Поддержка стандартов в Opera Presto 2.2 и Opera 10 beta
This article is obsolete
It's retained for historical purposes only. Download the latest version of Opera or see what's coming soon in Opera.Next. See Web specifications support in Opera.
Введение
Только что мы выпустили первую бету Opera 10, которая не только включает некоторые отличные новые возможности, но и просто потрясающе выглядит. Но что это значит для разработчиков? В эту бету включена новая версия движка Opera Presto 2.2, которая обеспечивает лучшую скорость, стабильность, поддержку веб-стандартов и многое другое. Эта публикация посвящена самым важным улучшениям в поддержке веб-стандартов, что были представлены в Opera Presto 2.2 (см. список предыдущих улучшений в Presto 2.1). Нам будет интересно посмотреть на то, что у вас получилось сделать с использованием этих новые возможностей, так что дайте знать в комментариях.
Обратите внимание, что для просмотра примеров вам потребуется последняя бета Opera 10 или предыдущая альфа.
Оглавление:
- Внедрённые шрифты — веб-типографика становится проще
- Полупрозрачная прозрачность, RGBA и HSLA
- Выборка по селекторам (Selectors API)
- Улучшения в SVG
- Развитие Opera Dragonfly
- Acid3 — 100/100!
- Заключение
Все примеры кода, используемые в статье, можно загрузить отдельно.
Благодарности: отдельные спасибо стоит сказать моим коллегам за отличные примеры к статье: Lachlan Hunt за пример выборки по селекторам, Andreas Bovens за пример использование внедрённых шрифтов и David Vest и Erik Dahlström за примеры SVG.
Внедрённые шрифты — веб-типографика становится проще
Уже много лет больным вопросом для веб-дизайнеров является отсутствие нормальных шрифтов, которые можно использовать на сайтах. Нет, вы конечно можете объявить любой шрифт через CSS, но никто не гарантирует того, что он установлен на машине пользователя. Более того, набор шрифтов, что гарантированно доступны на основных платформах, ничтожно мал и зачастую приходится перечислять специфические для платформ семейства шрифтов, а потом внимательно тестировать не поехал ли ваш дизайн.
К счастью, эта ситуация должна измениться в ближайшем будущем благодаря внедрённым шрифтам. Спецификация Web Fonts в составе модуля CSS 3 позволяет загрузить необходимый файл шрифта вместе со страницей, а затем свободно использовать его на сайте, не опасаясь, что он не установлен на машине пользователя. Для загрузки шрифта вместе со страницей нужно использовать следующий синтаксис:
@font-face {
font-family: "My font gothic";
src: url("http://www.myweb.com/fonts/myfont.ttf") format("truetype");
}Вы описываете ваш специальный шрифт внутри блока @font-face (в самом начале таблицы стилей, прежде, чем объявляете шрифты), а затем обращаетесь к нему как обычно:
p {
font-family: "My font gothic";
...
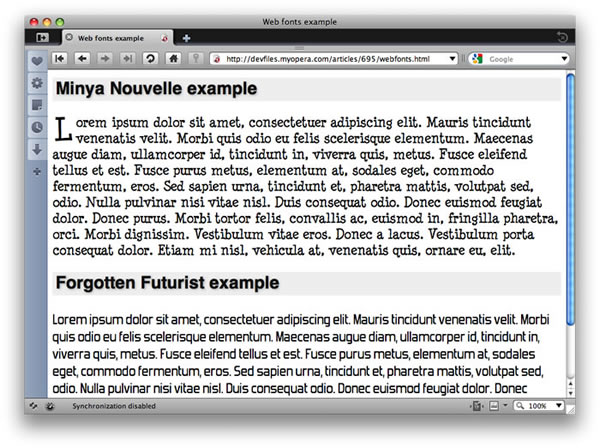
}Andreas сделал для нас пример использования внедрённых шрифтов, в котором используются шрифты Forgotten Futurist и Minya Nouvelle. Откройте пример в браузере, который поддерживает внедрённые шрифты и вы увидите что-то вроде рисунка 1.

Рисунок 1: пример использовния внедрённых шрифтов в бете Opera 10.
Другие бесплатные шрифты перечислены на странице Free Font Manifesto и на Larabie Fonts. Более сложные примеры можно найти здесь: Webfonts demo and test pages.
Полупрозрачная прозрачность, RGBA и HSLA
Opera Presto 2.1 уже поддерживает свойство opacity из CSS 3, которое позволяет легко задавать элементу уровень прозрачности — например: div { opacity: .7; }.
