25. A hozzáférhetőség alapjai
Bevezető
Mikor egy webszájtot készítesz, a hozzáférhetőség—a webhely használhatóvá tétele mindenki számára képességeiktől vagy akadályozottságuktól függetlenül—kiemelt fontosságú kell hogy legyen. A kurzus folyamán a hozzáférhetőség eddig minden példa esetében magától értetődő szempont volt, akkor is, ha ezt nem vetted észre; ebben a leírásban kifejezetten a hozzáférhetőséggel foglalkozom majd, így teljes egészében megértheted mi is ez, miért fontos, hogyan biztosítható a szájtok elérhetősége, és milyen irányelvek léteznek, hogy meghatározzák a szájtok hozzáférhetőségét.
A leírás felépítése a következő:
- Mi a hozzáférhetőség?
- Miért fontos a hozzáférhetőség?
- Tervezés a hozzáférhetőség figyelembe vételével
- Támogatottsági követelmények
- Egy hozzáférhető weboldal jellemzői
- Szabványok a hozzáférhetőséghez
- Összefoglaló
- Tesztkérdések
Mielőtt kimondottan a webes hozzáférhetőségre térnék rá, először vizsgáljuk meg azt nagy általánosságban—elvégre, a hozzáférhetőség nem csak webes vonatkozásban értelmezhető; minden szolgáltatás esetén egy lehetséges szempont, legyen az tárgyi vagy technológiai amivel a hétköznapi életben találkozni fogsz.
Egy másik, kapcsolódó téma, amit a figyelmedbe ajánlok, a WAI ARIA—a Web Accessibility Initiative’s Accessible Rich Internet Applications (a Webes Hozzáférhetőségi Kezdeményezés Hozzáférhető Gazdag Internetes Alkalmazások nevű ajánlása), ami alapjában véve egy módszertan, amely lehetővé teszi hozzáférhetőbb Ajax/JavaScrip felhasználásával készült alkalmazások készítését. Egy nagyszerű bemutató leírást találhatsz az ARIA-ról a dev.opera.com-on.
Mi a hozzáférhetőség?
Nézz körül! Remélhetőleg látsz néhány másik embert is; ha nem, akkor miért nem teszel egy rövid sétát? Valószínűleg élvezni fogod és jót tesz majd neked. Azok közül, akiket magad körül látsz, egy ember sem ugyan olyan, mint te—néhánynak barna haja van, másoknak nem. Néhánynak kék szeme van, másoknak nem. Néhányan szemüveget viselnek, mások nem. Egyikünk sem teljesen egyforma. Néhány különbség, mint a haj és a szem színe, csak szépészeti kérdés—nem hatnak számottevően arra, hogyan éljük az életünket. Más különbségek, mint a szemüveg viselése, már igen. A hozzáférhetőség egy egyszerű dolog, egy filozófia, habár néhány országban a törvény részét is képezi.
A hozzáférhetőség minden ember egyenlőként kezelése függetlenül a képességeiktől.
Rájöttem arra, hogy ez az állítás szabadon értelmezhető. A legtöbb hozzáférhetőséggel kapcsolatos fejtegetés során először az akadályoztatottságról esik szó. Ez arra utal, hogy a fogyatékkal élő emberek különleges bánásmódot érdemelnek. A hozzáférhetőség nem erről szól—ez valójában egy tünete annak, ahogyan az emberek hagyományosan építik az épületeket, webszájtokat és alapjában véve nagyjából minden mást is.
Ha úgy építesz dolgokat, hogy azt feltételezed, mindenki olyan mint te, akkor azok mindig alkalmatlanok lesznek néhány ember számára. Az emberek azt hiszik, hogy a hozzáférhetőség a fogyatékkal élők segítését jelenti, mivel a továbbfejlesztés a hozzáférhetőség növeléséhez nagyon is magától értetődő a társadalmunkban. Például sok épületre, amelyek csak lépcsőkkel kezdték életüket, hirtelen olcsó, csúnya rámpák nőttek. Habár a hozzáférhetőség hosszú ideje fontos jellemzője a haditechnikai tervezésnek. Miért? Mert gyakran meghatározó a túlélés szempontjából—többszörös g-erőnek kitéve a sugárhajtású vadászgépek pilótái nem képesek olyan dolgokra, amelyekre a földön. Ha a repülőgép tervezők nem vennék számításba a pilóták igényeit mind magas, mind alacsony gravitációjú környezetben, akkor sokkal több repülőgép-szerencsétlenség történne.
