TáẃḂo pháẃ§n máṠ ráṠng dà nh cho Speed Dial
GiáṠi thiáṠu
Và o nÄm 2007, Opera Äã giáṠi thiáṠu Speed Dial váṠi toà n tháṠ ngÆḞáṠi dÃṗng Opera. Ngà y nay tÃnh nÄng nà y Äã ráẃċt pháṠ biáẃṡn và háẃ§u nhÆḞ cÃḂc trÃỲnh duyáṠt khÃḂc cÅ©ng cÃġ tÃnh nÄng tÆḞÆḂng táṠḟ. NhÆḞng chÃẃng tÃṀi váẃḋn táṠḟ hà o ráẃḟng, chÃẃng ta sáẃẄ khÃṀng pháẃ£i là nháṠŸng báẃc là m cha là m máẃṗ táṠt náẃṡu nhÆḞ khÃṀng giÃẃp nháṠŸng ÄáṠ©a tráẃṠ cáṠ§a mÃỲnh trÆḞáṠng thà nh và phÃḂt triáṠn thÃẂm nháṠŸng káṠṗ nÄng máṠi? TáṠḋ khi Opera 11.10 ÄÆḞáṠ£c phÃḂt hà nh, Opera Äã cáẃ£i tiáẃṡn hÃỲnh áẃ£nh hiáṠn tháṠ và UX cáṠ§a Speed Dial và Äã ÄÆḞáṠ£c thÃẂm cÃṀng cáṠċ ÄáṠ giÃẃp cÃḂc nhà láẃp trÃỲnh ÄiáṠu khiáṠn cÃḂch mà trang web cáṠ§a háṠ ÄÆḞáṠ£c hiáṠn tháṠ trong Speed Dial. áṠ Opera 11.50, Opera Äang nháẃŸc Äáẃṡn máṠt bÆḞáṠc tiáẃṡn xa hÆḂn váṠi Speed Dial extension.
CÅ©ng giáṠng nhÆḞ cÃḂch mà báẃḂn máṠ ráṠng trÃỲnh duyáṠt cáṠ§a báẃḂn váṠi hà ng trÄm Opera extension, báẃḂn cÅ©ng cÃġ tháṠ tÃṗy biáẃṡn và máṠ ráṠng Speed Dial nháẃḟm là m cho nÃġ háṠŸu Ãch hÆḂn. Thay vÃỲ cháṠ giáṠi háẃḂn áṠ viáṠc hiáṠn tháṠ trang web hay máṠt biáṠu tÆḞáṠ£ng, Speed Dial bÃḃy giáṠ cÃġ tháṠ dáṠḟng nháṠŸng náṠi dung máṠ ráṠng tráṠḟc tiáẃṡp, và bà i viáẃṡt nà y là ÄáṠ cho báẃḂn biáẃṡt ÄiáṠu ÄÃġ.
ChÃẃ ÃẄ: ÄáṠ tháẃċy nháṠŸng và dáṠċ Äang cháẃḂy dÆḞáṠi ÄÃḃy, báẃḂn sáẃẄ cáẃ§n Opera 11.50 thÃẂm máṠt Speed Dial extension và dáṠċ: táẃ£i Speed Dial clock.
NháṠŸng ÄiáṠu cÆḂ báẃ£n
ÄáṠ duy trÃỲ sáṠḟ ÄáṠng nháẃċt váṠi cÃḂc pháẃ§n máṠ ráṠng váṠi Opera Extension, Speed Dial extension dÃṗng
cÃṗng máṠt ÄáṠnh dáẃḂng và cáẃċu trÃẃc váṠi Opera Extension nhÆḞng sáẃẄ cÃġ và i sáṠḟ báṠ sung. NÃġi cÃḂch khÃḂc,
nháṠŸng thay ÄáṠi nháṠ dÆḞáṠi ÄÃḃy và o file config.xml cÃġ tháṠ mang thay ÄáṠi Äã táṠn táẃḂi áṠ
Opera extension và o Speed Dial extension:
- MáṠt láṠnh
<feature>váṠi máṠtnamethuáṠc tÃnh cáṠ§a giÃḂ tráṠopera:speeddial, ÄáṠ ÄÆḞa pháẃ§n máṠ ráṠng và o máṠt Speed Dial extension. - MáṠt
viewmodesthuáṠc tÃnh cháṠ©a tháẃṠ<widget>váṠi giÃḂ tráṠminimized: ÄiáṠu nà y là m hiáṠn tháṠ máṠt trang náṠn trong ÃṀ Speed Dial.
