3. Hogyan működik az internet?
- Előző leírás — Az internet és a web története, a webes szabványok evolúciója
- Következő leírás — A webes szabványok modellje — HTML, CSS és JavaScript
- Tartalomjegyzék
Bevezető
Néha előfordul, hogy szeretnél betekintést nyerni a dolgok mögé, hogy lásd a fogaskerekeket és az ékszíjakat az események mögött. A mai a te szerencsés napod. Bevezetlek a legújabb technológiák működésébe, melyek segítségével már elboldogulsz a világhálóval.
Ez a leírás az alapvető technológiákról szól, melyek a világhálót éltetik:
- Hiperszöveg jelölőnyelv (HTML)
- Hiperszöveg-átviteli protokoll (HTTP)
- Domainnév rendszer (DNS)
- Webszerverek és internetböngészők
- Statikus és dinamikus tartalom
Ezek mind nagyon alapvető dolgok – még ha az itt leírtak nagy része nem is segít egy jobb weboldal elkészítésében, megadja a megfelelő nyelvezetet ahhoz, hogy az ügyfeleiddel vagy másokkal beszélgethess a webről. Ez olyan, mint ahogy egy bölcs apáca mondta A muzsika hangja c. filmben: „Mert az olvasást hogy kezdik? — Á, B, C; Az éneklést így kezdik: Dó, Ré, Mi”. Ebben a leírásban röviden áttekintjük, hogyan kommunikálnak egymással a számítógépek a HTTP és TCP/IP használatával, aztán megnézzük a különböző nyelveket, melyek együtt alkotják az internetet képező weboldalakat. Ebben a bejegyzésben a következő témákról lesz szó:
- Hogyan kommunikálnak egymással a számítógépek az interneten keresztül?
- A tartalmak típusai
- Statikus kontra dinamikus oldalak
- Összefoglaló
- Tesztkérdések
Hogyan kommunikálnak egymással a számítógépek az interneten keresztül?
Szerencsére a számítógépek dolgait nem bonyolítottuk el túlságosan. Amikor a világhálót nézzük, a legtöbb oldal ugyanazt a kódot használja, a HTML-t, amely egy közös szabályrendszer, a HTTP (hiperszöveg-átviteli protokoll) alapján működik. A HTTP az internet általános „nyelvjárása” (előírása), figyelembe véve például, hogy egy windowsos rendszer tökéletes összhangban legyen a legújabb és legjobb Linux verzióval (Dó, Ré, Mi!). Az internetböngészőkön túl – ezek speciális programok, melyek értelmezik a HTTP utasításokat és lefordítják a HTML kódot emberek számára olvasható formára – a weboldalakat azért írják HTML-ben, hogy bármilyen számítástechnikai eszközön képes legyél azt elolvasni, telefonon, PDA-n, vagy az egyre népszerűbb videojáték rendszereken.
Annak ellenére, hogy ugyanazt a nyelvet beszélik, a webet használó eszközöknek szükségük van szabályokra, hogy egy másik eszközzel kommunikálni tudjanak – ez olyan, mint megtanulni, hogy felemeled a kezed, mielőtt kérdezel az órán. A HTTP lefekteti ezeket az alapvető szabályokat az internet számára. A HTTP-nek köszönhetően egy kliens (mint pl. a számítógéped) tudja, hogy ő az, akinek kezdeményeznie kell a kérést egy weboldal vagy egy szerver felé. A szerver egy számítógép, amely olyan programokat futtat, melyek érzékelik a kérésed, megkeresik a kívánt weboldalt, és elküldik a számítógépedre, hogy a böngésződ megjeleníthesse azt.
A kérés/válasz kör elemzése
Most átnézzük azokat az eljárásokat, melyek lehetővé teszik, hogy a számítógépek az interneten keresztül kommunikáljanak. A HTTP kérés/válasz kört alaposabban is megvizsgáljuk. Lentebb van néhány számozott lépés, ezek mentén haladunk előre, így érthetőbben el tudom magyarázni a fogalmak jelentését.