Szóval mit is jelent ez a webszájt fejlesztés szempontjából? A rövid válasz az, hogy meg kell próbálnod jobban figyelni a közönséged egészének igényeire, aki feltételezhetően megnézi a szájtodat. A hosszabb válasz megkövetelheti tőled, hogy egy kicsit többet tudj meg az akadályoztatottság különböző szintjeiről, amelyekkel az emberek együtt élhetnek és arról, hogyan használják a számítógépet. Az ebben a tananyagban és más hasonló leírásokban ismertetett technikák alkalmazásával képes leszel olyan webhelyek létrehozására, amelyek sokféle interakciós megoldással működnek. A webszájtjaid használhatóak lesznek az emberek számára akkor is, ha:
- vakok, vagy súlyosan látáskárosultak, és hallgatják a webszájtot egy képernyő-felolvasó használatával, vagy érzik azt egy Braille-megjelenítőn.
- rövidlátók és 200%-os fontméretre nagyítják fel azokat.
- mozgáskorlátozottak, így nem tudják használni a kezüket, hogy az egeret irányítsák és ezért egy mutatóeszközt használnak a billentyűzet kezelésére, vagy egy szemmozgás érzékelőt a webszájt irányításához.
- hanyattegeret használnak, vagy másfajta, szokatlanabb számítógép irányítási módszert alkalmaznak.
Ne törődj most ezeknek az interakciós formáknak a speciális részletezésével—a következőkben majd lépésről lépésre megvizsgáljuk őket.
Miért fontos a hozzáférhetőség?
A hozzáférhetőség egy nagy és egy csomó kisebb ok miatt fontos. A legfőbb az, hogy különbözőek vagyunk és mégis mindannyiunknak egyenlő joga van a webszájtok használatához, de van sok egyéb oka is annak, miért kell a hozzáférhetőség figyelembe vételét a webhelyed készítésének részeként tekintened:
- Néhány országban ezt törvény írja elő.
- Nem akarsz kizárni egyetlen potenciális vásárlót/látogatót sem a szájtodról.
- A hozzáférhető szájtokat általában magasabb helyre rangsorolják a keresőmotorok.
- Helyes etikai hozzáállást mutatsz—ez olyasmi, amit a vásárlók értékelni fognak.
- Ha egyszer webes szabványokkal építesz egy webszájtot, akkor már alig igényel extra erőfeszítést, hogy hozzáférhetővé tedd, aminek számos előnye van; sok összefüggés is létezik a webhelyek jobb hozzáférhetősége és a mobiltelefonok böngészőivel való kompatibilitásuk között—ami egy újabb körülmény a webszájt bonyolultabb használhatóságához, bár eltérő okok miatt. Valójában már vizsgálták a webes hozzáférhetőség és a mobil webfejlesztés ideális megoldásai közötti kapcsolatot—több információért látogasd meg a WAI "Web Content Accessibility and Mobile Web" oldalát.
- A technikák, amelyek a fogyatékkal élő embereket segítik, előnyösek minden felhasználó számára.
A továbbiakban most ezek közül a pontok közül néhányat részletesebben is megnézek.
A hozzáférhetőségre vonatkozó törvények
Megjegyzés: fontos megérteni a törvényi szabályozás alapjait, de hacsak nem vagy ügyvéd és nem tudod pontosan miről is beszélsz, nagyon óvatosan kell véleményt nyilvánítanod a jogi kérdésekkel kapcsolatban.
Nagy-Britanniában a DDA értelmében illegálisnak minősül a diszkrimináció a fogyatékkal élő emberekkel szemben toborzás és foglalkoztatás során, vagy szolgáltatás nyújtása esetén, illetve az oktatásban. A diszkrimináció úgy határozható meg, mint elmulasztani olyan “indokolt mértékű korrekció” véghezvitelét, hogy hozzáférhetővé tegyünk valamit mindenki számára a képességeiktől függetlenül. Természetesen ez a weben keresztül elérhető szolgáltatásokra és oktatásra is vonatkozik.
