4: The Web standards model - HTML, CSS and JavaScript
11th October 2012: Material moved to webplatform.org
The Opera web standards curriculum has now been moved to the docs section of the W3C webplatform.org site. Go there to find updated versions of these docs, and much more besides!
12th April 2012: This article is obsolete
The web standards curriculum has been donated to the W3C web education community group, to become part of a much bigger educational resource. It is constantly being updated so that it remains current with modern web design practices and technologies. To find the most up-to-date web standards curriculum, visit the web education community group Wiki. Please make changes to this Wiki yourself, or suggest changes to Chris Mills, who is also the chair of the web education community group.
- Previous article—How does the Internet work?
- Next article—Web standards—beautiful dream, but what’s the reality?
- Table of contents
Introduction
In the last article, we touched briefly on the basic building blocks of the web—HTML (or XHTML), CSS and JavaScript. Now it’s time for me to dig a little deeper and to look at each of these—what they do, and how the three interact with each other to create a web site. The contents of this article are as follows:
- Why separate?
- Markup, the basis of every page
- CSS—let’s add some style
- JavaScript—adding behaviour to web pages
- An example page
- Summary
- Exercise questions
Why separate?
That’s usually the first question that gets asked about web standards. You can accomplish content, styling and layout just using HTML—font elements for style and HTML tables for layout, so why should I bother with this XHTML/CSS stuff? Tables for layout, etc. is how it used to be done in the bad old days of web design, and many people still do it like this (although you really shouldn’t be), which is one of the reasons why we created this course in the first place. We won’t be covering such methods in this course. Here are the most compelling reasons for using CSS and HTML over outdated methods:
- Efficiency of code: The larger your files are, the longer they will take to download, and the more they will cost some people (some people still pay for downloads by the megabyte.) You therefore don’t want to waste your bandwidth on large pages cluttered up with styling and layout information in every HTML file. A much better alternative is to make the HTML files stripped down and neat, and include the styling and layout information just once in a separate CSS file. To see an actual case of this in action, check out the A List Apart Slashdot rewrite article where the author took a very popular web site and re-wrote it in XHTML/CSS.
- Ease of maintenance: Following on from the last point, if your styling and layout information is only specified in one place, it means you only have to make updates in one place if you want to change your site’s appearance. Would you prefer to update this information on every page of your site? I didn’t think so.
- Accessibility: Web users who are visually impaired can use a piece of software known as a “screen reader” to access the information through sound rather than sight—it literally reads the page out to them. In addition voice input software, used by people with mobility impairments, also benefits from well constructed semantic web pages. Much like a screen reader user uses keyboard commands to navigate headings, links and forms, a voice input user will use voice commands. Web documents marked up semantically rather than presentationally can be easier to navigate and the information in them is more likely to be found by the user. In other words, the faster you “get to the point” (the content), the better. Screen readers can’t access text locked away in images, and find some uses of JavaScript confusing. Make sure that your critical content is available to everyone.
- Device compatibility: Because your XHTML page is just plain markup, with no style information, it can be reformatted for different devices with vastly differing attributes (eg screen size) by simply applying an alternative style sheet—you can do this in a few different ways (look at the mobile articles on dev.opera.com for resources on this). CSS also natively allows you to specify different style sheets for different presentation methods/media types (eg viewing on the screen, printing out, viewing on a mobile device.)
- Web crawlers/search engines: Chances are you will want your pages to be easy to find by searching on Google, or other search engines. A search engine uses a “crawler”, which is a specialized piece of software, to read through your pages. If that crawler has trouble finding the content of your pages, or mis-interprets what’s important because you haven’t defined headings as headings and so on, then chances are your rank in the search results will suffer.
- It’s just good practice: This is a bit of a “because I said so” reason, but talk to any professional standards-aware web developer or designer, and they’ll tell you that separating content, style, and behaviour is the best way to develop an application.
Markup, the basis of every page
HTML and XHTML are markup languages composed of elements, which contain attributes (some optional and some mandatory.) These elements are used to markup the various different types of content in documents, specifying what each bit of content is supposed to be rendered as in web browsers (for example headings, paragraphs, tables, bulleted lists etc.
