26. A hozzÃĄfÃĐrhetÅsÃĐg tesztelÃĐse
BevezetÅ
A webes hozzÃĄfÃĐrhetÅsÃĐg tesztelÃĐse rÃĐsze a hasznÃĄlhatÃģsÃĄg tesztelÃĐsÃĐnek, mikor a vizsgÃĄlt felhasznÃĄlÃģk kÃķre olyan mÃĐrtÃĐkben akadÃĄlyoztatott, hogy az hatÃĄssal van arra, ahogyan a webet hasznÃĄlja. A vÃĐgsÅ cÃĐl, a hozzÃĄfÃĐrhetÅsÃĐg ÃĐs a hasznÃĄlhatÃģsÃĄg tekintetÃĐben is, hogy megtudjuk, mennyire kÃķnnyÅą a webhely hasznÃĄlata az emberek szÃĄmÃĄra, ÃĐs hogy ezt az informÃĄciÃģt felhasznÃĄljuk fejlesztve ezzel a jÃķvÅben alkalmazott dizÃĄjnt ÃĐs egyÃĐb megoldÃĄsokat.
ÃltalÃĄban a hozzÃĄfÃĐrhetÅsÃĐg felmÃĐrÃĐse a hasznÃĄlhatÃģsÃĄg tesztelÃĐsÃĐhez kÃĐpest jÃģval elÅÃrÃĄsszerÅąbb. A tÃķrvÃĐnyek ÃĐs a tÃĄrsadalmi megÃtÃĐlÃĐs helytelenÃti a diszkriminÃĄciÃģt a fogyatÃĐkkal ÃĐlÅ emberekkel szemben. AzÃĐrt, hogy mindenki igazsÃĄgos elbÃĄnÃĄsban rÃĐszesÞljÃķn, a kormÃĄnyok ÃĐs mÃĄs szervezetek megprÃģbÃĄlnak ragaszkodni kÞlÃķnbÃķzÅ webes hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄnyokhoz, mint pl. az EgyesÞlt Ãllamok szÃķvetsÃĐgi kormÃĄnyÃĄnak 508. SzakaszÃĄban meghatÃĄrozott tÃķrvÃĐnyei ÃĐs a W3C ÃĄltal kiadott Webes Tartalom HozzÃĄfÃĐrhetÅsÃĐgÃĐnek IrÃĄnyelvei (Web Content Accessibility Guidelines - WCAG).
Ennek ellenÃĐre fontos kÞlÃķnbsÃĐget tenni egy szabvÃĄny kÃķvetÃĐse ÃĐs egy webszÃĄjt hozzÃĄfÃĐrhetÅsÃĐgÃĐnek maximalizÃĄlÃĄsa kÃķzÃķtt. IdeÃĄlis esetben a kettÅnek meg kellene egyeznie, de bÃĄrmelyik adott szabvÃĄny elmulaszthatja:
- kÃĐpviselni az Ãķsszes, bÃĄrmifÃĐle akadÃĄlyoztatottsÃĄggal rendelkezÅ ember igÃĐnyeit.
- kiegyenlÃteni a kÞlÃķnbÃķzÅ akadÃĄlyoztatottsÃĄggal rendelkezÅ emberek igÃĐnyei kÃķzti eltÃĐrÃĐst.
- Ãķsszhangba hozni ezeket az igÃĐnyeket az optimÃĄlis megoldÃĄsokkal.
- kÃķzÃĐrthetÅ nyelvet hasznÃĄlni az igÃĐnyek ÃĐs a megoldÃĄsok megfogalmazÃĄsÃĄra.
Ezek a gyengesÃĐgek kÃĐpesek eltÃĐrÃteni a jÃģ szÃĄndÃĐk vezette terveket a helyes ÚtrÃģl ÃĐs kihasznÃĄlhatjÃĄk Åket azok, akik csak a hozzÃĄfÃĐrhetetlen termÃĐkek gÃĐpies jÃģvÃĄhagyÃĄsÃĄra tÃķrekednek.
Mi tÃķbb, a webes hozzÃĄfÃĐrhetÅsÃĐg egy cÃĐl ÃĐs nem egy igen/nem beÃĄllÃtÃĄs. Az emberi igÃĐnyek ÃĐs a technolÃģgia ÃķsszekapcsolÃĄsa. Ahogyan az emberi igÃĐnyeink megÃĐrtÃĐse mindinkÃĄbb fejlÅdik ÃĐs ahogyan a technolÃģgia igazodik ezekhez az igÃĐnyekhez, a hozzÃĄfÃĐrhetÅsÃĐgi kÃķvetelmÃĐnyek is vÃĄltoznak ÃĐs a meglÃĐvÅ szabvÃĄnyok elavulttÃĄ vÃĄlnak. MÃĄs webhelyek ÃĐs mÃĄs webek, eltÃĐrÅ igÃĐnyek kiszolgÃĄlÃĄsa eltÃĐrÅ technolÃģgiÃĄkkal. A hangÃĄtvitelt biztosÃtÃģ chat-szolgÃĄltatÃĄsok, mint a Skype, nagyszerÅą megoldÃĄsok vakok szÃĄmÃĄra, mÃg a videÃģ chat egy nagy jÃģtÃĐtemÃĐny a jelnyelvet hasznÃĄlÃģknak.
Az akadÃĄlyozÃģ tÃĐnyezÅk speciÃĄlis kihÃvÃĄsok elÃĐ ÃĄllÃtanak, mikor megprÃģbÃĄljuk kitalÃĄlni, mennyire kÃķnnyÅą hasznÃĄlni egy termÃĐket, mert felhÃvhatjÃĄk a figyelmÞnket tovÃĄbbi tapasztalati hiÃĄnyossÃĄgokra a felhasznÃĄlÃģk ÃĐs a kiÃĐrtÃĐkelÅk kÃķzÃķtt. A hozzÃĄfÃĐrhetÅsÃĐget kiÃĐrtÃĐkelÅknek szÃĄmÃtÃĄsba kell venniÞk milyen megtapasztalni a webet kÞlÃķnbÃķzÅ ÃĐrzÃĐkelÅ- ÃĐs kognitÃv kÃĐpessÃĐgekkel, illetve azokkal a vÃĄltozatos, szokatlan konfigurÃĄciÃģs lehetÅsÃĐgekkel ÃĐs speciÃĄlis szoftverekkel, amelyek lehetÅvÃĐ teszik a web elÃĐrÃĐsÃĐt a kÞlÃķnbÃķzÅ formÃĄban akadÃĄlyoztatott emberek szÃĄmÃĄra.
Ha megprÃģbÃĄlod felbecsÞlni a webszÃĄjtod hasznÃĄlhatÃģsÃĄgÃĄt ÃĐs hozzÃĄfÃĐrhetÅsÃĐgÃĐt, nehÃĐz belekÃĐpzelni magad egy filmimÃĄdÃģ tizenÃĐves, vagy egy 50 ÃĐves banktisztviselÅ helyÃĐbe, akik a szÃĄjtodat hasznÃĄljÃĄk, akkor is, ha az akadÃĄlyoztatÃģ tÃĐnyezÅket mÃĐg nem vetted figyelembe. De mi van akkor, ha a filmimÃĄdÃģ tini sÞket ÃĐs szÞksÃĐge van feliratra a filmhez, amit nÃĐz? Mi van akkor, ha az 50 ÃĐves banktisztviselÅ vak, ÃĐs speciÃĄlis, a kiÃĐrtÃĐkelÃĐst vÃĐgzÅ szÃĄmÃĄra szokatlan technolÃģgiÃĄt hasznÃĄl (mint pl. egy kÃĐpernyÅ-felolvasÃģ) azÃĐrt, hogy interakciÃģba tudjon lÃĐpni az asztali kÃķrnyezetÃĐvel ÃĐs a bÃķngÃĐszÅvel?
A hozzÃĄfÃĐrhetÅsÃĐgi irÃĄnyelvek ÃĐs eszkÃķzÃķk segÃtenek ÃĄthidalni ezeket a tapasztalati hiÃĄnyossÃĄgokat. Azonban ezek kiegÃĐszÃtÃĐsek ÃĐs nem helyettesÃtik az empÃĄtiÃĄs kÃĐpessÃĐget, a technikai lelemÃĐnyessÃĐget ÃĐs a felhasznÃĄlÃģkkal valÃģ kommunikÃĄciÃģt.
Ebben a leÃrÃĄsban a webes hozzÃĄfÃĐrhetÅsÃĐg felmÃĐrÃĐsÃĐnek megkÃķzelÃtÃĐsi mÃģdjait tÃĄrgyalom majd, mind a formai kÃķvetelmÃĐnyek teljesÃtÃĐsÃĐnek, mind a hozzÃĄfÃĐrhetÅsÃĐg maximalizÃĄlÃĄsÃĄnak szempontjÃĄbÃģl. A leÃrÃĄs felÃĐpÃtÃĐse a kÃķvetkezÅ:
- Mikor kell tesztelni?
- A kÃķvetelmÃĐnyeid megÃĐrtÃĐse
- Kinek kell tesztelni?
- SzakÃĐrtÅi tesztelÃĐs
- FelhasznÃĄlÃģi tesztelÃĐs
- A hozzÃĄfÃĐrhetÅsÃĐgi tesztelÃĐs eredmÃĐnyeinek tovÃĄbbadÃĄsa
- ÃsszefoglalÃģ
- TesztkÃĐrdÃĐsek
Mikor kell tesztelni?
âTesztelj korÃĄn, tesztelj gyakranâ ahogyan egy rÃĐgi szoftvertervezÅ mondÃĄs tartja. A tesztelÃĐs elodÃĄzÃĄsa a fejlesztÅi folyamat vÃĐgÃĐre kÃĐt veszÃĐlyt rejt magÃĄban:
- A feladatok hajlamosak tÚllÃĐpni a hatÃĄridÅt ÃĐs a rÃĄjuk fordÃthatÃģ anyagi keretet. A tesztelÃĐs ÃĄltalÃĄban sietÅs, elmulasztott, vagy figyelmen kÃvÞl hagyott, kÃķszÃķnhetÅen ezeknek a kÃĐnyszerÃtÅ tÃĐnyezÅknek.
- TÃķbb munkÃĄba kerÞl a kÃĐsÅbb felfedezett problÃĐmÃĄkat kijavÃtani, mint ezt mÃĄr a folyamat legelejÃĐn elvÃĐgezni.
AzÃĐrt, hogy biztosÃtsuk a megfelelÅ minÅsÃĐget, ÃĐs idÅt, valamint pÃĐnzt spÃģroljunk, a hozzÃĄfÃĐrhetÅsÃĐg felmÃĐrÃĐsÃĐt meg kell kezdeni mÃĄr rÃķgtÃķn a tervezÃĐsi folyamat elejÃĐn ÃĐs rÃĐsze kell legyen a kÃķvetkezÅ fejlesztÃĐsi fÃĄzisoknak a vÃĐgsÅ kiadÃĄsig.
A kÃķvetelmÃĐnyeid megÃĐrtÃĐse
MielÅtt kiÃĐrtÃĐkelnÃĐd a projektet a hozzÃĄfÃĐrhetÅsÃĐg szempontjÃĄbÃģl, meg kell hatÃĄroznod, mik a kulcsfontossÃĄgÚ kÃķvetelmÃĐnyei, megadva a kÃķrnyezetÃĐt, a megcÃĐlzott kÃķzÃķnsÃĐget ÃĐs az erÅforrÃĄsokat. NÃĐhÃĄny kÃķvetelmÃĐny mÃĄr meghatÃĄrozott egy harmadik fÃĐl ÃĄltal, mint a kormÃĄny ÃĐs az ÞgyfÃĐl; nÃĐhÃĄnyat magad vÃĄlaszthatsz.
KÞlsÅ kÃķvetelmÃĐnyek
NÃĐha a kÃķvetelmÃĐnyeknek kÞlsÅ forrÃĄsa van, mint pl.:
- Ãllami szervek. Ezek elsÅsorban az ÃĄltalÃĄnos tÃķrvÃĐnyhozÃĄst kÃĐpviselik a fogyatÃĐkkal ÃĐlÅ emberek diszkriminÃĄciÃģja ellen, ÃĐs nem adnak ki konkrÃĐt szabvÃĄnyokat vagy vesznek szÃĄmba pontosan meghatÃĄrozott kÃķvetelmÃĐnyeket. Egy fontos kivÃĐtel ez alÃģl, amikor a tÃķrvÃĐnyhozÃĄs egy meghatÃĄrozott szabvÃĄny alkalmazÃĄsÃĄt Ãrja elÅ az ÃĄllami szektornak. PÃĐldÃĄul az 508. Szakasz az amerikai szÃķvetsÃĐgi tÃķrvÃĐnyi szabÃĄlyozÃĄs rÃĐszÃĐt kÃĐpezi, amely elÅÃrja, hogy a szÃķvetsÃĐgi hatÃģsÃĄgok szÃĄmÃĄra kÃĐszÞlt webszÃĄjtoknak a meghatÃĄrozott kÃķvetelmÃĐnyeknek legalÃĄbb egy adott csoportjÃĄhoz kell tartania magÃĄt. A WAI Webes HozzÃĄfÃĐrhetÅsÃĐgre VonatkozÃģ IrÃĄnyelveinek (Policies Relating to Web Accessibility) oldala egy rÃĐszleges listÃĄt kÃnÃĄl a hasonlÃģ szabÃĄlyozÃĄsokrÃģl. Azonban, hogy hiteles ismertetÃĐst kapj a rÃĄd vonatkozÃģ jogi kÃķvetelmÃĐnyekkel kapcsolatban, konzultÃĄlj egy ÞgyvÃĐddel.
- A megrendelÅ irÃĄnyelvei. PÃĐldÃĄul A Shell jelenleg megprÃģbÃĄlja biztosÃtani, hogy a webszÃĄjtjai elÃĐrik a WCAG 1.0 "Dupla-A" minÅsÃtÃĐsi szintjÃĐt, tehÃĄt ha a Shell szÃĄmÃĄra kÃĐszÃtenÃĐl webhelyet, akkor (legalÃĄbb) ugyanehhez a szabvÃĄnyhoz kellene igazodnod.
- ÃrtÃĐkesÃtÃĐsi haszon. Egy meghatÃĄrozott szabvÃĄny kÃķvetÃĐse, mint pl. az 508. Szakasz segÃthet eladni egy termÃĐket azon Þgyfeleknek, akik szÃĄmÃĄra fontos a hozzÃĄfÃĐrhetÅsÃĐg.
