O modelo de padrões web: HTML, CSS e Java Script
- artigo anterior—Como funciona a internet?
- Próximo artigo—Padrões Web—Um belo sonho mas aonde fica a realidade?
- Índice
Introdução
No artigo anterior, falamos brevemente dos alicerces da Web – HTML (ou XHTML) CSS e JavaScript. É hora de ir mais fundo e examinar cada um deles – o que fazem, e como interagem entre si na criação de um website. O artigo apresenta os tópicos a seguir:
- Porque separar?
- Marcação, a base de toda e qualquer página
- CSS—adicionando algum estilo
- JavaScript— adicionando comportamento a páginas web
- Uma página de exemplo
- Resumo
- Exercícios
Porque separar?
Essa é geralmente a primeira questão que se pergunta em relação aos padrões web. Se podemos reunir conteúdo, estilo e leiaute apenas com HTML porque se preocupar com este negócio de XHTML/CSS ? Porque não fazer como nos tempos heróicos e usar tables? Muitos ainda fazem assim embora não seja recomendável e é uma das razões pelas quais este curso foi criado. O uso do CSS e HTML permite:
- Eficiencia no código : Quanto maiores os seus arquivos, mais eles demorarão para serem acessados o que será oneroso para aqueles que ainda pagam por megabyte baixado.Portanto, não é boa idéia desperdiçar largura de banda em páginas extensas entupidas de informações de estilo e leiaute em cada arquivo HTML. A melhor alternativa é manter os arquivos HTML enxutos e arrumados, e colocar o estilo e o leiaute uma vez apenas em um arquivo CSS separado Para ver um exemplo em ação acessethe A List Apart Slashdot rewrite article onde o autor reescreveu um site popular em (X)HTML/CSS.
- Facilidade de Manutenção:Segue-se do item anterior que, se a sua estilização e leiaute está em apenas um lugar, significa que a atualização se dará em apenas neste. Ou voce prefere atualizar cada página do seu site ? Eu não creio.
- Acessibilidade:Os usuarios portadores de deficiencia visual que usam um programa denominado "leitor de tela" que apresenta o conteudo.e os com problemas motores – que não podem usar um mouse - beneficiam-se com páginas web semanticamente bem construidas , já que os comandos são passados por voz, e documentos com boa marcação semantica permitem maior facilidade tanto na navegação como na recuperação da informação. Em outras palavras, quanto mais rápido voce "acerta o alvo" (o conteúdo) melhor. Os leitores de tela não podem acessar texto escondido em imagens e alguns usos de Java Script podem ser confusos. Certifique-se que seu conteúdo relevante esteja ao alcance de todos.
- Compatibilidade de dispositivos:Como a sua página XHTML é apenas marcação simples, sem estilo, pode ser reformatada em vários dispositivos com atributos diversos ( como por exemplo o tamanho da tela ) pela simples aplicação de uma folha de estilo alternativa, o que pode ser feito de várias maneiras ( veja os artigos sobre formatação para dispositivos móveis em dev.opera.com) O CSS também permite que voce especifique de maneira nativa diferentes folhas de estilo para métodos diferentes de apresentação e mídias ( tela, impressão, dispositivos móveis.)
- Mecanismos de busca:É bem provável que voce deseje que as sua páginas web sejam fácilmente encontradas pelo Google, ou outros mecanismos. Um engenho de busca usa um "rastejador", que nada mais é que um pequeno programa que lê as suas páginas. Se este dispositivo tiver dificuldades em encontrar o conteúdo, ou as interpreta de maneira errada, porque os cabeçalhos não foram definidos como cabeçalhos, e assim por diante, é provável que a sua ordem de colocação após a busca seja baixa.
- É uma questão de boa prática:Pode parecer algo como "é assim porque eu falei que é", mas converse com qualquer desenvolvedor ou designer consciente e ele lhe dirá que separar conteúdo, estilo e comportamento é a melhor maneira de desenvolver uma aplicação.
Marcação, a base de toda e qualquer página
HTML e XHTML são linguagens de marcação compostas de elementos que contem atributos ( alguns opcionais e outros obrigatórios) que são usados para marcar vários tipos diferentes de conteúdo em documentos, especificando o que deve ser apresentado (renderizado) em navegadores ( como cabeçalhos, parágrafos, tabelas, listas etc)
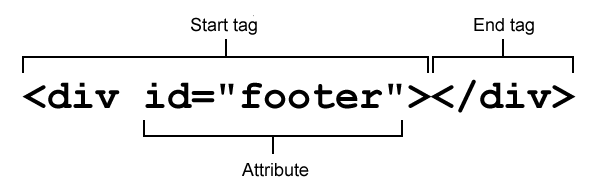
Os elementos, como é de se esperar, definem então o tipo real de conteudo, enquanto os atributos a informação adicional sobre aqueles como uma identificação (ID) ou uma localização de link. Lembre-se que a marcação deve ser o mais semantica possivel, já que, supostamente, deve descrever a função do conteudo com a maior acurácia possivel. A Figura 1 mostra a anatomia de um típico elemento (X)HTML

Figura 1: Anatomia de um elemento (X)HTML . Leia a descrição da Figura 1
Mas então , qual a diferença entre HTML e XHTML ?
