4. A webes szabványok modellje — HTML, CSS és JavaScript
- Előző leírás — Hogyan működik az internet?
- Következő leírás — Webes szabványok — szép álom, de mi a valóság?
- Tartalomjegyzék
Bevezető
Az előző cikkben röviden érintettük a web alapköveit, a HTML-t (vagy XHTML-t), a CSS-t és a JavaScriptet. Most ideje egy kicsit mélyebbre ásni és megnézni, hogy mire jók ezek, mit csinálnak, hogyan tudnak együttműködni, és hogyan építhetünk fel velük egy weblapot. Ebben a leírásban a következő témákról lesz szó:
- Miért kell szétválasztani?
- Jelölés, minden weblap alapja
- CSS — kell egy kis stílus
- JavaScript — a weblapok működése
- Egy példa oldal
- Összefoglaló
- Tesztkérdések
Miért kell szétválasztani?
Általában ez az első kérdés, amelyet a webes szabványokkal kapcsolatban kérdezni szoktak. Csak a HTML használatával megadhatod a tartalmat, a stílust és az elrendezést is, a font elemet használhatod a stílusozáshoz, a HTML táblázatokat az elrendezéshez, szóval miért törődnél ezekkel az XHTML meg CSS dolgokkal? A rendezéshez a táblázat meg az ehhez hasonlók pontosan azok a technikák, amelyeket a régi, rossz időkben használtak a webdesignhoz, és sokan még most is ezeket használják (pedig már nagyon nem kellene). Ez az egyik elsődleges oka annak, hogy ezt a sorozatot elkészítettük. Ezekről a módszerekről nem fogunk beszélni ezen a kurzuson. Itt vannak viszont a CSS és HTML használatának az ellenállhatatlan előnyei a régi módszerekkel szemben:
- Hatékony kód: minél nagyobbak a fájlok, annál tovább tart a letöltésük, és annál többe kerül ez egyes embereknek (jópáran most is a forgalom után fizetnek). Biztosan nem akarod elpazarolni a sávszélességet hatalmas lapokra, amelyeknél minden egyes HTML fájlban külön benne van a stílus és az elrendezés is. Sokkal jobb alternatíva, ha a HTML-t lecsupaszítod a minimumra, és a stílust meg az elrendezést csak egyszer adod meg egy (vagy több) különálló CSS fájlban. Ha kíváncsi vagy egy valódi példára, nézd meg az A List Apart Slahsdot rewrite cikket, amelyben a szerző elővett egy népszerű weblapot, és átírta XHTML/CSS formára.
- Könnyű karbantartás: az előző gondolatmenetet folytatva, ha a stílust és az elrendezést csak egyszer írod meg, akkor ez azt jelenti, hogy elég lesz csak egyetlen helyen változtatni, ha módosítani akarod a teljes website megjelenését. Vagy inkább minden egyes oldalt külön frissítenél? Nem hinném.
- Hozzáférhetőség: azok a felhasználók, akiknek látási problémáik vannak, általában egy „képernyő-felolvasónak” nevezett szoftvert használnak ahhoz, hogy a weblapok információihoz hozzáférjenek. A szoftver felolvassa nekik a weblap tartalmát, ők pedig meghallgatják. Ezen kívül a hangfelismerő szoftvereknek, amelyeket a mozgássérült vagy rokkant emberek használhatnak, ugyancsak sokat segíthetnek a jól megszerkesztett, sematikus weblapok. Míg a képernyő-felolvasót használók billentyűparancsokkal navigálhatnak a lap fejlécei között, addig a mozgássérült hangparancsokat ad ki a navigáláshoz. A megjelenésre összerakott weblapokkal szemben az egyszerű, sematikus weblapokon sokkal egyszerűbb navigálni, és az információkat is könnyebben találják meg a felhasználók. Más szavakkal, minél hamarabb találod meg a lényeget (a tartalmat), annál jobb. A képernyő-felolvasók nem találják meg azokat a szövegeket, amelyek képeken vannak, és a JavaScript egyes felhasználási módjai is összezavarhatják. Mindig bizonyosodj meg róla, hogy a fontos tartalom mindenki számára elérhető.