- BelsÅ hozzÃĄfÃĐrhetÅsÃĐgi irÃĄnyelvek a cÃĐgednÃĐl. PÃĐldÃĄul a BBC ÃĄltal elÅÃĄllÃtott termÃĐkeknek eleget kell tenniÞk a BBC HozzÃĄfÃĐrhetÅsÃĐgi IrÃĄnyelvei v1.3 (BBC's Accessibility Guidelines v1.3) szerint elÅÃrtaknak.
Az szabvÃĄnykÃķvetÃĐs rÃĐszletei
Fontos, hogy a kÞlsÅ kÃķvetelmÃĐnyek egyÃĐrtelmÅąek legyenek, amennyire csak lehetsÃĐges. NÃĐhÃĄny hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄnynak tÃķbb mint egy lehetsÃĐges szintje, vagy alkalmazandÃģ tÃpusa van, ezÃĐrt rendkÃvÞl fontos, hogy leszÃķgezd, melyikre van szÞksÃĐg. PÃĐldÃĄul WCAG 1.0-nak 3 szabvÃĄnykÃķvetÃĐsi szintje van:
- NÃĐhÃĄny fogyatÃĐkkal ÃĐlÅ ember âlehetetlennek fogja talÃĄlni az informÃĄciÃģ elÃĐrÃĐsÃĐtâ egy olyan dokumentumban, ami nem teljesÃti az âAâ szintet.
- NÃĐhÃĄny fogyatÃĐkkal ÃĐlÅ ember ânehÃĐznek fogja talÃĄlni az informÃĄciÃģ elÃĐrÃĐsÃĐtâ egy olyan dokumentumban, ami nem teljesÃti az âDupla-Aâ szintet.
- NÃĐhÃĄny fogyatÃĐkkal ÃĐlÅ ember âbizonyos mÃĐrtÃĐkig nehÃĐznek fogja talÃĄlni az informÃĄciÃģ elÃĐrÃĐsÃĐtâ egy olyan dokumentumban, ami nem teljesÃti a âTripla-Aâ szintet.
WCAG 2.0 vÃĄzlatÃĄnak is 3 szintje van, de a szabvÃĄnykÃķvetÃĐsi lehetÅsÃĐgek komplikÃĄltabbak. Ha egy megoldÃĄs egy olyan megoldÃĄsokbÃģl ÃĄllÃģ szÃĐria rÃĐsze, amelyek egy munkafolyamatot tesznek ki (pl. egy termÃĐk megkeresÃĐse, kivÃĄlasztÃĄsa, ellenÅrzÃĐse ÃĐs a megvÃĄsÃĄrlÃĄs jÃģvÃĄhagyÃĄsa egy online Þzletben), az Ãķsszes megoldÃĄs szabvÃĄnykÃķvetÃĐsi szintje a szÃĐriÃĄban megegyezik a legalacsonyabb szinten lÃĐvÅ megoldÃĄsÃĐval.
A szabvÃĄnykÃķvetÃĐs igÃĐnyeinek a âhozzÃĄfÃĐrhetÅsÃĐg szempontjÃĄbÃģl tÃĄmogatottâ tartalom technolÃģgiÃĄjÃĄn kell alapulnia. AzÃĐrt, hogy egy hozzÃĄfÃĐrhetÅsÃĐg szempontjÃĄbÃģl tÃĄmogatott tartalom technolÃģgiÃĄja legyen, annak:
- bizonyÃthatÃģan mÅąkÃķdnie kell a felhasznÃĄlÃģk kisegÃtÅ technolÃģgiÃĄival is.
- biztosÃtani kell, hogy a kliens eszkÃķzÃķk (bÃķngÃĐszÅk, pluginek, stb.) egyÞttmÅąkÃķdnek a felhasznÃĄlÃģk kisegÃtÅ technolÃģgiÃĄival ÃĐs elÃĐrhetÅek az akadÃĄlyoztatott felhasznÃĄlÃģknak ugyanazon az ÃĄron, mint a nem akadÃĄlyoztatott felhasznÃĄlÃģknak.
Fontos megjegyezni, hogy egy intranetes kÃķrnyezetben garantÃĄlhatod, hogy ezek a kliens eszkÃķzÃķk elÃĐrhetÅek a felhasznÃĄlÃģknak, ellenben nem tudod garantÃĄlni ugyanezt a vilÃĄghÃĄlÃģn. PÃĐldÃĄul egy alkalmazÃĄsnak hasznÃĄlhatÃģnak kell lennie bÃĄrmilyen kereskedelmi forgalomban lÃĐvÅ technolÃģgia nÃĐlkÞl, de csak olyan kÃĐpernyÅ-felolvasÃģval elÃĐrhetÅ, amely fizetÅs pluginnel rendelkezik, ÃĐs ehhez a cÃĐgnek helyhez kÃķtÃķtt felhasznÃĄlÃĄsi engedÃĐlye van. Ez az alkalmazÃĄs igazodik a WCAG 2.0-hoz, mikor a cÃĐg intranetjÃĐn hasznÃĄljÃĄk, de akkor nem, ha a nyilvÃĄnos Weben.
A WCAG 2.0 is engedÃĐlyez tÃķbb limitÃĄlt szabvÃĄnykÃķvetÃĐsi nyilatkozatot. Egy hozzÃĄfÃĐrhetetlen erÅforrÃĄst jÃģvÃĄhagyhat, ha egy hozzÃĄfÃĐrhetÅ alternatÃva is biztosÃtva van. A kiadÃģk tehetnek egy nyilatkozatot a rÃĐszleges tÃĄmogatottsÃĄgrÃģl, ha a tartalmat mÃĄs forrÃĄsokbÃģl gyÅąjtik Ãķssze.
FelÞlmÚlni az elvÃĄrÃĄsokat
A kÞlsÅ kÃķvetelmÃĐnyek meghatÃĄrozÃĄsa csak a folyamat elsÅ lÃĐpÃĐse kell legyen; alapkÃķvetelmÃĐnykÃĐnt kell tekinteni Åket, amelyeket kiegÃĐszÃtenek a tovÃĄbbi cÃĐlok, hogy a hozzÃĄfÃĐrhetÅsÃĐget maximalizÃĄljuk. Mint a hozzÃĄfÃĐrhetÅsÃĐg kiÃĐrtÃĐkelÅjÃĐnek a te feladatod, hogy tovÃĄbbi figyelmet szentelj ennek, mivel te vagy a tÃĐma szakÃĐrtÅje.
KÞlÃķnbsÃĐget kell tenned a kettÅ kÃķzÃķtt a vÃĐgsÅ jelentÃĐs ÃĄtadÃĄsakor. PÃĐldÃĄul egy vevÅi megbÃzÃĄs egy online szupermarket lÃĐtrehozÃĄsÃĄra megemlÃti, hogy az Þzletet a vak felhasznÃĄlÃģk szÃĄmÃĄra is hozzÃĄfÃĐrhetÅvÃĐ akarjÃĄk tenni. HabÃĄr a cÃĐlkÃķzÃķnsÃĐg adott, neked azt is meg kell vizsgÃĄlnod, hogy az Þzlet hozzÃĄfÃĐrhetÅ-e mÃĄs fogyatÃĐkossÃĄggal ÃĐlÅ felhasznÃĄlÃģk szÃĄmÃĄra is.
Fontos megjegyezni, hogy egy adott szabvÃĄnnyal Ãķsszhangban lÃĐvÅ kÞlsÅ kÃķvetelmÃĐnyek nem feltÃĐtlenÞl szÃģlnak az ellen, hogy mÃĄs szabvÃĄnyok leginkÃĄbb megfelelÅ irÃĄnyelveit is alkalmazzuk. TegyÞk fel, hogy egy szÃķvetsÃĐgi hatÃģsÃĄg webhelyÃĐt ÃĐrtÃĐkeled ki, amelyet az idÅsebb lakossÃĄgnak szÃĄnnak hasznÃĄlatra ÃĐs megkÃķvetelik, hogy kÃķvesse az 508. Szakaszt. A Szakasz a kÃķvetkezÅket mondja ki:
§ 1194.22 (c) A weboldalakat oly mÃģdon kell megtervezni, hogy az Ãķsszes szÃnnel rendelkezÅ informÃĄciÃģnak elÃĐrhetÅnek kell lennie szÃnek nÃĐlkÞl is, pÃĐldÃĄul szÃķveg vagy kÃģd segÃtsÃĐgÃĐvel.
Ez a rendelkezÃĐs segÃt azoknak a felhasznÃĄlÃģknak, akik tudjÃĄk, hogyan kell testre szabni a webes tartalom megjelenÃtÃĐsÃĐt, de a tartalom alapÃĐrtelmezett megjelenÃtÃĐsÃĐnek hozzÃĄfÃĐrhetÅsÃĐgÃĐt nem maximalizÃĄlja a cÃĐlkÃķzÃķnsÃĐg szÃĄmÃĄra, biztosÃtva, hogy megfelelÅ a kontraszt a javasolt szÃnek kÃķzÃķtt. SzerencsÃĐre semmi sem akadÃĄlyozhat meg egy webszÃĄjtot abban, hogy megfeleljen ezeknek az elvÃĄrÃĄsoknak, de emellett mÃĐg alkalmazza a kÃķvetkezÅ szint szerinti rendelkezÃĐst is a Webes Tartalom HozzÃĄfÃĐrhetÅsÃĐgÃĐnek IrÃĄnyelvei 2.0 (Web Content Accessibility Guidelines 2.0) tÃķrvÃĐnytervezetbÅl:
1.4.3 Kontraszt (Minimum): A szÃķveg ÃĐs a szÃķveghez tartozÃģ kÃĐp legalÃĄbb 5:1 kontrasztarÃĄnnyal rendelkezik, a kÃķvetkezÅk kivÃĐtelÃĐvel: (AA Szint)
- NagymÃĐretÅą nyomtatvÃĄny: NagymÃĐretÅą szÃķveg ÃĐs a szÃķveghez tartozÃģ nagymÃĐretÅą kÃĐp legalÃĄbb 3:1 kontrasztarÃĄnnyal rendelkezik;
- KiegÃĐszÃtÃĐs: olyan szÃķveg, vagy a szÃķveghez tartozÃģ kÃĐp, amely egy felhasznÃĄlÃģi felÞlet inaktÃv rÃĐszÃĐhez tartozik, vagy amely letisztult dÃszÃtÃĐssel rendelkezik, vagy olyan szÃķveg, amely a kÃĐp rÃĐsze, vagy amely bÃĄrki szÃĄmÃĄra lÃĄthatatlan, annak nincs minimum meghatÃĄrozott kontrasztarÃĄnya.
MegjegyzÃĐs: Az 1.4.3 ÃĐs 1.4.6 kikÃķtÃĐs sikeres teljesÃtÃĐse tÃķrtÃĐnhet egy kontrasztarÃĄnyt szabÃĄlyozÃģ eszkÃķz segÃtsÃĐgÃĐvel ami az oldalon, vagy az oldalrÃģl elÃĐrhetÅ.
1.4.6 Kontraszt (Fokozott): A szÃķveg ÃĐs a szÃķveghez tartozÃģ kÃĐp legalÃĄbb 7:1 kontrasztarÃĄnnyal rendelkezik, a kÃķvetkezÅk kivÃĐtelÃĐvel: (AAA Szint)
- NagymÃĐretÅą nyomtatvÃĄny: NagymÃĐretÅą szÃķveg ÃĐs a szÃķveghez tartozÃģ nagymÃĐretÅą kÃĐp legalÃĄbb 5:1 kontrasztarÃĄnnyal rendelkezik;
- KiegÃĐszÃtÃĐs: olyan szÃķveg, vagy a szÃķveghez tartozÃģ kÃĐp, amely egy felhasznÃĄlÃģi felÞlet inaktÃv rÃĐszÃĐhez tartozik, vagy amely letisztult dÃszÃtÃĐssel rendelkezik, vagy olyan szÃķveg, amely a kÃĐp rÃĐsze, vagy amely bÃĄrki szÃĄmÃĄra lÃĄthatatlan, annak nincs minimum meghatÃĄrozott kontrasztarÃĄnya.
MegjegyzÃĐs: Az 1.4.3 ÃĐs 1.4.6 kikÃķtÃĐs sikeres teljesÃtÃĐse tÃķrtÃĐnhet egy kontrasztarÃĄnyt szabÃĄlyozÃģ eszkÃķz segÃtsÃĐgÃĐvel ami az oldalon, vagy az oldalrÃģl elÃĐrhetÅ.
A kontrasztarÃĄny szabÃĄlyozÃģ alatt azt kell ÃĐrteni, hogy biztosÃtanod kell egy lehetÅsÃĐget a szÃneknek egy nagyobb kontrasztarÃĄnyra tÃķrtÃĐnÅ vÃĄltoztatÃĄsÃĄra. A szÃnvÃĄltozatok kontrasztarÃĄnyÃĄnak tesztelÃĐsÃĐhez hasznÃĄlhatod a Juicystudio szÃnkontraszt analizÃĄlÃģjÃĄt.
A WCAG 2.0-t Úgy tervezik, hogy magas szintÅą visszamenÅleges kompatibilitÃĄssal rendelkezzen mÃĄs szabvÃĄnyokkal, fÅleg a WCAG 1.0-val ÃĐs az 508. Szakasszal.
A felhasznÃĄlÃģi felÞlet fontossÃĄga
VizsgÃĄljuk meg miÃĐrt kiemelten fontos a felhasznÃĄlÃģi felÞlet hozzÃĄfÃĐrhetÅvÃĐ tÃĐtele. MÃĐg akkor is, ha a tartalom nem ÃĄll rendelkezÃĐsre a megfelelÅ formÃĄban, egy hozzÃĄfÃĐrhetÅ felhasznÃĄlÃģi felÞlet segÃthet a felhasznÃĄlÃģknak azonosÃtani a tartalmat, amely ÃĐrdekli Åket ÃĐs kÞlsÅ segÃtsÃĐget keresni hogy azt a szÃĄmukra hasznÃĄlhatÃģ formÃĄba alakÃthassÃĄk ÃĄt. PÃĐldÃĄul egy hallÃĄskÃĄrosult szemÃĐly kivÃĄlaszthat egy videÃģmegosztÃģ szÃĄjtrÃģl egy olyan felvÃĐtelt, amelyben beszÃĐlgetnek ÃĐs nincs hozzÃĄ felirat. Mivel az URL pontosan azonosÃtja azt a videÃģt, ÃĐs mert Åk is hasznÃĄlhatjÃĄk a lejÃĄtszÃģt a videÃģ megtekintÃĐsÃĐhez, elkÞldhetik ezt egy harmadik fÃĐlnek, mint pl. az ingyenes Project readOn szolgÃĄltatÃģnak feliratÃĐrt.
