Widget Emulator
- Introduction
- Getting started
- Debugging with the emulator
- What is emulated?
- What is not emulated?
- User Interface
- Emulator devices
- How to add devices
Introduction
From Opera 10.10, the emulator now supports loading widgets, devices and plugins from anywhere on your disk. You no longer have to copy these into your widget directory and edit directory files to include them. This is made possible through the File I/O API for widgets. However, at the time of writing there are still unresolved conflicts between the emulator widget’s File I/O access and the access of the emulated widget itself, which may result in problems when emulating a widget which makes use of File I/O features.
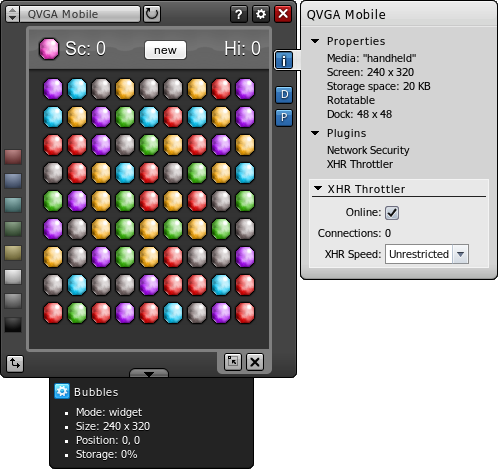
The Widget Emulator (see Figure 1) is a tool enabling you to see how your widget is likely to appear on a small monitor, TV, or handheld device. The emulator runs your widget in a sandbox and will “trick” it in various ways to emulate the important differences between these varying environments.

Figure 1: The Widget Emulator in all its glory.
Strangely enough, the Widget Emulator is a widget itself. It contains a panel on the right where you can set the device parameters, and a screen on the left where your own widget runs in an iFrame.
Despite the emulator’s best efforts to resemble the devices, there will always be aspects that are impossible to emulate. This is due to the enormously complex task that emulation is and the possible device-dependent bugs that exist in any software. The tool should be used while developing your widgets but it is still advised that you test them on a real device before considering them production quality.
Getting started
- Open the emulator package (emulator.wgt)
- Double-click the file
- Follow the installation instructions
The Widget Emulator now becomes available through a shortcut in your Start menu or on your Desktop. Launch it by clicking the shortcut.
To add your widget to the emulator, simply click the “Add +” button above the list of widgets. A dialogue for selecting folders appears. Select any folder containing other, unpacked widgets. The folder is scanned recursively and widgets are added to the list. Click on the widget in the list to start it in the emulator.
Clicking the ‘X’ icon in the lower right corner return you to the list of installed widgets. If you change the code in your emulated widget, you need to reload it in the emulator by clicking the reload button next to the device name.
Previous versions of Opera
For versions of Opera older than 10.10, you need to copy your own widget into the emulator and then run the emulator widget from your file system. You can copy multiple widgets into the emulator.
Copy or edit the contents of the unpacked emulator to your hard drive. You will see the following items:
- emulator_files/
- plugins/
- widgets/
- config.xml
- default_device.js
- index.html
Copy the directory of the widget you wish to emulate into the widgets directory of the emulator.
The file structure will typically now look like this:
- emulator_files/
- plugins/
- widgets/
- mywidget/
- scripts/
- style/
- config.xml
- index.html
- dir.js
- mywidget/
- config.xml
- default_device.js
- index.html
You need to initialize your widget as an emulated widget. Add the following line of code into the head of the index.html file of your emulated widget, before your own JavaScript:
<script type="text/javascript">if(parent.emulator)parent.emulator.begin(window);</script>"
When this code is called, the emulator will override certain functions the emulated widget calls, and provide values consistent with the type of device selected. One example is overriding the reported available screen size.
Finally, you need to register the widget in the emulator. Open the dir.js file in the widgets directory and add the name of the directory of your widget to the list. (It’s currently not possible to scan a directory for widgets. This will be possible with a public implementation of File I/O.)
Click and drag the config.xml file of the emulator (not the config.xml in your emulated widget) to an Opera window to run the emulator.
When the emulator starts, it will display a list of currently ‘installed’ widgets, i.e. those defined in widgets/dir.js. Click on your widget to start emulation of it. Clicking the ‘X’ icon inside your widget will return you to the list of installed widgets.