Az Egyesült Államokban és az Európai Unióban különböző követelményeket is támasztanak az állami webhelyekkel szemben. Az USA-ban a szövetségi kormány (és néhány állam kormány) webhelyeinek tartaniuk kell magukat az 508. Szakaszhoz. Az 508. Szakasz egy olyan dokumentum, amely megpróbálja meghatározni azokat a minimális követelményeket, amelyek szükségesek a hozzáférhetőség megvalósításához. Az 508. Szakasz nem csak a webszájtokra tér ki; az összes többi technológiával is foglalkozik, amelyet egy amerikai munkavállaló használhat. Az Európai Bizottság elismerte a W3C Webes Hozzáférhetőségi Kezdeményezését (WAI) és annak alkalmazását szorgalmazta minden tagállam részéről. A WAI irányelveket fektet le a webszájtok, a weboldalak létrehozásához használt eszközök gyártói, valamint a webböngészők részére (ilyen például a WCAG, amelyet később részletezek majd).
Potenciális Piacok
Ha csak egy meghatározott típusú embernek készítesz webhelyet (vagy bármi mást), ezzel kirekesztesz másfajta embereket akkor is, ha ezt nem veszed észre, és ezek az emberek könnyen alkothatják egy jelentős (ha nem a legnagyobb) részét a piacnak. 2000-ben a Tesco brit szupermarket üzletlánc egy projekt megvalósításába kezdett, hogy elkészítse online élelmiszer-áruházának egy különálló verzióját, ami kifejezetten a csökkent látóképességű embereket célozta meg. Julie Howell az RNIB -től (A Vakok Királyi Nemzeti Intézetétől) ezt így kommentálta: A feladat, amire a Tesco.com vállalkozott, hogy a hazai élelmezési szolgáltatásukat elérhetőbbé tegyék a vak vásárlók részére, 13 millió font többletbevételt hozott évente, amely egyszerűen nem volt elérhető a vállalat számára, amíg a webszájtjuk a vak vásárlók által hozzáférhetetlen volt.
Vagyis, ha a Tesco figyelmen kívül hagyta volna a csökkent látóképességgel élő embereket, elesett volna egy 13 millió fontot érő piaci szegmenstől.
Ebből az a tanulság, hogy bármilyen eltérő képességű emberek ugyanazokat a szolgáltatásokat igénylik; élelmiszert, taxit, elektromosságot; és ugyanazokat a dolgokat szeretik; filmeket, zenét, bárokat. Azt feltételezni, hogy valakinek a személyes élethelyzete megváltoztatja a képességét vagy a vágyát, hogy részt vegyen a társadalmi élet minden formájában, időről időre hibásnak bizonyult.
Keresőmotorok
A keresőmotorok nem emberek. Gyakran mikor az emberek webszájtokat építenek, anélkül teszik ezt, hogy figyelembe vennék hogyan is fogja azokat megtalálni a Google, a Yahoo, stb. A keresőmotorok csupán computer programok és csak olyan információkat tudnak használni a webhelyed indexeléséhez, amelyeket megértenek. Ez inkább a képernyőfelolvasókhoz teszi őket hasonlatossá, amiket csökkent látóképességű személyek használhatnak.
A legkézenfekvőbb példa arra, hogyan hat ez a webdizájnra, a kép. A számítógépek úgy jelenítik meg a képeket, hogy van egy listájuk arról, melyik pixel milyen színű és ezt az információt elküldik a monitornak. Ha egy olyan képet helyezel el az oldalon, amely szöveget is tartalmaz, pl. egy logót, a számítógépnek ötlete sem lesz arról, mit is mond a szöveg, vagy arról, hogy a kép egyáltalán tartalmazza azt. HTML-ben az image elem lehetővé teszi, hogy szövegesen írd le a kép tartalmát az alt attribútummal. Csak a nem díszítésre szolgáló képekhez kell biztosítanod leírást a szájtodon, és természetesen nem ábrázolhatsz egész bekezdésnyi szövegeket képként (vagy mondjuk Flash-ben)—a vak embereknek, illetve a keresőmotoroknak fogalmuk sem lesz arról, mit jelentenek! Enne a keresőben elfoglalt rangsorolásod fogja kárát látni (vagyis az, hogy mennyire könnyű megtalálni a webszájtodat a keresőmotorokkal, pl. a Google-lel) és feleslegesen fogsz elesni egy értékes piactól.