MintaszemÃĐlyek akadÃĄlyozottsÃĄgokkal
Egy ideÃĄlis megkÃķzelÃtÃĐs lehet kulcsfontossÃĄgÚ akadÃĄlyozÃģ tÃĐnyezÅket ÃĐpÃteni a tervedbe, egyenesen a kÞlÃķnbÃķzÅ mintaszemÃĐlyeidhez adva: kitalÃĄlt szemÃĐlyekhez amelyek archetÃpusokat kÃĐpviselnek szemlÃĐltetve azt, milyen meghatÃĄrozott tÃpusÚ felhasznÃĄlÃģk lÃĄtogathatnak egy webszÃĄjtot. Mondjuk, prototÃpusokat ÃĐrtÃĐkelsz ki egy videÃģmegosztÃģ szÃĄjthoz ÃĐs a mintaszemÃĐlyeid kÃķzÃķtt a kÃķvetkezÅk vannak:
- 23 ÃĐves James Smith, aki futball-ÅrÞlt ÃĐs kÞlÃķnÃķsen szeret sportesemÃĐnyeket megosztani a barÃĄtaival.
- 34 ÃĐves Sarah Maddison egy dolgozÃģ anyuka, akinek ÃĄltalÃĄban nem sok ideje van a videÃģmegosztÃģ szÃĄjtokra. De a 3 ÃĐves kislÃĄnya imÃĄd videÃģkat nÃĐzni, ÃĐs Sarah le akar Þlni segÃteni neki a megfelelÅ videÃģ megtalÃĄlÃĄsÃĄban, amit nÃĐzni akar.
Veheted ezeket a mintaszemÃĐlyeket ÃĐs felruhÃĄzhatod Åket fogyatÃĐkossÃĄgokkal, beleÃĐrtve (pÃĐldÃĄul):
- CsÃķkkent lÃĄtÃģkÃĐpessÃĐget.
- SzÃnvaksÃĄgot.
- VaksÃĄgot.
- SÞketsÃĐget.
- HallÃĄscsÃķkkenÃĐst.
- SÞketsÃĐget ÃĐs vaksÃĄgot egyszerre.
- EpilepsziÃĄt.
- DiszlexiÃĄt.
TegyÞk fel, Úgy dÃķntesz, hogy James sÞket is ÃĐs a vÃĄlasztott videÃģk kommentÃĄrjaihoz feliratot akar, emellett Sarah csÃķkkent lÃĄtÃģkÃĐpessÃĐggel rendelkezik ÃĐs erÅlkÃķdnie kell, hogy a dÃszes betÅąket, valamint az aprÃģ szÃķveget elolvashassa. Ezek a mintaszemÃĐlyek segÃtenek neked elvetni azokat a prototÃpusokat, amelyek nem tartalmazzÃĄk a feliratozÃĄs opciÃģjÃĄt a videÃģlejÃĄtszÃģban, vagy bonyolultabb cÃmsorokat alkalmaznak, amelyekhez kÃĐpekre van szÞksÃĐg.
A WAI Hogyan hasznÃĄljÃĄk a fogyatÃĐkkal ÃĐlÅ emberek a Webet (How People with Disablities Use the Web) cÃmÅą irÃĄnymutatÃĄsa ÃĐs a Shawn Lawton Henry Csak kÃĐrdezz: A hozzÃĄfÃĐrhetÅsÃĐg integrÃĄlÃĄsa a dizÃĄjnba (Just Ask: Integrating Accessibility Throughout Design) cÃmÅą ÃrÃĄsa mÃĐg tÃķbb pÃĐldÃĄt tartalmaz hÃĄtrÃĄnyos helyzetÅą mintaszemÃĐlyekre, amelyekbÅl kiindulhatsz.
Mondanom sem kell, hogy ne feltÃĐtelezd azt, hogy a fogyatÃĐkkal ÃĐlÅ emberek felcserÃĐlhetÅk egymÃĄssal. A fogyatÃĐkossÃĄg egy hihetetlenÞl vÃĄltozatos jelensÃĐg ÃĐs ezen felÞl mÃĐg a fogyatÃĐkos emberek szintÃĐn annyira sokfÃĐlÃĐk, mint akik nem azok, kÞlÃķnbÃķznek (pÃĐldÃĄul) nemÞk, koruk, ÃĐrdeklÅdÃĐsi kÃķrÞk, ÃĐrtÃĐkrendjÞk ÃĐs kÃĐpessÃĐgeik (talÃĄn a leginkÃĄbb idevÃĄgÃģan a szÃĄmÃtÃģgÃĐpes ismereteik) szerint.
Megint csak a termÃĐkek ÃķsszevetÃĐse a hozzÃĄfÃĐrhetÅsÃĐgi irÃĄnyelvekkel segÃthet kitÃķlteni a rÃĐseket, amiket a mintaszemÃĐlyeid nem fednek le. PÃĐldÃĄul talÃĄn kÃķveted a WCAG 2.0-t a videÃģmegosztÃģ webhelyeddel, de a mintaszemÃĐlyeid nem tartalmaznak epilepsziÃĄs felhasznÃĄlÃģt. Azonban elolvasod a 2.3 IrÃĄnyelvet (âRohamok: Ne tervezzen olyan tartalmat, amirÅl ismert, hogy rohamokat okozhatâ) ÃĐs Úgy dÃķntesz, hogy a rendszernek kÃĐpesnek kell lennie a feltÃķltÃķtt videÃģkbÃģl kiszÅąrni a vibrÃĄlÃĄst a lejÃĄtszÃĄsuk elÅtt.
Egy hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄny kivÃĄlasztÃĄsa
Ha vÃĄlasztanod kell egy hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄnyt azÃĐrt, hogy meghatÃĄrozd a webes hozzÃĄfÃĐrhetÅsÃĐggel kapcsolatos feladatokat egy team-munka sorÃĄn vagy, hogy egyszerÅąen legyen mihez igazodnod a tesztelÃĐs alatt, ÃĐn a WCAG 2.0-t ajÃĄnlanÃĄm, mert:
- olyan alapvetÅ emberi szÞksÃĐgletekhez terveztÃĐk, amelyek a HTML-en ÃĐs a CSS-en kÃvÞl mÃĄs technolÃģgiÃĄkkal is ÃķsszeegyeztethetÅk (mint pl. a Flash).
- az ÃĐrvelÃĐs minden egyes szabvÃĄnykÃķvetÃĐsi kritÃĐrium esetÃĐben kÃķrÞltekintÅen megalapozott.
- hasznÃĄlhatÃģ szabvÃĄnykÃķvetÃĐsi technikÃĄkat ajÃĄnl a legÚjabb technolÃģgiÃĄkra vonatkozÃģan.
- biztosÃtja mindegyik elÅÃrÃĄs tesztelhetÅsÃĐgÃĐt.
- sokkal inkÃĄbb felÃķleli a legutÃģbbi kutatÃĄsok eredmÃĐnyeit, mint a tÃķbbi alternatÃva.
- Úgy terveztÃĐk, hogy szÃĐles kÃķrben kompatibilis legyen a meglÃĐvÅ hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄnyokkal.
- nemzetkÃķzileg elfogadott szabvÃĄny lesz.
Hivatkozhatsz a WCAG 2.0 specifikus tervezetÃĐnek teljesÃtÃĐsÃĐre; azonban Þzleti cÃĐlbÃģl mÃĐgis a legjobb, ha mÃĄr befejezett szabvÃĄnyok kÃķvetÃĐsÃĐre is tÃķrekszel, mint pl. az 508. Szakasz ÃĐs a WCAG 1.0 a tervezet mellett.
A tÃķrvÃĐny szelleme
Mikor az irÃĄnyelveket kÃķvetve tesztelÞnk, fontos, hogy ne tÃĐvesszÞk szem elÅl az adott technikai irÃĄnymutatÃĄs alapjÃĄul szolgÃĄlÃģ logikai ÃķsszefÞggÃĐseket: hogy a tÃķrvÃĐny szellemisÃĐgÃĐvel ÃĐs ne csak a betÅąivel ÃĄlljunk Ãķsszhangban.
Ãlljon itt egy tanulsÃĄgos tÃķrtÃĐnet pÃĐldakÃĐnt. Az 508. Szakasz (§ 1194.22) tartalmaz egy kÃķvetelmÃĐnyt, ami kimondja: âMinden nem-szÃķveges elemhez biztosÃtani kell egy szÃķveges megfelelÅt (pl. egy alt, longdesc attribÚtumon keresztÞl, vagy az elem tartalmÃĄban).â HasonlÃģan a WCAG 1.0 is tartalmaz egy megkÃķtÃĐst, ami kimondja:
BiztosÃts egy szÃķveges megfelelÅt minden nem-szÃķveges elemnek (pl. egy alt, longdesc attribÚtumon keresztÞl, vagy az elem tartalmÃĄban). Ebbe beleÃĐrtendÅk: a kÃĐpek, szÃķvegek grafikus reprezentÃĄlÃĄsai (beleÃĐrtve a jeleket is), kÃĐptÃĐrkÃĐpek rÃĐszei, appletek ÃĐs programozott objektumok, ASCII kÃĐpek, keretek, scriptek, listaelemekhez tartozÃģ kÃĐpek, tÃĐrkÃķzÃĄllÃtÃģk, grafikus gombok, hangok (a felhasznÃĄlÃģ kÃķzremÅąkÃķdÃĐsÃĐvel vagy anÃĐlkÞl lejÃĄtszhatÃģk), ÃķnÃĄllÃģ hangfÃĄjlok, videÃģk hangsÃĄvjai, ÃĐs videÃģk.
Sajnos sok ember, aki ilyen utasÃtÃĄsokat olvas, fÃĐlreÃĐrti mi is valÃģjÃĄban a szÃķveges megfelelÅ egy tÃĐrkÃķzÃĄllÃtÃģhoz vagy dÃszÃtÅ elemhez, ÃĐs ehhez hasonlÃģ kÃģdot kreÃĄl:
<img alt="dÃszes keret" src="diszes_keret.gif" border="0">
ValÃģjÃĄban, amÃg ezek a kÃĐpek nem kÃķzÃķlnek Új informÃĄciÃģkat ÃĐs nincs semmi funkciÃģjuk, a helyes szÃķveges megfelelÅ ezekhez az elemekhez egy Þres string kellene legyen (alt=""), amelyek rÃĄveszik a kÃĐpernyÅ-felolvasÃģkat, hogy egyszerÅąen ugorjÃĄk ÃĄt az alt attribÚtumot ÃĐs ne olvassÃĄk fel azt. Nagyon idegesÃtÅ egy kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģnak, ha olyan szÃķvegeket kell meghallgatnia Újra ÃĐs Újra, mint a "dÃszes keret", amelyek nem szolgÃĄlnak szÃĄmÃĄra semmilyen hasznos informÃĄciÃģval.
WCAG 2.0 megprÃģbÃĄl egyÃĐrtelmÅąbben fogalmazni. A szÃķveges megfelelÅ irÃĄnyelve (magyarul itt elÃĐrhetÅ) kimondja: âMinden nem-szÃķveges tartalom rendelkezik egyenÃĐrtÃĐkÅą szÃķvegalternatÃvÃĄval, kivÃĐve az alÃĄbbi esetekbenâ. Az egyik ezek kÃķzÞl: âDekorÃĄciÃģ, formÃĄzÃĄs, nem lÃĄthatÃģ: Amennyiben a nem-szÃķveges tartalom csak dekorÃĄciÃģ, vagy csak vizuÃĄlis formÃĄzÃĄshoz hasznÃĄlt, vagy a felhasznÃĄlÃģk szÃĄmÃĄra nem jelenik meg, akkor ez Úgy legyen megvalÃģsÃtva, hogy a kisegÃtÅ technolÃģgiÃĄk figyelmen kÃvÞl hagyhassÃĄk.â Ugyanilyen fontos, hogy a WCAG 2.0 megprÃģbÃĄlja rÃĐszletesen kifejteni az irÃĄnyelv (a magyar fordÃtÃĄsa itt) mÃķgÃķtti okfejtÃĐst:
Jelen irÃĄnyelv cÃĐlja, hogy a nem-szÃķveges tartalmak szÃķveges formÃĄtumban is hozzÃĄfÃĐrhetÅk legyenek. A "szÃķveg" kifejezÃĐs elektronikus szÃķvegre utal ÃĐs nem kÃĐpkÃĐnt reprezentÃĄlt szÃķvegre. Az elektronikus szÃķveg rendelkezik a semleges megjelenÃtÃĐs kÞlÃķnleges elÅnyÃĐvel. Ez azt jelenti, hogy a szÃķveg a szÞksÃĐgletek fÞggvÃĐnyÃĐben ÃĄtalakÃthatÃģ a lÃĄthatÃģsÃĄg, hallhatÃģsÃĄg, tapinthatÃģsÃĄg, valamint ezek kombinÃĄciÃģi szerint, Ãgy az elektronikus szÃķveg a felhasznÃĄlÃģ igÃĐnyeinek legmegfelelÅbb mÃģdon tehetÅ hozzÃĄfÃĐrhetÅvÃĐ. Az olvasÃĄsi nehÃĐzsÃĐggel kÞzdÅ felhasznÃĄlÃģk szÃĄmÃĄra kÃķnnyedÃĐn nagyÃthatÃģ ÃĐs kihangosÃthatÃģ, illetve a tovÃĄbbi igÃĐnyeknek megfelelÅen tapinthatÃģvÃĄ tehetÅ.
Kinek kell tesztelni?
AlapvetÅen kÃĐt csoport van, amelyek a tesztelÃĐst vezetik: szakÃĐrtÅk ÃĐs felhasznÃĄlÃģk.
A szakÃĐrtÅi tesztelÃĐs fontos, mert Åk ÃĐrtik meg, hogyan hatnak egymÃĄsra a mÃķgÃķttes webes technolÃģgiÃĄk, klÃringintÃĐzetkÃĐnt jÃĄtszhatnak szerepet a kÞlÃķnbÃķzÅ felhasznÃĄlÃģi csoportok ismeretÃĐben, ÃĐs hajlandÃģak megismerni az ajÃĄnlott tesztelÅ eszkÃķzÃķket.
