Opera Mobile 10 and the Opera Widgets Mobile Emulator on your desktop
DEPRECATED: This article is deprecated, and a newer article with updated information is available at Opera mobile emulator for desktop. You should read this one if you want updated information.

Figure 1: Opera Mobile 10 on Windows
Making sure that your site looks great and works exactly as it should in mobile browsers can often be a tedious process.
Previously, if you wanted to test and debug your mobile-friendly sites in Opera Mobile, you either needed a physical phone or some form of virtual machine emulating the whole mobile operating system. With Opera Mobile 10 for Windows, Linux and Mac we hope to provide you with the simplest solution: a small, native application that's easy to install on your desktop machine, which runs exactly the same code as its mobile phone version — so you can be assured that what you're seeing on your test environment closely relates to the experience your end users will get.
In addition to the Web browser, our package also includes the Opera Widgets Mobile Emulator, a desktop version of our Opera Widgets manager for Symbian and Windows Mobile.
This article covers:
- Screen sizes
- Controls
- Features and settings of the browser
- User Agent string
- Opera Widgets Mobile Emulator overview
- Widgets settings
- Installing widgets
- "Local" remote debugging
- Conclusion
Download Opera Mobile 10 for Windows, Linux and Mac
Screen sizes
Mobile phones come in varying shapes and sizes. By default, the Opera Mobile 10 emulator will start in touchscreen mode at a resolution of 480x800 (the most common portrait WVGA screen size on modern smartphones). The size and input mode can be changed by starting the application from the command-line, using various configuration options. The most important are:
-geometry widthxheight-notouch— disables touchscreen mode and switches to keypad-notouchwithtouchevents— same as-notouch(the interface switches to keypad mode), but it's still possible to use the mouse for easier debugging-widgetmanager— starts Opera Widgets
So, if we wanted to run Opera Mobile 10 as a keypad device with FWVGA (Full-WVGA with 16:9 aspect ratio) in portrait orientation, we'd use the following commands:
On Windows:
OperaMobile.exe -geometry 854x480 -notouchOn Linux and Mac:
./operamobile -geometry 854x480 -notouchThe default location where you can find the operamobile executable will depend on your operating system. By default, you should find it in
- Windows:
C:\Program Files\Opera Mobile 10\ - Linux:
/usr/bin/ - Mac:
/Applications/Opera Mobile.app/Contents/MacOS/
On Windows, there are ready-made shortcuts in the Start menu that launch the application in full-, half- and quarter-VGA, with the various permutations of portrait/landscape and touchscreen/keypad.
By design, it's also possible to run multiple standalone instances of the program for quick testing on different mobile phone screen dimensions, orientations and input modes.