O que é XHTML?
O "X" no XHTML significa "extensível". Uma das questões mais comuns para os iniciantes é " devo usar HTML ou XHTML, e afinal que diferença faz ?". Ambas fazem práticamente a mesma coisa; a maior diferença reside na estrutura, como mostra a Tabela 1:
| HTML | XHTML |
|---|---|
Elemento, <h1> é o mesmo que<H1>. |
Elementos e atributos são sensíveis à caixa alta ou baixa ; todos são em caixa baixa. |
Alguns elementos não requerem uma tag de fechamento
( parágrafos ,por exemplo <p>), enquanto outros(denominados ”elementos vazios") não admitem tags de fechamento(eg images, <img>). |
Todos os elementos devem ser explicitamente fechados (ex Se o XHTML está sendo servido como |
| Alguns valores de atributo podem ser escritos sem estarem contidos entre aspas. | Valores de atributo devem estar obrigatoriamente contidos entre aspas. |
Notação abreviada pode ser usada para alguns atributos (ie <option selected>). |
A forma plena deve ser usada para todo e qualquer atributo (ex <option selected="selected">). |
Os servidores devem enviar HTML ao cliente com um "media type" de text/html. |
XHTML deve usarapplication/xhtml+xml media type mas tambem pode utilizar application/xml, text/xml ou text/html. Se text/html forem utilizado as orientações de compatibilidade do HTML devem ser observadas pois os navegadores os tratarão como HTML (e usar "error recovery" para lidar com as diferenças entre as linguagens). |
Tabela 1:Diferenças entre o HTML e o XHTML.
Por ora, não se preocupe em demasia se está escrevendo HTML ou XHTML. Siga o conselho adotado neste curso e use um doctype HTML veja o artigo 14 para mais informações e tudo dará certo.
Validação, de que se trata?
Como HTML e XHTML são padrões (e também o CSS) o consórcio W3C criou uma valiosa ferramenta chamada de validador para verificar de maneira automática as suas páginas, e apontar quaisquer problemas/erros presentes no programa, como tags abertas ou ausencia aspas nos atributos. O validador HTML está disponivel em http://validator.w3.org/ e detecterá automaticamente se voce esta utilizando HTML ou XHTML e que tipo de doctype está sendo usado.No caso do CSS , o validador está em http://jigsaw.w3.org/css-validator/.
Para maiores informações sobre validação veja o artigo 24. Em relação aos doctypes, veja o artigo 14.Article 14.
CSS—adicionando algum estilo
As folhas de estilo em cascata lhe permitem um controle preciso sobre a formatação e o leiaute do seu documento. Voce pode mudar ou adicionar cores,fundos,tamanhos de fonte e posicionar as coisas na sua página web de várias maneiras. Existem tres modos de aplicar estilos com CSS: redefinindo um elemento, aplicando um estilo a um ID ou um estilo a uma classe
Vejamos cada um deles:Redefinindo um elemento: É possivel mudar a maneira pela qual qualquer (X)HTML é exibido pela exibição de uma regra para estilizar. Para aplicar a cor verde e o duplo espaçamento em todos os seus parágrafos adicione:
p { line-height: 2; color: green; }Agora, qualquer conteudo dentro de
<p></p>terá espaçamento duplo e cor verdeDefinindo um ID.Voce pode dar a um elemento um atributo
idpara identifica-lo de maneira única em uma página (cada ID pode ser usado só uma vez em uma página)— por exemploid="menu_navegação".Isso permite um ajuste fino sobre a formatção da página, como por exemplo,é possivel formatar um certo parágrafo com espaço duplo e cor verde é só atribuir ao mesmo um ID:<p id="highlight">Paragraph content</p>E aplicar uma regra CSS ao mesmo como:
#highlight { line-height: 2; color: green; }O que aplicará a regra CSS apenas ao parágrafo com atributo
iddehighlight(a tralha é a convenção CSS para ID).Definindo uma classe. Classe são como ID´s, com a diferença de que é possivel haver mais de uma classe em cada página. Continuando com o mesmo exemplo anterior, se quisermos espaços duplos e enfatizar os dois primeiros parágrafos de uma página, basta adicionar classes como:
<p class="highlight">Paragraph content</p> <p class="highlight">O conteudo do segundo parágrafo</p>E aí aplicar a seguinte regra CSS:
.highlight { line-height: 2; color: green; }highlighté agora uma classe e não um ID - o ponto é a convenção CSS para indicar classe.
