Создание расширений для Speed Dial
From Opera 15 onward, Opera 11 & 12’s extension format is no longer supported, and instead, we’ve switched to Chromium’s extension model. Check out our new documentation for developing extensions for Opera 15 and higher and start building your own extensions.
Вступление
В 2007 году мы представили миру экспресс-панель. Сегодня вы можете найти реализации этого популярного концепта почти во всех ведущих браузерах. Но как бы мы этим не гордились, какими бы родителями мы были, если бы не помогали нашему детищу расти и открывать новые способности? В релизе Opera 11.10 мы улучшили внешний вид и UX нашей экспресс-панели и добавили возможность разработчикам контролировать то, как будет выглядеть их сайт в ячейках экспресс-панели. В Opera 11.50 мы делаем ещё один шаг вперёд вместе с расширениями для экспресс-панели.
Точно так же как вы можете расширить возможности своего браузера с помощью расширений для Opera, вы можете настраивать и расширять возможности экспресс-панели, чтобы сделать его ещё более удобным. Вместо того, чтобы просто показывать иконки или скриншоты страниц, экспресс-панель теперь может отображать «живой» контент, и эта статья покажет вам, как это сделать.
Примечание: Чтобы протестировать этот пример, вам необходима Opera 11.50 и пример расширения для экспресс-панели: скачать наши часы для экспресс-панели.
Основы
Для сохранения совместимости с обычными расширениями для Opera расширения для Экспресс-панели используют тот же формат и структуру, но с некоторыми дополнениями. Другими словами, следующие небольшие изменения в файле config.xml могут превратить существующее расширение для Opera в расширение для Экспресс-панели:
- Элемент
<feature>с атрибутомnameи значениемopera:speeddial, который превращает расширение в расширение для Экспресс-панели. - Атрибут
viewmodesэлемента<widget>со значениемminimized: показывает фоновую страницу в ячейке Экспресс-панели.
Обратите внимание, на данный момент расширение не может одновременно использовать Экспресс-панель и панель инструментов браузера. Другими словами, расширение с кнопкой на панели браузера не может одновременно быть расширением для Экспресс-панели в текущей реализации.
Описываем расширение для Экспресс-панели в файле config.xml
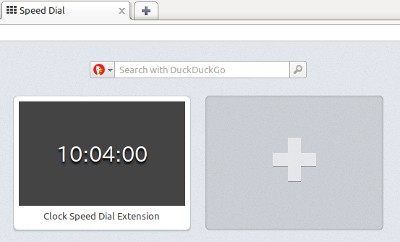
Давайте применим теорию на практике и пошагово создадим тестовое расширение. Чтобы просмотреть следующие фрагменты кода вы можете скачать наше расширение для Экспресс-панели — часы и взглянуть на исходный код внутри пакета. Рисунок 1 показывает, как будет выглядеть расширение в итоге.

Рисунок 1: Расширение «часы» установленное в Экспресс-панель браузера Opera.
В то время как обычные ячейки Экспресс-панели отображают скриншот веб-страницы, расширение для Экспресс-панели отображает стартовую (или фоновую) страницу расширения — это файл index.html по умолчанию. Чтобы включить этот режим, мы, в первую очередь, должны добавить в элемент <widget> файла config.xml атрибут viewmodes со значением minimized:
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" viewmodes="minimized">Этот атрибут скажет браузеру отображать фоновую страницу расширения в минимизированном виде. Размер ячейки Экспресс-панели при 100% зуме — 256х160 пикселей. Помимо этого, мы должны добавить элемент feature с атрибутом required и элементом param:
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>Атрибут required элемента feature указывает на необходимость Экспресс-панели для запуска расширения. Для примера, могут быть другие браузеры, которые совместимы с расширениями для Opera, но не поддерживают Экспресс-панель. Если ваше расширение должно работать в таких условиях, используйте значение false. Если же ваше расширение не работает без Экспресс-панели — выбирайте значение true.
Элемент param обязателен и указывает на страницу, которая должна открыться при клике на иконку в Экспресс-панели.