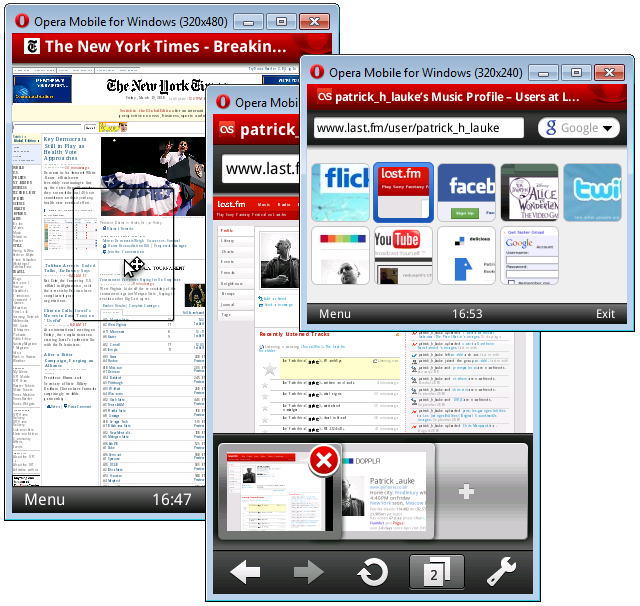
Figure 2: Multiple instances of Opera Mobile 10 with different screen sizes and input modes
There are further options that let you tweak the behaviour of the application. For a full list of command-line arguments, see the application's help text with operamobile --help.
Controls
In touch mode, you use the mouse as if it was a finger on an actual touchscreen device. A short click activates links and controls, double-click zooms in and out of a page, while clicking for more than a second (tap-and-hold
) brings up the context menu. Scrolling is achieved by clicking and dragging. Any text entry (for instance typing a URL into the address bar) will bring up the touchscreen keyboard, but you can of course use your regular keyboard. If you'd like to suppress the virtual keyboard (to simulate a mobile device with its own physical keyboard), use F6 to toggle it on/off.
In keypad mode, the primary controls are:
- Cursor keys for spatial navigation around the Speed Dial, address bar and search field. On a Web page, the cursor keys move the virtual mouse pointer.
- F1 and F2 mapped to top left and right soft keys, which activate the functions at the bottom of the screen (such as Menu and Exit).
- Enter and F5 to activate a control, zoom into the page, etc. (there is actually a subtle distinction between the functionality of the two keys — in general usage they're equivalent, but Enter is also used for newline/linebreak characters, such as when entering information into a
textareafield).
If you started the application with the -notouchwithtouchevents, you'll still be able to use your mouse for all these functions, which can make testing on your desktop machine more efficient but will give you a different experience from using the "proper" keypad controls.
In both modes, CTRL+R is used to simulate a device rotation, switching between portrait and landscape mode.
Although at its core Opera Mobile 10 on desktop contains exactly the same code as its mobile phone version, it behaves like any other native application. As a result, you can cut, copy and paste using the standard OS clipboard and shortcut keys (such as CTRL+X, CTRL+C, CTRL+V). As an additional time saver, if you have a URL copied to your clipboard, you can "paste and go" in one swift action by using CTRL+E.
Currently, the copy/paste functionality is not working on the Mac version of Opera Mobile 10. This will be resolved in a future release of the package.
Features and settings of the browser
In general usage, the desktop version of the Opera Mobile 10 Web browser offers developers the same functionality available on mobile phones, including integration of Opera Turbo — our transparent compression proxy — and Opera Link — synchronisation of bookmarks, Speed Dials and settings between different Opera browsers. See our overview of Opera Mobile's user experience and features and our recent Opera Mobile 10 developer's introduction.
Although of limited use for testing, Opera Mobile 10 for Windows, Linux and Mac retains the ability to download files and save pages in MHTML archive format. The default location where these files are saved will vary depending on your OS.

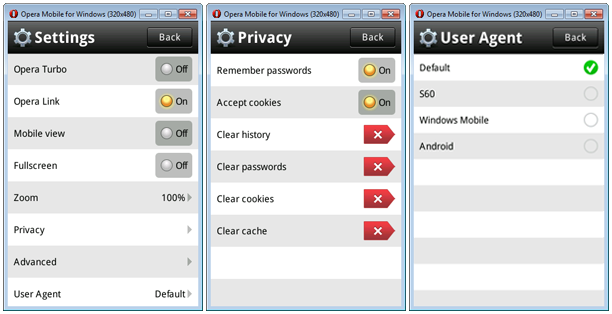
Figure 3: Changing settings in Opera Mobile 10
As with Opera Mobile 10 on mobile phones, the Settings dialog gives quick access to toggle certain features (like Mobile view, which reflows a page's layout to a single column) and, under Privacy, to clear the history, passwords, cookies and the cache.
Power-users can enter the opera:config internal URL into the address bar for complete access to all configuration options.
User Agent string
The default UA strings for Opera Mobile 10 on Windows, Linux and Mac are:
Opera/9.80 (Windows NT 6.0; Opera Mobi/[BUILD_NR]; U; en) Presto/2.4.18 Version/10.00
Opera/9.80 (Linux i686; Opera Mobi/[BUILD_NR]; U; en) Presto/2.4.18 Version/10.00
Opera/9.80 (Macintosh; Intel Mac OS X; Opera Mobi/[BUILD_NR]; U; en) Presto/2.4.18 Version/10.00
Unique to the desktop version is the ability to modify this in the User Agent settings dialog to mimic the Nokia/S60, Windows Mobile and Android versions of the browser:
Opera/9.80 (S60; SymbOS; Opera Mobi/[BUILD_NR]; U; en-GB) Presto/2.4.18 Version/10.00
Opera/9.80 (Windows Mobile; WCE; Opera Mobi/[BUILD_NR]; U; en) Presto/2.4.18 Version/10.00
Opera/9.80 (Android; Linux; Opera Mobi/[BUILD_NR]; U; en) Presto/2.4.18 Version/10.00Opera Widgets Mobile Emulator overview
Opera Widgets provides a complete runtime environment for widgets on mobile devices.

