Асновы Opera Unite для распрацоўнікаў - абноўленыя
Уводзіны
Opera Unite уяўляе сабой вэб-сервер, які працуе ўсярэдзіне браўзара Opera, які дазваляе рабіць дзіўныя рэчы. Адным націскам на кнопку вы можаце падзяліцца малюначкамі, дакументамі, відэа, музыкай, сумеснымі гульнямі і мноствам іншых рэчаў з сябрамі і калегамі. У рамках Opera Labs некалькі месяцаў назад мы выпусцілі раннюю версію сервера Opera Unite, сёння ж гаворка пойдзе аб бэта-версіі Opera 10.10, якая прадстаўляе новую палепшаную версію Opera Unite.
Гэты артыкул дапаможа вам пачаць шлях па дарозе распрацоўкі прыкладанняў Opera Unite - яна распавядае пра тое, як сервер Opera Unite працуе і што ён можа. Ніжэй я сцісла распавяду вам пра базавыя ідэі Opera Unite, пакаджу як запусціць вэб-сервер у вашым браўзары і прадэманструю прыклад таго, як напісаць прыкладанне для Opera Unite у выглядзе простага блога.
Утрыманне артыкула па парадку:
- Асноўныя паняцці
- Запуск вэб-сервера
- Стварэнне прыкладання Opera Unite: просты блог
- Выкарыстанне прыкладання Opera Unite
- Прагляд прыкладання Opera Unite
- Загрузка прыкладання Opera Unite на unite.opera.com
- Далейшае чытанне
Асноўныя паняцці
Гэта частка распавядзе пра асновы працы Opera Unite і пра тое, як збіраюцца прыкладанні для Opera Unite.
Што такое Opera Unite?
Opera Unite - гэта вэб-сервер, які працуе ўсярэдзіне браўзара Opera. Ён дазваляе карыстачу ўсталёўваць прыкладанні і выкарыстоўваць іх разам з сябрамі, калегамі ці нават адразу з усімі, пры жаданні. Усё ўзаемадзеянне адбываецца праз цэнтральны сервер Opera Unite, для чаго Opera Unite выкарыстоўвае проксі паміж серверам і яго кліентамі (даступнымі на unite.opera.com), каб пазбегнуць дадатковай налады файрвола.
Проксі Opera Unite
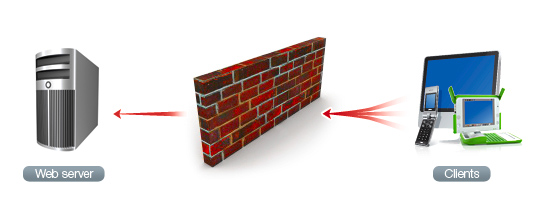
Калі карыстач запускае вэб-сервер у хатняй сетцы, у гэтай сетцы ёсць прылада, якое выступае ў ролі файрвола, якое патрабуе ў дадатковай наладзе. Гл. малюнак 1:

Малюнак 1: традыцыйная канфігурацыя вэб-сервера
Звычайна, карыстачу трэба адкрыць порты і наладзіць іх пераадрасаванне на лакальны кампутар для таго, каб людзі за файрволам маглі мець доступ да сервера.
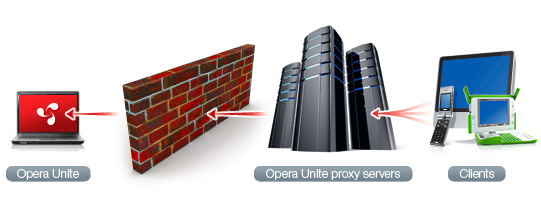
Аднак калі вы выкарыстоўваеце Opera Unite, ніякай налады не патрабуецца, што відаць на малюнку 2.

Малюнак 2: канфігурацыя пры выкарыстанні сервера Opera Unite у браўзары
Вэб-сервер ініцыялізуе падлучэнне да проксі і выкарыстоўвае гэта падлучэнне для перадачы зваротна інфармацыі пра ўваходныя запыты.