Minden kérés/válasz úgy kezdődik, hogy beírjuk az URL-t (egységes erőforrás-azonosító) a böngészőnk címsorába, valahogy úgy, mint a http://dev.opera.com. Nyiss meg egy böngészőt, írd be ezt a címet!
Most van egy dolog, amit lehet, hogy még nem tudsz: a böngészők nem arra használják az URL-eket, hogy lekérjék az oldalakat a szerverekről; Internet Protokollt, vagyis IP címeket használnak (mint a telefonszámok vagy az irányítószámok, csak ezek a címek szervereket azonosítanak). Például a http://www.apple.com IP címe a 17.149.160.10.
Próbálj megnyitni egy új fület vagy új ablakot a böngésződön, majd írd be: http://www.apple.com, majd üss entert; aztán írd be: http://17.149.160.10/, és üss entert – pontosan ugyanoda jutsz.
A http://www.apple.com alapvetően ugyanazt az eredményt adja, mint a http://17.149.160.10/, de miért, és hogyan? Ez azért van, mert az emberek jobban emlékeznek szavakra, mint hosszú számsorokra. A rendszer, ami a munkát elvégzi, a DNS (domainnév rendszer), amely alapvetően egy átfogó, automatikus címtár, ami minden internetre csatlakozó eszköz címét eltárolja. Amikor beütöd a http://dev.opera.com címet a címsorba és leütöd az entert, a böngésző elküldi ezt a címet egy névszervernek, ami megpróbálja meghatározni a hozzá tartozó IP-címet. Készülékek garmadái csatlakoznak egyszerre a világhálóra, és nincs minden DNS szerveren listázva az összes hálóra kötött készülék, ezért van egy rendszer, ahol a kérésed végrehajtódik, hogy a megfelelő szerver teljesíteni tudja azt.
Tehát a DNS rendszer utána néz a www.opera.com weboldalnak és megtalálja, hogy az a 17.149.160.10 címen található, majd ezt a címet visszaküldi a böngésződnek.
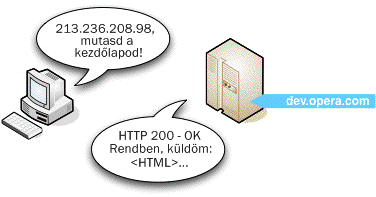
A géped küld egy kérést az IP cím által megjelölt géphez, és várja, hogy visszajöjjön a válasz. Ha minden megfelelően működik, a szervergép visszaküld egy rövid üzenetet a kliensnek, hogy minden rendben (1. ábra), majd küldi a weblapot. Az üzenet ezen formáját egy HTTP fejléc tartalmazza.

1. ábra: Ebben az esetben minden rendben megy, a szerver a megfelelő weblapot küldi el.
Ha valami hiba történik, például rosszul írod be az URL-t, egy HTTP hibát kap a böngésződ — a népszerűtlen 404 „Az oldal nem található” hiba a legáltalánosabb példa erre, amellyel találkozhatsz.
Most próbáld beírni a ../../../joniscool.html címet — az oldal nem létezik, így 404-es hibaüzenetet kapsz. Próbáld ki még pár nem létező lappal, különböző weboldalakon, így különböző formában találkozhatsz a hibával. Ez azért van, mert néhány weboldal hiba esetén a szerver saját hibalapjára irányítja az eltévedt böngészőket, míg más oldalaknak saját, egyedi hibaüzenetei vannak, amelyekkel jelzik, ha hibás a hivatkozás. Ez egy különleges eljárás, amit ezen a kurzuson nem részletezünk, de szerencsére később, egy különálló leírásban lesz róla szó a dev.opera.com-on.
