Standards support in Opera Presto 2.2 and Opera 10 beta
This article is obsolete
It's retained for historical purposes only. Download the latest version of Opera or see what's coming soon in Opera.Next.
Introduction
We have just released the first beta of Opera 10, which promises some great new features and a stunning new look. But what does this mean for Web developers? Opera 10 beta includes the Opera Presto 2.2 rendering engine, which features improvements across the board in terms of speed, stability, support for Web standards, and more. This article covers all the most significant improvements in Web standards support introduced in OperaPresto 2.2 (check out the improvements added in Presto 2.1). We’d love to see what you come up with using these new technologies, so let us know in the comment section!
Note that you need to use the Opera 10 beta build (or the alpha that preceded it) to access the below examples, otherwise they won’t work.
The topics covered below are as follows:
- Web Fonts — Web typography just got easier
- Transparency through opacity, RGBA and HSLA
- Selectors API
- SVG improvements
- Opera Dragonfly evolved
- Acid3 test — 100/100!
- Summary
You can also download the code examples that go along with this article.
Acknowledgements: Credit must be given to some of my colleagues for providing some great examples for this article: Lachlan Hunt for the selectors API example, Andreas Bovens for the Web Fonts example and David Vest and Erik Dahlström for the SVG examples.
Web Fonts — Web typography just got easier
One big sore point among Web designers for a number of years now has been the lack of fonts available to use on Web sites. Sure, you can make use of any font installed on your machine via CSS, but there is no guarantee that it will be installed on your site visitors’ machines. In fact, there are very few fonts that you can guarantee to be installed across all major platforms, and you often need to specify different platform—specific variations for serif or sans serif fonts, and test them on their respective platforms to make sure your design holds up.
But this is hopefully going to change in the near future, with Web Fonts. Web Fonts is a CSS 3 module that allows you to download a specified font file along with a Web site and then make use of it on that Web site, so it doesn’t need to be installed on your site visitor’s computers. To include the font along with the Web site download, you use the following syntax:
@font-face {
font-family: "My font gothic";
src: url("http://www.myweb.com/fonts/myfont.ttf") format("truetype");
}You declare your custom font inside a @font-face construct (do it at the start of your stylesheet, before you set any fonts), then refer to it in your stylesheet as normal, for example:
p {
font-family: "My font gothic";
...
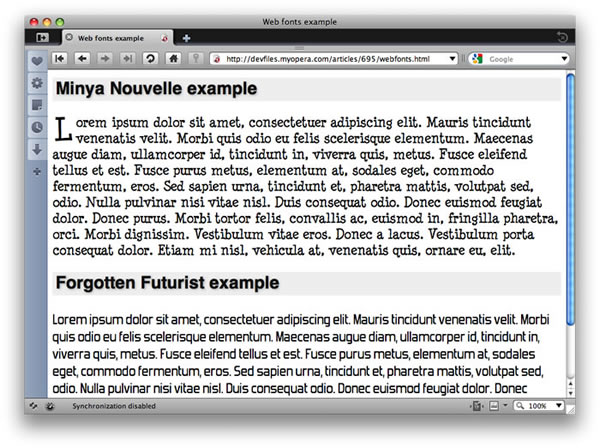
}Andreas has created a Web Fonts example, which uses the Forgotten Futurist and Minya Nouvelle fonts. Access the web fonts example at the link above using a supporting browser, and you should see something like Figure 1.

Figure 1: Our Web Fonts example, running in the Opera 10 beta.
More free fonts are listed on the Free Font Manifesto page and on Larabie Fonts. More complex examples can be found on this Web Fonts demo page.
Transparency through opacity, RGBA and HSLA
Opera Presto 2.1 already includes support for the CSS 3 opacity property, which allows you to easily set transparency on an element — for example div { opacity: .7; }.
In addition, Opera Presto 2.1 also supports defining colors using RGB and HSL values. HSL colors overcome some of the limitations of RGB colors, such as being difficult to predict how to change the color (with HSL, if you want a brighter tone of the same color, just increase the lightness), and being more dependent on hardware color capabilities. HSL colors are specified like so:
div { background-color: hsl(240, 100%, 50%); }RGB colors are specified thus:
div { background-color: rgb(255, 0, 0); }Combining opacity, RGB and HSL
Opera Presto 2.2 now includes support for an even easier way to make page features transparent: the addition of a fourth argument to HSL and RGB, namely alpha transparency. This results in RGBA and HSLA values. As with the explicit opacity property, transparency in HSLA and RGBA values is defined as a value from 0 to 1, where 0 is completely transparent, and 1 is completely opaque:
div { background-color: hsla(240, 100%, 50%, 0.5); }
div { background-color: rgba(255, 0, 0, 0.5); }This is fantastic for creating animated appearing and disappearing elements with very little JavaScript — you only need to manipulate a single CSS value using DOM scripting. Bear in mind that using opacity sets transparency for the element it is applied to and all of its children, whereas using HSLA or RGBA only sets transparency for that element.
For what it’s worth, Opera Presto 2.2 now also supports a value of color: transparent for setting a text color as transparent.