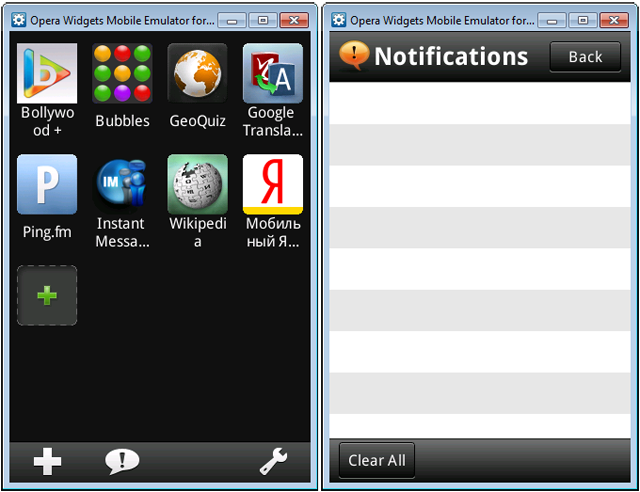
Figure 4: Opera Widgets and its Notifications window
This includes the ability found in most common widget platforms to run minimised applications in the background (with a live updating icon, to provide things like status information) and having a separate notification area (which background widgets can use to send information to the user). Opera Widgets is available for mobile phones as a separate download, and is included in Opera Mobile 10 for Windows, Linux and Mac for easy testing and debugging of mobile widgets in a phone-like environment.
Widgets settings

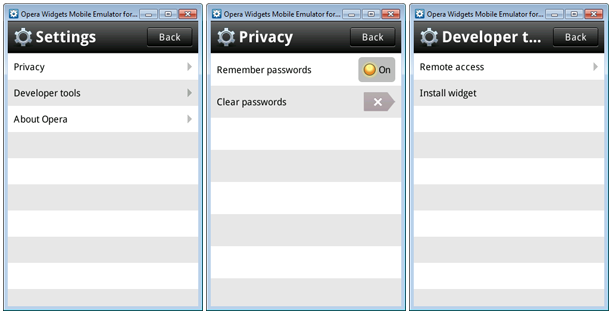
Figure 5: Opera Widgets settings for Privacy and Developer tools
The Settings dialog for Opera Widgets provides access to the Privacy options (related to the built-in password manager) and the emulator's Developer tools.
Installing widgets
As on a mobile device, there are two ways to install widgets.

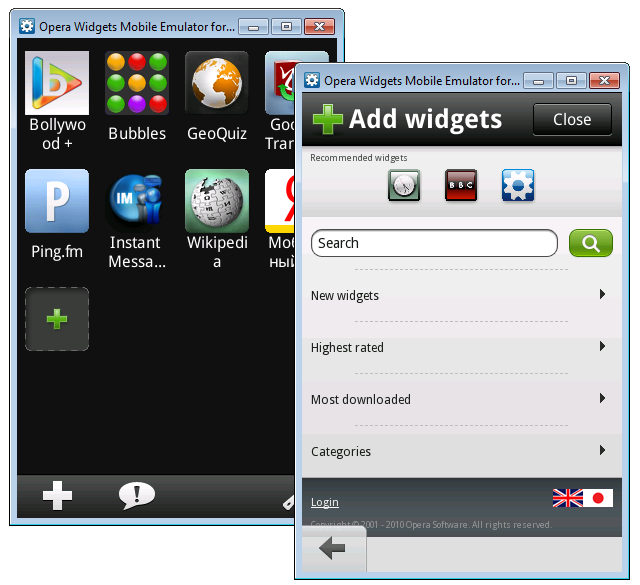
Figure 6: Add widgets from widgets.opera.com
Selecting the Add widgets button on the main interface loads our Opera Widgets online repository.
Of more interest to developers, though, is the ability to install widgets directly from their machine. In contrast to our old Widget Emulator, this allows for more accurate testing and debugging in an environment that closely matches an actual mobile device.