A felhasznÃĄlÃģi tesztelÃĐs dÃķntÅ fontossÃĄgÚ, mert Åk a sajÃĄt kÃĐpessÃĐgeik ÃĐs sajÃĄt kisegÃtÅ technolÃģgiÃĄjuk valÃģdi szakÃĐrtÅi. A felhasznÃĄlÃģi tesztelÃĐs emellett felfedhet rÃĐseket a hasznÃĄlhatÃģsÃĄgban tÃķbb vagy kevesebb gyakorlati felhasznÃĄlÃģ kÃķzÃķtt, ÃĐs olyan emberek kÃķzÃķtt akiknek ismerÅs az adott webszÃĄjt (mint pl. maguk a szakÃĐrtÅi tesztelÅk) ÃĐs akiknek nem (Új felhasznÃĄlÃģk).
Egy webfejlesztÅ, aki tudja, hogyan kell hasznÃĄlni egy kÃĐpernyÅ-felolvasÃģt, nem ugyanÚgy fedez fel egy szÃĄjtot, mint egy rendszeresen kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģ; azok a felolvasÃģt hasznÃĄlÃģk, akik maguk programozzÃĄk a sajÃĄt scriptjeiket valÃģszÃnÅąleg nem azonos stratÃĐgiÃĄt hasznÃĄlva ismerkednek meg a szÃĄjttal, mint azok a felolvasÃģt hasznÃĄlÃģk, akik ÃĄltalÃĄban csak olyan szÃĄmÃtÃģgÃĐpes mÅąveleteket vÃĐgeznek, mint e-mailek ÃrÃĄsa.
A felhasznÃĄlÃģi tesztelÃĐsbÅl nyert informÃĄciÃģ hatÃĄssal van a kÃķvetkezÅ szakÃĐrtÅi tesztelÃĐs folyamatÃĄra (vagy ugyanannak a projektnek egy Újabb tesztelÃĐsÃĐre, vagy egy teljesen mÃĄs projektre). A felhasznÃĄlÃģi tesztelÃĐsnek van egy kevÃĐsbÃĐ kÃĐzzelfoghatÃģ elÅnye is. A hozzÃĄfÃĐrhetÅsÃĐg kÃĐrdÃĐsÃĐnek emberkÃķzelibbÃĐ tÃĐtele ÃĐs a fejlesztÅk kÃķzelebb hozÃĄsa a vÃĐgsÅ felhasznÃĄlÃģkhoz nÃķvelheti a hozzÃĄfÃĐrhetÅ webszÃĄjtok lÃĐtrehozÃĄsa irÃĄnti motivÃĄciÃģt.
SzakÃĐrtÅi tesztelÃĐs
A szakÃĐrtÅi tesztelÃĐsnek nÃĐgy alkotÃģeleme van:
- EszkÃķzvezÃĐrelt kiÃĐrtÃĐkelÃĐs: mikor egy eszkÃķz hozzÃĄfÃĐrhetÅsÃĐgi problÃĐmÃĄk utÃĄn kutat ÃĐs megjelenÃti Åket a kiÃĐrtÃĐkelÅnek (ez tartalmazhat hozzÃĄfÃĐrhetÅsÃĐg ellenÅrzÅket ÃĐs kÃģdtisztÃtÃģkat).
- Screening: mikor a szakÃĐrtÅ a webszÃĄjt egy vÃĐgfelhasznÃĄlÃģi ÃĐlmÃĐnyÃĐt szimulÃĄlja. Gyakran nem is kell nagyon messzire menned, hogy megtalÃĄld a hozzÃĄfÃĐrÃĐsi problÃĐmÃĄkat. TalÃĄn nem kell tÃķbbet tenned, mint letÃķlteni az oldalt a bÃķngÃĐszÅdbe ÃĐs ÃĐszrevenned, hogy a szÃķveg nagyon nehezen olvashatÃģ.
- EszkÃķz alapÚ ellenÅrzÃĐs: mikor a kiÃĐrtÃĐkelÅ egy eszkÃķzt hasznÃĄl annak kiprÃģbÃĄlÃĄsÃĄra, hogy a webhely kÞlÃķnbÃķzÅ rÃĐszei hogyan mÅąkÃķdnek egyÞtt.
- KÃģdellenÅrzÃĐs: mikor a kiÃĐrtÃĐkelÅ egyenesen a webhely kÃģdjÃĄt ÃĐs kiegÃĐszÃtÃĐseit vizsgÃĄlja, hogy felkutassa a problÃĐmÃĄkat.
MÃg a kezdÅk fÅkÃĐnt az eszkÃķzvezÃĐrelt ellenÅrzÃĐsre tÃĄmaszkodhatnak, a minden szinten tapasztalattal rendelkezÅ kiÃĐrtÃĐkelÅk szÃĄmÃĄra mindegyik komponens hasznos lehet. MÃĐg a kezdÅk is kiszÚrhatjÃĄk a szÃķveges megfelelÅ nÃĐlkÞli img elemeket a HTML kÃģdban, ÃĐs ahogyan tÃķbb tapasztalatra teszel szert, gyorsabban ÃĐszreveszed a hibÃĄkat, mÃĐg mielÅtt tovÃĄbbi alaposabb teszteket vÃĐgzel. Egy nagyobb projekten dolgozÃģ szakÃĐrtÅk szÃĄmÃĄra nem kivitelezhetÅ, hogy minden kliens oldali kÃģdot manuÃĄlisan ÃĄtnÃĐzzenek, vagy egy webszÃĄjt minden rÃĐszÃĐt ellenÅrizzÃĐk, de egy eszkÃķzvezÃĐrelt kiÃĐrtÃĐkelÃĐs talÃĄlhat olyan problÃĐmÃĄs terÞleteket, amelyeket ÃĐrdemes kÃķzelebbrÅl megvizsgÃĄlni. Emellett az emberi kiÃĐrtÃĐkelÅk ÃĄtnÃĐzhetnek olyan dolgok felett, amelyeket egy gÃĐpi ellenÅrzÃĐs ÃĐszrevesz.
Sajnos, habÃĄr egy csomÃģ hozzÃĄfÃĐrhetÅsÃĐget biztosÃtÃģ eszkÃķz lÃĐtezik, a legtÃķbb ezek kÃķzÞl Ãgy vagy Úgy hibÃĄs. PÃĐldÃĄul egy eszkÃķz, ami kilistÃĄzza a cÃmsorokat a HTML dokumentumban, elkÃķveti azt a hibÃĄt, hogy nem lÃĄtja el az img elemeket alt attribÚtummal. Csak Úgy, mint ahogyan ÃĐszben kell tartanod a tÃķrvÃĐny szellemisÃĐgÃĐt a szabvÃĄnykÃķvetÃĐs sorÃĄn, emlÃĐkezned kell rÃĄ akkor is, mikor ilyen eszkÃķzÃķket hasznÃĄlsz. MielÅtt valakinek egy hozzÃĄfÃĐrÃĐsi problÃĐma miatt panaszkodsz, bizonyosodj meg rÃģla, hogy az valÃģs gond ÃĐs nem egy eszkÃķzhiba.
FÃĐlautomata hozzÃĄfÃĐrÃĐsi ellenÅrzÅk
MiutÃĄn az elsÅ rÃĄnÃĐzÃĐsre felismerhetÅ problÃĐmÃĄk ki vannak javÃtva, a kÃķvetkezÅ lÃĐpÃĐs lehet az oldal alÃĄvetÃĐse egy fÃĐlautomata hozzÃĄfÃĐrÃĐsi ellenÅrzÅ eszkÃķznek. Ha egy meghatÃĄrozott szabvÃĄny szerint ÃĐrtÃĐkelsz, valÃģszÃnÅąleg egy olyan eszkÃķzt szeretnÃĐl vÃĄlasztani, amelyet kifejezetten ahhoz a szabvÃĄnyhoz terveztek.
Ha az 508. Szakasznak, vagy a WCAG 1.0-nak megfelelÅen ÃĐrtÃĐkelsz, akkor a Cynthia Says egy ÃĐsszerÅą vÃĄlasztÃĄs. Ha a nÃĐmet BITV 1.0 2 SzintjÃĐt, az olasz Stanca Act-ot, vagy a WCAG 2.0 tÃķrvÃĐnytervezetet kÃķveted a tesztelÃĐs sorÃĄn, az egyetlen lÃĐtezÅ megoldÃĄs a kÃsÃĐrleti fÃĄzisban lÃĐvÅ ATRC Web Accessibility Checker.
Ezeknek az eszkÃķzÃķknek megvannak a jellemzÅ korlÃĄtaik. Nem lÃĐtezik olyasmi, hogy teljesen automatizÃĄlt hozzÃĄfÃĐrÃĐsi tesztelÃĐs. PÃĐldÃĄul, ha a jelenlegi mestersÃĐges intelligencia primitÃv voltÃĄt vesszÞk, nem lehet az utolsÃģ szÃģ a computer programÃĐ annak megÃĄllapÃtÃĄsÃĄban, hogy egy szÃķveg valÃģban a hozzÃĄ tartozÃģ kÃĐp megfelelÅje-e. MÃĐg olyan terÞleteken is, amelyek elmÃĐletileg teljesen automatizÃĄltak lehetnek, az ellenÅrzÅ programok tÃĐvedhetnek a hozzÃĄfÃĐrhetÅsÃĐgi irÃĄnyelvek lefordÃtÃĄsa sorÃĄn ÃĐs elveszthetik a tÃķrvÃĐny szellemÃĐt annak betÅąi kÃķzÃķtt.
A jÃģ eszkÃķzÃķk megvizsgÃĄljÃĄk az oldalt hozzÃĄfÃĐrÃĐsi problÃĐmÃĄk utÃĄn kutatva, ÃĐs kÃĐszÃtenek egy listÃĄt azokrÃģl a dolgokrÃģl, amelyeket hibakÃĐnt ÃĐrtÃĐkeltek, ÃĐs azokrÃģl amelyek szerintÞk emberi vizsgÃĄlatot igÃĐnyelnek. PÃĐldÃĄul, ha a Cynthia Says talÃĄl egy img elemet egy alt="" attribÚtummal, egy figyelmeztetÃĐst (ÃĐs nem hibaÞzenetet!) kÞld a felhasznÃĄlÃģnak, miszerint âgyÅzÅdjÃķn meg rÃģla, hogy ez a kÃĐp csak tÃĐrkÃķzhagyÃĄsra vagy dÃszÃtÃĐsre szolgÃĄl ÃĐs nincs jelentÃĐse.â Ha a kÃĐpnek megfelelÅ szÃķvegnek egy Þres stringnek kell lennie, akkor tovÃĄbbmehetsz a kÃķvetkezÅ hibÃĄra vagy figyelmeztetÃĐsre.
TalÃĄn a legnagyobb elÅnye a hozzÃĄfÃĐrÃĐsi ellenÅrzÅknek az, hogy vÃĄlasztasz olyat, mint pl. a TAW 3, amellyel Ãķsszetett URL-eket is ellenÅriztethetsz, Ãgy nagyobb csoportokban is megtalÃĄlhatsz olyan oldalakat, amelyek valÃģszÃnÅąleg kÃķzelebbi vizsgÃĄlatot igÃĐnyelnek.
Szerkezeti ellenÅrzÅk
Sok ellenÅrzÅ eszkÃķzt Úgy terveztek, hogy a webes tartalom szerkezetÃĐt vizsgÃĄljÃĄk. A struktÚrÃĄk, egyszerÅą megfogalmazÃĄsban, meghatÃĄrozzÃĄk mik egy webszÃĄjt ÃķsszetevÅi ÃĐs azok milyen viszonyban ÃĄllnak egymÃĄssal. PÃĐldÃĄul, a HTML dokumentum objektum modelljÃĐben (DOM) egy szÃķveg tekinthetÅ egy Åąrlap mezÅhÃķz tartozÃģ cÃmkÃĐnek a label elemet hasznÃĄlva. A bÃķngÃĐszÅ a HTML-t dokumentum objektum modellkÃĐnt elemzi. A bÃķngÃĐszÅ Ãķsszerendel kÞlÃķnbÃķzÅ viselkedÃĐseket meghatÃĄrozott alkotÃģelemekkel. PÃĐldÃĄul, ha egy jelÃķlÅnÃĐgyzet cÃmkÃĐjÃĐre kattintasz, az alapesetben bejelÃķlÅdik.
Az asztali kÃķrnyezetek ÃĐs alkalmazÃĄsok tÃĄmogatjÃĄk az interakciÃģt a kÃĐpernyÅ-felolvasÃģkkal, a beszÃĐdfelismerÅ szoftverekkel ÃĐs mÃĄs kisegÃtÅ technolÃģgiÃĄkkal egy hasonlÃģ felÃĐpÃtÃĐst biztosÃtva amely megjelenÃti a vizuÃĄlis prezentÃĄciÃģban elÃĐrhetÅ tartalmat ÃĐs funkciÃģt. A Windows fÅ szerkezeti rendszerÃĐt Microsoft Active Accessibility (MSAA)-nek nevezik, vagy UI Automation-nek a VistÃĄn. PÃĐldÃĄul egy pÃĄrbeszÃĐdnek van egy sor hozzÃĄ tartozÃģ gyereke, mint a cÃme, a mezÅi, a gombjai, ÃĐs ezek cÃmkÃĐi.
A tipikus kisegÃtÅ technolÃģgia a bÃķngÃĐszÅk ÃĐs a plugin-ek webes tartalom megjelenÃtÃĐsÃĐt tÃķbbnyire inkÃĄbb a szerkezeti rendszerÞk figyelembe vÃĐtelÃĐvel kezeli, mint kÃķzvetlenÞl webes dokumentum objektum modellekkel.
LÃĐteznek ellenÅrzÅk mind az asztal-szintÅą struktÚrÃĄkra, mind a web-szintÅą objektum modellekre. Az asztal-szintÅą dolgokhoz az OS X az Accessibility Inspector-t ÃĐs a Accessibility Verifier-t. kÃnÃĄlja. A Microsoft ellenÅrzÅ eszkÃķzÃķket szolgÃĄltat a Microsoft Active Accessibility 2.0-hoz ÃĐs a Microsoft Active Accessibility 1.3-hoz. Az Accerciser elÃĐrhetÅ a GNOME kisegÃtÅ technolÃģgiÃĄjÃĄnak SPI-je ÃĐs API-je szÃĄmÃĄra.
Az (X)HTML dokumentum objektum modellt megcÃĐlzÃģ eszkÃķzÃķk tartalmaznak DOM EllenÅrzÅket, ahogyan az az Opera Dragonfly-ban ÃĐs a Firebug-ban lÃĄthatÃģ ÃĐs olyan hozzÃĄfÃĐrÃĐsi eszkÃķzÃķk kÃķtegÃĐben mint a Webes HozzÃĄfÃĐrÃĐsi EszkÃķztÃĄr az Internet Explorerhez ÃĐs az OperÃĄhoz ÃĐs a ICITA Firefox HozzÃĄfÃĐrÃĐsi EszkÃķztÃĄr.