Звернеце ўвагу, што проксі - гэта ўсяго толькі запасны механізм, які выкарыстоўваецца, каб напэўна перадаць вашы дадзеныя, у выпадку калі праца з NAT па нейкім чынніку немагчымая. Таксама, Opera Unite падтрымлівае працу праз UPnP, што дазваляе перадаваць дадзеныя праз прамое падлучэнне, калі гэта магчымасць даступная. Гэта можа значна паскорыць працу вашых прыкладанняў за кошт працы без проксі-сервера. Аднак выкарыстанне прамога падлучэнне застаецца на сумленні кожнага асобнага прыкладання і не заўсёды гарантуе хутчэйшую працу прыкладання. UPnP не мае механізму аўтарызацыі і мае на ўвазе, што ўсе лакальныя сістэмы і іх карыстачы з'яўляюцца даверанымі.
Прыкладанні Opera Unite
Прыкладанне Opera Unite складаецца з файла config.xml, утрымоўвалага базавую інфармацыю пра прыкладанне, і цалкам звычайнай для сайта структуры файлаў. У гэтым сэнсе, яны вельмі падобныя на віджэты для Opera, хоць то, якім чынам прыкладанні Opera Unite запускаюцца і выкарыстоўваецца, моцна адрозніваецца ад віджэтов. Іншае адрозненне складаецца ў тым, што, у адрозненне ад віджэтов Opera, файл config.xml для прыкладанняў Opera Unite павінен утрымоўваць элемент feature:
<feature name="http://xmlns.opera.com/webserver">
<param name="type" value="service"/>
<param name="servicepath" value="blog"/>
</feature>У гэтым выпадку, для прыкладання становіцца даступны адмысловы JavaScript-аб'ект opera.io.webserver. Больш падрабязна пра гэта можна прачытаць у дакументацыі па JavaScript API для сервера Opera Unite.
Паколькі прыкладанні Opera Unite выкарыстоўваюць тыя ж тэхналогіі, што і віджэты Opera, то, запусціўшы сервер Opera Unite, вы зможа лёгка кантраляваць і наладжваць яго пры дапамозе HTML, CSS і JavaScript. Хоць, прыкладанні Opera Unite атрымліваюць доступ да функцый, звычайна недаступным для віджэтов ці вэб-старонак, напрыклад - ізаляваная файлавая сістэма (пясочніца).
Калі вы жадаеце пазнаць больш пра віджэтах Opera, вы можаце знайсці ўсю інфармацыю ў артыкулах пра віджэтах на сайце Dev.Opera.
Рухаемся далей - запускаем Opera Unite і пачынаем збіраць простае прыкладанне.
Запуск вэб-сервера
Для большай бяспекі і прадукцыйнасці вэб-сервер не запускаецца па змаўчанні пра запуску Opera. Для запуску сервера трэба абраць у меню Прылады > Сервер Opera Unite > Уключыць Opera Unite, або запусціць адно з прыкладанняў Opera Unite. Адразу пасля гэтага з'явіцца дыялог, які прапануе вам увесці лагін і пароль - тыя ж, што выкарыстоўваюцца на My Opera.
Звернеце ўвагу, што для выкарыстання ў Opera Unite падыходзяць толькі тыя лагіны My Opera, што не ўтрымоўваюць недапушчальных для URL знакаў: "/", ".", "_" і прабелаў.
На наступным кроку вам трэба назваць прыладу. Вы можаце абраць імя з выпадальнага спісу ці паказаць любое іншае. Імя прылады будзе ідэнтыфікаваць ваш сервер для проксі. Сервер будзе даступны па адрасах накшталт гэтых:
http://devicename.username.proxyaddress/applicationnameТакім чынам, для таго, каб убачыць прыкладанне test на серверы your_device на operaunite.com вам трэба адкрыць гэты URL:
http://your_device.your_username.operaunite.com/testСтварэнне прыкладання Opera Unite: просты блог
А зараз кароткі аповяд пра выраб простага прыкладання для вядзення блога, які дазволіць карыстачу публікаваць запісы. Захаваныя запісы неадкладна становяцца даступныя ўсяму свету пры дапамозе сервера.
Прыкладанне складаецца з дзвюх частак: першая - гэта тыя старонкі, якія дазваляюць уладальніку прыкладання кіраваць і наладжваць яго, другая - гэта старонкі, бачныя ўсім карыстачам, якія і аддае сервер.