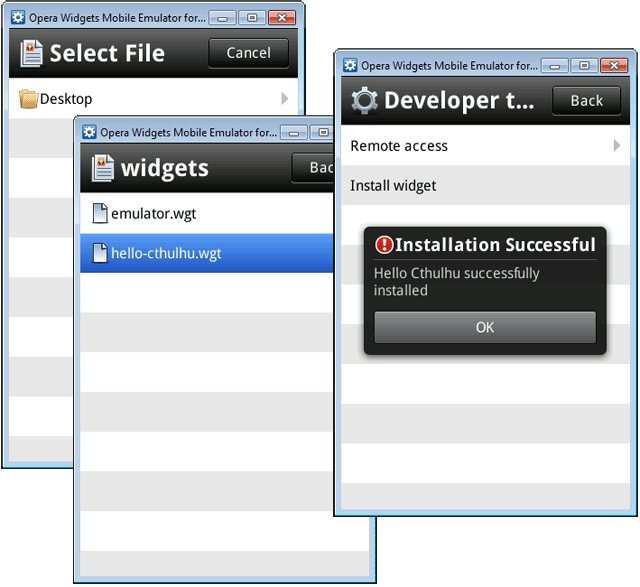
Figure 7: Installing a wgt widget file
Settings > Developer tools > Install widget allows you to browse folders on your local filesystem, locate the wgt widget file, and install it.
The specific "root" folder used by the emulator will vary depending on your operating system. For instance, on Linux this will be the current user's /home/[username]/ folder.
For more information on widget development, see our series of articles for the Opera Widgets SDK.
"Local" remote debugging
With Opera Dragonfly you can check pages running in Opera Mobile 10 directly from within your main browser, giving you access to the full power of our debugging tool.

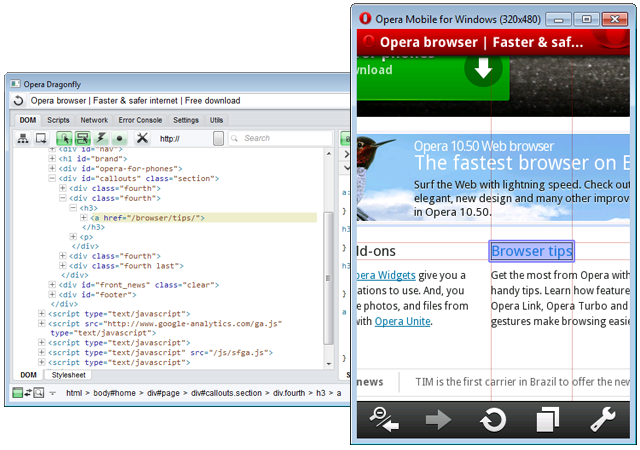
Figure 8: Remote debugging with Opera Dragonfly (undocked in a separate window)
As demonstrated in Daniel's blog post (with added video goodness) Opera Mobile 10 and its remote debugging party trick, the process involves:
- Setting Opera Dragonfly to listen for remote connections.
- Establishing a connection from Opera Mobile 10 to Opera Dragonfly by going to the
opera:debuginternal address.

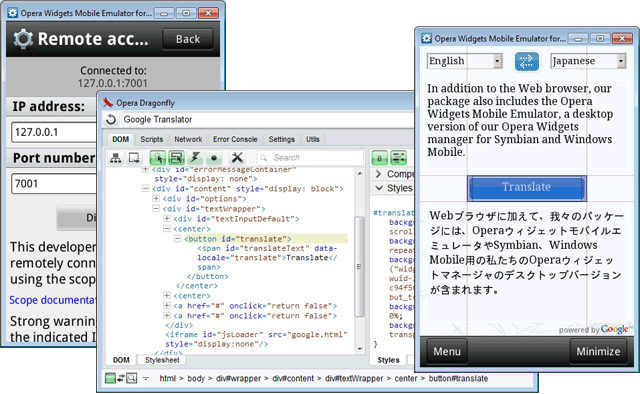
Figure 9: Remotely debugging a widget with Opera Dragonfly
Debugging widgets running in the Opera Widgets Mobile Emulator is similarly easy. Once Opera Dragonfly is set to listen for remote connections, simply go to the Settings > Developer tools > Remote access dialog to establish the connection, as outlined in our previous Remote debugging of widgets on mobile devices article.
As Opera Mobile 10 for desktop and the Opera Widgets Mobile Emulator both run on the same machine as Opera Dragonfly, there's no messing around with IP-addresses and port numbers — the default loopback/localhost address of 127.0.0.1 and standard port of 7001 should always work fine.
Conclusion
We hope that with Opera Mobile 10 for Windows, Linux and Mac and the Opera Widgets Mobile Emulator we've made it easy and straightforward for developers to optimise their sites and widgets for mobile delivery. So what are you waiting for? Happy testing and debugging!
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.