Erkölcsi normák és védjegyek
Az, hogy mindenkinek támogatnia kellene a hozzáférhetőséget, még nem jelenti azt, hogy mindenki támogatja is. A hozzáférhetőség támogatásával azonban az érdeklődésedet nyilvánítod ki a közösség felé. Ez olyasmi, amire büszke lehetsz—annak megmutatása, hogy számodra mindenki fontos a társadalomban, javítja egy márka megítélését. Mint szakértők, a mi feladatunk, hogy megpróbáljuk a lehető legjobb minőségű terméket előállítani. A társadalomban, amely egyéniségként értékel minket fontos, hogy ne rekesszünk ki valakit azért, mert mások az igényei.
Felelősségteljesen megválasztott üzletpolitikával és hitelesen megmutatva azt, hogy alkalmazod is ezeket az irányelveket, egy rendkívül pozitív arculatot hozhatsz létre. Azokhoz a vállalatok, amelyek megmutatják, hogy törődnek a vásárlóikkal, sokkal hűségesebbek, mint azokhoz, akik nem.
Tervezés a hozzáférhetőség figyelembe vételével
A hozzáférhetőség kulcsa az, hogy gondolsz egy problémára és tudod, hogyan fogod megoldani több mint egy fajta felhasználó számára. Ha a hozzáférhetőséget megpróbálod úgy kezelni, mint olyasmit, amit legvégül adsz az oldalhoz, akkor egy ronda, utoljára-hozzácsapott-valamit fogsz kapni. Ez hosszabb ideig fog tartani, nem fog olyan jól működni és átkozottul csúnyán fog kinézni.
Legjobb módja egy jól felépített megoldásnak, ha az összes követelményt észben tartva tervezel már kezdettől fogva. Ez nem azt jelenti, hogy nem változtathatsz a terveden, vagy adhatsz hozzá még hiányzó dolgokat, de figyelned kell arra, mi is az a feladat, aminek a végrehajtását megtervezed. A webszájtok esetében ez egy olyan megoldás megvalósítását jelenti, ami használható minden látogatód számára beleértve azokat is, akik nem tudnak egeret, billentyűzete, vagy monitort (stb.) használni.
Támogatottsági követelmények
Az együttműködési követelmények meglehetősen eltérőek lehetnek a helyzettől függően.
Egy új technológia gyakran hozzáférési támogatás nélkül kerül bemutatásra. Például a Microsoft új Silverlight plugin-ja nem továbbít információkat a hozzáférhetőségi API-okon keresztül, amiket a képernyő-felolvasók és más kisegítő technológiák használnak, habár ennek a támogatása tervezett a jövőben.
Ahol elméletileg jelen van ez a támogatás, ott pedig a kisegítő technológiáknak telik időbe, hogy ezt kihasználják. Az újabb képernyő-felolvasók például sokkal jobban boldogulnak a JavaScripttel megspékelt HTML struktúrákkal, mint a régebbiek.
Még a régóta fennálló hozzáférési támogatás is platformonként eltérő lehet. Például az Adobe Flash Player plugin lehetővé teszi az információcserét a Windows hozzáférhetőségi API-jával, de az Apple és a GNOME megfelelőjével már nem.
Megfigyelhető az elmaradás az újonnan érkező támogató technológiák széles körben való elterjedése esetén is. Habár a böngészők és a plugin-ek manapság egyre inkább ingyenesek, a népszerűbb támogató technológiák nagyon drágák lehetnek. Például az egyik legelterjedtebb képernyő-felolvasó a Freedom Scientific alkalmazása a JAWS for Windows. Nagyjából évenként adják ki az újabb verziót. A JAWS Professional 1,095 dollárba kerül és még akkor is, ha költesz további 200 dollárt, hogy megkapj egy Szoftverfrissítési Megállapodást a két következő verzióhoz, a frissítés még további 500 dollárba vagy többe is kerülhet. Következésképpen, habár a legújabb verzió a 9., még mindig sok olyan felhasználót találhatsz, akik a régebbi verziókat használják.