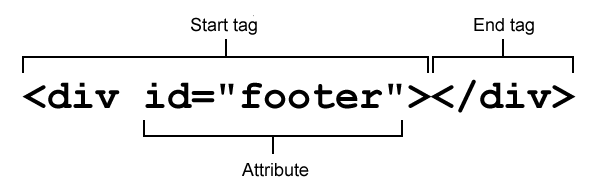
As you’d expect, elements define the actual content type, while attributes define extra information about those elements, such as an ID to identify that element, or a location for a link to point to. You should bear in mind that markup is supposed to be as semantic as possible, ie it is supposed to describe the function of the content as accurately as possible. Figure 1 shows the anatomy of a typical (X)HTML element.

Figure 1: Anatomy of an (X)HTML element. Read Figure 1 description
With that in mind, just what is the difference between HTML and XHTML?
What is XHTML?
The “X” in XHTML means “extensible”. One of the most common questions for those starting out is “should I be using HTML or XHTML, and what the heck is the difference?”. They pretty much do the same thing; the biggest difference is in the structure. See Table 1 for the main differences.
| HTML | XHTML |
|---|---|
Elements and attributes are case insensitive, <h1> is the same thing as <H1>. |
Elements and attributes are case sensitive; they are all lowercase. |
Certain elements don’t need a closing tag (eg paragraphs, <p>), while others (called “empty elements”) forbid the closing tag (eg images, <img>). |
All elements must be explicitly closed (eg If you are serving your XHTML as |
| Some attribute values may be written without being enclosed in quotes. | Attribute values must be enclosed by quotes. |
Shorthand can be used for certain attributes (ie <option selected>). |
The full attribute form must be used for all attributes (eg <option selected="selected">). |
Servers should deliver HTML to the client with a media type of text/html. |
XHTML Should use the application/xhtml+xml media type but may use application/xml, text/xml or text/html. If text/html is used then the HTML compatibility guidelines should be followed because browsers will treat it as HTML (and use error recovery to account for the differences between the languages). |
Table 1: Differences between HTML and XHTML.
For now, we'd recommend that you don't worry too much about whether you are writing HTML or XHTML. Stick to the advice presented throughout this course and use an HTML doctype (see article 14 for more on doctypes) and you shouldn't go far wrong.
Validation, what’s that?
Because HTML and XHTML are set standards (and CSS too, for that matter), the World Wide Web Consortium (W3C) has created a great tool called a validator to automatically check your pages for you, and point out any problems/errors your code might have, such as missing closing tags or missing quotes around attributes. The HTML validator is available online at http://validator.w3.org/. It will automatically detect whether you’re using HTML or XHTML, and which doctype you’re using. If you want to check out your CSS, the validator for that is available at http://jigsaw.w3.org/css-validator/.
For more information on validation, see Article 24 (not yet published). For more information on doctypes, see article Article 14.
CSS—let’s add some style
Cascading Style Sheets allow you fine control over the formatting and layout of your document. You can change or add colors, backgrounds, font sizes and styles, and even position things on your web page in different places. There are 3 main ways to apply styles using CSS: redefining an element, applying a style to an ID, or applying a style to a class. Let’s take a look at each:
Redefining an element. You can change the way any (X)HTML element displays by defining a rule to style it. If you want all of your paragraphs to be double-spaced and green, in CSS you can add in this declaration:
p { line-height: 2; color: green; }Now any content enclosed within
<p></p>tags will have double the line height, and be colored green.Defining an ID. You can give an element an
idattribute to uniquely identify it on a page (each ID can be used only once on a page)—for exampleid="navigation_menu". This lets you have finer control over formatting on a page, for example, if you only want a certain paragraph double-spaced and highlighted with green text, give it an ID:<p id="highlight">Paragraph content</p>And then apply a CSS rule to it like follows:
#highlight { line-height: 2; color: green; }This will only apply the CSS rule to the paragraph on the page with an
idattribute ofhighlight(the pound sign is just CSS convention to indicate that it’s an ID).Defining a class. Classes are just like IDs, except that you can have more than one of the same class on each page. Following along with our double-spacing example, if you want to double space and highlight the first two paragraphs on a page, you would add classes to them like so:
<p class="highlight">Paragraph content</p> <p class="highlight">The content of the second paragraph</p>And then apply a CSS rule to them like follows:
.highlight { line-height: 2; color: green; }highlightis a class this time, not an ID—the period is just CSS convention to indicate that it’s a class.