Тыя, каму не трываецца паспрабаваць, могуць загрузіць код блога для Opera Unite. Ён спакаваны ў файл з пашырэннем .ua - такое пашырэнне па змаўчанні маюць усе прыкладанні Opera Unite. Вы можаце разархіваваць пакет, каб зірнуць на зыходны код ці проста перацягнуць пакет у браўзар Opera, каб запусціць прыклад блога для Opera Unite.
Файлы і тэчкі прыкладання
Наша прыкладанне будзе ўтрымоўваць файлы і тэчкі, намаляваныя на малюнку 3:

Малюнак 3: структура тэчкі прыкладання
config.xml: файл налад прыкладання.index.html: лагічны пачатак прыкладання, куды падлучаюцца скрыпты.script/script.js: непасрэдны код прыкладання.
З паказаных файлаў строга неабходны толькі config.xml і index.html.
Таксама вы можаце ўключыць у склад пакета тэчку public_html - чароўную тэчку для прыкладанняў Opera Unite. Звычайна файлы і тэчкі ўсярэдзіне вашага прыкладання недаступныя карыстачам, якія запытваюць прыкладанне, таму, калі вы захочаце аддаць карыстачу якой небудзь файл стыляў, статычныя малюначкі ці што-небудзь накшталт гэтага, то пакладзяце файлы менавіта ў гэту тэчку. Гэтыя файлы будуць прывязаны да адноснага кораня вашага прыкладання і, да прыкладу, файл cats.png усярэдзіне тэчкі public_html прыкладанні helloOperaUnite будзе даступны па адрасе:
http://your_device.your_username.operaunite.com/helloOperaUnite/cats.pngНалады прыкладання: config.xml
Гэта прыкладанне будзе сабрана сапраўды гэтак жа, як віджэт Opera, таму нам будзе трэба задаць налады ў файле config.xml. Гэты файл у сутнасці з'яўляецца звычайным файлам налады для віджэтов Opera, за выключэннем некаторых дадатковых асаблівасцяў. Для таго, каб пазначыць ваша прыкладанне як прыкладанне Opera Unite, вам запатрабуецца ўключыць элемент feature у элемент widget файла config.xml.
Звернеце ўвагу, што віджэты Opera спакаваны ў звычайныя zip-файлы і пераназваны з пашырэннем .wgt, тады як прыкладанні Opera Unite спакаваны і пераназваны ў файлы з пашырэннем .ua для ўказання на прыкладанні Opera Unite, г.зн. "Unite Application".
<widget>
<widgetname>My blogging application</widgetname>
<description>Blogging application example from the Opera Unite applications primer.</description>
<author>
<name>Hans S. Toemmerholt</name>
<organisation>Opera Software ASA</organisation>
</author>
<feature name="http://xmlns.opera.com/webserver">
<param name="type" value="service"/>
<param name="servicepath" value="blog"/>
</feature>
</widget>Элемент widgetname таксама з'яўляецца назвай вашага прыкладання. Гэта назва будзе паказана карыстачу падчас усталёўкі і выкарыстанні прыкладання.
Вы таксама можаце дадаць у config.xml элемент servicepath. Змесціва гэтага элемента павінна быць валідным URI і будзе з'яўляцца імем прыкладання, што прысутнічае ў URI. Калі гэты элемент адсутнічае, Opera паспрабуе выкарыстоўваць у якасці URI прыкладанні змесціва элемента widgetname. Але калі гэта імя не апынецца валідным URI, усталёўка перапыніцца з памылкай.
Пасля таго, як прыкладанне спакавана і запушчана, згаданы вышэй config.xml зробіць яго даступным па адрасе:
http://your_device.your_username.operaunite.com/blog/Злучаем усё разам: index.html
У нашага прыкладання няма інтэрфейсу, акрамя тых старонак, што ён стварае. Файл index.html - гэта пачатковая кропка прыкладання і, у сутнасці, увесь яго інтэрфейс. У нашым прыклад мы выкарыстоўваем мінімальны файл HTML 5 са спасылкай на выкарыстоўваны файл скрыптоў:
<!DOCTYPE html>
<script src="script/script.js">
</script>Пішам скрыпт: script.js
Звернеце ўвагу на тое, як мы падлучылі файл script.js у папярэднім прыкладзе. Вэб-сервер слухае запыты ад карыстачоў, якія ў дадзены момант ходзяць па старонках прыкладання, і стварае адказы, якія адпраўляюцца зваротна. Адказам звычайна з'яўляецца згенераваная старонка, якая змяшчае інфармацыю.