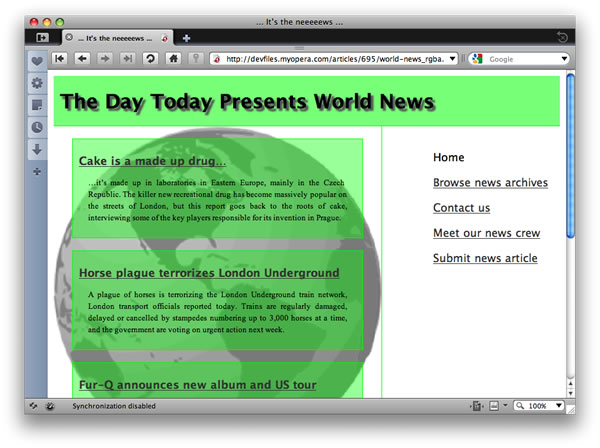
Let’s have a look at some examples that show off these CSS 3 constructs, and show the difference between them. I have created a dummy news blog site, a simple 2 column affair that looks like Figure 2.

Figure 2: Our news blog transparency example, running in the Opera 10 beta.
The main things of interest in the code are a transparency declaration for the news item abstracts, and a use of the background-size property on the left column to make sure that the globe background image always fills the left column horizontally (background-size was supported as of Presto 2.1).
First of all, let’s look at the example that uses the opacity property. The CSS for the news item opacity looks like so:
.news-item {
background-color: rgb(0, 255, 0);
opacity: 0.4;
}Note that I have kept the CSS 3 properties and more basic CSS properties separate, in different rules in the example code, to make things simpler to follow. Check out the CSS file for the first example and you’ll see what I mean.
Try running the opacity example and have a play. One thing you’ll immediately notice is that it looks a bit different from the screenshot above. This is because, as mentioned earlier on, setting the opacity property to less than 1 makes the element it is set on and all its child elements transparent. This may be ok in some cases, but it is less than ideal here, as the text is hard to read.
You can make only the background color transparent by using an RGBA color, rather than just RGB plus opacity:
.news-item {
background-color: rgba(0, 255, 0, 0.4);
}This CSS rule is functionally the same as the last one, except that now only the background color is transparent. The text is still opaque and nicely readable. Check out the RGBA example to see this in action.
Finally, for completeness, let’s have a look at setting the same transparent background color, only using HSLA instead:
.news-item {
background-color: hsla(120, 100%, 50%, 0.4);
}Check out the HSLA example running live.
A brief-but-useful link to the later SVG section — RGBA and HSLA colors will also work in SVG, independently from opacity set using fill-opacity and stroke-opacity.
The selectors API
The selectors API specification defines DOM APIs designed to make selecting DOM elements a lot simpler.
Let’s look at an example — the following line selects all of the elements in a document with a class of alert:
document.querySelectorAll(".alert");The next line selects the first div element in a document:
document.querySelector("div");The use of CSS-like syntax for the argument makes things a bit easier for non-JavaScript experts.
As you can see above, there are two new methods supported in Presto 2.2: querySelector() and querySelectorAll(). The former returns the first matching element within the tree, and the latter returns a collection of all matching elements as a NodeList. The current specification defines that the methods are available on the Document, Element and DocumentFragment nodes, however our implementation currently only supports it on the Document and Elements nodes.
The querySelector() method is useful for situations where only the first matching element is needed, and is designed to be more efficient than the alternative querySelectorAll() method in such cases.
To see how much easier this is compared with traditional APIs, consider this example HTML fragment:
<ul id="fruits"> <li><input type="checkbox" name="fruit" value="apples"> Apples</li> <li><input type="checkbox" name="fruit" value="oranges"> Oranges</li> <li><input type="checkbox" name="fruit" value="bananas"> Bananas</li> <li><input type="checkbox" name="fruit" value="grapes"> Grapes</li> </ul>
After the user has filled out the form containing those check boxes, suppose you want to get the list of all the checked items. Using traditional APIs, this would require obtaining a list of all the input elements and iteratively checking which ones were checked.
var fruits = document.getElementById("fruits");
var checkboxes = fruits.getElementsByTagName("input");
var list = [];
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked) {
list.push(checkboxes[i]);
}
}
Using these new APIs, the operation can be reduced to a single line of code!
var list = document.querySelectorAll("#fruits input:checked ");
This returns a node list containing all the input elements that were checked by the user. Your script can then perform any operation you like with them.
SVG improvements
There have been a couple of improvements added to the SVG support in Opera Presto 2.2. This section outlines both of them.