The example below will give you more of an idea of how CSS styles HTML; we’ll start looking at CSS in way more detail in Article 22, which will be published soon.
JavaScript—adding behaviour to web pages
Finally, JavaScript is the scripting language that you use to add behaviour to your web pages—it can be used to validate the data you enter into a form (tell you if it is in the right format or not), provide drag and drop functionality, change styles on the fly, animate page elements such as menus, handle button functionality, and a million other things. Most modern JavaScript works by finding a target HTML element, and then doing something to it, just like CSS, but the way it operates, the syntax etc is rather different.
JavaScript is a more complicated and expansive subject than HTML and CSS, so to keep things simple and avoid confusion at this stage, I won’t be discussing it in the below example. In fact, you won’t be looking at JavaScript in this course again until much later on.
An example page
There are a lot of details I haven’t covered here, but we’ll get through everything during this web design course! For now, I’ll present you with a real page example, just to give you a taste of what you’ll be working with in the rest of the articles.
The example I present below is a references page, which you could use to cite references at the end of say, a psychology essay on the group dynamics of a web development team, or a report for work on broadband Internet use in the United States. Please note, that if you’re a stickler for strict academic writing, this example shows APA formatting (I had to pick one). Download the code here.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>References</title>
<style type="text/css">
@import url("styles.css");
</style>
</head>
<body>
<div id="bggraphic"></div>
<div id="header">
<h1>References</h1>
</div>
<div id="references">
<cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup: A Post-Modernistic Approach to Developing Web Sites. <em>The Journal of Awesome Web Standards, 15:7,</em> 57-62.</cite>
<cite class="book">Baker, S. (2006). <em>Validate Your Pages.... Or Else!.</em> Detroit, MI: Are you out of your mind publishers.</cite>
<cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000. <em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite>
<cite class="website">Smith, J. Q. (2005). <em>Web Standards and You.</em> Retrieved May 3, 2007 from Web standards and you.</cite>
</div>
<div id="footer">
<p>The content of this page is copyright © 2007 <a href="mailto:jonathan.lane@gmail.com">J. Lane</a></p>
</div>
</body>
</html>I’m not going to dissect this file line by line, as you’ll see many examples in future articles, however, a few major things to take note of are as follows.
Line 1 is what’s called the document type declaration, or doctype. In this case, the page is XHTML 1.0 Transitional. The doctype specifies a set of rules that your markup has to follow, and can be validated against. See Article 14 for more on doctypes.
Lines 5 to 7 import a CSS file into the page—the styles contained in this file will be applied to the various elements on the page. You’ll see the content of the CSS file that handles all of the formatting for the page in the next section.
I’ve assigned a different class to each of the different types of reference. Doing this lets me apply a different style to each type of reference—for instance in our example I’ve put a different color to the right of each reference to make it easier to scan the list.
Now let’s take a look at the CSS that styles the HTML.
styles.css
body {
background: #fff url('images/gradbg.jpg') top left repeat-x;
color: #000;
margin: 0;
padding:0;
border: 0;
font-family: Verdana, Arial, sans-serif; font-size: 1em;
}
div {
width: 800px;
margin: 0 auto;
}
#bggraphic {
background: url('images/pen.png') top left no-repeat;
height: 278px;
width: 362px;
position: absolute;
left: 50%;
z-index: 100;
}
h1 {
text-align: center;
text-transform: uppercase;
font-size: 1.5em;
margin-bottom: 30px;
background: url('images/headbg.png') top left repeat;
padding: 10px 0;
}
#references cite {
margin: 1em 0 0 3em;
text-indent: -3em;
display: block;
font-style: normal;
padding-right: 3px;
}
.website {
border-right: 5px solid blue;
}
.book {
border-right: 5px solid red;
}
.article {
border-right: 5px solid green;
}
#footer {
font-size: 0.5em;
border-top: 1px solid #000;
margin-top: 20px;
}
#footer a {
color: #000;
text-decoration: none;
}
#footer a:hover {
text-decoration: underline;
}I went a little overboard with styling up this page, adding some neat background effects in order to show you some of the things that can be accomplished using CSS.