Помимо этого, Opera Presto 2.1 поддерживает указание цветов при помощи RGB и HSL. HSL-значения позволяют справиться с некоторыми проблемами RGB, вроде неочевидности при подборе цветов (при использовании HSL, если вам нужно получить более светлый тон того же цвета, просто увеличьте значение яркости) или вроде аппаратных сложностей. HSL-значения задаются следующим образом:
div { background-color: hsl(240, 100%, 50%); }RGB-значения задаются так:
div { background-color: rgb(255, 0, 0); }Комбинация прозрачности, RGB и HSL
Opera Presto 2.2 поддерживает более удачный способ задания прозрачности: дополнительное четвёртое значение для HSL и RGB — альфа-прозрачность. Это дополнительное значение можно использовать при указании цвета с помощью RGBA и HSLA. Как и хорошо знакомое нам свойство opacity, значение прозрачности в HSLA и RGBA задаётся в диапазоне от нуля до единицы, где 0 — полная прозрачность, а 1 — полная видимость.
div { background-color: hsla(240, 100%, 50%, 0.5); }
div { background-color: rgba(255, 0, 0, 0.5); }Это просто фантастически удобно для создания анимированных элементов, которые появляются или исчезают при помощи простейшего JavaScript-кода — вам нужно изменить всего одно свойство через DOM. Обратите внимание и на то, что opacity устанавливает прозрачность для самого элемента и всех его вложенных потомков, в то время, как использование HSLA и RGBA позволяет задавать прозрачность только самому элементу.
Кстати, Opera Presto 2.2 теперь также поддерживает значение color: transparent для задания прозрачного цвета для текста.
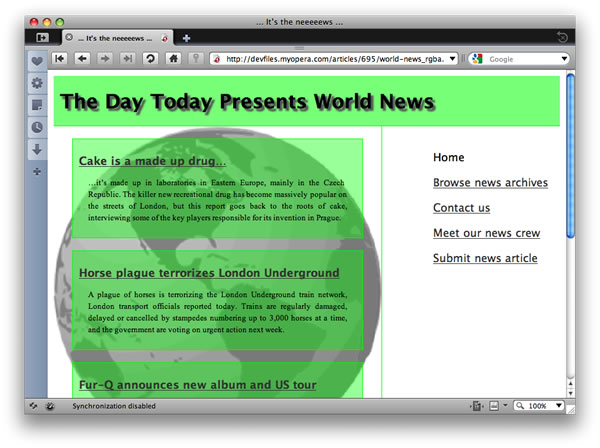
Давайте взглянем на примеры, демонстрирующие эти свойства и разницу между ними. Я создал простой двухколоночный новостной блог, который выглядит как на рисунке 2.

Рисунок 2: пример новостного блока с полупрозрачностью в бете Opera 10.
Самое интересное в коде этого примера — это указание прозрачности для блоков новостей, а также использования свойства background-size для левой колонки, чтобы изображение земного шара аккуратно заполняло колонку по всей ширине (это свойство появилось ещё в Presto 2.1).
Прежде всего, взглянем на пример, где используется свойство opacity. Стили для блока новостей с простой прозрачностью выглядят примерно так:
.news-item {
background-color: rgb(0, 255, 0);
opacity: 0.4;
}Обратите внимание, что я расположил CSS 3 свойства отдельно от более простых свойств для большей понятности кода. Взгляните на CSS-файл первого примера, чтобы стало понятнее о чём я говорю.
Попробуйте открыть пример с обычной прозрачностью и немного его повертеть. Думаю вы сразу заметите, что увиденное отличается от скриншота выше. Всё потому, что, как я уже говорил, значение меньше единицы для свойства opacity делает прозрачным не только сам элемент, но и всех его потомков. В некоторых случаях в этом нет ничего страшного, но в данном — это не самый удачный вариант, поскольку полупрозрачный текст довольно трудно читается.
Но вы можете сделать прозрачным только цвет фона, задав значение цвета RGBA вместо RGB и свойства opacity:
.news-item {
background-color: rgba(0, 255, 0, 0.4);
}Это CSS-правило по сути ничем не отличается от предыдущего, кроме того, что только цвет фона стал полупрозрачным. А текст остался полностью видим и отлично читабелен. Взгляните на пример с RGBA, чтобы понять как это работает.
Наконец, для полной отчётности, давайте взглянем на указание того же самого прозрачного фона, но на этот раз при помощи HSLA:
.news-item {
background-color: hsla(120, 100%, 50%, 0.4);
}И этот же HSLA-пример вживую.
Забегая вперёд, скажу, что те же форматы задания цвета при помощи RGBA и HSLA работают и в SVG, вне зависимости от прозрачности, заданной при помощи fill-opacity и stroke-opacity.