Функцыянальнасць Opera Unite даступная распрацоўнікам праз набор JavaScript API, які робіць даступнымі аб'екты, што ўяўляюць вэб-сервер, злучэнні, якія ўваходзяць запыты і выходныя адказы.
Крок за крокам разгледзім скрыпт:
Апрацоўнікі запытаў
Вэб-сервер прымае запыты ад кліентаў і пасылае ім адказы зваротна. Сервер Opera Unite заснаваны на падзейнай мадэлі і выклікае падзея ў DOM кожны раз, калі браўзар звяртаецца да сервера, запытваючы файлы мелыя стаўленне да прыкладання Opera Unite. Каб мець магчымасць апрацоўваць гэтыя падзеі, трэба павесіць на іх апрацоўнікі. Гэта робіцца пры дапамозе window.onload:
var webserver;
var entries = [];
window.onload = function () {
webserver = opera.io.webserver
if (webserver) {
// Handle requests for various URLs
webserver.addEventListener('_index', showEntryList, false);
webserver.addEventListener('entry', showEntry, false);
webserver.addEventListener('form', showForm, false);
webserver.addEventListener('save', saveEntry, false);
}
}Што ж тут адбываецца?
Перш за ўсё мы правяраем, што наша прыкладанні сапраўды з'яўляецца вэб-прыкладаннем, правяраючы існаванне аб'екта webserver. Калі ён існуе, то мы дадаём чатыры апрацоўніка падзей: _index, entry, form і save.
Калі апрацоўнікі ўсталяваны, сервер будзе выклікаць адну з паказаных функцый кожных разоў, калі карыстач наведае адзін з наступных URL'аў:
http://your_device.your_username.operaunite.com/blog/
http://your_device.your_username.operaunite.com/blog/entry/
http://your_device.your_username.operaunite.com/blog/form/Запыт _index асаблівы таму, што з'яўляецца запытам да кораня прыкладання. Як мы ўбачым далей, карыстач не зможа атрымаць доступ да "save" напроста, а толькі праз форму.
Паказваны спіс запісаў
Код функцыі showEntryList для запыту _index даволі просты. Пасля атрымання запыту, функцыя ў адказ стварае HTML-дакумент са спісам захаваных запісаў.
function showEntryList(e) {
var response = e.connection.response;
response.write( '<!DOCTYPE html>'
+ '<html><head><title>Entries</title></head>'
+ '<body><ul>'
);
for ( var i = 0, entry; entry = entries[i]; i++ )
{
response.write('<li>'+entry.date+': <a href="entry?id='+i+'">'+entry.title+'</a></li>');
}
response.write('</ul>'
+ '<p><a href="form">Add en entry</a></p>'
+ '</body></html>'
);
response.close();
}Крок за крокам, функцыя робіць наступнае:
Перш за ўсё ствараецца зменная, якая змяшчае аб'ект response. Гэты аб'ект утрымоўвае ўсе неабходныя метады для адпраўкі дадзеных кліенту:
var response = e.connection.response;Далей ідзе метад write, які запісвае дадзеныя ў дакумент для браўзара, які запытаў старонку. Для пачатку створым простую HTML-абгортку:
response.write('<!DOCTYPE html>' + '<html><head><title>Entries</title></head>' + '<body><ul>');Існыя запісы мы аформім спісам спасылак:
for ( var i = 0, entry; entry = entries[i]; i++ {
response.write('<li>'+entry.date+': <a href="entry?id='+i+'">'+entry.title+'</a></li>');
}І, нарэшце, зачыняем падлучэнне:
response.close();Паказальны запіс
Далей нам трэба вывесці што-небудзь, калі карыстач клікнуў па спасылцы на запіс:
function showEntry(e) {
var index = e.connection.request.queryItems['id'][0];
var entry = entries[index];
// ToDo Should have error handling here
var response = e.connection.response;
response.write('<!DOCTYPE html>
+ '<html><head><title>'+entry.title+'</title></head>'
+ '<body><h1>'+entry.title+'</h1>'
+ '<p>'+entry.date+'</p>'
+ '<div>'+entry.text+'</div>'
+ '</body></html>');
response.close();
}Крок за крокам, функцыя робіць наступнае:
Перш за ўсё мы ствараем зменную, якая змяшчае аб'ект request, які ўтрымоўвае інфармацыю пра ўваходны запыт:
var request = e.connection.request;Аргументы CGI GET утрымоўваюцца ва ўласцівасці queryItems запыту. Мы атрымліваем id запісы, якую жадаем вывесці. Звернеце ўвагу, што адзін і той жа CGI-аргумент можа мець некалькі значэнняў:
var index = request.queryItems['id'][0];Далей мы атрымліваем адпаведны запіс у блогу:
var entry = entries[index];Метад write запісвае дадзеныя ў дакумент, запытаны браўзарам. Загаловак, дата і тэкст запісу загортваюцца ў падыходную разметку:
response.write('<!DOCTYPE html>'
+ '<html><head><title>'+entry.title+'</title></head>'
+ '<body><h1>'+entry.title+'</h1>'
+ '<p>'+entry.date+'</p>'
+ '<div>'+entry.text+'</div>'
+ '</body></html>');Паказ формы для дадання запісу
Пасля націску на спасылку "Дадаць запіс" вы ўбачыце знаёмую форму:
function showForm(e) {
var response = e.connection.response;
response.write('<!DOCTYPE html>
+ '<html><head><title>Add entry</title></head>'
+ '<body><h1>Add entry</h1>
+ '<form method="post" action="save">'
+ '<p><label for="namefield">Title</label> <input id="nameField" type="text" name="title"></p>'
+ '<p><label for="textArea">Text</label> <textarea id="textArea" name="text"></textarea></p>'
+ '<p><input type="submit" name="Add entry"></p>'
+ '</form>'
+ '</body></html>');
response.close();
}Гэта форма можа быць значна складаней, напрыклад: падтрымліваць апрацоўку памылак, выснова ўжо ўведзеных дадзеных і гэтак далей. Таксама варта прыдумаць механізм аўтарызацыі для патэнцыйна дэструктыўных аперацый з дадзенымі, але не будзем захапляцца - усёткі ў нас просты прыклад.
Захаванне запісу
Нарэшце, пасля адпраўкі формы, новы запіс павінен быць захавана. У дадзеным прыкладзе запісу захоўваюцца ў простым масіве, які будзе згублены пасля перазапуску прыкладання, аднак пашырыць прыціх і дадаць механізм захавання запісаў будзе даволі проста:
function saveEntry(e) {
var request = e.connection.request
var response = e.connection.response;
// Get POST data
var title = request.bodyItems['title'][0];
var text = request.bodyItems['text'][0];
entries.push({
'title' : title,
'text' : text,
'date' : new Date()
});
// Redirect back to the index of the application
response.setStatusCode(302);
response.setResponseHeader( 'Location', webserver.currentServicePath );
response.close();
}Замест request.queryItems мы выкарыстоўваем уласцівасць bodyItems, каб атрымаць доступ да дадзеных, адпраўленым пры дапамозе POST - у нашым выпадку гэта загаловак і змесціва новага запісу.
var title = request.bodyItems['title'][0];var text = request.bodyItems['text'][0];Адпраўка формы захоўвае запіс у масіў:
entries.push({ 'title' : title, 'text' : text, 'date' : new Date()});І, нарэшце, калі новы запіс захавана, мы вяртаемся зваротна да спісу запісаў:
response.setStatusCode(302);
response.setResponseHeader( 'Location', webserver.currentServicePath );
response.close();Такім чынам мы ствараем стандартны HTTP-рэдырэкт зваротна да кораня нашага прыкладання, які захоўваецца ва ўласцівасці webserver.currentServicePath. Гэты рэдырэкт выкліча запыт _index і мы зноў атрымаем спіс усіх запісаў.
Як ужо згадвалася, для паўнавартаснага выкарыстання гэтага прыкладу, да яго варта дадаць апрацоўку памылак і статутныя паведамленні.
Выкарыстанне прыкладання Opera Unite
Для таго, каб запусціць прыкладанні Opera Unite, вам спачатку трэба яго ўсталяваць. Перацягніце config.xml ці поўную zip-версію вашага прыкладання ў акно браўзара ці адкрыйце праз файлавы дыялог. Калі вы дагэтуль не запускалі прыкладанні Opera Unite, то перад вам з'явіцца акно налады Opera Unite, якое ўжо згадвалася напачатку артыкулы.