Вот полный код файла config.xml для расширения:
<?xml version="1.0" encoding="utf-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD" defaultlocale="en" viewmodes="minimized">
<name short="Simple Clock">Clock Speed Dial Extension</name>
<description>This is an example Speed Dial extension showing a simple clock.</description>
<author href="http://people.opera.com/danield/">Daniel Davis</author>
<icon src="images/icon_64.png"/> <!-- Icon source: http://www.openclipart.org/detail/17552 -->
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>>
</widget>Добавляем контент в расширение
Следующим шагом для нас будет создание чего-нибудь интересного для показа в окне Экспресс-панели. Это фоновая страница расширения, поэтому мы должны создать файл index.html в той же директории, что и файл config.xml. Для примера, мы сделаем простые цифровые часы на JavaScript, которые отображают время с точностью до секунды. Для начала создадим базовый файл index.html с пустым элементом output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Clock Speed Dial Extension</title>
</head>
<body>
<output></output>
<script src="scripts/background.js"></script>
</body>
</html>Затем создадим директорию scripts с файлом background.js, на который мы ссылаемся в index.html. JS-файл выглядит так:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs;
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);Подключаемая css (style.css) также проста, но содержит хитрый трюк:
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
/* Use display:table and display:table-cell
so that we can use vertical-align:middle */
body {
background: #444;
color: #fff;
display: table;
height: 100%;
width: 100%;
}
output {
display: table-cell;
font-family: monospace;
font-size: 10em;
text-align: center;
text-shadow: 0 0.1em 0.1em #000;
vertical-align: middle;
}
/* Styles here are only applied in a "minimized" state */
@media screen and (view-mode: minimized) {
output {
font-size: 1.8em;
}
}Как вы можете видеть, используется CSS3-запрос в конце файла, который проверяет условие view-mode: minimized на соответствие спецификации view-mode Media Feature. Другими словами, стили в этой секции будут применены только если страница отображается в минимизированном состоянии, как в ячейке Экспресс-панели. Это удобный способ переопределения стилей в некоторых ситуациях без необходимости использовать несколько дизайнов.
Завершаем расширение
Как обычно, чтобы упаковать наши труды как расширение, нужно зазиповать все файлы в корневой директории (но не саму директорию) и сменить архиву расширение с .zip на .oex. Если вы ещё не сделали этого, то скачайте расширение clock_SD_extension.oex и попробуйте.
SpeedDialContext API
После установки расширение может динамически контролировать свою ячейку Экспресс-панели через SpeedDialContext API. Это очень простое API с двумя записываемыми свойствами: title и url. Они доступны в фоновом скрипте через объект opera.contexts.speeddial, например так:
if (opera.contexts.speeddial) {
var sd = opera.contexts.speeddial;
sd.title = "My title";
sd.url = "mypage.html";
}Мы можем использовать эту возможность для улучшения нашего расширения, например для отображения дружеского сообщения в зависимости от времени суток. Единственный файл, который необходимо отредактировать, это background.js:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs, tmp_hours, timeofday;
var messages = {
"morning": "Good morning!",
"afternoon": "Good afternoon!",
"evening": "Good evening!",
"night": "Shouldn't you be in bed?"
};
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
// Make the Speed Dial title display time-related message
if (hours !== tmp_hours) {
if (hours > 15) {
timeofday = 'evening';
} else if (hours > 11) {
timeofday = 'afternoon';
} else if (hours > 3) {
timeofday = 'morning';
} else {
timeofday = 'night';
}
if (opera.contexts.speeddial) {
opera.contexts.speeddial.title = messages[timeofday];
}
tmp_hours = hours;
}
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);Это тот же самый файл из первого примера, но с несколькими дополнениями. А именно:
- объект
messagesсодержит сообщения для различного времени суток; - повторяющаяся проверка, выполняющая код когда время меняется;
- строка, которая отображает соответствующее сообщение из объекта
messagesв заголовке Экспресс-панели.
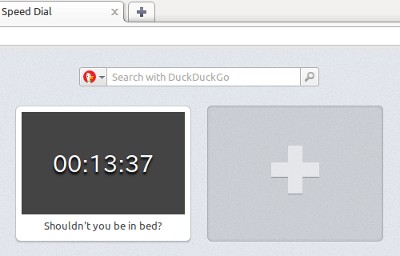
Расширение может быть скачано здесь: friendly_clock_SD_extension.oex. После установки оно будет выглядеть так:

Рисунок 2: Дружеское расширение «часы», установленное в Экспресс-панели браузера Opera.
Заключение
AКак вы видите, разработчики получили дополнительный способ улучшить свои расширения. Приведённые примеры просты, но показывают потенциал расширений для Экспресс-панели, если объединить их с умными идеями и навыками веб-разработки. Мы надеемся увидеть более интересные расширения, чем просто красивые ссылки на сайты, так что мы ждём ваших креативных использований этого API в репозитории расширений для Opera!
Ссылки
API расширений для Opera: Руководство по Экспресс-панели
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.