- Eszköz kompatibilitás: mivel az XHTML oldalad csak egyszerű jelölés, stílus nélkül, így egyszerűen átformázható a különböző tulajdonságokkal rendelkező eszközökön (mint például kisebb képernyő), mert elég hozzá egy alternatív stílust megadni. Ezt több módon is megteheted (ha ez bővebben is érdekel, olvasd el a mobil eszközökről szóló leírásokat a dev.opera.com-on). A CSS natívan támogatja a különböző stílusok használatát a különböző megjelenítési módszerek/eszközök számára (például képernyőre, nyomtatáshoz vagy mobiltelefonhoz).
- Webes keresők és keresőrobotok: valószínűleg te is szeretnéd, hogy az oldaladat könnyen meg lehessen találni a Google-lel vagy más keresőkkel. A keresők ún. „keresőrobotokat” használnak, amelyek átnézik és letapogatják a weblapjaidat. Ha a keresőrobotnak gondja van a hasznos tartalom megtalálásával a weblapodon, vagy félreérti az információkat, mert azokat nem jelölted megfelelően (például a címeket nem jelölted címként), akkor valószínűleg vissza fogsz esni a találati listában.
- Egyszerűen jó módszer: ez most egy kissé olyan „mert én úgy mondom” indok, de kérdezz csak meg egy professzionális webfejlesztőt vagy webdesignert, és azt fogja mondani, hogy a tartalom, a stílus és a működés szétválasztása a legjobb módja egy alkalmazás fejlesztésének.
Jelölés, minden weblap alapja
A HTML és az XHTML különböző elemekből álló jelölő nyelvek, amelyek tartalmazhatnak attribútumokat is (egyeseket kötelezően, másokat választhatóan). Ezek az elemek jelölik a különböző típusú tartalmakat a dokumentumokban, és megadják, hogy hogyan értelmezzék a webböngészők a különböző tartalomdarabokat (ilyenek például a címsorok, a bekezdések, a táblázatok, a felsorolások, stb.)
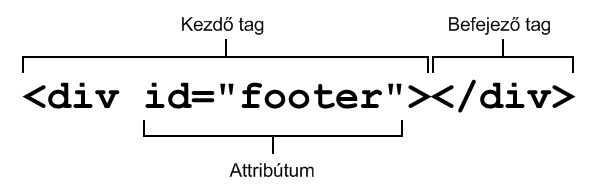
Ahogy az elvárható, az elemek egy bizonyos tartalomtípust definiálnak, míg az attribútumok további információkat adnak az elemekhez, például azonosítanak egy bizonyos elemet, vagy megadják, hogy hova mutat egy hivatkozás. Mindig tartsd észben, hogy a jelölés a lehető legegyértelműbb kell maradjon, és olyan pontosan kell leírja a tartalom rendeltetését, amennyire csak lehetséges. Az 1. ábra megmutatja egy tipikus (X)HTML elem felépítését.

1. ábra: Egy (X)HTML elem felépítése. Olvasd el az 1. ábra leírását
A fentieket észben tartva végül is mi a különbség a HTML és az XHTML között?
Mi az az XHTML?
Az „X” az XHTML-ben azt jelenti, hogy „extensible”, vagyis bővíthető. A kezdők egyik leggyakoribb kérdése éppen erre vonatkozik, hogy „most akkor HTML-t vagy XHTML-t használjak, és mi a bánat a különbség a kettő között?”. Nagyjából ugyanarra a dologra szolgál mind a kettő, a különbség a struktúrában rejlik. Az 1. táblázat megmutatja a legfontosabb különbségeket.