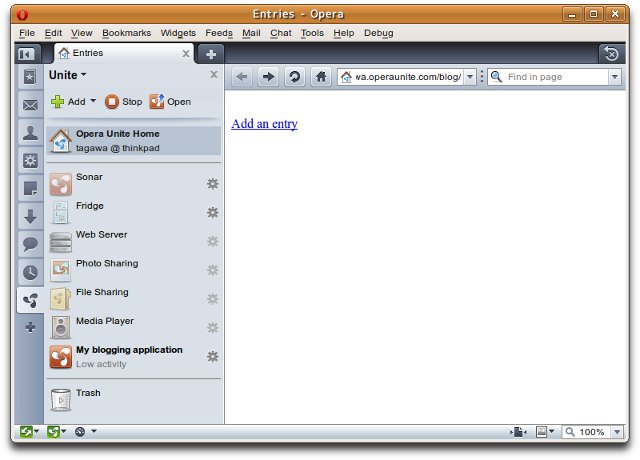
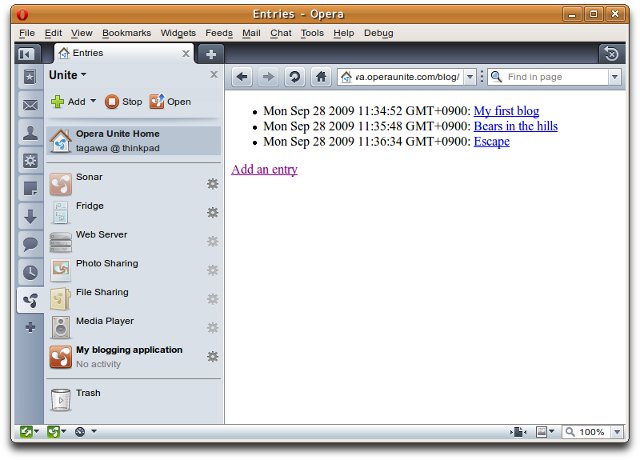
Калі вы клікнеце двойчы па прыкладанні My blogging service у панэлі прыкладанняў Opera Unite, вы павінны ўбачыць старонку як на малюнку 4:

Малюнак 4: галоўная старонка прыкладання-блога
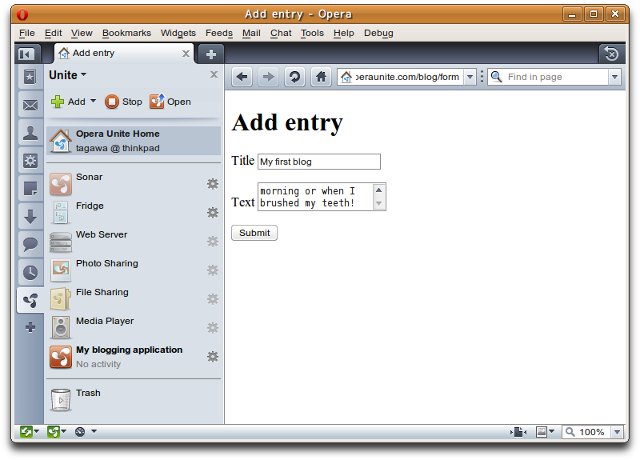
Клік па спасылцы Дадаць запіс пакажа форму, якая дазволіць вам дадаць новы запіс у блог, як на малюнку 5:

Малюнак 5: форма для публікацыі запісу
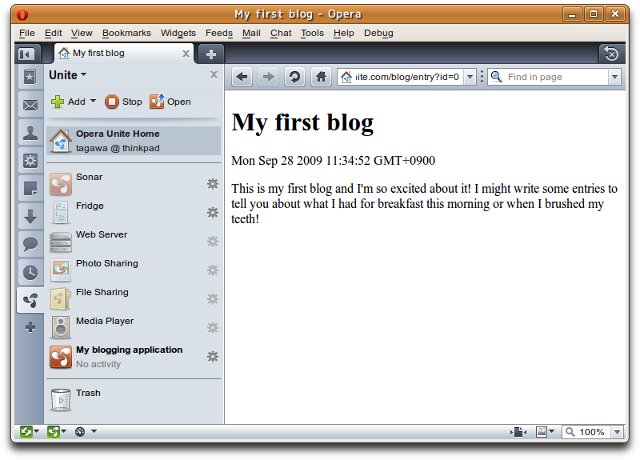
Калі ўвесці ў гэту форму нейкі тэкст і націснуць кнопку адпраўкі, вы вернецеся на галоўную старонку блога, дзе ўжо будзе бачная ваш новы запіс. Клікніце па яе загалоўку, каб паглядзець запіс. Дадайце некалькі іншых запісаў, пагуляйце са старонкамі і вы ўбачыце што-небудзь накшталт малюнка 6:


Малюнак 6: наш блог паспяхова заселены
Прагляд прыкладання Opera Unite
Калі вы вынікалі ўсім апісаным крокам і запусцілі прыкладанне ў браўзары Opera, то зараз у вас ёсць паўнавартаснае вэб-прыкладанне. І любы ахвотнік можа ўбачыць яго па спасылцы:
http://devicename.username.proxyaddress/applicationnameУ нашым выпадку, калі прылада завецца your_device і на ім запушчаны прыкладанне-блог, тое яго URL будзе выглядаць так:
http://your_device.username.operaunite.com/blogЯк вы маглі заўважыць, запускаючы прыклад, вы таксама можаце зайсці ў корань прылады і ўбачыць усе ўсталяваныя на ім прыкладання, напрыклад:
http://your_device.username.operaunite.com/Гэта старонка будзе ўтрымоўваць інфармацыю пра ўсіх усталяваныя на дадзенай прыладзе прыкладаннях, а таксама, калі гэтыя дадзеныя будуць знойдзены ў config.xml, больш падрабязную інфармацыю пра прыкладанне і яго аўтару.
Загрузка прыкладання Opera Unite на unite.opera.com