Xin lÆḞu ÃẄ, tuy nhiÃẂn, pháẃ§n máṠ ráṠng nà y khÃṀng tháṠ dÃṗng cho cáẃ£ hai tÃnh nÄng là Speed Dial và thanh cÃṀng cáṠċ trÃỲnh duyáṠt. NÃġi cÃḂch khÃḂc, máṠt pháẃ§n máṠ ráṠng trÃẂn thanh cÃṀng cáṠċ khÃṀng tháṠ tháṠḟc thi trong Speed Dial trong tháṠi ÄiáṠm hiáṠn táẃḂi.
CháṠ ÄáṠnh Speed Dial extension váṠi config.xml
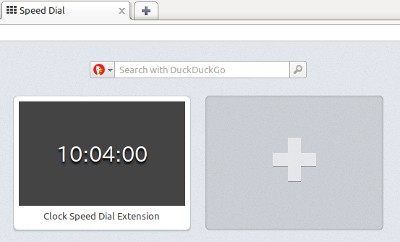
BÃḃy giáṠ chÃẃng ta cÃṗng tháṠḟc hà nh và kháẃ£o sÃḂt qua máṠt và dáṠċ cáṠċ tháṠ. ÄáṠ xem cÃḂc ÄoáẃḂn mã, hãy xem và táẃ£i Speed Dial clock extension và xem file mã nguáṠn áṠ bÃẂn trong. HÃỲnh 1 cho tháẃċy giao diáṠn extension ÄáṠng háṠ trong Speed Dial.

HÃỲnh 1 cho tháẃċy giao diáṠn extension ÄáṠng háṠ trong Speed Dial.[/html:p
<p]ThÆḞáṠng thÃỲ Speed Dial hiáṠn tháṠ máṠt áẃ£nh cháṠċp toà n báṠ trang web, Speed Dial extensions hiáṠn tháṠ
oháẃ§n báẃŸt Äáẃ§u (hoáẃṖc pháẃ§n náṠn) trang cáṠ§a extensionâÄÃḃy là file index.html theo máẃṖc
ÄáṠnh. MáṠ kÃch hoáẃḂt ÄiáṠu nà y, Äáẃ§u tiÃẂn chÃẃng ta cáẃ§n pháẃ£i thÃẂm thuáṠc tÃnhviewmodes
và o config.xml's tháẃṠ <widget> , váṠi giÃḂ tráṠ
minimized:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.com/SimpleClockSD" viewmodes="minimized">LáṠnh trÃẂn là m cho trÃỲnh duyáṠt hiáṠn tháṠ náṠn cáṠ§a pháẃ§n máṠ ráṠng trong cháẃṡ ÄáṠ biáṠu máẃḋu cáṠḟc tiáṠuâ
kÃch thÆḞáṠc máẃṖc ÄáṠnh cáṠ§a ÃṀ Speed Dial áṠ cháẃṡ ÄáṠ thu phÃġng 100% là 256 pixel chiáṠu ráṠng và 160 pixel
chiáṠu cao. Ngoà i ra, chÃẃng ta cÅ©ng cáẃ§n thÃẂm và o máṠt láṠnh feature cho Opera Speed
Dial váṠi thuáṠc tÃnhrequired, và máṠt láṠnh param:
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>Pháẃ§n táṠ feature thuáṠc required thuáṠc tÃnh áṠ nÆḂi mà Speed Dial
cáẃ§n ÄáṠ extension nà y cháẃḂy. Và dáṠċ, cÃġ tháṠ cÃġ nháṠŸng trÃỲnh duyáṠt hoáẃṖc nhÃḃn trÃỲnh duyáṠt tÆḞÆḂng tÃch váṠi
Opera extension nhÆḞng láẃḂi khÃṀng cÃġ Speed Dial. Náẃṡu extension cáṠ§a báẃḂn hoáẃḂt ÄáṠng trÃẂn nháṠŸng náṠn
táẃ£ng ÄÃġ thÃỲ hãy dÃṗng giÃḂ tráṠ false; náẃṡu extension cáṠ§a báẃḂn khÃṀng là m viáṠc khÃṀng cáẃ§n
Speed Dial thÃỲ cháṠn true.