A DOM ellenÅrzÅk megmutatjÃĄk neked az elemek, attribÚtumaik ÃĐs a szÃķveg fÃĄs szerkezetÃĐt, amelyet az (X)HTML sorba rendezÃĐsÃĐbÅl ÃĄllÃt elÅ, mÃg ellenben a webes hozzÃĄfÃĐrÃĐsi ellenÅrzÅk kiemelik az adott ÃķsszetevÅket vagy a kapcsolati rendszereket ÃĐs listÃĄzzÃĄk Åket. PÃĐldÃĄul kilistÃĄzhatjÃĄk az Ãķsszes mezÅt a cÃmkÃĐikkel vagy az Ãķsszes cÃmsort vagy linket.
Nem feltÃĐtlenÞl szÞksÃĐges mÃĐlyre ÃĄsni a hozzÃĄfÃĐrÃĐsi modellbe (X)HTML esetÃĐben, habÃĄr talÃĄn kÃķzelebbrÅl is meg akarod vizsgÃĄlni ezt a rÃĐteget, ha Úgy gondolod, hogy egy bÃķngÃĐszÅ egy hibÃĄtlan (X)HTML struktÚrÃĄt helytelenÞl jelenÃt meg a kisegÃtÅ technolÃģgia szÃĄmÃĄra. Ehelyett alapesetben az (X)HTML szerkezetÃĐt kÃķzvetlenÞl fogod ellenÅrizni.
Nem minden tartalom vizsgÃĄlhatÃģ meg DOM, illetve webes hozzÃĄfÃĐrÃĐsi ellenÅrzÅkkel. Fontos annak megvizsgÃĄlÃĄsa, hogy mivel lesz dolguk az asztal-szintÅą hozzÃĄfÃĐrÃĐsi szerkezeteknek azÃĐrt, hogy ellenÅrizzÞk milyen plugin tartalmak (mÃĐdia lejÃĄtszÃģk, Flash tartalmak ÃĐs Java appletek) kerÞlnek azok elÃĐ a kisegÃtÅ technolÃģgiÃĄk elÃĐ, amelyek az adott hozzÃĄfÃĐrÃĐsi modellt hasznÃĄljÃĄk.
Nagy ÃĄltalÃĄnossÃĄgban, ellenÅrizned kell azt, hogy minden vezÃĐrlÅ a megfelelÅ szerepben jelenik meg a modellben (pl. a dobozok dobozok, a gombok gombok), ÃĐs a szÞksÃĐges tulajdonsÃĄgokat.
Screening ÃĐs vÃĐgfelhasznÃĄlÃģi kisegÃtÅ technolÃģgiÃĄk hasznÃĄlata
A screening magÃĄban foglalja a korlÃĄtozott emberek tapasztalatainak utÃĄnzÃĄsÃĄt a tesztelÃĐs sorÃĄn. Ez megnyilvÃĄnulhat kÞlÃķnfÃĐle formÃĄban a kisegÃtÅ technolÃģgiÃĄk hasznÃĄlatÃĄtÃģl a szÃĄjttal tÃķrtÃĐnÅ interakciÃģig, vagy bÃĄrki kÃĐpessÃĐgeinek korlÃĄtozÃĄsÃĄra irÃĄnyulÃģ kÃsÃĐrletig valamilyen mÃģdon. PÃĐldÃĄul:
- Egy szÃĄjba vehetÅ mutatÃģeszkÃķz (mouthstick) hasznÃĄlata a billentyÅąk lenyomÃĄsÃĄhoz a billentyÅązettel valÃģ hozzÃĄfÃĐrÃĐs tesztelÃĐsekor.
- Egy oldal megtekintÃĐse Vischeck szimulÃĄtorra, amely megprÃģbÃĄlja Úgy megjelenÃteni az oldalt, a kÃĐpeket is beleÃĐrtve, ahogyan a kÞlÃķnfÃĐle szÃnvaksÃĄggal kÞzdÅ emberek lÃĄthatjÃĄk.
- A monitor kikapcsolÃĄsa mialatt a bÃķngÃĐszÅvel egyÞttmÅąkÃķdÅ kÃĐpernyÅ-felolvasÃģt hasznÃĄlunk.
A screening segÃthet a fejlesztÅknek a fogyatÃĐkkal ÃĐlÅ emberek igÃĐnyeinek felbecsÞlÃĐsÃĐben ÃĐs felfedhet nÃĐhÃĄny alapvetÅ tervezÃĐsi hibÃĄt. A kisegÃtÅ technolÃģgiÃĄk hasznÃĄlata tisztÃĄzhat bizonyos fÃĐlreÃĐrtÃĐseket azzal kapcsolatban, hogy ezek mikÃĐnt tÃĄmogatjÃĄk (vagy nem) a webes szabvÃĄnyokat, illetve hogyan hatnak rÃĄjuk. PÃĐldÃĄul a nÃĐpszerÅą kÃĐpernyÅ-felolvasÃģk nem hasznÃĄlnak olyan stÃlusokat, amelyeket az aural vagy a braille CSS mÃĐdia tÃpusokhoz ajÃĄnlanak, ehelyett megprÃģbÃĄljÃĄk a screen tÃpust megjelenÃteni, amelyet azok a vizuÃĄlis bÃķngÃĐszÅk nyÚjtanak, amelyekkel kommunikÃĄlnak.
A kisegÃtÅ technolÃģgia hasznÃĄlata nem egy olyan feladat, amit kÃķnnyen lehet venni, mivel annak megÃĐrtÃĐse, hogyan hasznÃĄljunk ilyen mÃģdszereket bizonyos fokÚ elmÃĐlyedÃĐst ÃĐs gyakorlÃĄst kÃvÃĄn. Nagy a kockÃĄzata annak, hogy Újabb tÃĐveszmÃĐket hozunk lÃĐtre. A fejlesztÅk kÞszkÃķdhetnek, hogy kezdjenek valamit egy kÃĐpernyÅ-felolvasÃģval, ÃĐs azt feltÃĐtelezhetik, hogy ez a felolvasÃģ tÃķkÃĐletlensÃĐgÃĐt mutatja, mikor valÃģjÃĄban az Å eszkÃķzzel szembeni gyakorlatlansÃĄgukat tÞkrÃķzi. ElkÃĐpzelhetÅ, hogy rosszul hasznÃĄljÃĄk, pl. megprÃģbÃĄljÃĄk az oldalt sorrÃģl sorra olvasni, mikor egy tÃĐnyleges kÃĐpernyÅ-felolvasÃģ hasznÃĄlÃģ ugrÃĄlna rajta a cÃmsorokat vagy mÃĄs elemeket hasznÃĄlva, amÃg a szÃĄmÃĄra ÃĐrdekes tartalmat keresi. Vagy esetleg nem sikerÞl helyesen olvasniuk a kÃĐpernyÅt. Egy olyan lap olvasÃĄsa, amelyet lÃĄtsz, vagy jÃģl ismersz a felolvasÃģval nagyban kÞlÃķnbÃķzik attÃģl, amikor egy teljesen Új szÃĄjtot derÃtesz fel, amelyet nem lÃĄtsz.
A kisegÃtÅ technolÃģgiÃĄk hasznÃĄlatÃĄhoz annak a tapasztalatnak is tÃĄrsulnia kell, hogyan alkalmazzÃĄk a mindennapi felhasznÃĄlÃģk az adott technolÃģgiÃĄt, ÃĐs ideÃĄlis esetben az ebbÅl levont kÃķvetkeztetÃĐseket gyakorlott felhasznÃĄlÃģkkal is meg kell erÅsÃttetni. Mindent egybevetve, a kezdÅknek ajÃĄnlott a kisegÃtÅ technolÃģgiÃĄk hasznÃĄlatÃĄt a felhasznÃĄlÃģi tesztelÅkre bÃzni.
RÃĐszletes felÞlvizsgÃĄlat
MiutÃĄn az Ãķsszes valÃģdi problÃĐma ki lett javÃtva, amelyet az ÃĄltalad vÃĄlasztott ellenÅrzÅ eszkÃķz azonosÃtott, ÃĄttÃĐrhetsz a manuÃĄlis tesztelÃĐsre, a projekted kiprÃģbÃĄlÃĄsÃĄra, ÃĄtnÃĐzÃĐsÃĐre.
A WCAG 2.0 a hasznÃĄlhatÃģsÃĄgi kritÃĐriumait nÃĐgy alapelvre osztja fel. A tartalomnak ÃĐs a funkciÃģnak a kÃķvetkezÅknek kell megfelelniÞk:
- ÃszlelhetÅ (pl. a kÃĐpeknek szÃķveges megfelelÅkkel kell rendelkezniÞk).
- MÅąkÃķdtethetÅ (pl. lehetsÃĐges kell hogy legyen interakciÃģba lÃĐpni egy webszÃĄjttal egÃĐr nÃĐlkÞl ÃĐs kÃĐpernyÅ-felolvasÃģval navigÃĄlva is).
- ÃrthetÅ (pl. a szÃķveg nem lehet bonyolultabb, mint szÞksÃĐges ÃĐs a webhelynek megjÃģsolhatÃģ mÃģdon kell mÅąkÃķdnie).
- Robusztus (pl. a webhelyeknek egyÞtt kell mÅąkÃķdniÞk kÞlÃķnfÃĐle kliens eszkÃķzÃķkkel ÃĐs kÃķvetkezetesnek kell lennie a navigÃĄciÃģnak).
Ebben a rÃĐszben nÃĐhÃĄny pÃĐldÃĄt fogok mutatni arra, hogy a gyakorlott tesztelÅk mikÃĐnt tudjÃĄk felbecsÞlni, milyen mÃĐrtÃĐkben felel meg a tartalom ezeknek az alapelveknek. KÃĐrlek vedd figyelembe, hogy ennek a rÃĐsznek nem cÃĐlja helyettesÃteni a WCAG ÃĐs technikÃĄinak rÃĐszletes ismertetÃĐsÃĐt.
ÃszlelhetÅsÃĐg
Az ÃĐszlelhetÅsÃĐgi problÃĐmÃĄk egy rÃĐsze a rendelkezÃĐsre ÃĄllÃģ kÞlÃķnfÃĐle alternatÃv mÃĐdia kÃķrÞl forog. A szÃķveges megfelelÅket Úgy tesztelheted, ha kikapcsolod az Ãķsszes kÃĐpet ÃĐs multimÃĐdiÃĄt ÃĐs Úgy nÃĐzed meg az oldalt. KÞlÃķn figyelemmel kell bÃĄnnod azonban az img ÃĐs input elemekkel. Alapesetben tanÃĄcsos minden pusztÃĄn dekoratÃv cÃĐlt szolgÃĄlÃģ kÃĐpnek egy Þres alt attribÚtumot adni (alt="") azÃĐrt, hogy a kÃĐpernyÅ-felolvasÃģk ÃĄtugorjÃĄk Åket.
KivÃĐtelek ez alÃģl a kÃķvetkezÅk:
- Olyan kÃĐpek, amelyek a linkek egyedÞli tartalmai
- Å°rlap gombok
Ha ezek az elemek alt="" attribÚtumot kapnak, a felolvasÃģk ÃĄltalÃĄban Úgy fogjÃĄk kezelni a kÃĐpet vagy a gombot, mintha az alt="" attribÚtum hiÃĄnyozna, ÃĐs megprÃģbÃĄlnak biztosÃtani egyet (pl. felolvasva a kÃĐp URL-jÃĐt).
EzÃĐrt ilyen speciÃĄlis kÃķrÞlmÃĐnyek kÃķzÃķtt biztosÃtanod kell, hogy a linkeken belÞli kÃĐpeknek vagy a gomboknak van alt attribÚtuma, amely leÃrja a hivatkozÃĄs vÃĐgcÃĐljÃĄt, vagy a gomb funkciÃģjÃĄt mÃĐg akkor is, ha ez ismÃĐtlÃĐssel jÃĄr.
A multimÃĐdiÃĄval Ãķsszehangolt, annak megfelelÅ tartalmak, mint a feliratok ÃĐs a meghallgathatÃģ leÃrÃĄsok tesztelÃĐse Úgy vÃĐgezhetÅ el, ha mÃĐlyebbre ÃĄsol a mÃĐdia lejÃĄtszÃģd szolgÃĄltatÃĄsaiban, hogy aktivÃĄld a hozzÃĄfÃĐrhetÅsÃĐgi beÃĄllÃtÃĄsokat.
Az ÃĐszlelhetÅsÃĐgi problÃĐmÃĄk egy mÃĄsik csoportja az oldal stÃlusÃĄval ÃĄll ÃķsszefÞggÃĐsben. HÃĄrom terÞlet van, amelyeket itt meg kell vizsgÃĄlnunk:
- Az oldal ajÃĄnlott megjelenÃtÃĐse ÃĐsszerÅąen hozzÃĄfÃĐrhetÅ? PÃĐldÃĄul elegendÅ a szÃnkontraszt? A szÃķveg kÃĐnyelmes mÃĐretÅą? Amellett, hogy magad is megszemlÃĐled az oldalt, hasznÃĄlhatsz olyan eszkÃķzt is, mint a Juicy Studio CSS Analyser hogy ellenÅrizd a hÃĄttÃĐr ÃĐs a betÅąszÃn kombinÃĄciÃģjÃĄt egy olyan mintÃĄhoz viszonyÃtva, amely az olvashatÃģsÃĄg mÃĐrtÃĐkÃĐt hivatott mÃĐrni.
