em uma célula do Speed Dial.
Devemos alertá-los de que no momento não é possível que uma extensão use funcionalidades do Speed Dial e da barra de ferramentas ao mesmo tempo. Em outras palavras, uma extensão que possui um botão na barra de ferramentas não poderá estar presente também no Speed Dial.
Especificando uma extensão para o Speed Dial com o config.xml
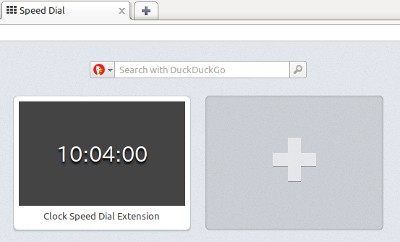
Vamos colocar a metodologia em prática e dar uma olhada em um exemplo prático de uma extensão. Para ver o seguinte fragmento de código em contexto, faça o download da nossa extensão de relógio para Speed Dial e olhe o arquivo fonte que está disponível no pacote. A Figura 1 irá lhe mostrar como a extensão deverá ficar quando terminada.

Figura 1: The clock extension installed in the Opera browser's Speed Dial.
Considerando que a célula padrão de um Speed Dial mostra a screenshot de uma página de internet, uma extensão para Speed Dial mostra o início (ou o fundo) de uma página da extensão – normalmente o index.html por padrão. Para habilitar isso, primeiro precisamos adicionar o valor minimized no atributo viewmodes da tag <widget> presente no arquivo config.xml.
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" viewmodes="minimized">Isso dirá ao navegador para exibir o fundo da extensão em uma forma minimizada. O tamanho de uma célula do Speed Dial com o zoom configurado em 100% é de 256 pixels de largura e 160 pixels de altura. Além disso, nós também precisamos adicionar o atributo required e param no elemento <feature> do Opera Speed Dial.
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>O atributo required do elemento feature indica se o Speed Dial é necessário para executar a extensão.Esses atributos existem pois pode haver outros user agentes do navegador que são compatíveis com as extensões do Opera, mas não necessariamente possuem funcionalidades no Speed Dial. Se a sua extensão ainda trabalhar dessa maneira, use o valor false; mas se a sua extensão não funcionar sem o Speed Dial, escolha a opção true.
O elemento param é necessário e especifica qual página deve ser aberta quando o ícone do Speed Dial é clicado.
Aqui está o config.xml completo da nossa extensão de exemplo:
<?xml version="1.0" encoding="utf-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" defaultlocale="en" viewmodes="minimized">
<name short="Simple Clock">Clock Speed Dial Extension</name>
<description>This is an example Speed Dial extension showing a simple clock.</description>
<author href="http://people.opera.com/danield/">Daniel Davis</author>
<icon src="images/icon_64.png"/> <!-- Icon source: http://www.openclipart.org/detail/17552 -->
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>
</widget>Adicionando conteúdo na sua extensão
O próximo passo deverá ser criar alguma coisa interessante para exibir na janela do Speed Dial. Isso será o fundo da página da extensão, então precisaremos criar um arquivo index.html no mesmo diretório do arquivo config.xml. Para esse exemplo, iremos criar um simples relógio em JavaScript que irá mostrar a hora. O primeiro passo será criar um index.html com um elemento output vazio.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Clock Speed Dial Extension</title>
</head>
<body>
<output></output>
<script src="scripts/background.js"></script>
</body>
</html>Em seguida precisaremos criar um diretório para os scripts que contenha o arquivo background.js, linkado no código anterior. Esse JS deverá ser parecido com isso:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs;
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);A folha de estilo (style.css) também é bastante simples:
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
/* Use display:table and display:table-cell
so that we can use vertical-align:middle */
body {
background: #444;
color: #fff;
display: table;
height: 100%;
width: 100%;
}
output {
display: table-cell;
font-family: monospace;
font-size: 10em;
text-align: center;
text-shadow: 0 0.1em 0.1em #000;
vertical-align: middle;
}
/* Styles here are only applied in a "minimized" state */
@media screen and (view-mode: minimized) {
output {
font-size: 1.8em;
}
}Como você pode ver, existe um media query em CSS3 no final desse arquivo que verifica a condição view-mode: minimized para se manter em concordância com as especificações de mídia view-mode. Em outras palavras, os estilos dessa área só poderão ser aplicados quando uma página apresenta um estado minimizado como uma célula do Speed Dial. Isso pode ser útil para sobrescrever os estilos em certas situações sem precisar ter que criar designs múltiplos.
Finalizando uma extensão
Como sempre, para compilar a nossa criação como uma extensão, devemos compactar em um arquivo zip todos os arquivos do diretório (mas não o diretório em si). Em seguida devemos renomear a extensão para o formato .oex. Se você ainda não o fez, baixe o relógio para o Speed Dial e faça um teste.
A API SpeedDialContext
Uma vez instalada, a nossa extensão pode dinamicamente controlar a sua célula no Speed Dial através da API SpeedDialContext. Essa é uma API muito simples com duas propriedades: title e url. Elas podem ser executadas pelo JavaScript através do objeto opera.contexts.speeddial, dessa maneira:
if (opera.contexts.speeddial) {
var sd = opera.contexts.speeddial;
sd.title = "My title";
sd.url = "mypage.html";
}Nós podemos utilizar esse recurso para enriquecer o nosso relógio. Por exemplo: fazendo com que ele exiba uma certa mensagem dependendo da hora do dia. O único arquivo que precisaremos editar é o JavaScript background.js:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs, tmp_hours, timeofday;
var messages = {
"morning": "Good morning!",
"afternoon": "Good afternoon!",
"evening": "Good evening!",
"night": "Shouldn't you be in bed?"
};
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
// Make the Speed Dial title display time-related message
if (hours !== tmp_hours) {
if (hours > 15) {
timeofday = 'evening';
} else if (hours > 11) {
timeofday = 'afternoon';
} else if (hours > 3) {
timeofday = 'morning';
} else {
timeofday = 'night';
}
if (opera.contexts.speeddial) {
opera.contexts.speeddial.title = messages[timeofday];
}
tmp_hours = hours;
}
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);Isso é basicamente o mesmo do nosso primeiro exemplo, porém com algumas coisas adicionais, como:
- Um objeto
messagescontendo diversas mensagens para várias horas do dia. - Uma verificação contínua que executa um código sempre que a hora muda.
- Uma linha que apresenta uma mensagem no título da célula do Speed Dial configurada pelo objeto
messages.
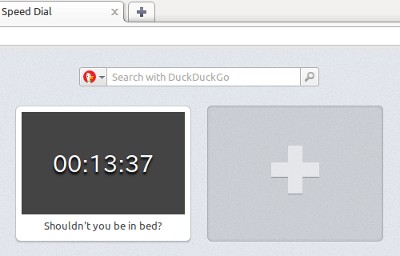
Essa extensão pode ser baixada daqui: friendly_clock_SD_extension.oex. Quando instalada, ela deverá ficar dessa maneira:

Figura 2: O relógio mais amistoso instalado no Speed Dial do Opera.
Conclusão
Como você pode ser, os desenvolvedores de extensão agora possuem uma janela extra de oportunidades para adicionar novos recursos à suas extensões. Os exemplos aqui descritos foram básicos, mas mostram o potencial que as extensões para o Speed Dial podem ter quando misturadas com boas ideias e boas habilidades de desenvolvimento. Estamos ansiosos para ver as extensões para Speed Dial se tornarem mais do que simples links para sites na internet. Queremos ver o repositório de extensões do Opera repleto de boas ideas de uso das nossas APIs.
Referência
API de extensões para o Opera: Guia para o Speed Dial
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.