FPS setting in SVG
You can now manipulate the speed (frames per second) of your SVG animations using JavaScript. For any root-most svg element in your Web page, you can give it an ID, select that element using getElementById, and then increment or decrement the targetFps property. For example, in the showcase Erik has created, the following code is attached to two buttons, allowing you to increase and decrease the speed of the running animation.
function checkfps()
{
svgElm = document.getElementById("o").contentDocument.documentElement;
setInterval(update, 100);
}
function update()
{
cfps = svgElm.currentFps;
tfps = svgElm.targetFps;
document.getElementById("f").textContent = "currentFps: " + cfps + " targetFps: " + tfps;
}
function incFps() {
svgElm.targetFps++;
}
function decFps() {
svgElm.targetFps--;
}You can also access the current frames per second value with the currentFps property. Check out Erik’s SVG FPS example, or look for it in the zip that accompanies this article.
targetFps is a slightly imprecise construct (dependent on hardware as well as software), but it does give you a certain amount of control over the speed of your animations. Bear in mind also that it doesn’t affect how often redraws take place when DOM manipulations occur; it only really affects declarative animations. Note also that since there’s a timer-driven (setInterval) update of the current framerate text in the HTML the whole page is touched approximately 10 times per second, so the currentFps counter won’t go to zero even if you decrease targetFps to zero.
Web Fonts in SVG
As if Web Fonts weren’t cool enough, we’ve also added support for SVG fonts. This allows you to use SVG font files to style your text using CSS (in both HTML and SVG files), just like you would with standard Web Fonts. For example:
@font-face {
font-family: "My SVG font";
src: url("http://www.myweb.com/fonts/myfont.svg#myFont") format("svg");
font-style: normal, italic;
font-weight: 500;
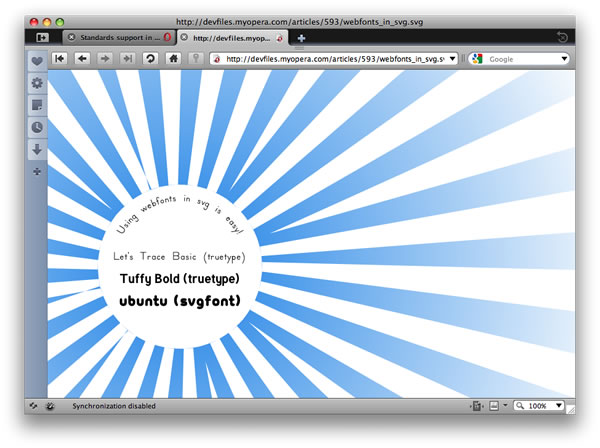
}See Erik’s Web Fonts in SVG example to see how to style text in SVG, and then check out the source code to get more of an idea of how it works — see Figure 3. Note that UbuntuTitleBold is an SVG font, while the others are TrueType fonts.

Figure 3: Web Fonts using SVG fonts!
To see that it also works in plain old HTML, check out my modified Web Fonts example showing the SVG font referenced in CSS, then used to style HTML.
SVG fonts are defined in SVG files using font or font-face elements, inside which each individual glyph is mapped out in a glyph element. This may sound complicated, but it’s really not — especially given that there is a free program called FontForge that can convert between the various font formats.
Check out the source code of the UbuntuTitleBold font in Erik’s example to get an idea of what SVG fonts look like.
Another very nice thing about SVG fonts is that it’s possible to modify the fonts in the client using the DOM — it is after all well-formed XML. Nothing would prevent someone from writing a web application allowing you to edit a font, and then have a construct on the server-side generate a custom TrueType font file from it.
Opera Dragonfly evolved
There are a number of great new features in Opera Dragonfly since the last time we wrote about it on Dev.Opera — you are strongly advised to check these out.
- Network tab: This is not feature-complete yet, but it is a first step towards allowing you to inspect HTTP traffic to and from your client instance — very useful for debugging Ajax applications.
- DOM editing: One of the key new features of Opera Dragonfly alpha 3 is DOM editing support. There are two modes — the first allows you to edit, add and delete attributes and text nodes in real time. You can activate this by double clicking on an attribute, value or text node. The second mode allows you to do freeform editing, such as adding new DOM nodes. You can activate this by double-clicking on the opening or closing tag of an element. This will turn the entire element and its children into a freeform text field. There is currently a known issue with the first mode, where focus doesn’t leave the editing mode when pressing the enter/return key. This will be silently updated as soon as it is fixed.
- General usability improvements: We have made a number of general usability improvements to Opera Dragonfly, including changing the way you select the Web site you want to debug. The tab currently selected in the browser is now the tab that will be debugged.
You can find out about the latest Opera Dragonfly happenings at the Opera Dragonfly blog.
Acid 3 test — 100/100!
The Opera 10 beta has a 100/100 pass rate on the Acid 3 test (see Figure 4)! All future desktop builds will have this.

Figure 4: The Acid 3 test showing a 100/100 pass rate.
Summary
I hope you have enjoyed our test drive of Opera 10 beta — including the Opera Presto 2.2 rendering engine. Stay tuned for more improvements, and please give us any feedback you have to help us make the next release the best it can be!
Other useful links:
- The changelogs: for those who want the complete list of updates.
- Article: Opera Presto 2.1 — Web standards supported by Opera’s rendering engine: Dev.Opera article covering the Web standards support in the previous version of the rendering engine, Opera Presto 2.1.
- Article: Changes in Opera’s user agent string format: The new Opera user agent string — to be found in this beta and any versions thereafter — might be a bit confusing. This article explains the change, and the reasons for it.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.