Такім чынам, вы сабралі класнае прыкладанне Opera Unite і жадаеце, каб ім маглі карыстацца не толькі наведвальнікі вашага сервера Opera Unite - вы таксама жадаеце зрабіць яго даступным для загрузкі і ўсталёўкі на іншыя сервера Opera Unite, бо так? Добра. І што ж для гэтага трэба зрабіць? Адказ просты: прыкладанне трэба загрузіць на unite.opera.com - гэты сайт прызначаны для распаўсюду прыкладанняў. Дадзеная частка артыкула распавядзе вам пра тое, як гэта зрабіць.
Перад публікацыяй
У ідэале, перад публікацыяй вам варта пратэставаць прыкладанне на наяўнасць памылак. Калі гэта магчыма, то пратэстуйце яго на розных платформах, прыладах версіях браўзара Opera. Таксама не забывайце, што карыстачы вашых прыкладанняў могуць выкарыстоўваць любы браўзар, а не толькі Opera, таму пратэстуйце прыкладанне ў розных браўзарах (Firefox, Safari, і да т.п.).
Калі вы сапхнуліся з праблемамі ў працы вашага прыкладання, але ўпэўнены, што з яго кодам усё ў парадку, то праверце файл config.xml на наяўнасць памылак. Ён неабходзен для правільнай працы прыкладання. Калі вы адкрыеце яго ў іншых браўзарах, то зможаце праверыць яго на карэктнасць сінтаксісу. Таксама варта праверыць, ці ўтрымоўвае config.xml дастатковая колькасць інфармацыі, бо ён будзе выкарыстоўвацца для атрымання ўсёй інфармацыі пра прыкладанне для рэпазітара unite.opera.com, а таксама для карыстачоў на старонках ужо ўсталяваных прыкладанняў.
Таксама варта падумаць пра пераклад прыкладання на іншыя мовы.
І, нарэшце, зрабіце скрыншот працавальнага прыкладання, як апісана ніжэй.
Публікацыя прыкладання
Для публікацыі вашага прыкладання вам трэба наведаць старонку загрузкі. Абярыце прыкладанне ў файлавым дыялогу і загрузіце яго. Уважліва прачытайце і, пры неабходнасці, удакладніце інфармацыю з config.xml. Пры жаданні, вы можаце дадаць больш падрабязнае апісанне.
Далей абярыце скрыншот прыкладання ў файлавым дыялогу, каб іншыя карыстачы змаглі зразумець што з сябе ўяўляе ваша прыкладанне, перш чым яны паспрабуюць яго ўсталяваць.