| HTML | XHTML |
|---|---|
Az elemek és attribútumok nem érzékenyek a kis- és nagybetűkre, a <h1> ugyanaz, mint a <H1>. |
Az elemek és attribútumok érzékenyek a nagybetűkre, mindent kisbetűvel kell írni. |
| Egyes elemekhez nem szükséges a bezáró tag (például a paragrafusoknál elég a <p>), míg más esetekben (az ún. „üres elemeknél”) nem szabad lezárni a taget (pl. a képeknél, <img>). | Minden elemet mindig le kell zárni (pl. <p>Egy paragrafus</p>). A tartalom nélküli elemeket a kezdő tag végére írt perjellel is le lehet zárni (pl. a <hr></hr> és a <hr/> pontosan ugyanaz). Ha az XHTML-t |
| Egyes attribútumok értékeit idézőjelek nélkül is meg lehet adni. | Az attribútumok értékeit mindig idézőjelekbe kell tenni. |
Az attribútumokat bizonyos esetekben lerövidítheted (pl. <option selected>). |
Mindig meg kell adni a teljes attribútumot (pl. <option selected="selected">). |
A kiszolgálók a HTML-t a text/html médiatípussal küldik a felhasználónak. |
Az XHTML az application/xhtml+xml médiatípust használja, de használhatja még az application/xml, a text/xml vagy a text/html típusokat is. A text/html esetében követni kell a HTML kompatibilitási útmutatót, mivel a böngészők HTML-ként fogják értelmezni (és ez alapján próbálják a felmerülő hibákat feloldani). |
1. táblázat: Az XHTML és a HTML közötti különbségek.
Egyelőre azt ajánljuk, hogy ne foglalkozz sokat azzal, hogy HTML-t vagy XHTML-t használj-e. Tartsd magad a kurzusban található példákhoz, és egyszerűen használj HTML doctype-ot (esetleg olvasd el a 14. leírást a doctype-okról), így nem igazán ronthatsz el semmit.
Mi az a validáció?
Mivel a HTML és az XHTML már szabványosítva van (és egyébként a CSS is), a W3C (World Wide Web Consortium) készített egy nagyszerű eszközt, egy validátort, amely képes leellenőrizni a weblapjaidat, és megmutatja a lapon talált hibákat vagy problémákat, mint például a hiányzó bezáró tagek vagy hiányzó idézőjelek az attribútumokban. A HTML validátor online elérhető a http://validator.w3.org/ címen. A validátor automatikusan felismeri, hogy HTML-t vagy XHTML-t, valamint hogy milyen doctype-ot használsz. Ha a CSS-t is ellenőrizni szeretnéd, akkor ehhez az online validátor a http://jigsaw.w3.org/css-validator/ címen érhető el.
További információkért a validálásról olvasd el a 24. leírást. Ha a doctype-okról szeretnél többet megtudni, olvasd el a 14. leírást.
CSS — kell egy kis stílus
A CSS (Cascading Style Sheets) lehetőséget ad a weboldalaid formázására és azok elrendezésének kialakítására. Beállíthatod vagy lecserélheted a színeket, a hátteret, a betűk méretét és típusát, és megadhatod a különböző elemek helyét a weblapon. Három módszer van arra, hogy a CSS segítségével készíts egy stílust: újradefiniálsz egy taget, stílust rendelsz egy azonosítóhoz (ID-hez), vagy stílust rendelsz egy osztályhoz. Nézzük meg ezeket sorban:
Egy elem újradefiniálása. Bármilyen (X)HTML elem megjelenését megváltoztathatod, ha készítesz hozzá egy új stílusszabályt. Ha azt szeretnéd, hogy az összes paragrafusod zöld és dupla sorközű legyen, akkor megadhatod az alábbi deklarációt a CSS fájlban:
p { line-height: 2; color: green; }Ezután minden tartalom a
<p></p>tagek között dupla sorközű és zöld színű lesz.Egy azonosító definiálása. Egy elemhez hozzárendelheted az
idattribútumot, hogy egyértelműen azonosítani tudd a weblapon (minden azonosító csak egyszer szerepelhet) — példáulid="navigacios_menu". Így sokkal könnyebben felügyelheted ennek a bizonyos elemnek a megjelenését. Ha egy bizonyos paragrafust a lapon dupla sorközzel és zöld színnel szeretnél kiemelni, akkor először adj neki egy azonosítót (ID-t):<p id="highlight">Paragrafus tartalma</p>
Majd készíts hozzá egy CSS szabályt a következő módon:
#highlight { line-height: 2; color: green; }Ez a CSS szabály kizárólag csak arra az egy paragrafusra vonatkozik, amelynek az
idattribútumában ahighlightérték van (a kettőskereszt a CSS jelölése az azonosítóra).Egy osztály definiálása. Az osztály éppen olyan, mint az azonosító, kivéve, hogy a lapon egyszerre több elem is tartozhat ugyanahhoz az osztályhoz. Maradva a dupla sorközös példánál, ha azt szeretnéd, hogy az első két bekezdés a lapon dupla sorközű és zöld színű legyen, akkor először add meg nekik az osztályt:
<p class="highlight">Paragrafus tartalma</p> <p class="highlight">A második paragrafus tartalma</p>
Majd készíts hozzá egy CSS szabályt a következő módon:
.highlight { line-height: 2; color: green; }Ebben az esetben a
highlightegy osztály, és nem egy azonosító — erre utal a pont a CSS szabályban.