Szóval, ha a web széles közönségének tervezel webszájtot építeni, számításba kell venned a támogatottságot a meglehetősen változatos kliens eszköz/technológia kombinációk részéről. Négy megközelítés lehetséges:
- Progresszíven fejleszted a webszájtodat, folyamatosan tesztelve a támogatottságot.
- Lehetővé teszed a felhasználóknak, hogy kikapcsolják a problémás újításokat.
- Alternatív verziókat kínálsz azonos tartalommal vagy funkcióval.
- Tájékoztatod az ügyfeleidet arról, milyen technológiákat kellene támogatniuk és példaként hozol fel olyan vállalatokat, amelyek támogatják ezeket a technológiákat.
Intraneteken belül a visszamenőleges kompatibilitás és választék kevésbé fontos. Az adott vállalat valószínűleg képes biztosítani, hogy minden fogyatékkal élő alkalmazottja számára elérhető legyen a kisegítő technológia például a DHTML megfelelő támogatásával. Ilyen körülmények között és a biztosított kisegítő technológiai alapos tesztelésével, a JavaScript alapvető támogatása ésszerű lenne.
Ennek ellenére a jövőbeni és a többplatformos kompatibilitás még mindig napirenden vannak, ezért a nyílt, szabványos technológiákat kellene előnyben részesíteni a magántulajdonú, nem szabványos technológiákkal szemben.
Például, fejleszthetsz egy intranetes oktató alkalmazást egy nagyobb vállalatnak. Megkérnek rá, hogy biztosítsd az alkalmazás hozzáférhetőségét, de nem jelölnek meg egyetlen szabványt sem, amihez igazodnod kell. Beszélsz az IT részleggel és megtudod, hogy mindenki rendelkezik az Internet Explorer legújabb változatával, amelyben engedélyezve van a JavaScript, telepítve és engedélyezve van a Flash és olyan modern kisegítő technológiákkal lesznek ellátva, amelyekre ezen eszközök támogatásához szükségük van. Habár most a vállalat Unix alapú platformra vált, lesznek olyan kisegítő technológiák, amelyek támogatják a JavasScriptet, de a Flash alapú szövegek és funkciók csak Windows-on érhetőek el. Nyugodtan készíthetsz script és Flash alapú alkalmazásokat. Azonban úgy döntesz, hogy a Flash-t csak videó lejátszásához használod, és a kezelőszerveket a Flash videóhoz webes szabványok szerint építed fel, mivel a Flash alapú kezelőszervek a kisegítő technológiák számára csak Windows-os platformon elérhetőek. Így az alkalmazás elérhető marad akkor is, ha a vállalat Unix-ra költözik át.
A vállalatok IT-politikája változhat, és a legjobb szándék, hogy a JavaScript funkciókat működőképessé tegyük és a plugin-ok hozzáférhetőségi kiegészítéseit elterjesszük, meghiúsulhat, ezért ha van is egy biztosított technológia, a progresszív fejlesztés egy tiszta HTML rétegről még mindig jó ötlet.
Egy hozzáférhető weboldal jellemzői
Ebben a fejezetben bemutatom egy weboldal hozzáférhetőségének különböző jellemzőit—ezek azok, amiket egy hozzáférhető webszájtnak tartalmaznia kellene. Mindegyiket részletesen is el fogom magyarázni.
Szemantikus felépítés
A webes szabványok egyik alapja a szemantikus felépítés használata a HTML-ben. A szemantikus felépítés rendkívül fontos a hozzáférhetőség szempontjából is. Ez adja meg az információ vázát az oldalon. Ha az emberek nem láthatják az oldal vizuális stílusát, a szemantikus struktúra számos dolgot segít megmutatni nekik. Jelzi a helyzetüket a dokumentum hierarchiájában, a módot, ahogyan interakcióba léphetnek különböző elemekkel az oldalon, és kihangsúlyozzák a szöveges tartalmat a megfelelő helyen.