O exemplo abaixo lhe dará uma melhor idéia de como as CSS estilizam o HTML; Estudaremos o CSS com mais detalhe no Artigo 22 a ser publicado em breve.
JavaScript—adicionando comportamento
JavaScript é a linguagem que voce usará para adicionar comportamento às suas páginas web - ela pode ser usada para validar dados procedentes de um formulário (informando se o formato está correto), fornecer funcionalidades de arrasto ("drag and drop") , mudar estilos em tempo real, animar elementos de página, como menus,gerenciar a funcionalidade de botões e um milhão de outras coisas. Hoje em dia, o JS funciona buscando elementos HTML,e dai realizando alguma coisa, bem como o CSS, mas a maneira como funciona, a sintaze é bem diferente etc.
JavaScript é um assunto mais complicado e extenso que HTML e CSS. Portanto, para simplificar e evitar confusão neste estágio não irei discutir o exemplo abaixo. Na verdade, só voltaremos ao JS em um estágio posterior deste curso.
Um exemplo de código Java Script
Há uma infinidade de detalhes não abordados aqui, mas trataremos de tudo durante este curso ! Por enquanto, vou apresentar com um exemplo real, só para lhe dar o gosto, do que virá nos próximos artigos.
O exemplo apresentado abaixo é uma página de referencias, que pode ser usada, digamos, para citar bibliografia. Se voce é um purista em termos de redação academica, este exemplo usa formatação APA (eu tinha que escolher alguma..) baixe o programa aqui.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang=="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>References</title>
<style type="text/css">
@import url("styles.css");
</style>
</head>
<body>
<div id="bggraphic"></div>
<div id="header">
<h1>References</h1>
</div>
<div id="references">
<cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup: A Post-Modernistic Approach to Developing Web Sites. <em>The Journal of Awesome Web Standards, 15:7,</em> 57-62.</cite>
<cite class="book">Baker, S. (2006). <em>Validate Your Pages.... Or Else!.</em> Detroit, MI: Are you out of your mind publishers.</cite>
<cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000. <em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite>
<cite class="website">Smith, J. Q. (2005). <em>Web Standards and You.</em> Retrieved May 3, 2007 from Web standards and you.</cite>
</div>
<div id="footer">
<p>The content of this page is copyright © 2007 <a href="mailto:jonathan.lane@gmail.com">J. Lane</a></p>
</div>
</body>
</html>Não vou dissecar este arquivo linha a linha,mas apenas fazer observações gerais sobre alguns pontos dignos de nota.
A Linha 1 é document type declaration (DTD), ou doctype. No caso presente a página é XHTML 1.0 Transitional. O doctype especifica um conjunto de regras que a marcação deve seguir para que seja validada. Veja Article 14 para outras informações.
As linhas de 5 a 7 importam um arquivo CSS com os estilos a serem aplicados nos vários elementos da página. Voce verá o conteúdo deste arquivo na próxima seção.
Defini uma classe para cada tipo de referencia.Assim , é possivel aplicar um estilo diferente a cada tipo de referencia - definindo, por exemplo, uma cor diferente à direita de cada referencia para tornar mais fácil o exame da lista.
Vejamos agora o CSS que estilizará o HTML:
styles.css
body {
background: #fff url('images/gradbg.jpg') top left repeat-x;
color: #000;
margin: 0;
padding:0;
border: 0;
font-family: Verdana, Arial, sans-serif; font-size: 1em;
}
div {
width: 800px;
margin: 0 auto;
}
#bggraphic {
background: url('images/pen.png') top left no-repeat;
height: 278px;
width: 362px;
position: absolute;
left: 50%;
z-index: 100;
}
h1 {
text-align: center;
text-transform: uppercase;
font-size: 1.5em;
margin-bottom: 30px;
background: url('images/headbg.png') top left repeat;
padding: 10px 0;
}
#references cite {
margin: 1em 0 0 3em;
text-indent: -3em;
display: block;
font-style: normal;
padding-right: 3px;
}
.website {
border-right: 5px solid blue;
}
.book {
border-right: 5px solid red;
}
.article {
border-right: 5px solid green;
}
#footer {
font-size: 0.5em;
border-top: 1px solid #000;
margin-top: 20px;
}
#footer a {
color: #000;
text-decoration: none;
}
#footer a:hover {
text-decoration: underline;
}Exagerei um pouco na estilização desta página, adicionando efeitos de fundo para mostrar algumas coisas que se pode fazer com CSS.