A következő példában bemutatjuk, hogy hogyan alkalmazza a CSS a stílusokat a HTML dokumentumon; a CSS-sel részletesebben csak később, a 27. leírásban fogunk foglalkozni.
JavaScript — a weblapok működése
Végezetül, a JavaScript egy szkriptnyelv, amelyet arra használhatsz, hogy különböző funkcionalitást adj a weblapodhoz - például leellenőrizhetsz vele egy beírt szöveget (hogy jól adták-e meg vagy nem), adhatsz a weblapodhoz drag/drop funkcionalitást, lecserélheted vele gombnyomásra a lap stílusát, animálhatod a lap elemeit (például a menüket), lekezelheted a gombok eseményeit, de még millió és egy dologra használhatod. A modern JavaScriptek már úgy működnek, hogy megkeresik a célzott HTML elemet, és ezzel csinálnak valamit, hasonlóan a CSS-hez, de a szintaxis és maga a művelet teljesen más ebben az esetben.
A JavaScript sokkal bonyolultabb és terjedelmesebb téma, mint a HTML és a CSS, ezért az egyszerűség megőrzésének érdekében, valamint a félreértések elkerülése végett a következő példában nem fog szerepelni. Valójában a kurzuson is csak jóval később fogsz a JavaScripttel ismét találkozni.
Egy példa oldal
Több olyan részlet is van, amelyről most nem volt szó, de mindent részletesen meg fogsz ismerni a kurzus folyamán! Most pedig bemutatunk egy valódi példát, amelyen keresztül betekintést kaphatsz, hogy mivel fogunk foglalkozni a további bejegyzésekben.
A bemutatott példa egy referencia oldal, amelyet egy beszéd végén az elhangzott idézetek forrásának bemutatására használhatsz, amelyben a szélessávú internet használatáról volt szó az Egyesült Államokban. Ha ismerős számodra az akadémiai írásmód, akkor elárulom, hogy ez a példa APA formában készült (ki kellett válasszam valamelyiket). A forráskódot innen töltheted le.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang"en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>References</title>
<style type="text/css">
@import url("styles.css");
</style>
</head>
<body>
<div id="bggraphic"></div>
<div id="header">
<h1>References</h1>
</div>
<div id="references">
<cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup: A Post-Modernistic Approach to Developing Web Sites. <em>The Journal of Awesome Web Standards, 15:7,</em> 57-62.</cite>
<cite class="book">Baker, S. (2006). <em>Validate Your Pages.... Or Else!.</em> Detroit, MI: Are you out of your mind publishers.</cite>
<cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000. <em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite>
<cite class="website">Smith, J. Q. (2005). <em>Web Standards and You.</em> Retrieved May 3, 2007 from Web standards and you.</cite>
</div>
<div id="footer">
<p>The content of this page is copyright © 2007 <a href="mailto:jonathanlane@gmail.com">J. Lane</a></p>
</div>
</body>
</html>
Nem szeretnék most sorról-sorra mindent végigelemezni a forráskódon, mivel ezekről még lesz szó bőven a következő leírásokban, de néhány fontosabb pontot kiemelnék.