- BiztonsÃĄgosan Ãķsszhangba hozhatÃģk-e a megjelenÃtÃĐsre vonatkozÃģ fejlesztÅi javaslatok a hÃĐtkÃķznapi felhasznÃĄlÃģk ÃĄltal elÅnyben rÃĐszesÃtett megjelenÃtÃĐssel a tartalom olvashatÃģbbÃĄ tÃĐtele ÃĐrdekÃĐben, mint pl. a fontmÃĐret nÃķvelÃĐse, zoomolÃĄs ÃĐs eltÃĐrÅ alapÃĐrtelmezett szÃnek tekintetÃĐben? PrÃģbÃĄld meg nÃķvelni a fontmÃĐretet kb. 2-5 lÃĐpÃĐsben; ne aggÃģdj, ha a vÃĐgeredmÃĐny nem pixel pontos, de aggÃģdj, ha az elrendezÃĐs olyan mÃĐrtÃĐkben szÃĐtesik, hogy a tartalmat nehezen olvashatÃģvÃĄ teszi. PrÃģbÃĄlj vÃĄltoztatni a szÃnek beÃĄllÃtÃĄsain ÃĐs nÃĐzd meg mi tÃķrtÃĐnik. Ha a fejlesztÅ ÃĄltal megadott CSS szÃneket hatÃĄroz meg, ennek egyÃĐrtelmÅąen egyszerre kell beÃĄllÃtania a hÃĄttÃĐr- ÃĐs betÅąszÃneket, hogy biztosÃtsa azt, hogy a szokatlan beÃĄllÃtÃĄsok ÃĐs a fejlesztÅi stÃlus kombinÃĄciÃģja nem eredmÃĐnyez olvashatatlan vagy lÃĄthatatlan szÃķveget. A nÃĐpszerÅąbb bÃķngÃĐszÅk megengedik a felhasznÃĄlÃģknak, hogy rÃĄkÃĐnyszerÃtsÃĐk a sajÃĄt szÃnbeÃĄllÃtÃĄsaikat ÃĐs kikapcsoljÃĄk a hÃĄttÃĐrkÃĐpeket. Ha ezt te is kiprÃģbÃĄlod, felfedhet rosszul ÃĐrtelmezett kÃĐpeket helyettesÃtÅ CSS technikÃĄkat, amelyek szÃķveget rejtenek el, hogy a kÃĐpernyÅn ne lÃĄtszÃģdjon, mivel a kÃĐp nem tÃķltÅdik be, de a szÃķveg ezutÃĄn is lÃĄthatatlan marad.
- Ha a megjelenÃtÃĐsre vonatkozÃģ fejlesztÅi javaslatokat elvetik, akkor az Ãķsszes informÃĄciÃģ amelyet ezek a javaslatok kÃķzvetÃtettek megmaradnak-e hasznÃĄlatra a webes tartalomban a kliens eszkÃķz alapÃĐrtelmezett stÃlusozÃĄsa vagy a felhasznÃĄlÃģi stÃlusozÃĄs szÃĄmÃĄra? PrÃģbÃĄld meg kikapcsolni a CSS-t, ÃĐs megvizsgÃĄlni a dokumentum objektum modellt, hogy ellenÅrizd, hogy a cÃmsorok cÃmsorokkÃĐnt vannak-e jelÃķlve ÃĐs hogy a tÃĄblÃĄzatok csoportosÃtott adatokhoz vannak-e alkalmazva ÃĐs nem az elrendezÃĐshez.
MÅąkÃķdtethetÅsÃĐg
Az egÃĐszsÃĐg ÃĐs a biztonsÃĄg dÃķntÅ fontossÃĄgÚ, habÃĄr ritkÃĄn figyelembe vett rÃĐsze egy webszÃĄjt mÅąkÃķdtethetÅvÃĐ tÃĐtelÃĐnek. Azonban a vibrÃĄlÃģ tartalom fÃĐnyÃĐrzÃĐkeny epilepsziÃĄsok esetÃĐben roham elÅfordulÃĄsÃĄt kockÃĄztatja. KÃĐszÃthetsz egy kÃĐpernyÅkÃĐpet a webhelyedrÅl hasznÃĄlat kÃķzben, majd betÃķltheted ezt a Trace Center Photosensitive Epilepsy Analysis Tool (PEAT) nevÅą alkalmazÃĄsba, hogy teszteld rendelkezik-e olyan vibrÃĄlÃģ tartalommal, amely esetlegesen veszÃĐlyt jelenthet a felhasznÃĄlÃģidra. NyilvÃĄnvalÃģan ez kÞlÃķnÃķsen fontos szempont, ha egy videÃģmegosztÃģ webszÃĄjtot kÃĐszÃtesz. A tervezÃĐs szakaszÃĄban tekintetbe kell venned ezt, beleÃĐrtve egy automatizÃĄlt szÅąrÅ eljÃĄrÃĄst is a feltÃķltÃĐsekhez.
Emellett egy jÃģ mÃģdszer a webhelyek mÅąkÃķdtethetÅsÃĐgÃĐnek tesztelÃĐsÃĐre egyszerÅąen az, ha megprÃģbÃĄlod megnÃĐzni, hogy el tudsz-e ÃĐrni minden lÃĐnyeges tartalmat ÃĐs funkciÃģt kÞlÃķnbÃķzÅ eszkÃķzÃķkkel:
- PrÃģbÃĄld hasznÃĄlni a szÃĄjtot csak a billentyÅązettel. Az ÃĐpp aktuÃĄlis fÃģkusz mindig egyÃĐrtelmÅąen jelezve van? Az Ãķsszes funkciÃģ elÃĐrhetÅ billentyÅązettel?
- PrÃģbÃĄld hasznÃĄlni a szÃĄjtot egy kÃĐpernyÅÃĐrintÅ eszkÃķzzel.
- PrÃģbÃĄlj navigÃĄlni a weboldaladon hangparanccsal a Windowshoz valÃģ Opera ÃĐs a Voice kiegÃĐszÃtÅje hasznÃĄlatÃĄval, vagy a Windows Vista Speech Recognition-nel ÃĐs az Internet Explorerrel. (MegjegyzÃĐs: diktÃĄlÃĄsi minÅsÃĐgÅą kereskedelmi forgalomban lÃĐvÅ beszÃĐdfelismerÅt nemrÃĐgiben mÃĄr bemutattak a Mac OS X-hez a MacSpeech Dictate formÃĄjÃĄban, de jelenleg mÃĐg nincs megfelelÅje a szabad *nix platformokra.)
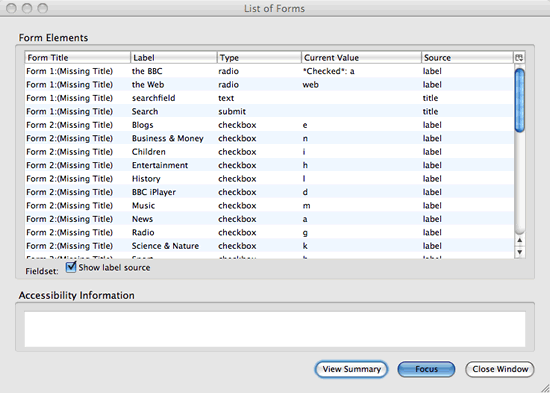
A kÃĐpernyÅ-felolvasÃģk ÃĐs mÃĄs kisegÃtÅ technolÃģgiÃĄk hasznosÃthatjÃĄk az (X)HTML szemantikus felÃĐpÃtÃĐsÃĐt, hogy helyesen ÃĐrtelmezzÃĐk a tartalmat ÃĐs lehetÅvÃĐ tegyÃĐk a navigÃĄlÃĄst. PÃĐldÃĄul a felolvasÃģk megengedhetik a felhasznÃĄlÃģknak, hogy a kÃķvetkezÅ cÃmsorra, vagy mÃĄs tÃpusÚ elemre ugorjanak, vagy kilistÃĄzhatjÃĄk egy adott tÃpus Ãķsszes elÅfordulÃĄsÃĄt. A label ÃĐs a legend elemek helyes hasznÃĄlata lehetÅvÃĐ teszi a kisegÃtÅ technolÃģgiÃĄk szÃĄmÃĄra, hogy a cÃmkÃĐket a megfelelÅ Åąrlap mezÅkkel tÃĄrsÃtsÃĄk; a th elemek ÃĐs a header, scope, ÃĐs axis attribÚtumok korrekt hasznÃĄlata hozzÃĄjÃĄrul, hogy a tÃĄblÃĄzat fejlÃĐceit ÃķsszekapcsoljÃĄk a tÃĄblÃĄzat adatcellÃĄival. A szemantikus struktÚra kiÃĐrtÃĐkelhetÅ egy dokumentum objektum model (DOM) ellenÅrzÅvel, mint amilyen az Opera Dragonfly-ban is talÃĄlhatÃģ. A hozzÃĄfÃĐrÃĐst ellenÅrzÅ eszkÃķzÃķk mint a Firefox Accessibility Extension megkÃķnnyÃthetik ezeket a feladatokat pl. az oldalon talÃĄlhatÃģ cÃmsorok, vagy az Åąrlap mezÅk attribÚtumainak kilistÃĄzÃĄsÃĄval (azonnal megmutatva melyeknÃĐl hiÃĄnyoznak a megfelelÅ cÃmkÃĐk). Az 1. ÃĄbrÃĄn lÃĄthatsz rÃĄ pÃĐldÃĄt.

1. ÃĄbra: KÃĐpernyÅkÃĐp a Firefox Accessibility Extension Åąrlap informÃĄciÃģs ablakÃĄrÃģl a BBC Új honlapjÃĄval kapcsolatban.
ÃrthetÅsÃĐg
Az ÃĐrthetÅsÃĐg megÃĄllapÃtÃĄsa sokkal szubjektÃvebb mint az olvashatÃģsÃĄg tesztelÃĐse. Ha egy kiÃĐrtÃĐkelÅ szÃĄmÃĄra nem Új a projekt, vagy nem professzionÃĄlis szerkesztÅ, akkor Å talÃĄn nem a legalkalmasabb szemÃĐly annak felmÃĐrÃĐsÃĐre, hogy a szÃķveg annyira ÃĐrthetÅ-e amennyire csak lehet. Azonban hasznÃĄlhatod a Juicy Studioâs Readability Test eszkÃķzÃĐt, hogy egy hozzÃĄvetÅleges elkÃĐpzelÃĐsed legyen arrÃģl, mennyire is egyszerÅą a szÃĄjtod szÃķvegezÃĐse.
Viszont nÃĐhÃĄny szempont meglehetÅsen objektÃven ÃĐrtÃĐkelhetÅ, mint mondjuk az, hogy a tartalomnak van-e nyelvi kiegÃĐszÃtÅ metaadata, amely lehetÅvÃĐ teszi (pÃĐldÃĄul) a kÃĐpernyÅ-felolvasÃģknak ÃĐs hangos bÃķngÃĐszÅknek, hogy a tartalmat a megfelelÅ kiejtÃĐssel olvassÃĄk fel. HTML-lel hasznÃĄlhatsz egy DOM ellenÅrzÅt a dokumentumban a lang attribÚtum meglÃĐtÃĐnek ÃĐs a nyelv minden vÃĄltozÃĄsÃĄnak ellenÅrzÃĐsÃĐre.
Figyelj a kÃķvetkezetlensÃĐgre a szÃĄjton, mind a belsÅ logikÃĄtlansÃĄg, mind pedig a hagyomÃĄnyos webes konvenciÃģkbÃģl kÃķvetkezÅ kiszÃĄmÃthatÃģsÃĄg szempontjÃĄbÃģl. A kÃĐpernyÅnagyÃtÃģt hasznÃĄlÃģk, akik az oldalnak csak egy kis rÃĐszÃĐt lÃĄtjÃĄk egyszerre, nagymÃĐrtÃĐkben tÃĄmaszkodnak az ilyen ÃķsszefÞggÃĐsekre, hogy tudjÃĄk merre keressenek egy adott tartalmat ÃĐs funkciÃģt.
RobusztussÃĄg
Annak tesztelÃĐse, hogy egy tartalom robusztus-e, magÃĄban foglalja annak ellenÅrzÃĐsÃĐt is, hogy az adott technolÃģgiÃĄk helyesen vannak-e alkalmazva. Egy nagyon alap szinten lefuttathatod a kÃģdot olyan kÃģdtisztÃtÃģkon keresztÞl, mint:
- WDG HTML Validator a figyelmeztetÃĐsek engedÃĐlyeztetÃĐsÃĐvel
- W3C CSS Validator
- JSLint JavaScript kÃģdtisztÃtÃģ
EzutÃĄn ÃĄtvizsgÃĄlhatod a kÃģdot nagyobb mÃĐlysÃĐgeiben is, hogy ellenÅrizd helyesen vannak-e hasznÃĄlva az egyes tulajdonsÃĄgok. PÃĐldÃĄul megnÃĐzheted, hogy a HTML alap vezÃĐrlÅeszkÃķzei hasznÃĄlatosak-e ÃĐrtelmetlen elemeket tartalmazÃģ, fÃĐlrevezetÅ eszkÃķzÃķkkel ÃĐs JavaScripttel szemben ÃĐs, hogy a JavaScript tulajdonsÃĄg felismerÅt hasznÃĄl-e a bÃķngÃĐszÅ sniffing helyett, ahol csak lehetsÃĐges.
Majd tesztelheted kÞlÃķnfÃĐle kliens eszkÃķzÃķkkel ÃĐs kisegÃtÅ technolÃģgiÃĄkkal, ellenÅrizve, hogy a szÃĄjt ÃĐszlelhetÅ, mÅąkÃķdtethetÅ ÃĐs ÃĐrthetÅ-e a fejlesztÅi CSS, JavaScript ÃĐs az engedÃĐlyezett vagy letiltott kiegÃĐszÃtÅk bÃĄrmilyen kombinÃĄciÃģja esetÃĐn.
A legÃĄltalÃĄnosabb problÃĐma talÃĄn a tolakodÃģ JavaScript, mondjuk az olyan kapcsok ÃĐs gombok esetÃĐn, melyek az oldal forrÃĄskÃģdjÃĄnak script nÃĐlkÞli rÃĐszÃĐn vannak ugyan, de a JavaScript-tÅl fÞgg, csinÃĄlnak-e bÃĄrmit is. De vannak ennÃĐl ÃĄrnyaltabb problÃĐmÃĄk is, amelyek a JavaScript ÃĐs a technolÃģgiai halmazban lÃĐvÅ mÃĄs rÃĐtegek tÚlsÃĄgosan szoros ÃķsszekapcsolÃĄsa sorÃĄn kerÞlnek a felszÃnre. PÃĐldÃĄul a JavaScript hasznÃĄlhatja a CSS display: none; tulajdonsÃĄgÃĄt egy tartalom elrejtÃĐsÃĐhez, de mi tÃķrtÃĐnik, ha a fejlesztÅi CSS nincs is alkalmazva?