A Linha 1 estabelece alguns valores padrão para o documento como texto e cor de fundo, largura de borda ao redor do texto, etc.Algumas pessoa preferem não se dar ao trabalho de fazer isso, e então os navegadores aplicarão os seus estilos padrão. Poratnto é uma boa idéia proceder desta forma pois lhe dá maior controle sobre a aparencia da sua página web em diferentes navegadores.
A seguir, ajustei a largura da página para 800px ( poderia ter especificado uma percentagem para que a página se ajustasse ao tamanho da janela do navegador)Este valor assegurará que o conteúdo da página fique centrado na janela.
Voltemos a nossa atenção para as imagens de fundo usadas na página ( são aplicadas usando a declaração backgrond:url) Tenho tres elementos de fundo nesta página: O primeiro,é um gradiente que se estende no topo da página fornecendo um bonito efeito de esmaecimento, na cor azul.O segundo, é uma transparencia no formato PNG para fornecer contraste com o texto acima ( imagens PNG com semitransparencia não funcionam no Intenet Explorer 6 e anteriores, mas o fazem de maneira adequada em qualquer navegador moderno; veja Dean Edward's IE-fixing JavaScript for an IE6 solution to this issue, which also fixes some of IE6’s CSS support issues.) Finalmente, usei outra imagem PNG para o fundo do cabeçalho, adicionando um pouco mais de contraste.
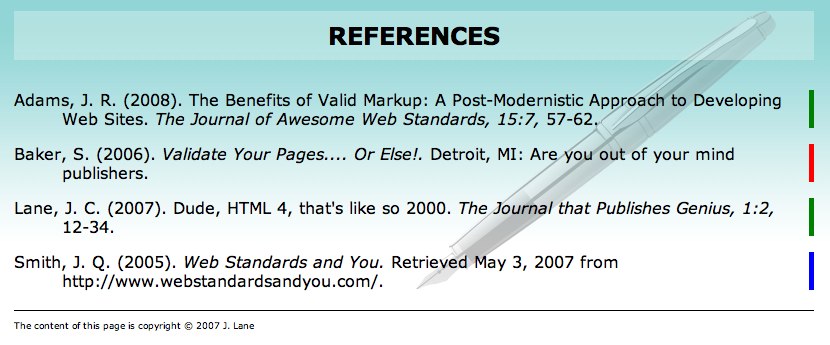
O exemplo aparece na figura 2.

Figure 2: Exemplo final com os estilos aplicados.
Resumo
Não há nada de misterioso sobre XHTML, CSS e JavaScript. Eles representam simplesmente a evolução da Web. Se voce já conhece algo de HTML, não há nada para "desaprender". Tudo o que voce já sabe é ainda relevante, só é preciso fazer algumas coisas de uma maneira diferente.(e ter mais cuidado com a marcação)
Além da satisfação de realizar um bom trabalho, desenvolver segundo os padrões é uma questão de bom senso. As objeções a esta postura - de que é demorada e uma chatice fazer que o leiaute funcione em todos os navegadores, pode ser contraposta com o argumento oposto de que não faze-lo jamais lhe dará a certeza de que a sua marcação capenga funcionará no Opera 12.0, Firefox 5.0, ou IE 10.0, a menos que algumas regras ejam seguidas.
Exercicios
- Qual a diferença entre uma classe e um ID?
- Qual a função do XHTML, CSS e JavaScript em uma página Web?
- Pegue o index.html file do exemplo, e mude a formatação usando apenas o CSS (use um editor de texto simples como o Bloco de Notas do Windowz). Não faça qualquer modificação no HTML.
- Adicione um ícone para cada um dos tipos de referencia (um para artigos, para livros e recursos da web). Crie seus próprios ícones e os exiba usando apenas CSS.
- Esconda o aviso de copyright no fim da página.
- Mude a aparencia do título, realçando-o
- Que voce poderia mudar neste CSS para adapat-lo para um telefone celular?
- Artigo anterior— Como funciona a Internet?
- Próximo artigo—Padrões Web - Um belo sonho mas onde fica a realidade?
- Índice
Sobre o autor

Jonathan Lane é Presidente daIndustry Interactive—uma empresa de desenvolvimento web em Mayne Island, British Columbia, Canada. Começou como desenvolvedor na University of Lethbridge Curriculum Re-Development Center como coordenador de projetos por muitos anos.
O endereço do seu blog é Flyingtroll e está no momento desenvolvendo Mailmanagr, uma interface de e-mail para o projeto Basecamp .
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.