A végén még egy apróság az URL-ekről: általában egy weblap látogatásakor megnyitott első lap URL-ének végén nem látsz fájlnevet (pl. http://www.enoldalam.hu/), aztán később is vagy vannak fájlok a végén, vagy továbbra sincsenek. Valójában minden esetben fájlokat nyitsz meg, csak néha a webfejlesztők úgy állítják be a kiszolgálókat, hogy azok ne mutassák a fájlnevet az URL-ben — ez gyakran egyszerűbbé, könnyebben megjegyezhetővé teszi az URL-eket, ami elsősorban a felhasználói élményt növeli az oldaladon. Ezzel a témával sem fogjuk foglalkozni a tanfolyamon, mivel meglehetősen összetett dolog. A fájlok feltöltésével és a fájl/könyvtár struktúrával részletesen egy későbbi leírásban fogunk foglalkozni.
A tartalmak típusai
Megnéztük a HTTP kérés/válasz kört, most nézzük át a különböző típusú tartalmakat, amelyekkel az interneten találkozhatsz. 4 részre választottam szét ezeket — egyszerű szöveg, webes szabványok, dinamikus weblapok, és oylan elemek, melyekhez külső alkalmazásokra vagy beépülőkre van szükség.
Egyszerű szöveg
Az internet megjelenésekor, még a webes szabványok és a beépülők előtt az internet csak képekből és szövegekből állt — különböző fájlok .txt vagy valami hasonló kiterjesztéssel. Ha találkozott egy egyszerű szöveggel, a böngésző csak megjelenítette azt, úgy ahogy van, bonyolult eljárások nélkül. Manapság gyakran egyetemek weboldalain találkozhatsz ilyen egyszerű szöveggel.
Webes szabványok
A világháló alapvető építőkockája a három fő webes szabvány — a HTML (vagy XHTML, de ebben a leírásban ez most lényegtelen), a CSS és a JavaScript.
A HTML, mint „hiperszöveg jelölő nyelv” már a nevében érzékelteti a saját rendeltetését. A HTML-t régebben arra használták, hogy dokumentumokat tegyenek közzé, megadják ezek tartalmát és a felépítését, és definiálják a dokumentum különböző részeit (ezekben tárolják az összes weblap szövegét és más elemeit). A weblapok különböző részeinek azonosításához elemeket használ.
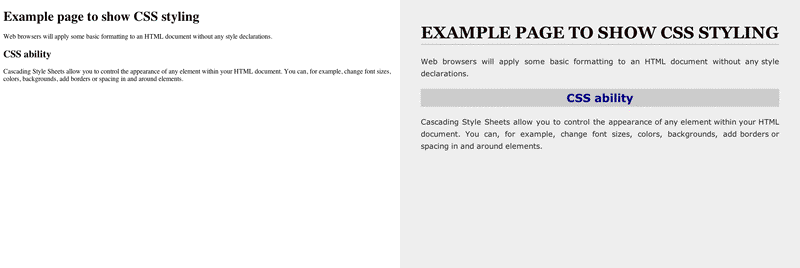
A CSS (egymásba ágyazott stíluslapok) teljes hozzáférést nyújt egy elem megjelenésének beállításához. Például nagyon egyszerűen, egyetlen stílus deklarációval beállíthatod, hogy minden paragrafus legyen dupla sorközű (line-height: 2em;), vagy hogy minden második szintű címsor legyen zöld (color: green;). Rengeteg előnye van annak, ha szétválasztod a tartalmat a formázástól, ezzel bővebben a következő leírásban fogunk foglalkozni. A HTML és a CSS közös használatát a 2. ábrán mutatjuk be, amelyen bal oldalon a sima HTML kódot láthatod formázás nélkül, míg jobb oldalon pontosan ugyanazt a HTML-t, de már CSS stílusokkal kiegészítve.

2. ábra: Sima HTML a bal oldalon, HTML és CSS stílusok együtt a jobb oldalon.