Egy mÃĄsik pÃĐlda a multimÃĐdiÃĄs vezÃĐrlÅk. Gyakran, beÃĐpÃtett bÅvÃtmÃĐny esetÃĐn, a plugin eredeti felhasznÃĄlÃģi felÞlete ki van kapcsolva ÃĐs helyette a bÅvÃtmÃĐny scriptelt HTML widgetekkel irÃĄnyÃthatÃģ. Ha a bÅvÃtmÃĐnyt csak JavaScripten keresztÞl adjuk hozzÃĄ a JavaScript alapÚ plugin detektÃĄlÃĄsa utÃĄn, az rendben van. De nÃĐha a bÅvÃtmÃĐnyt az oldal mÃĄr a scriptelÃĐs elÅtti ÃĄllapotÃĄban is tartalmazza. Ilyen esetekben nem csak arrÃģl ÃĐrdemes meggyÅzÅdni, hogy egy visszalÃĐpÃĐsi lehetÅsÃĐg (fallback) van beÃĐpÃtve arra az esetre, ha a plugin nem mÅąkÃķdtethetÅ, hanem arrÃģl is, hogy a bÅvÃtmÃĐny eredeti felhasznÃĄlÃģi felÞlete nincs kikapcsolva kivÃĐve, ha a JavaScript rendelkezÃĐsre ÃĄll. Ha az elÅzÅ feltÃĐtel nem teljesÞl, akkor a felhasznÃĄlÃģk egyÃĄltalÃĄn nem fogjÃĄk lÃĄtni a fallback tartalmÃĄt; ha a mÃĄsodik feltÃĐtel nem teljesÞl, akkor a felhasznÃĄlÃģk lÃĄtni fogjÃĄk a bÅvÃtmÃĐnyt, csak ÃĐppen nem tudjÃĄk majd hasznÃĄlni.
FelhasznÃĄlÃģi tesztelÃĐs
Semennyi fejlesztÅi ellenÅrzÃĐs ÃĐs screening sem tudja helyettesÃteni egy felhasznÃĄlÃģ ÃĐs egy webszÃĄjt kÃķzÃķtti kÃķzvetlen felhasznÃĄlÃģi ÃĐlmÃĐnyt. Ha vesszÞk a webes tartalom ÃĐs a kisegÃtÅ technolÃģgia kÃķzÃķtt lÃĐtrejÃķvÅ Ãķsszes finom interakciÃģ megÃĐrtÃĐsÃĐnek nehÃĐzsÃĐgeit ÃĐs a fogyatÃĐkkal ÃĐlÅk tapasztalatainak megkÃķzelÃtÃĐsi nehÃĐzsÃĐgeit, akkor ez duplÃĄn is ÃĐrvÃĐnyes a fogyatÃĐkkal ÃĐlÅ felhasznÃĄlÃģk esetÃĐben. Amennyiben lehetsÃĐges, a szÃĄjtodat valÃģdi akadÃĄlyoztatott felhasznÃĄlÃģkkal kell tesztelned. Ez vÃĐgrehajthatÃģ nagyformÃĄtumÚ drÃĄga megoldÃĄsokkal, de ne becsÞld alÃĄ a kislÃĐptÃĐkÅą felhasznÃĄlÃģi tesztelÃĐs hasznÃĄt sem.
TesztelÅk toborzÃĄsa
TesztelÅk ugyanolyan mÃģdon talÃĄlhatÃģk, ahogyan az ÃĄltalÃĄban vett hasznÃĄlhatÃģsÃĄgi tesztekre talÃĄlsz jelentkezÅket (pl. hirdetÃĐs ÚtjÃĄn, vagy kÃķzvetÃtÅ irodÃĄkon keresztÞl). A fogyatÃĐkosok helyi szervezetei biztosan tudnak ajÃĄnlani megfelelÅ fÃģrumokat a toborzÃĄshoz.
A tesztelÃĐs valÃģs munkÃĄnak szÃĄmÃt ÃĐs ideÃĄlis esetben Úgy is kell honorÃĄlni. A nagyjÃĄbÃģl 70 USD-os ÃĄr egy ÃģrÃĄs tesztÃĐrt egy meglehetÅsen mindennapos Ãķsszeg a felhasznÃĄlÃģi tesztelÃĐs sorÃĄn.
Azonban talÃĄlhatsz olyan embereket is, akik kisebb projekteket ingyen tesztelnek. Lehetnek fogyatÃĐkkal ÃĐlÅk a barÃĄtaid, rokonaid ÃĐs munkatÃĄrsaid kÃķzÃķtt. Emellett vannak olyan online fÃģrumok, amelyek a szoftver-hozzÃĄfÃĐrhetÅsÃĐg tÃĐmÃĄja kÃķrÃĐ szervezÅdtek, mint pl.:
- WebAIM Accessibility Discussion List.
- Web Accessibility Initative Interest Group Mailing List: egy fÃģrum a webes hozzÃĄfÃĐrhetÅsÃĐggel kapcsolatos tÃĐmÃĄk megvitatÃĄsÃĄra.
- British Computer Association of the Blind mailing list: a lÃĄtÃĄskÃĄrosult emberek szÃĄmÃĄra lÃĐtrehozott informÃĄciÃģs ÃĐs kommunikÃĄciÃģs technolÃģgiÃĄk (ICT) megvitatÃĄsÃĄra.
- Magnifiers Yahoo! Group.
- jfw@freelists.org: Egy levelezÅlista a JAWS kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģk szÃĄmÃĄra.
- GW-Info: Egy levelezÅlista a GW Micro Window-Eyes kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģk szÃĄmÃĄra.
- Dolphin software users Yahoo! Group.
- NVDA users mailing list.
- Thunder users mailing list.
- discuss@macvisionaries.com: Egy lista arrÃģl, hogyan hasznÃĄljÃĄk a vakok az OS X-t.
- macvoiceover@freelists.org: Apple VoiceOver felhasznÃĄlÃģk.
- Blinux-list: Egy lista a Linux hasznÃĄlatÃĄrÃģl vak ÃĐs lÃĄtÃĄskÃĄrosult emberek ÃĄltal.
- GNOME Orca users.
- Ai Squared Forums: A nÃĐpszerÅą ZoomText magnifier felhasznÃĄlÃģinak kÃķzremÅąkÃķdÃĐsÃĐvel.
- Deaf-Macs Yahoo! Group: A sÞket, hallÃĄskÃĄrosult, ÃĐs az Usher vagy a Mac sÞket ÃĐs vak felhasznÃĄlÃģi szÃĄmÃĄra.
- deaf-uk-technology Yahoo! Group: A sÞketsÃĐggel kapcsolatos technolÃģgiÃĄk megvitatÃĄsÃĄra.
Az ilyen csoportok ÃĄltalÃĄban szÃvesen veszik a webfejlesztÅk kÃĐrdÃĐseit a szÃĄjtjuk hozzÃĄfÃĐrhetÅsÃĐgÃĐvel vagy adott technikÃĄkkal kapcsolatban.
Gyakorlati szempontok
Tartsd ÃĐszben, hogy magÃĄnak a tesztelÅi kÃķrnyezetnek is hozzÃĄfÃĐrhetÅnek kell lennie. PÃĐldÃĄul ha Ãrott tesztanyagokat csinÃĄlsz, kÃĐsznek kell lenned alternatÃv formÃĄban is biztosÃtani azokat. A felhasznÃĄlÃģ bÃķngÃĐszÅ kÃķrnyezetÃĐnek sajÃĄt tesztelÅ kÃķrnyezetedbe tÃķrtÃĐnÅ lemÃĄsolÃĄsÃĄnak logisztikÃĄja bonyolult, ezÃĐrt sokkal reÃĄlisabb megoldÃĄs lehet, ha a felhasznÃĄlÃģ otthonÃĄban tesztelsz. Ha ez nem megvalÃģsÃthatÃģ, akkor mÃĐg a teljes egÃĐszÃĐben kÃķzvetetten tÃķrtÃĐnÅ tesztelÃĐs is ÃĐrtÃĐkes lehet.
Egy jelentÅs szempont, amely valÃģszÃnÅąleg mÃĐg sokkal fontosabb a fogyatÃĐkkal ÃĐlÅ, mint mÃĄs felhasznÃĄlÃģk szÃĄmÃĄra az, hogy melyik az a technolÃģgia, amelyet jÃģl ismernek. A kisegÃtÅ technolÃģgia szÃĄmos bonyolultsÃĄgi fokot adhat hozzÃĄ a szÃĄmÃtÃģgÃĐpes tapasztalataikhoz, egy szÃĐles szakadÃĐkot hozva lÃĐtre a kezdÅ ÃĐs a jÃĄrtas felhasznÃĄlÃģk kÃķzÃķtt, ÃĐs olyan csoportokba sorlova Åket, akik nagyon jÃģl boldogulnak a sajÃĄt beÃĄllÃtÃĄsaikkal, de kimondottan rosszul kezelik az ismeretlen technolÃģgiÃĄt. (Csak gondolj bele milyen nehÃĐz az olyan felhasznÃĄlÃģknak is, akiknek a szÃĄmÃtÃģgÃĐp-hasznÃĄlatÃĄt nem befolyÃĄsolja korlÃĄtozÃģ tÃĐnyezÅ, vÃĄltani a Mac ÃĐs a PC kÃķzÃķtt!).
Ha veszel egy hosszÚ ideje Window-Eyes kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģ embert, leÞlteted Åt egy ismeretlen gÃĐp elÃĐ, amelyre a JAWS felolvasÃģ van telepÃtve ÃĐs megkÃĐred, hogy teszteljen egy webszÃĄjtot, elÃĐg nehÃĐz lesz kÞlÃķnbsÃĐget tennie a JAWS ÃĐs a webszÃĄjtodhoz kapcsolÃģdÃģ problÃĐmÃĄi kÃķzÃķtt. Ha vesszÞk mÃĐg a verziÃģk kÃķzÃķtti jelentÅs kÞlÃķnbsÃĐgeket ÃĐs azt, hogy a felhasznÃĄlÃģk milyen gyakran testre szabjÃĄk a beÃĄllÃtÃĄsaikat, ez mÃĐg Úgy is bonyolult lehet, ha a Window-Eyes-t kÃnÃĄlod fel neki! Emiatt, hacsak nem ÃĐppen azt teszteled, mennyire ÃĄllja meg a helyÃĐt a webszÃĄjtod hozzÃĄfÃĐrhetÅsÃĐg szempontjÃĄbÃģl szokatlan beÃĄllÃtÃĄsokkal (pl. kÃķnyvtÃĄrakban vagy a barÃĄtaid gÃĐpÃĐn), a legjobb, ha hagyod a felhasznÃĄlÃģidnak, hogy a sajÃĄt beÃĄllÃtÃĄsaikkal teszteljenek, vagy esetleg ahhoz a lehetÅ legkÃķzelebb ÃĄllÃģval.
HasonlÃģkÃĐppen, hacsak nem kimondottan kezdÅ ÃĐs tapasztalt felhasznÃĄlÃģkat akarsz tesztelni, olyan felhasznÃĄlÃģkat cÃĐlszerÅą vÃĄlasztanod, akiknek nagyjÃĄbÃģl egy ÃĐves ismeretsÃĐgÞk van a sajÃĄt beÃĄllÃtÃĄsaikkal a web elÃĐrÃĐsÃĐhez. Sem a kisegÃtÅ technolÃģgiÃĄt, sem pedig magÃĄnak a webhasznÃĄlatnak a szokÃĄsait nem csekÃĐlysÃĐg megtanulni. KezdÅ felhasznÃĄlÃģkkal nem fogod tudni, hogy a problÃĐmÃĄik a szÃĄjtodbÃģl adÃģdnak, vagy a tanulÃĄsi folyamat rÃĐszei, a tapasztaltaknak pedig lehetnek a zsebÞkben olyan trÞkkÃķk, amelyek mÃĄsoknak nincsenek.
A feladatok kivÃĄlasztÃĄsa
RendkÃvÞl tanulsÃĄgos lehet mÃĄr a felhasznÃĄlÃģk megfigyelÃĐse is mikÃķzben felfedeznek egy webszÃĄjtot. Mint ahogy mÃĄs felhasznÃĄlÃģi teszt sorÃĄn is:
- PrÃģbÃĄlj a felhasznÃĄlÃģk elÃĐ nÃĐhÃĄny speciÃĄlis feladatot ÃĄllÃtani.
- KÃĐrdezd meg Åket mit gondolnak ÃĐs hallgasd meg mit mondanak.
- Figyelj arra mit csinÃĄlnak, mert ez kÞlÃķnbÃķzhet attÃģl, amit mondanak: a hangoztatott preferencia nem megfelelÅ irÃĄnymutatÃģ a teljesÃtmÃĐnyhez.
Mikor egy szÃĄjtot tervezel, inkÃĄbb azokra a mÅąveletekre kell fÃģkuszÃĄlnod, amelyeket a felhasznÃĄlÃģid el akarnak vÃĐgezni a szÃĄjtodon, ÃĐs nem annyira az adott vezÃĐrlÅeszkÃķzÃķkre, amelyeket hasznÃĄlniuk kell. HasonlÃģkÃĐppen, a hozzÃĄfÃĐrhetÅsÃĐgi teszt sorÃĄn a feladatok, amelyeket kijelÃķlsz (legalÃĄbb kezdetben) a lÃĄtogatÃģk eredeti cÃĐljÃĄra kell hogy fÃģkuszÃĄljanak, ÃĐs nem a kÞlÃķnfÃĐle vezÃĐrlÅkkel tÃķrtÃĐnÅ interakciÃģikra. Ezek a mÅąveletek jellemzÅen hasonlÃģak lesznek a fogyatÃĐkkal vagy anÃĐlkÞl ÃĐlÅ emberek kÃķzÃķtt.
PÃĐldÃĄul ha egy videÃģmegosztÃģ szÃĄjtot tesztelsz a hozzÃĄfÃĐrhetÅsÃĐg szempontjÃĄbÃģl, akkor ne kezd azzal, hogy megkÃĐrdezed, kÃĐpesek-e hasznÃĄlni az adott vezÃĐrlÅeszkÃķzÃķket (âEz itt a hangerÅszabÃĄlyzÃģ. Be tudod ÃĄllÃtani a hangerÅt?â). Ehelyett adj nekik egy forgatÃģkÃķnyvet ÃĐs kÃĐrd meg Åket, hogy oldjÃĄk meg a kulcsfontossÃĄgÚ felhasznÃĄlÃģi feladatokat. PÃĐldÃĄul:
- BÃķngÃĐssz a videÃģk kÃķzÃķtt ÃĐs vÃĄlassz egyet, amit lejÃĄtszol.
- Keress egy videÃģt.
- TÃķlts fel egy videÃģt.
- ÃllÃtsd meg a videÃģt, indÃts el, halkÃtsd le, hangosÃtsd fel, tekerd vissza ÃĐs jÃĄtszd le Újra.
- ÃrtÃĐkelj egy videÃģt.
- Ossz meg egy videÃģt egy barÃĄttal.
Ezzel a mÃģdszerrel valÃģszÃnÅąleg szÃĄmos elÅre nem lÃĄtott problÃĐmÃĄt fedezel fel. PÃĐldÃĄul egy kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģ esetleg nem tudja megtalÃĄlni a keresÅmezÅt vagy a vezÃĐrlÅket a videÃģhoz. Ezzel szemben a felhasznÃĄlÃģknak lehetnek olyan navigÃĄciÃģs stratÃĐgiÃĄi a web kezelÃĐsÃĐhez, amelyekrÅl te mÃĐg csak nem is tudsz.