Апроч гэтага, вам трэба будзе абраць прылады для выкарыстання на якіх ваша прыкладанне было створана. Пераканаецеся, што яно быў пратэставана на паказаных прыладах і абярыце падыходную групу. Апошнім крокам будзе выбар моў, падтрымоўваных вашым прыкладаннем. Пераканаецеся, што вы прадугледзелі пераклад для ўсіх абраных моў.
Як я магу прапанаваць карыстацца маім прыкладаннем?
Пасля таго, як вы выдаткавалі кучу часу на выраб прыкладання, цалкам натуральна, што вам захочацца паказаць яго іншым людзям. Каб павялічыць лік праглядаў, вам трэба распавесці патэнцыйным карыстачам якіх магчымасцяў варта чакаць ад вашага прыкладання. У кожнага прыкладання ёсць кароткае апісанне, якое аўтаматычныя капіюецца з файла config.xml і доўгае апісанне, дзе вы можаце больш падрабязна распавесці пра прыкладанне і асаблівасцях яго працы.
Выкарыстоўвайце кароткае апісанне, каб прыцягнуць увагу карыстача, распавядзіце яму што ваша прыкладанне можа і якую карысць можна з яго выняць. Гэта можа быць нават кароткі падзагаловак, але ён павінен быць інфарматыўным. Вам варта пазбягаць фраз накшталт "Запампуй мяне" ці "Гэта супер-стромкае прыкладанне". Выкарыстоўвайце доўгае апісанне для таго, каб растлумачыць карыстачам якія магчымасці падае ваша прыкладанне, як яны рэалізаваны. Таксама карысна будзе распавесці пра змены ў розных версіях прыкладання, кіравала гульні і гэтак далей.
І, нарэшце, не забудзьцеся зрабіць скрыншот прыкладання ў працы. У якасці прыкладу, вы можаце натхніцца прыкладаннямі каманды Opera Unite.
Звернеце ўвагу, што ідэальныя памеры для скрыншота складаюць 445 ? 230 пікселаў - менавіта гэтыя памеры выкарыстоўваюцца на сайце Opera Unite. Калі вашы скрыншоты будуць розных памераў, то яны будуць прыведзены да адзіных памераў, што можа прывесці да непажаданых вынікаў.
Ухвала прыкладанняў Opera Unite
Усе прыкладанні Opera Unite павінны быць ухвалены адмысловымі супрацоўнікамі Opera Software. Мы праверым іх на памылкі, каб пераканацца ў тым, што ўсе карыстачы змогуць іх запусціць, аднак мы не нясём адказнасці за змесціва гэтых прыкладанняў і не даём гарантый датычна іх функцыянальнасці. Падрабязней пра гэта ў чытайце ў правілах.
Якім правілам трэба адпавядаць для ўхвалы прыкладання?
Некаторыя патрабаванні, якія мы прад'яўляем да прыкладанняў:
- Прыкладанне павінна мець выразную назву і апісанне.
- Прыкладанне не павінна мець відавочных памылак, таму пратэстуйце яго перад загрузкай.
- Прыкладанне не павінна ўтрымоўваць наўмысна небяспечнага кода.
- Прыкладанне не павінна ўтрымоўваць інфармацыі, на якую вы не маеце аўтарскага права.
- Прыкладанне не павінна ўтрымоўваць ці высылацца на інфармацыю "для сталых" ці правакацыйную інфармацыю.
- Прыкладанне павінна аддаваць HTML-старонкі сумяшчальныя са стандартамі, якія даступныя для ўсіх сучасных браўзараў і прылад.
Далейшае чытанне
Зараз вы разбіраецеся ў асновах стварэння і загрузкі прыкладанняў Opera Unite, і вам, магчыма, будзе цікава пазнаць больш:
- JavaScript API для прыкладанняў Opera Unite - дакументацыя ў фармаце JSDoc для JavaScript-інтэрфейсаў і метадаў, даступных для працы з серверам Opera Unite.
- JavaScript API для Opera File I/O - дакументацыя ў фармаце JSDoc для JavaScript-інтэрфейсаў і метадаў, даступных для працы з файламі і тэчкамі.
- Markuper: шабланізатар для прыкладанняў Opera Unite
- Yusef: фрэймворк для Opera Unite
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.