Az első sort nevezzük a dokumentum típusdeklarációjának, vagy röviden doctype-nak. Ebben az esetben ez XHTML 1.0 Transitional. A doctype egy szabályhalmazt definiál, amelyet a jelöléseknek követniük kell, és amelyeket így ellenőrizni lehet. A doctype-okról bővebben a 14. leírásban olvashatsz.
Az 9-11-es sorok töltik be a CSS fájlt a laphoz, az ebben megadott stílusok lesznek alkalmazva a lap különböző elemein. A CSS fájl tartalmát, amelyben a lap formázását adtuk meg, a következő pontban láthatod.
A referencia különböző elemeihez különböző osztályokat definiáltunk. Ezzel lehetővé válik, hogy minden egyes referenciához más stílust adjuk, ebben az esetben például minden referencia jobb oldalához egy-egy színt rendeltünk, megkönnyítve ezzel a lista áttekintését.
Most pedig lássuk a CSS-t, amely a HTML stílusát adja meg.
styles.css
body {
background: #fff url('images/gradbg.jpg') top left repeat-x;
color: #000;
margin: 0;
padding:0;
border: 0;
font-family: Verdana, Arial, sans-serif; font-size: 1em;
}
div {
width: 800px;
margin: 0 auto;
}
#bggraphic {
background: url('images/pen.png') top left no-repeat;
height: 278px;
width: 362px;
position: absolute;
left: 50%;
z-index: -100;
}
h1 {
text-align: center;
text-transform: uppercase;
font-size: 1.5em;
margin-bottom: 30px;
background: url('images/headbg.png') top left repeat;
padding: 10px 0;
}
#references cite {
margin: 1em 0 0 3em;
text-indent: -3em;
display: block;
font-style: normal;
padding-right: 3px;
}
.website {
border-right: 5px solid blue;
}
.book {
border-right: 5px solid red;
}
.article {
border-right: 5px solid green;
}
#footer {
font-size: 0.5em;
border-top: 1px solid #000;
margin-top: 20px;
}
#footer a {
color: #000;
text-decoration: none;
}
#footer a:hover{
text-decoration: underline;
}
Meglehet, hogy a stílusozással átestem a ló túlsó oldalára, például beállítottam több háttérképet is, de meg akartam mutatni, hogy miket lehet csinálni a CSS segítségével.
Az első sor néhány alapértéket állít be a dokumentumon, mint például a szöveg és a háttér színe, a szöveg körüli keret szélessége, stb. Sokan nem foglalkoznak azzal, hogy ezeket az alapértékeket ilyen módon megadják, és a legtöbb modern böngésző amúgy is definiálja a saját alapértékeit. Mégis jó dolog, ha ezeket megadod, mert nagyobb befolyásod lesz a lap megjelenésére a különböző böngészőkben.
A következő részben a lap szélességét állítjuk be 800 pixelesre (bár ezt megadhattam volna százalékban is, így a lap mérete annak függvényében változna, hogy éppen mekkora a böngésző ablaka). A margin értéke biztosítja, hogy a tartalom középre kerül.
A következőben nézzük meg a lap háttérképeit (ezeket a background: url jelölésekkel adtuk meg). Három különböző háttér elemet használtam ezen a lapon. Az első egy gradiens, amely a teljes lapon ismétlődik, egy szép kék átmentet okozva. A második egy félig átlátszó PNG egy tollról, amely kontrasztot képez a fölötte látható szöveggel. (Az ilyen félig átlátszó PNG-k nem működnek az Internet Explorer 6-os és a korábbi verziókban, viszont működnek minden más modern böngészőben; nézd meg Dean Edward IE javító JavaScriptjét egy megoldáshoz IE6-hoz, amely sok más CSS támogatási problémát is javít IE6-ban.) Végül ismét egy félig átlátszó PNG-t használtam a fejléc hátteréhez. Ez nagyobb kontrasztot ad a fejlécnek, és jól is mutat.