Pháẃ§n táṠ param là báẃŸt buáṠc pháẃ£i cÃġ, và quy ÄáṠnh cáṠċ tháṠ mà trang cáẃ§n máṠ khi
biáṠu tÆḞáṠ£ng Speed ââDial ÄÆḞáṠ£c nháẃċp.
ÄÃḃy là file config.xml hoà n cháṠnh cho extension nà y:
<?xml version="1.0" encoding="utf-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" id="http://example.com/SimpleClockSD"
defaultlocale="en" viewmodes="minimized">
<name short="Simple Clock">Clock Speed Dial Extension</name>
<description>This is an example Speed Dial extension showing a simple
clock.</description>
<author href="http://people.opera.com/danield/">Daniel Davis</author>
<icon src="images/icon_64.png"/> <!-- Icon source: http://www.openclipart.org/detail/17552 -->
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Time"/>
</feature>>
</widget>ThÃẂm náṠi dung và o extension
BÆḞáṠc káẃṡ tiáẃṡp là táẃḂo ra tháṠ© gÃỲ ÄÃġ thÃẃ váṠ ÄáṠ hiáṠn tháṠ trong cáṠa sáṠ Speed Dial. ÄÃḃy là trang náṠn cáṠ§a
extension vÃỲ váẃy chÃẃng ta cáẃ§n táẃḂo máṠt file tÃẂn là index.html áṠ cÃṗng thÆḞ máṠċc váṠi
config.xml. Cháẃġng háẃḂn nhÆḞ, chÃẃng ta Äang táẃḂo ra máṠt ÄoáẃḂn JavaScript ÄÆḂn giáẃ£n hiáṠn
tháṠ ÄáṠng háṠ káṠṗ thuáẃt sáṠ ÄáṠ hiáṠn tháṠ giáṠ hiáṠn táẃḂi. Äáẃ§u tiÃẂn, chÃẃng ta sáẃẄ táẃḂo ra máṠt file cÆḂ báẃ£n
index.html váṠi pháẃ§n táṠ output ráṠng:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Clock Speed Dial Extension</title>
</head>
<body>
<output></output>
<script src="scripts/background.js"></script>
</body>
</html>Theo ÄÃġ, chÃẃng ta cáẃ§n táẃḂo máṠt thÆḞ máṠċc scripts cháṠ©a
filebackground.js mà chÃẃng ta liÃẂn káẃṡt Äáẃṡn. Fiel JS cÃġ tháṠ giáṠng nhÆḞ sau:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs;
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);Báẃ£ng phong cÃḂch Äi kÃẀm (style.css) tháṠḟc sáṠḟ ráẃċt ÄÆḂn giáẃ£n, nhÆḞng bao gáṠm máṠt
tháṠ§ thuáẃt tinh vi:
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
/* Use display:table and display:table-cell
so that we can use vertical-align:middle */
body {
background: #444;
color: #fff;
display: table;
height: 100%;
width: 100%;
}
output {
display: table-cell;
font-family: monospace;
font-size: 10em;
text-align: center;
text-shadow: 0 0.1em 0.1em #000;