Выборка по селекторам
Спецификация Selectors API определяет DOM API для того, чтобы сделать выборку элементов гораздо проще.
Взглянем на пример — эта строка кода выбирает все элементы документа с атрибутом class со значением alert:
document.querySelectorAll(".alert");Следующая строка выберет из документа первый элемент div:
document.querySelector("div");Использование похожего на CSS синтаксиса в аргументах к функции, делает всё немного проще для тех, кто не слишком хорошо разбирается в JavaScript.
Как понятно из предыдущего примера, в Presto 2.2 поддерживаются два новых метода: querySelector() и querySelectorAll(). Первый метод возвращает первый подходящий элемент дерева, тогда как второй возвращает коллекцию всех подходящих элементов в виде NodeList. Текущая спецификация определяет, что эти методы доступны для узлов типа Document, Element и DocumentFragment, однако, наша реализация пока поддерживает только типы Document и Element.
Метод querySelector() полезен в тех случаях, когда необходимо получить только первый элемент и создан для того, чтобы работать эффективнее, чем querySelectorAll() в подобных случаях.
Для того, чтобы сравнить насколько эти методы эффективнее традиционных, давайте рассмотрим следующий фрагмент HTML-кода:
<ul id="fruits"> <li><input type="checkbox" name="fruit" value="apples"> Яблоки</li> <li><input type="checkbox" name="fruit" value="oranges"> Апельсины</li> <li><input type="checkbox" name="fruit" value="bananas"> Бананы</li> <li><input type="checkbox" name="fruit" value="grapes"> Grapes</li> </ul>
В ситуации, когда пользователь заполнил форму, содержащую эти чекбоксы, вероятно, что вы захотите получить список тех, что были отмечены. При использовании традиционных методов, потребуется сначала получить все чекбоксы, а потом рекурсивно пройтись по ним, проверяя какие из них отмечены.
var fruits = document.getElementById("fruits");
var checkboxes = fruits.getElementsByTagName("input");
var list = [];
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].checked) {
list.push(checkboxes[i]);
}
}
При использовании нового API, весь код умещается в одну строку!
var list = document.querySelectorAll("#fruits input:checked ");
Этот код возвращает список DOM-элементов, который содержит все чекбоксы, которые были отмечены пользователем. Дальше вы можете делать с этим списком всё, что пожелаете.
Улучшения в SVG
Есть пара улучшений в поддержке SVG в Opera Presto 2.2 и эта часть описывает оба.
Свойство FPS в SVG
Теперь вы можете управлять скоростью (кадры в секунду) своей SVG-анимации при помощи JavaScript. Для любого самого корневого элемента svg вы можете задать ID, выбрать элемент при помощи getElementById, а потом увеличить или уменьшить его targetFps свойство. В примере, который подготовил для нас Eric, следующий код вставляет в документ две кнопки, которые позволяют увеличивать или уменьшать скорость текущей анимации.
function checkfps()
{
svgElm = document.getElementById("o").contentDocument.documentElement;
setInterval(update, 100);
}
function update()
{
cfps = svgElm.currentFps;
tfps = svgElm.targetFps;
document.getElementById("f").textContent = "currentFps: " + cfps + " targetFps: " + tfps;
}
function incFps() {
svgElm.targetFps++;
}
function decFps() {
svgElm.targetFps--;
}Вы также можете получить доступ к текущему значению свойства currentFps. Взгляните на пример Erik’а, демонстрирующий изменение FPS для SVG или ищите его же в архиве со всеми примерами к статье.
Свойство targetFps является не слишком точным, поскольку зависит как от железа, так и софта, но тем не менее, оно даёт некоторую возможность контролировать скорость вашей анимации. Стоит также понимать, что это свойство не отвечает за то, как часто происходит перерисовка при DOM-манипуляциях; это свойство влияет только на явно указанную анимацию.