Debugging with the emulator
Debugging widgets within the emulator is done using remote debugging, as with any widget. Once remote debugging is enabled in Dragonfly (Settings -> Remote Debugging), right-click on your widget and from the Settings menu select Remote Debugging. You should then be able to connect to Dragonfly and use it to debug your HTML, CSS and JavaScript.
See:
- Debugging section of the Desktop Widget runtime article
- Debugging widgets using Opera Dragonfly and the Widget Emulator
What is emulated?
- Screen size
- JavaScript properties such as
screen.heightandscreen.availHeightwill contain different values than your actual monitor to reflect the screen size of the device being emulated. CSS media queries will evaluate according to the device chosen. This means that if you include, for instance, a stylesheet withmedia=“handheld”then that stylesheet will be applied if you decide to emulate a mobile phone. - Docked mode
- The widget can be put in docked mode, also known as micro mode, to see what it looks like when this mode is enabled on a device.
- Frame rate
- The frame rate of your JavaScript animations can be decreased to see how the widget handles slow computers. This only applies to JavaScript making use of
setTimeoutandsetIntervaland not to animated GIFs etc. - Internet connection speed
- The
XMLHttpRequestobject (used in Ajax(Asynchronous JavaScript and XML)) can be made to run slower to mimic the loading times experienced on mobile phones with slow internet connections. - Maximum preferences storage
- The preferences stored by
widget.setPreferenceForKeyare limited to as little as 20KB of storage on some devices with limited hard disk space. In cases where your widget exceeds this value the method will throw an error and the preference will not be stored.
What is not emulated?
The following is a list of aspects that may differ between actual devices and the emulator.
- Fonts
- The fonts used in your widget may not be available on the device. Also, font rendering is usually platform dependent, which could cause lines of text to wrap at slightly different positions than you see in the emulator.
- Dragging
- The ability to drag a widget across your screen is usual on desktop, but on other devices this may not be enabled. The emulator does not enable dragging.
- Input mechanism
- The experience on a mobile or TV may be quite different if it is not equipped with a pointing device. Also, on-screen keyboards are used on some devices, which can make text input more cumbersome and possibly hide certain events such as
onkeydown. - DPI(Dots per inch)
- Desktop monitors often have a resolution of around 96 DPI, which is a measure of how densely packed the pixels are on the screen. Handheld devices often have screens with a much higher DPI, while televisions usually have a lower value. The emulator does not make adjustments for this, which means that a widget running on an actual device may appear smaller or larger than in the emulator.
- Color Depth
- Some devices have screens with a color depth lower than 24 bit. These devices will dither images in widgets at runtime, but the emulator does not demonstrate this. If you want to control exactly how your images look on these devices you have the option of dithering your own images before packaging your widgets.
User Interface

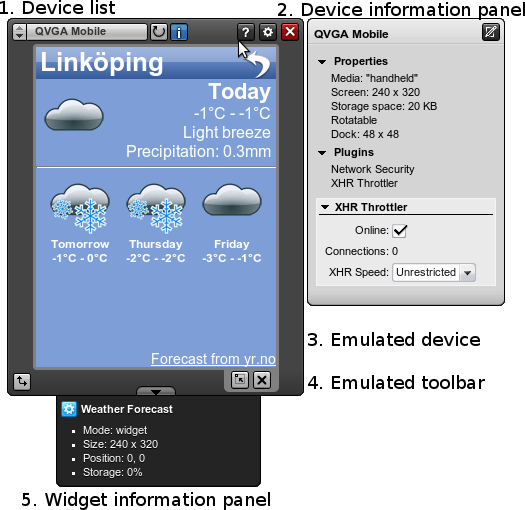
Figure 2: The Widget Emulator, with the main parts of the interface illustrated
- Device list: This shows a list of your emulated devices. Click on the arrows to move one device up or down in the list, or click on the list itself to expand the full list and choose a device. The “I” icon will show or hide the device information panel.
- Control panels: Clicking on either of the icons on the right side of the main window will open a panel. Clicking “I” will open the device information panel. This panel shows information about your current device, for example its screen dimensions and which plugins are enabled for it. Clicking “D” will open the devices panel, allowing you to edit and import devices. Clicking “P” will open the plugins panel, allowing you to manage and import plugins.