vertical-align: middle;
}
/* Styles here are only applied in a "minimized" state */
@media screen and (view-mode: minimized) {
output {
font-size: 1.8em;
}
}NhÆḞ báẃḂn cÃġ tháṠ tháẃċy, ÄÃḃy là máṠt truy váẃċn truyáṠn thÃṀng cáṠ§a CSS3 áṠ cuáṠi cáṠ§a file nà y ÄáṠ kiáṠm tra
cho ÄiáṠu kiáṠn <ode>view-mode: minimized, phÃṗ háṠ£p váṠi cÃḂc view-mode ÄáẃṖ ÄiáṠm káṠṗ thuáẃt
Media Feature . NÃġi cÃḂch khÃḂc, cÃḂc phong cÃḂch trong pháẃ§n nà y sáẃẄ cháṠ ÃḂp dáṠċng khi trang ÄÆḞáṠ£c
hiáṠn tháṠ trong máṠt tráẃḂng thÃḂi thu nháṠ cháẃġng háẃḂn nhÆḞ máṠt ÃṀ Speed ââDial. ÄÃḃy là máṠt cÃḂch tiáṠn dáṠċng ÄáṠ
ghi ÄÃẀ phong cÃḂch cho máṠt tÃỲnh huáṠng nháẃċt ÄáṠnh mà khÃṀng cáẃ§n pháẃ£i duy trÃỲ thiáẃṡt káẃṡ nhiáṠu.
Káẃṡt thÃẃc extension
NhÆḞ thÆḞáṠng láṠ, ÄáṠ ÄÃġng gÃġi máṠt pháẃ§n máṠ ráṠng thÃỲ zip táẃċt cáẃ£ cÃḂc file trong thÆḞ máṠċc (nhÆḞng khÃṀng
pháẃ£i là chÃnh thÆḞ máṠċc ÄÃġ) và ÄáṠi tÃẂn váṠi ÄuÃṀi là .oex. Náẃṡu khÃṀng, báẃḂn cÃġ tháṠ táẃ£i váṠ file clock_SD_extension.oex và báẃŸt Äáẃ§u tháṠ nghiáṠm.
SpeedDialContext API
MáṠt khi Äã ÄÆḞáṠ£c cà i, pháẃ§n máṠ ráṠng nà y cÃġ tháṠ linh hoáẃḂt kiáṠm soÃḂt cÃḂc ÃṀ Speed Dial váṠi
SpeedDialContext API. ÄÃḃy là máṠt API cáṠḟc káṠġ ÄÆḂn giáẃ£n váṠi 2 thuáṠc tÃnh cÃġ tháṠ ghi:
title and url. ChÃẃng ÄÆḞáṠ£c truy cáẃp táṠḋ cÃḂc náṠn JavaScript
thÃṀng qua ÄáṠi tÆḞáṠ£ng opera.contexts.speeddial, nhÆḞ là :
if (opera.contexts.speeddial) {
var sd = opera.contexts.speeddial;
sd.title = "My title";
sd.url = "mypage.html";
}ChÃẃng ta cÃġ tháṠ dÃṗng tÃnh nÄng nà y ÄáṠ cáẃ£i thiáṠn extension ÄáṠng háṠ, và dáṠċ báẃḟng cÃḂch là m cho nÃġ
hiáṠn tháṠ máṠt thÃṀng ÄiáṠp thÃḃn thiáṠn pháṠċ thuáṠc và o tháṠi gian trong ngà y. CháṠ cáẃ§n táẃḂo máṠt file chÃẃng ta
cáẃ§n cháṠnh sáṠa váṠibackground.js JavaScript file:
window.addEventListener('load', function() {
// Simple function to prefix a zero if the value passed is less than 10
function formatTime(time) {
return (time < 10) ? '0' + time : time;
}
var output = document.querySelector('output');
var date, hours, mins, secs, tmp_hours, timeofday;
var messages = {
"morning": "Good morning!",
"afternoon": "Good afternoon!",
"evening": "Good evening!",
"night": "Shouldn't you be in bed?"