Az eredmÃĐnyek ÃĐrtelmezÃĐse
Egy ideÃĄlis vilÃĄgban le tudnÃĄnk tesztelni minden lehetsÃĐges kombinÃĄciÃģt ÃĐs kaphatnÃĄnk visszaigazolÃĄst mindenkitÅl. De a valÃģsÃĄgban az idÅ ÃĐs a pÃĐnz hatÃĄrt fog szabni a felhasznÃĄlÃģi tesztelÃĐsnek. Ezt figyelembe vÃĐve a visszacsatolÃĄs kÃĐtÃĐlÅą kard lehet. Mialatt sok mindent megtanÃthat neked, igazi veszÃĐly rejtÅzhet abban, ha tÚl nagy sÚlyt fektetsz egy szemÃĐly nÃĐzÅpontjÃĄra, amely esetleg nem reprezentatÃv a nagyobb cÃĐlkÃķzÃķnsÃĐg szempontjÃĄbÃģl. PÃĐldÃĄul nÃĐhÃĄny kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģ olyan ÃĐlmÃĐnyt keres, amelyet a vak felhasznÃĄlÃģk szÃĄmÃĄra egyszerÅąsÃtettek; mÃg mÃĄsok nagyon szeretnÃĐnek mindent megtudni a szÃĄjtrÃģl, amit a lÃĄtÃģ barÃĄtaik ÃĐs kollÃĐgÃĄik nÃĐznek.
Ez az a pont, ahol a hozzÃĄfÃĐrhetÅsÃĐgi szabvÃĄnyok mint a WCAG igazÃĄn ÃĐrtelmet nyernek. Ilyen irÃĄnyelvek kÃķvetÃĐsÃĐvel nÃķvelheted az esÃĐlyedet egy alaptudÃĄs megszerzÃĐsÃĐre mÃĐg olyan felhasznÃĄlÃģi csoportokkal kapcsolatban is, amelyeket nem tudsz tesztelni.
Mikor egy problÃĐmÃĄt vizsgÃĄlsz, elemezd az okait. PÃĐldÃĄul a videÃģmegosztÃģ szÃĄjtod tartalmaz egy oldalt, ami a nÃĐpszerÅą videÃģkat mutatja egy adattÃĄblÃĄzatban, oszlopokkal, amelyek tartalmaznak egy ÃĄllÃģkÃĐpet, egy cÃmet, a feltÃķltÃĐs dÃĄtumÃĄt, az utolsÃģ lejÃĄtszÃĄs dÃĄtumÃĄt, egy ÃķsszesÃtett ÃĐrtÃĐkelÃĐst ÃĐs soronkÃĐnt csoportosÃtva vannak a videÃģ kategÃģriÃĄja szerint. A felhasznÃĄlÃģi tesztelÃĐs sorÃĄn egy kÃĐpernyÅ-felolvasÃģt hasznÃĄlÃģnak gondja akad a tÃĄblÃĄzattal. Ez utalhat:
- a szÃĄjt kÃģdjÃĄval kapcsolatos problÃĐmÃĄra. PÃĐldÃĄul esetleg a fejlesztÅk kÃĐszÃtettek egy adattÃĄblÃĄzatot ÃĐrtelmetlen
divelemekbÅl ahelyett, hogy rendes tÃĄblÃĄzatos kÃģdolÃĄst hasznÃĄltak volna. Itt a megfelelÅ eljÃĄrÃĄs a tÃĄblÃĄzat ÚjrakÃģdolÃĄsa lenne. - gyakorlatlansÃĄgra a felhasznÃĄlÃģ rÃĐszÃĐrÅl. PÃĐldÃĄul egy JAWS hasznÃĄlÃģnak ismeretlenek lehetnek a JAWS lehetÅsÃĐgei az adattÃĄblÃĄzatokon belÞli navigÃĄlÃĄssal ÃĐs azok elolvasÃĄsÃĄval kapcsolatban. Itt a megfelelÅ eljÃĄrÃĄs egy kiegÃĐszÃtÅ dokumentum vagy sÚgÃģ elÃĐrhetÅvÃĐ tÃĐtele lehet a kevÃĐsbÃĐ tapasztalt felhasznÃĄlÃģk rÃĐszÃĐre. Ha a gyakorlott felhasznÃĄlÃģk nem is az ideÃĄlis tesztalanyok, nagyszerÅą tanÃĄcsadÃģk lehetnek ilyen esetekben.
- problÃĐmÃĄra a kliens eszkÃķzzel. PÃĐldÃĄul a Safari az adattÃĄblÃĄzatokat Úgy jelenÃti meg az Apple hozzÃĄfÃĐrÃĐsi modellje szÃĄmÃĄra, mint elrendezÃĐshez hasznÃĄlt dobozokat ÃĐs nem Úgy mint adatkapcsolatok csoportjÃĄt. Itt a megfelelÅ eljÃĄrÃĄs az lenne, ha jelentenÃĐd a hibÃĄt a kliens eszkÃķz forgalmazÃģjÃĄnak vagy fejlesztÅinek, felkutatnÃĄl egy olyan technikÃĄt, amely mÅąkÃķdik a kliens eszkÃķzÃķn, vagy jeleznÃĐd a megkÃķtÃĐst a dokumentÃĄciÃģban ÃĐs alternatÃv kliens eszkÃķzt ajÃĄnlanÃĄl, amely mÅąkÃķdik a webszÃĄjtoddal.
- a kÃĐpernyÅ-felolvasÃģ problÃĐmÃĄjÃĄra. PÃĐldÃĄul a fejlesztÅk esetleg lerÃķvidÃtik a hosszabb fejlÃĐceket az
abbrattribÚtum hasznÃĄlatÃĄval, de a felolvasÃģ nem biztosÃt egy felhasznÃĄlÃģi felÞletet a rÃķvidebb verziÃģk elolvasÃĄsÃĄhoz. Ebben az esetben a megfelelÅ eljÃĄrÃĄs a hiba jelentÃĐse lenne a forgalmazÃģ vagy a fejlesztÅk felÃĐ, ÃĐs esetleg talÃĄlni egy technikÃĄt, ami mÅąkÃķdik a felolvasÃģval, vagy jelezni a megkÃķtÃĐst a dokumentÃĄciÃģban ÃĐs egy mÅąkÃķdÅ alternatÃv eszkÃķzt vagy navigÃĄciÃģs stratÃĐgiÃĄt ajÃĄnlani.
A hozzÃĄfÃĐrhetÅsÃĐgi tesztelÃĐs eredmÃĐnyeinek tovÃĄbbadÃĄsa
Mikor megosztod a hozzÃĄfÃĐrÃĐs felmÃĐrÃĐsÃĐnek eredmÃĐnyeit, pontosan dokumentÃĄld amit kiÃĐrtÃĐkeltÃĐl. Ha egy megadott szabvÃĄnyhoz valÃģ igazodÃĄst tesztelsz, biztosan tudd, hogy ez az egyezÃĐs pontosan hol valÃģsult meg ÃĐs hol nem. BÃĄrmikor felvetsz egy problÃĐmÃĄt, legyÃĐl biztos abban, hogy hÃĐtkÃķznapi, emberi nyelven fejted ki, ÃĐs megmagyarÃĄzod, milyen hÃĄtrÃĄnyos hatÃĄsa lehet annak a felhasznÃĄlÃģkra nÃĐzve. Ãrd le, hogyan lehet reprodukÃĄlni a problÃĐmÃĄt ÃĐs tesztelni az eredmÃĐnyÃĐt. Javasolj gyakorlati technikÃĄkat az egyezÃĐs elÃĐrÃĐsÃĐhez vagy a hozzÃĄfÃĐrhetÅsÃĐg nÃķvelÃĐsÃĐhez.
PÃĐldÃĄul jelenthetsz egy problÃĐmÃĄt a videÃģmegosztÃģ webszÃĄjttal kapcsolatban Ãgy:
- ProblÃĐma: A legÃķrdÞlÅ menÞt nem lehet megnyitni anÃĐlkÞl, hogy az egÃĐrrel a legfÃķlsÅ menÞpont fÃķlÃĐ ÃĄllnÃĄnk, ÃĐs a billentyÅązet fÃģkusza eltÅąnik a kÃĐpernyÅrÅl, ahogyan a menÞn keresztÞl lÃĐpkedÞnk a tabulÃĄtorral.
- Hogyan reprodukÃĄlhatÃģ: Nyisd meg a lapot a bÃķngÃĐszÅdben, ÃĐs prÃģbÃĄlj meg elÃĐrni egy alelemet a menÞbÅl csak a billentyÅązet hasznÃĄlatÃĄval.
- MagyarÃĄzat: A webes navigÃĄciÃģnak eszkÃķzfÞggetlennek kell lennie azÃĐrt, hogy azok a felhasznÃĄlÃģk, akik az egÃĐrtÅl eltÃĐrÅ eszkÃķzÃķket hasznÃĄlnakâmint a vak, vagy motoros funkciÃģzavarral kÞzdÅ felhasznÃĄlÃģkâkÃĐpesek legyenek a tartalom ÃĐs a funkciÃģ elÃĐrÃĐsÃĐre. Jelen esetben ezek a felhasznÃĄlÃģk nem fÃĐrnek hozzÃĄ az almenÞben lÃĐvÅ elemekhez ÃĐs a billentyÅązetet hasznÃĄlÃģ lÃĄtÃģ felhasznÃĄlÃģkat megzavarhatja, ha a fÃģkuszt mutatÃģ jelzÃĐs eltÅąnik.
- UtalÃĄs a szabvÃĄnykÃķvetÃĐsre: A billentyÅązettel tÃķrtÃĐnÅ mÅąkÃķdtethetÅsÃĐg egy kÃķvetelmÃĐny a WCAG 1.0 ÃĐs a WCAG 2.0 âAâ szintjÃĐnek valÃģ megfelelÃĐshez (lÃĄsd a WCAG 1.0 9. IrÃĄnyelvÃĐt ÃĐs a WCAG 2.0 2.1. IrÃĄnyelvÃĐt).
- Javasolt hibajavÃtÃĄsi mÃģd: Ha a JavaScript nincs engedÃĐlyezve, akkor hasznÃĄlj egy egyszerÅą, linkekbÅl ÃĄllÃģ listÃĄt az aloldalakhoz minden navigÃĄciÃģs allista esetÃĐben. Az aloldalakon jelenÃtsd meg a fÅ navigÃĄciÃģt, amit az allista kÃķvet. Ha a JavaScript be van kapcsolva, akkor tÃĄvolÃtsd el az allistÃĄt a DOM-bÃģl, ÃĐs adj allistÃĄt mindegyik menÞelemhez a
clickesemÃĐnyhez rendelve, ami elindÃthatÃģ a billentyÅązettel, az egÃĐrrel, beszÃĐdfelismerÅvel ÃĐs ÃĐrintÅkÃĐpernyÅkkel egyarÃĄnt.
ÃsszefoglalÃģ
Nem minden weboldalon hajtanak vÃĐgre szakÃĐrtÅk ÃĐs fizetett tesztelÅk ÃĄltal vÃĐgzett hozzÃĄfÃĐrhetÅsÃĐgi kiÃĐrtÃĐkelÃĐst. De bÃĄrmely webfejlesztÅ megtanulhatja a hozzÃĄfÃĐrhetÅsÃĐg alapelveit, megprÃģbÃĄlhatja alkalmazni ezen elveket a kÃģdjÃĄban ÃĐs a munkÃĄja eredmÃĐnyÃĐt elkÞldheti egy levelezÅ listÃĄra, hogy ÃĐrtesÞljÃķn a tovÃĄbbi problÃĐmÃĄkrÃģl ÃĐs hogy tovÃĄbbvigye az Új tudÃĄst a jÃķvÅbeli fejlesztÃĐsekhez.
TesztkÃĐrdÃĐsek
- PrÃģbÃĄlj navigÃĄlni egy szabadon vÃĄlasztott, Ãķsszetett szÃĄjton egÃĐr nÃĐlkÞl. Milyen nehÃĐzsÃĐgekbe ÞtkÃķzÃķl? Hogyan tudnÃĄnak a szÃĄjt fejlesztÅi segÃteni neked?
- Kapcsold ki a CSS-t ÃĐs a szokÃĄsos mÃģdon bÃķngÃĐssz egy napig. Milyen problÃĐmÃĄkkal szembesÞlsz?
- Kapcsold ki a JavaScriptet ÃĐs a szokÃĄsos mÃģdon bÃķngÃĐssz egy napig. Milyen problÃĐmÃĄkkal szembesÞlsz?
- VÃĄlaszd ki egyik kedvenc szÃĄjtodat, tervezz nÃĐhÃĄny sajÃĄt vÃĄltozatot (persona) a szÃĄjthoz, majd ÃĐrtÃĐkeld a WCAG 1.0 szerinti szabvÃĄnykÃķvetÃĐsÃĐt ÃĐs az ÃĄltalÃĄnos hozzÃĄfÃĐrhetÅsÃĐgÃĐt mint szakÃĐrtÅ tesztelÅ. Tervezz egy felhasznÃĄlÃģi tesztet a szÃĄjthoz, ÃĐs vedd bele a toborzÃĄsi kÃķvetelmÃĐnyeket ÃĐs tesztfeladatokat. Ãrj egy jelentÃĐst arrÃģl, hogyan nÃķvelheti ez a hozzÃĄfÃĐrhetÅsÃĐgÃĐt.
A szerzÅrÅl

FotÃģ: Ben Ward
VÃĄlogatott kÃķzÃĐpkori kirÃĄlyokrÃģl, XVIII. szÃĄzadi tudÃģsokrÃģl ÃĐs mÃĄs tÃķrtÃĐnelmi kÞlÃķncÃķkrÅl folytatott egyetemi tanulmÃĄnyai utÃĄn Benjamin Hawkes-Lewis valahogyan webfejlesztÅkÃĐnt kÃķtÃķtt ki a Yahoo!-nÃĄl, legnagyobb ÃķrÃķmÃĐre. Kedvencei kÃķzÃĐ tartozik egy finom ÃĐtel barÃĄti kÃķrben, egy jÃģ film a moziban, fÅąben heverÃĐszÃĐs napsÞtÃĐsben ÃĐs az elsÅdleges forrÃĄsokkal, alapigazsÃĄgokkal ÃĐs empirikus bizonyÃtÃĄssal kapcsolatos bonyolult problÃĐmÃĄk megoldÃĄsa.
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.