Végül, a JavaScript dinamikus funkciókat biztosíthat a weblapodhoz. JavaScript segítségével olyan kis programkódokat írhatsz a weblaphoz, amelyek a kliens számítógépén fognak lefutni, és nincs szükség semmilyen speciális szoftver telepítésére a kiszolgálón. A JavaScript lehetőséget ad arra, hogy néhány egyszerű funkcionalitást megvalósíthass a weblapon, és interaktívvá tehesd, de természetesen vannak korlátai, amelyek a szerveroldali programozási nyelvekhez és a dinamikus weboldalakhoz vezetnek tovább.
Dinamikus weboldalak
Néha böngészés közben olyan oldalakra találhatsz, amelyeknél a weblapok kiterjesztése nem .html, hanem .php, .asp, .aspx, .jsp vagy valami más különös kiterjesztés. Ezek mind példák a dinamikus webtechnológiákra, ezekkel olyan weboldalakat lehet készíteni,amelyeknek van egy dinamikusan változó része — egy olyan kód, amely eredményeket szolgáltat a különböző bemenetekre (például adatbázisból, űrlapról vagy más adatforrásból). Ezekről bővebben a statikus kontra dinamikus oldalak alatt beszélünk majd.
Formátumok más alkalmazásokhoz és beépülőkhöz
Mivel a webböngészők alapvetően csak néhány megadott webes szabvány értelmezésére vannak felkészítve, így ha az URL egy komplexebb fájlformátumra mutat, vagy egy olyan weboldalra, amelyiknek beépülőkre van szüksége, akkor az ilyen tartalmat letöltheted, vagy a beépülők használatával (és ha szükséges, telepítésével) megnyithatod a böngészőben. Például:
Ha találsz egy Word dokumentumot, egy Excel fájlt, egy PDF-et, egy tömörített fájlt (pl. ZIP vagy SIT), egy komplex képet (pl. Photoshop PSD), vagy más olyan fájlt, amelyet a böngésző „nem ért”, akkor a böngésző az esetek többségében fel fogja ajánlani, hogy töltsd le vagy nyisd meg a fájlt a hozzárendelt alkalmazással. Mind a kettő hasonló megoldás, mivel a fájlt mindkét esetben le kell tölteni, és csak egy speciális alkalmazással nyithatod meg a böngészőn kívül.
Ha olyan weboldalt találsz, amelyik tartalmaz egy Flash videót, egy MP3-at vagy más zeneformátumot, MPEG vagy más videoformátumot, akkor a böngésző ezt képes neked a weboldalon lejátszani, ha a szükséges beépülő telepítve van. Ha nincs, akkor a böngésző megkérhet a kapcsolódó beépülő letöltésére és telepítésére, vagy az előző ponthoz hasonlóan felajánlja a fájl letöltését és megnyitását egy másik alkalmazásban.
Statikus kontra dinamikus oldalak
Szóval mik is azok a statikus és dinamikus weboldalak, és mi a különbség közöttük? Hasonlóan egy doboz csokoládéhoz, minden azon múlik, hogy mivel vannak megtöltve.
Egy statikus weboldal egy olyan website, ahol a tartalom, a HTML és a képek mindig statikusak, változatlanok — minden látogatónak pontosan ugyanazt küldi el minden alkalommal, kivéve azt az esetet, ha a weboldal készítője gondol egyet, és megváltoztatja a lapot magán a kiszolgálón. A cikk nagy részében erről az esetről volt szó.
A dinamikus oldalak ezzel szemben, bár a tartalom a kiszolgálón változatlan, az egyszerű HTML mellett dinamikus kódot is tartalmaznak, amely bizonyos információktól függően más és más adatokat jeleníthet meg. Nézzünk egy példát: nyisd meg a www.amazon.com oldalt a böngésződben, és keress rá 5 különböző termékre. Az Amazon nem 5 különböző weboldalt küldött neked eredményként; mind az 5 esetben ugyanazt az oldalt küldte át, csak más és más dinamikus információkkal feltöltve. A különböző információkat egy adatbázisban tárolja, amely kérésre kiadja a releváns adatokat, és átadja a webszervernek, hogy az elküldhesse a dinamikus lapot.