Egy jó példa arra, mennyire fontos egy dokumentum szemantikus felépítése a hozzáférhetőség szempontjából, a navigáció. Egy jól strukturált navigációs menü a tételek listája. HTML listaként kódolhatod le:
<ul>
<li>1. menüpont</li>
<li>2. menüpont</li>
<li>3. menüpont</li>
</ul>Ha a navigációs menüket listába rendezed, akkor könnyű tudatni valakivel, aki nem látja a listát és egy képernyő-felolvasót használ, hogy valójában listáról van szó. Mivel a felolvasó elmondja neki, hogy ez egy lista. Ha nem listaként kódolod le, a felolvasónak nem lesz módja kitalálni, hogy ez egy lista, és elmondani a felhasználónak.
A korábbi leírásokban további információkat találhatsz arról, hogyan használd a megfelelő szemantikát a HTML kódodban, főleg azokban, amelyek kifejezetten a HTML-lel foglalkoznak.
Alternatív tartalom
Ahogyan az már a keresőmotorokról szóló fejezetben említésre került, egy hozzáférhető alternatíva biztosítása a tartalomhoz és navigációhoz elengedhetetlen. A tartalmak univerzális megnyilvánulásának a szöveget tekintjük egy kivétellel, ahogyan a következőkben látni fogod. A szöveg könnyen felolvastatható egy képernyőfelolvasóval, nagyobbá vagy kisebbé méretezhető, a tartalma könnyen megváltoztatható és sok egyéb módosítások végezhetőek vele. Mivel ilyen könnyű a szöveg manipulálása, egzotikusabb formátumú tartalmaknak is rendelkezniük kell egy szöveg alapú alternatívával. Néhány formátum, mint pl. a Flash újabb verziói beépítve tartalmazzák a szöveg elérhetőségét, ezért a szöveges tartalmak közvetlenül hozzáférhetőek anélkül, hogy szükség lenne egy alternatívára az egész médiumhoz.
Az egyetlen akadályoztatott csoport, amelyet a szöveges alternatívák nem feltétlenül támogatnak, a kognitív képességek hiányosságaival élő emberek. Ezeknek az embereknek a támogatásának az a nehézsége, hogy gyakran másfajta tartalmakat igényelnek a különböző médiumok azonos tartalmai helyett. Ez nem azt jelenti, hogy nem próbálkozhatsz. A szájtodon használt nyelvezet és az alkalmazott terminológia egyszerűsítése mindenkinek előnyére szolgál. Olyan szervezetk, mint a Plain Language Commission (Közérthető Nyelv Bizottsága) szót emelt annak érdekében, hogy a főbb társaságok “egyszerű nyelvezetet” használjanak a vásárlóik informálására olyan fontos kérdésekben, mint a jogi követelmények, feltételek és szabályozások. Rendelkezésre bocsátottak egy közérthető angol lexikont olyan világos kifejezésekkel, amelyek hatékonyan segíthetik a kommunikációt a lehető legegyszerűbb nyelvezet használatával.
Hogyan hozhatsz létre szöveges alternatívákat a webhelyeden? Az első lépés, hogy azonosítsd azokat a dolgokat, amelyek még nem szövegesek. Csak a HTML-ben már sok ilyen van. A képek a legszembetűnőbbek ezek közül. Példa egy kép hozzáférhető alkalmazására:
<p> Michelangelo egyik érdekes mesterműve, az “Ádám teremtése”
<img src="images/adam.jpg" alt="A festmény egy férfit ábrázol, amint kinyújtja karját, hogy megérintse Isten feléje nyújtott kezét. Az idő múlása töredezetté tette." longdesc="adam.html">.</p>Ebben a példában a kép a tartalom egy beépített része. Az alt attribútum egy rövid leírást tartalmaz a képről azoknak az embereknek (vagy keresőmotoroknak) amelyek nem láthatják megfelelően a képet. A longdesc attribútum lehetővé teszi számodra, hogy egy olyan HTML oldalra linkelj, amely a kép teljes leírását tartalmazza. Ezt általában csak olyan összetett ábrák leírására használják, amelyek tartalmai központi jelentőséggel bírnak. Emellett a támogatottsága is gyenge a böngészők részéről. A legtöbb esetben csak az alt attribútumot fogod használni.