Внедрённые шрифты в SVG
И если обычные внедрённые шрифты не достаточно круты для вас, то мы также добавили поддержку SVG-шрифтов. Это позволит вам использовать файлы шрифтов в формате SVG для оформления текста (как в HTML, так и в SVG-документах), прямо как обычные внедрённые шрифты. Например:
@font-face {
font-family: "My SVG font";
src: url("http://www.myweb.com/fonts/myfont.svg#myFont") format("svg");
font-style: normal, italic;
font-weight: 500;
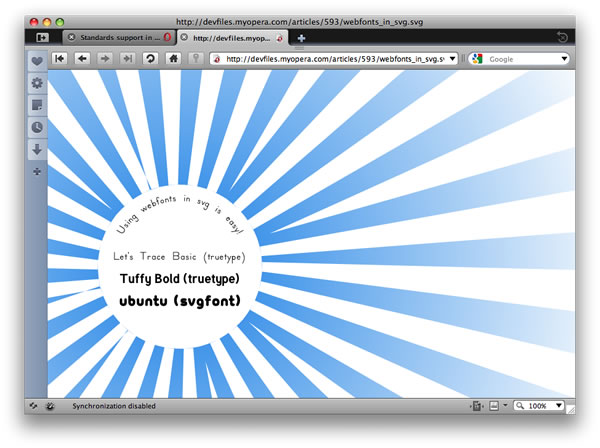
}Взгляните на пример Eric’а с использованием внедрённых шрифтов в SVG, а затем и на сам исходный код, чтобы понять как это работает — рисунок 3. Кстати, UbuntuTitleBold — это SVG-шрифт, тогда как остальные — TrueType-шрифты.

Рисунок 3: внедрённые SVG-шрифты!
Чтобы убедиться в том, что всё это работает и в старом добром HTML, взгляните на мой модифицированный пример внедрённых шрифтов, в котором видно, что SVG-шрифт сначала упомянут в CSS, а потом используется для оформления HTML.
SVG-шрифты описаны в SVG-файлах с использованием элементов font или font-face, внутри которых каждый отдельный глиф привязан к элементу glyph. Это может показаться слишком сложным решением, но это совсем не так — особенно с учётом существования бесплатной программы FontForge, которая умеет конвертировать шрифты в самые различные форматы.
Взгляните на исходный код шрифта UbuntuTitleBold из примера Эрика, чтобы понять, что из себя представляют SVG-шрифты.
Ещё одна хорошая новость про SVG-шрифты состоит в том, что при помощи DOM можно модифицировать шрифты прямо на клиенте — это ведь, в конце концов, обычный корректный XML. Ничто не мешает кому-то написать веб-приложение, которое позволит вам отредактировать шрифт, а потом собрать из него на сервере ваш собственный TrueType шрифт.
Развитие Opera Dragonfly
С тех пор, как мы последний раз писали про Opera Dragonfly на Dev.Opera, у него появилось множество отличных возможностей, так что я категорически рекомендую вам познакомится с ними.
- Вкладка «Network»: работа над ней пока не закончена, но первый шаг в её развитии уже позволяет наблюдать за исходящим и входящим HTTP-трафиком, что очень полезно для отладки Ajax-приложений.
- Редактирование DOM: одна из ключевых возможностей третьей альфы Opera Dragonfly — это поддержка редактирования DOM. Всего существует два режима редактирования: первый позволяет редактировать, добавляеть или удалять атрибуты и фрагменты текста в режиме реального времени. Он активируется двойным кликом на атрибуте, его значении или на фрагменте текста. Второй режим позволяет редактировать DOM в виде простого текста — например, добавлять в DOM новые элементы. Этот режим активируется двойным кликом по открывающему или закрывающему тегу элемента. После этого сам элемент и его потомки превращаются в простое текстовое поле. В данный момент существует известная проблема с первым типом редактирования, которая не позволяет выйти из режима редактирования после нажатия ввода. Эта проблема без лишнего шума будет поправлена в следующих обновлениях.
- Общие интерфейсные улучшения: мы сделали множество интерфейсных улучшений в Opera Dragonfly, включая способ, при помощи которого выбирается страница для отладки. Теперь таб, выбранный в браузере, и является страницей для отладки.
Последние события в жизни Opera Dragonfly вы можете узнать в тематическом блоге.
Acid 3 — 100/100
Бета Opera 10 набрала сто из ста возможных очков в тесте Acid 3 — рисунок 4. Все будущие сборки браузера будут проходить этот тест полностью.

Рисунок 4: тест Acid 3 показывает результат «сто из ста».
Заключение
Надеюсь вам понравился тест-драйв беты Opera 10 с новым движком Opera Presto 2.2 внутри. Следите за новостями о новых улучшениях и, пожалуйста, не стесняйтесь делиться с нами вашими впечатлениями, чтобы помочь нам сделать следующий релиз настолько хорошим, насколько это вообще возможно.
Полезные ссылки:
- Список изменений. Для тех, кто интересуется полным списком обновлений.
- Статья: Opera Presto 2.1 — поддержка веб-стандартов в движке Opera. Статья с Dev.Opera освещающая поддержку веб-стандартов в предыдущей версии движка Opera Presto 2.1.
- Статья: Изменения формата строки «User Agent». Новый формат строки «User Agent», появившийся в новой бете и оставшийся для будущих версий, может кого-то удивить. Статья рассказывает о сделанных изменениях и объясняет их причины.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.