Érdemes még megjegyezni a dinamikus oldalakkal kapcsolatban, hogy a kiszolgálón speciális szoftvereket kell telepíteni a használatukhoz. Míg a normál statikus HTML fájlok kiterjesztése .html, addig a speciális dinamikus oldalak kiterjesztése ettől eltér, mivel a kiterjesztés alapján a kiszolgáló látni fogja, hogy további módosításokat kell végrehajtania a fájlon, mielőtt elküldi azt a kliensnek (például fel kell töltenie egy adatbázisból). A PHP fájlok például .php kiterjesztést kapnak.
Több dinamikus programozási nyelvből is lehet választani, megemlítettük például a PHP-t, de többek között ilyen még a Python, a Ruby on Rails, az ASP.NET és a Coldfusion. Ezeknek a nyelveknek nagyjából ugyanolyan lehetőségeik vannak, például adatbázis-elérés, információ validálása, de ezeket különböző módokon teszik meg, így vannak előnyeik és hátrányaik is. Minden attól függ, hogy mi felel meg jobban a számodra.
Ezen a kurzuson nem fogunk foglalkozni a dinamikus nyelvekkel, de megadunk néhány referenciát, ha szeretnél erről a témáról többet megtudni:
- Rails: Fernandez, Obie. (2007), The Rails Way. Addison-Wesley Professional Ruby Series.
- Rails screencasts
- PHP: Powers, David (2006), PHP Solutions: Dynamic web development made easy, friends of ED.
- PHP Online dokumentáció
- ASP.NET: Lorenz, Patrick. (2003). ASP.NET 2.0 Revealed. Apress.
- ASP.NET: online ASP.NET dokumentáció és ismertetők.
Összefoglaló
Ebben a részben benéztünk a kulisszák mögé, hogy hogyan működik valójában az internet. Azonban a felmerült témákban csak a felszínt kapargattuk meg, viszont arra jó volt, hogy egy távolabbi perspektívából láthasd, hogyan kapcsolódnak össze és hogyan működnek együtt a különböző elemek. Még sokat kell tanulnod arról, hogy hogyan épül fel a HTML jelölés, a CSS és a JavaScript, és éppen ebben az irányban megyünk tovább: a következő cikk fő témája a a HTML, CSS és JavaScript alapú szabványos modellezés lesz, majd megnézünk egy példa weblapot is.
Tesztkérdések
- Mi az a HTML és a HTTP? Mi a különbség közöttük?
- Mire szolgálnak a webböngészők?
- Nézz körül az interneten, és próbálj meg 5-10 perc alatt minél többféle tartalmat találni: egyszerű szöveget, képeket, HTML-t, dinamikus oldalakat (PHP-t és .NET-es aspx lapokat), PDF-et, Word dokumentumokat, Flash videókat, stb. Próbáld ezeket megnyitni, és gondold végig, hogy a böngésződ milyen módon jeleníti meg ezeket a számodra.
- Mi a különbség a statikus és a dinamikus weblapok között?
- Keresd meg a HTTP hibák listáját, válassz ki belőlük 5-öt, és magyarázd meg, hogy ezek mit jelentenek.
- Előző leírás — Az internet és a web története, a webes szabványok evolúciója
- Következő leírás — A webes szabványok modellje — HTML, CSS és JavaScript
- Tartalomjegyzék
A szerzőről

Jonathan Lane az Industry Interactive vezetője, amely webfejlesztéssel, valamint webalkalmazások fejlesztésével foglalkozó cég Kanadában. A webfejlesztéssel a Lethbridge Curriculum Re-Development Center Egyetemen kezdett foglalkozni sok évvel ezelőtt mint webes projekt koordinátor.
A Flyingtroll oldalon blogol, és jelenleg a Mailmanagr-t fejleszti, ami egy email interfész a Basecamp projekt management alkalmazáshoz.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.