Mikor a képek nem a tartalom illusztrálására szolgálnak, mint pl. navigációhoz, vagy egyszerűen vizuális dekorációként, másképpen kell kezelned őket, mint a tartalomhoz kapcsolódó képeket. Azok a képeknek, amelyek régebben a gombok vagy az oldal navigációjának szebbé tételét szolgálták, rendelkezniük kellett egy alt attribútummal, ami a szöveget a képhez illesztette. Az alt attribútum egy megoldás volt arra, hogy a számítógépnek lehetővé tegyük a képen belüli szöveg elolvasását (és egyúttal felolvassa egy képernyő-felolvasó használójának).
Pusztán dekorációként funkcionáló képek használatakor, vagy azok alkalmazásakor, amelyek reklámoldalakra vezetnek, esetleg más egyéb kép esetében, ami egy felhasználót nem feltétlenül érdekelhet, vagy nem lép vele interakcióba, az alt attribútumot üresen kell hagyni. Ez nem az attribútum elhagyását jelenti, hanem az alt="" megadását. Ez azért ajánlatos, mert a ravasz képernyő-felolvasók segítenek a felhasználóiknak megbirkózni a meglehetősen hozzáférhetetlen oldalakkal is. Ha egy kép nem rendelkezik alt attribútummal, főleg ha egy link része, a képernyő-felolvasók bemondják a felhasználóknak a kép URL-jét. Ezért ők kitalálhatják az URL-ből mi is lehet az a kép, pl., ha az valami hasonló névvel bír, mint az add_to_cart.gif. Következésképpen azokhoz a képekhez, amelyekről tudod, hogy a felhasználót nem fogják érdekelni az alt=""-t kell megadni, így a képernyő-felolvasók nem olvassák fel minden kép URL-jét, ami egyébként meglehetősen zavaró lehet a képernyő-felolvasót használóknak.
A tartalmak nem minden formája olyan egyszerű, mint egy kép. Az összetettebb média, mint amilyen a Flash (Flash fájlok önmagukban is lehetnek teljes webszájtok), vagy a videók sokkal komplexebb leírást igényelnek. A Flash legfrissebb verziója lehetővé teszik számodra, hogy alternatív szöveget szolgáltass a részekhez a Flash videón belül úgy, mint a HTML-ben.
Az interakció meghatározása
Manapság a web legnagyobb része különböző technológiákat alkalmaz a HTML mellett. Még az olyan alapvető dolog, mint a CSS is használható úgy, hogy egy oldalt, vagy interakciós lehetőséget kevésbé hozzáférhetővé tegyen. A helyes út a hozzáférhetőséghez a legegyszerűbb interakciókkal kezdődik, és az ezekből épített blokkokkal az összetettebb interakciókhoz.
Vedd észre, hogy ennek a példának a lényege az, hogy felhívja a figyelmedet, azokra a különféle funkciókra, amelyekkel egy oldal elemei rendelkezhetnek. Hogy biztosítsd ezek hozzáférhetőségét, szemantikailag helyesnek kell lenniük, mind az alkalmazott HTML elemek, mind pedig a vizuális megjelenés tekintetében. Ha zavarosnak találod ezt, akkor olvasd el néhányszor a példát, és nézz meg néhány menüt valamint a weboldal más alkotóelemeit is, miközben nem csak azon gondolkodsz, hogy a megfelelő HTML-t használják-e, hanem azon is, hogy az elem kinézete és hatása sikeresen értelmezhető-e a funkciója szempontjából. Nem várhatod el egy weboldal látogatójától, hogy egy “add meg az e-mail címedet, hogy feliratkozz a hírlevelünkre” felirattal jelölt beviteli mezőt használjon keresésre, vagy nem számíthatsz arra, hogy egy látó felhasználó megtaláljon egy keresett tartalmat, ha az összes fejezetcím egyszerű szövegként van stílusozva (hasonlóképpen nem várhatod egy vak felhasználótól, hogy megtaláljon egy őt érdeklő tartalmat, ha az összes “fejezetcím” olyan mint a bekezdések, csak CSS-sel vagy font elemmel felnagyítva).