};
// Get and display the current time every 500 milliseconds
var timer = window.setInterval(function() {
date = new Date();
hours = date.getHours();
mins = date.getMinutes();
secs = date.getSeconds();
output.innerHTML = formatTime(hours) + ':' + formatTime(mins) + ':' + formatTime(secs);
// Make the Speed Dial title display time-related message
if (hours !== tmp_hours) {
if (hours > 15) {
timeofday = 'evening';
} else if (hours > 11) {
timeofday = 'afternoon';
} else if (hours > 3) {
timeofday = 'morning';
} else {
timeofday = 'night';
}
if (opera.contexts.speeddial) {
opera.contexts.speeddial.title = messages[timeofday];
}
tmp_hours = hours;
}
}, 500); // Twice a second to allow for slight delays in JavaScript execution
}, false);Pháẃ§n nà y tÆḞÆḂng táṠḟ nhÆḞ và dáṠċ Äáẃ§u tiÃẂn nhÆḞng cÃġ máṠt và i tháṠ© Äã ÄÆḞáṠ£c báṠ sung, nhÆḞ:
- MáṠt ÄáṠi tÆḞáṠ£ng
messagescÃġ cháṠ©a thÃṀng bÃḂo cho cÃḂc tháṠi ÄiáṠm khÃḂc nhau trong ngà y. - MáṠt sáṠḟ kiáṠm tra láẃṖp Äi láẃṖp láẃḂi khi giáṠ Äã thay ÄáṠi.
- MáṠt dÃĠng tin nháẃŸn cÃġ liÃẂn quan cho tháẃċy táṠḋ ÄáṠi tÆḞáṠ£ng
messagesáṠ tiÃẂu ÄáṠ Speed Dial.
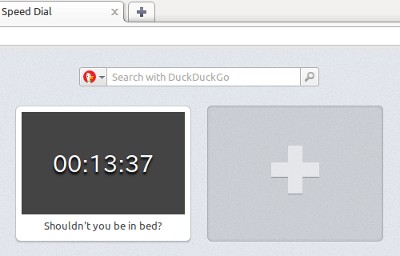
Extension nà y cÃġ tháṠ táẃ£ii váṠ táẃḂi ÄÃḃy: friendly_clock_SD_extension.oex. Khi Äã ÄÆḞáṠ£c cà i, nÃġ trÃṀng nhÆḞ tháẃṡ nà y:

HÃỲnh 2: MáṠt extension ÄáṠng háṠ thÃḃn thiáṠn Äã ÄÆḞáṠ£c cà i trong Speed Dial cáṠ§a trÃỲnh duyáṠt.
Káẃṡt luáẃn
NhÆḞ báẃḂn cÃġ tháṠ tháẃċy, cÃḂc nhà phÃḂt triáṠn extension bÃḃy giáṠ cÃġ máṠt cáṠa sáṠ vÆḞáṠ£t tráṠi ÄáṠ thÃẂm sáṠḟ tiáṠn láṠ£i, dáṠ -sáṠ-dáṠċng hoáẃṖc vui váẃṠ váṠi cÃḂc extension cáṠ§a háṠ.CÃḂc và dáṠċ áṠ ÄÃḃy là cÆḂ báẃ£n nhÆḞng cho tháẃċy tiáṠm nÄng cáṠ§a cÃḂc pháẃ§n máṠ ráṠng Speed ââDial khi káẃṡt háṠ£p váṠi nháṠŸng ÃẄ tÆḞáṠng thÃṀng minh và káṠṗ nÄng phÃḂt triáṠn web. Opera hi váṠng sáẃẄ tháẃċy cÃḂc extension dà nh cho Speed Dial tráṠ nÃẂn háṠŸu Ãch hÆḂn viáṠc cháṠ liÃẂn káẃṡt Äáẃṡn máṠt trang web, vÃỲ váẃy chÃẃng tÃṀi ráẃċt mong ÄÆḞáṠ£c tháẃċy nháṠŸng cÃḂch sÃḂng táẃḂo mà báẃḂn sáṠ dáṠċng API nà y táẃḂi kho Opera extension!
Tham kháẃ£o
Opera Extensions API: Speed Dial guide
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.