- Emulated device: This is the main part of the emulator showing how your widget looks on the emulated device. This will display a widget manager when you begin. Click on one of the widget to start it.
- Emulated toolbar: The emulated toolbar allows you to reduce your widget to a docked state or closing it entirely. When closed, the widget manager will reappeared.
- Widget information panel: This panel shows information about the widget you are currently emulating, such as its position on the screen and the size of its preference store.
Emulator devices
The Widget Emulator comes with a set of devices which simulate characteristics of devices such as mobile phones, TVs and a desktop computer. Each device varies with respect to for example screen resolution, availability of features like a dock, user agent and so on.
The default devices provided are:
| Preset | Media-type | Screen size (px) | Connection | Storage | Framerate |
|---|---|---|---|---|---|
| Desktop | screen | 800×600 | 256kbps | 2MB | Fast |
| VGA Mobile | screen | 640×480 | 16kbps | 20kB | Slower |
| QVGA Mobile | screen | 320×240 | 16kbps | 20kB | Slower |
| WVGA Mobile | screen | 800×480 | 16kbps | 20kB | Slower |
| TV | tv | 800×480 | 32kbps | 200kB | Fast |
How to add devices
There are three ways of adding devices: By using the device panel in the emulator, importing a device file and by editing the file default_devices.js in the root of the emulator directory.
Adding a device in the emulator

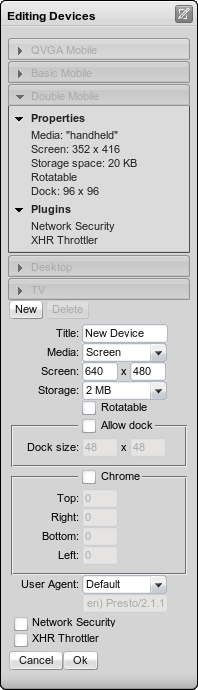
Figure 3. The panel for adding devices
- Click the blue “D” icon to display the device panel. This panel displays information about the installed devices.
- Click “New” beneath the list of devices. This will expand the panel with a UI for creating a new device.
- Fill in relevant values, such as device name, user agent and so on.
Note that by adding devices this way, they will be saved in the preference store of the emulator.
Importing device files
Yoy may also import a JSON-file describing devices:
- Click the blue “D” icon to display the device panel. This panel displays information about the installed devices.
- Click “Browse” beneath the list of devices. This will raise a dialogue for choosing a file.
- Locate a JSON file with device descriptions and select it.
Note that by adding devices this way, they will be saved in the preference store of the emulator. See the section on device properties for the format of the file.
Editing default_devices.js
The default devices are stored in the file default_devices.js in the root of the emulator package. You can use this file to change the devices the emulator is distributed with.
- Browse to the installation directory of the emulator.
- Open the
default_devices.jsfile in your favorite text editor. - Add or edit entries as needed.
See the next section for format of the file.
Device properties
default_devices.js describes one object with an array of device entries. An imported JSON file needs to contain one array with the same type of entries. Each entry is an object with properties describing one device. An entry can look something like this:
[
...
{
title: 'Desktop',
media: 'screen',
screen: [800, 600],
storage: 2097152, // 2MB storage
rotatable: true,
chrome: null,
dock: null,
useragent: null,
plugins: ['Network Security']
},
...
]
Here’s a quick explanation of the properties:
- title
- Name of the device.
- media
- The media type the device identifies itself with, one of ‘screen’, ‘handheld’ or ‘tv’.
- screen
- An array with two numbers, the dimensions of the screen of the device.
- storage
- A number, the number of bytes available for preference data storage.
- rotatable
- A boolean, whether or not the device’s screen can be rotated, i.e. if the resolution event is fired.
- chrome
- An array with four numbers, corresponding to the number of pixels the device chrome takes up, in the order of top, right, bottom and left.
- dock
- An array with two values, denoting the dimensions of the dock, or null if docking is not supported.
- useragent
- A string with the User Agent string the device identifies itself with, or null for the default.
- plugins
- An array of strings, the names of plugins that should be enabled for the device.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.