Line 1 sets some defaults for the document such as text and background color, width of border to add around the text, etc. Some people won’t bother to explicitly state defaults like these, and most modern browsers will apply their own defaults, but it is a good idea, as it allows you more control over how your web site will look across different browsers.
On the next line I’ve set the page to be 800px wide (although I could have specified a percentage here to have the page expand/contract based on the size of the browser window. The margin setting I’ve used here will ensure that the page content stays centered in the window.
Next let’s turn our attention to the background images used in the page (these are applied using the background: url declarations.) I’ve got 3 different background elements on this page. The first is a gradient that tiles across the top of the page giving us the nice blue fade. Second, I’ve used a semi-transparent PNG for the pen graphic in order to provide enough contrast with the text above it and to pick up the gradient (semi-transparent PNG images don’t work in Internet Explorer 6 or below, but they work in pretty much every modern browser; see Dean Edward's IE-fixing JavaScript for an IE6 solution to this issue, which also fixes some of IE6’s CSS support issues.) Finally, I’ve used another semi-transparent PNG for the background of our page heading. It gives the heading a little added contrast, and provides a neat effect.
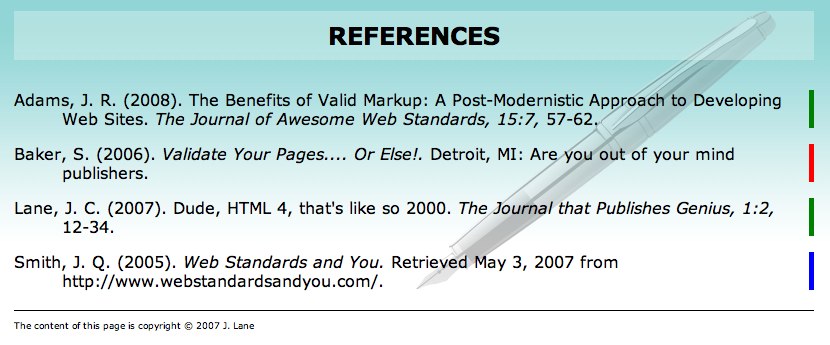
The example looks like Figure 2.

Figure 2: The finished example with styles applied.
Summary
There is nothing mystical about XHTML, CSS and JavaScript. They’re simply an evolution of the web. If you’ve already had some exposure to HTML, there is nothing to “unlearn”. Everything you know is still relevant, you’ll just have to handle certain things a different way (and be a little more careful in your markup).
Aside from getting the satisfaction of a job well done, web standards development just makes sense. The counter-arguments to developing with standards is that it’s time consuming and a pain in the neck having to make a layout work across browsers. The opposite argument could be applied to making a non-standards-based layout work across a range of devices and with future browser versions. How can you be certain that your hobbled-together markup will display at all in future versions of Opera, Firefox, Safari, Chrome, Internet Explorer, etc.? You can’t, unless you follow the rules.
Exercise questions
- What’s the difference between a class and an ID?
- What role do XHTML, CSS and JavaScript each play on a web site?
- Take the index.html file from the example provided, and change the formatting using the CSS alone (I'd suggest editing the file using a text editor such as Notepad or Text Wrangler). Do not make any changes to the HTML.
- Add an icon for each of the different reference types (a different icon for articles, books and web resources). Create your own icons for this purpose, and make them appear alongside the different reference types using CSS alone.
- Hide the copyright notice at the bottom of the page.
- Change the look of the title, make it distinctive.
- What sorts of things could you do to the CSS to make this example work well on a mobile phone browser?
- Previous article—How does the Internet work?
- Next article—Web standards—beautiful dream, but what’s the reality?
- Table of contents
About the author

Jonathan Lane is the President of Industry Interactive—a web development/web application development company located on Mayne Island, British Columbia, Canada. He got his start in development working for the University of Lethbridge Curriculum Re-Development Center as their web projects coordinator for many years.
He blogs at Flyingtroll and is currently developing Mailmanagr, an e-mail interface for the Basecamp project management application.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.