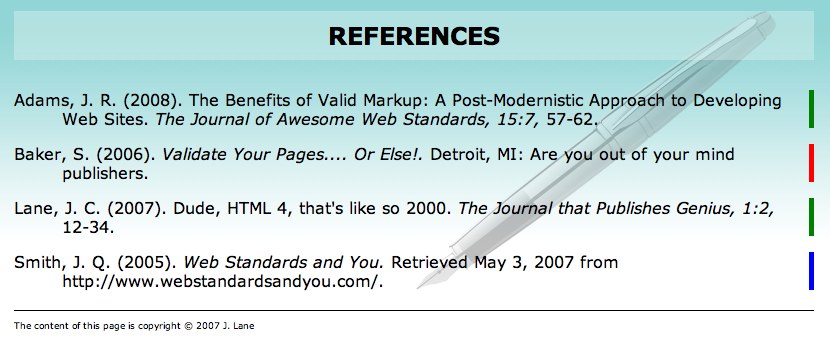
A példa megjelenése a 2. ábrán látható.

2. ábra: A bemutatott példa a stílusokkal együtt.
Összefoglaló
Semmi földöntúli nincs az XHTML, a CSS és a JavaScript használatában. Ezek egyszerűen a webes evolúció termékei. Ha már volt dolgod a HTML-lel régebben, akkor sem kell semmit „elfelejteni”. Mindaz, amit tudsz, még mindig releváns, csak esetleg néhány dolgot ezután más módon kell megoldanod (és egy kicsit jobban oda kell figyelned a jelölések helyes használatára).
Amellett, hogy a jól végzett munka elégedettségét adják, a webes szabványokkal való fejlesztésnek más haszna is van. A legnagyobb ellenkezés, hogy a szabványos fejlesztés időigényes, és fárasztó a megjelenést minden böngészőben ellenőrizni és igazítani. De ez a másik oldalra is igaz, hogy a nem szabványos megoldásokat kínszenvedés működőképessé tenni más eszközökön és az újabbnál újabb böngészőkön. Biztos vagy benne, hogy az összedobott kódod ugyanúgy fog működni, vagy egyáltalán meg fog jelenni az Opera 12-ben, a Firefox 5-ben, vagy az IE 10-ben? Ebben nem lehetsz biztos, csak akkor, ha betartasz néhány szabályt.
Tesztkérdések
- Mi a különbség az osztály és az azonosító között?
- Milyen szerepe van az XHTML-nek, a CSS-nek és a JavaScriptnek egy weboldalon?
- Vedd a példában szereplő index.html fájlt, és módosítsd a megjelenését kizárólag CSS segítségével. Ne módosítsd a HTML fájlt.
- Adj egy ikont a különböző referencia típusokhoz (különböző ikonokat a cikkekhez, könyvekhez és erőforrásokhoz).
- Tüntesd el a copyright megjegyzést a lap aljáról.
- Változtasd meg a fejléc megjelenését.
- Miket kell módosítanod a CSS-en ahhoz, hogy a példában szereplő oldal jól jelenjen meg a mobilböngészőkben is?
- Előző leírás — Hogyan működik az internet?
- Következő leírás — Webes szabványok — szép álom, de mi a valóság?
- Tartalomjegyzék
A szerzőről

Jonathan Lane az Industry Interactive vezetője, amely webfejlesztéssel, valamint webalkalmazások fejlesztésével foglalkozó cég Kanadában. A webfejlesztéssel a Lethbridge Curriculum Re-Development Center Egyetemen kezdett foglalkozni sok évvel ezelőtt mint webes projekt koordinátor.
A Flyingtroll oldalon blogol, és jelenleg a Mailmanagr-t fejleszti, ami egy email interfész a Basecamp projekt management alkalmazáshoz.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.