Jó példa erre a menüpontokként általánosan használt fülek vizuális megjelenítés. A fülek megfelelőjét a témák szerint indexelt gyűrűs iratrendezőknél alkalmazzák. Ezt ültették át számítógépes környezetbe hogy a képernyőn egyetlen terület számára tegyék lehetővé az információk megjelenítését különböző témák szerint, amelyeket a megfelelő területhez kapcsolódó fülekkel jelölnek—jó példát láthatsz a fülekre a dev.opera.com főoldalán—nézd meg őket az oldal tetején. Eddig meglehetősen egyszerű az egész. A probléma a fülek létrehozására alkalmazott technológiában bújik meg—gyakran JavaScript segítségével hozzák őket létre.
Amikor azonban a füleket az interakció összetettebb részeként kezdték használni, mint hogy a felhasználónak csak egyszerűbbé tegyék az információ kiválasztását, az eredeti szándék elveszett, de gyakran még mindig ugyanazt a kódot alkalmazzák a fülek megjelenítéséhez. A lenti példában a HTML megmutatja, hogy néz ki egy információkat közlő fülekből álló menüsor:
<div class="menusor">
<div class="hd">
<ul>
<li><a href="#kutyak" class="kivalasztott">Kutyák</a></li>
<li><a href="#macskak">Macskák</a></li>
<li><a href="#halak">Halak</a></li>
</ul>
</div>
<div class="bd">
<p id="kutyak" class="kivalasztott">Néhány információ a kutyákról. A kutya-fül az alapértelmezett.</p>
<p id="macskak">Néhány információ a macskákról.</p>
<p id="halak">Néhány információ a halakról.</p>
</div>
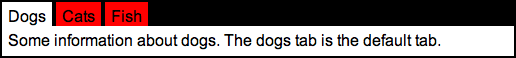
</div>Ebben a példában a kivalasztott osztályt használtuk annak meghatározására, hogy melyik fülön kell alkalmazni a “legelöl lévő fül” grafikát, pl. figyeld meg az “Articles” fület ennek az oldalnak a tetején, amelyen ezt a megoldást alkalmazták.
Ez a felépítés kiválóan megfelel információs tartalomhoz. Ebben a példában a kivalasztott class-t használtuk, hogy megjelöljük melyik fül az aktív, vagyis azt, amelyik éppen nyitva van és láthatóvá teszi a hozzá tartozó információkat; a többinek zárva kell lennie (vagyis a bekezdéseiknek rejtve kell maradniuk) addig, amíg a nekik megfelelő hivatkozásokra nem kattintunk. A kutya-fül az alapértelmezetten aktív, ahogyan az 1. ábrán is látható.

1. ábra: Egy egyszerű füles menüsor, amely a kutya-fülét, mint alapértelmezetten aktív menüpontot mutatja.
Ha egyszer egy másik linkre kattintunk (amint az a 2. ábrán látható), JavaScript-et használunk arra, hogy a class="kivalasztott" elemet arra a hivatkozásra tegyük át, ezzel a megfelelő stílus lesz hozzárendelve a fülhöz és az, amelyik az előzőekben látható volt, most rejtve lesz.

2. ábra: Most egy másik hivatkozásra kattintottunk, az ennek megfelelő fül lesz aktív.
Találhatsz majd tényleg működő példákat ilyen típusú funkciókra a későbbi JavaScript-tel foglalkozó fejezetekben, amelyeket nemsokára közlünk.
Egyre inkább elterjed a fülek használata arra, hogy a felhasználónak lehetővé tegyék a különböző típusú keresések közötti választást. Ebben az esetben a koncepció kezd elromlani, ha megpróbálod újra felhasználni az előző példában bemutatott kód stílusát:
<div class="menusor">
<div class="hd">
<ul>
<li><a href="#kutyak" class="kivalasztott">Kutyák</a></li>
<li><a href="#macskak">Macskák</a></li>
<li><a href="#halak">Halak</a></li>
</ul>
</div>
<div class="bd">
<form id="kutyak" class="kivalasztott" action="search.html" method="GET"><div><label for="kutyakeres"><input type="text" name="kutyakeres" id="kutyakeres"><input type="submit" value="Kutyák keresése"></div></form>
<form id="macskak" action="search.html" method="GET"><div><label for="macskakeres"><input type="text" name="macskakeres" id="macskakeres"><input type="submit" value="Macskák keresése"></div></form>
<form id="halak" action="search.html" method="GET"><div><label for="halkeres"><input type="text" name="halkeres" id="halkeres"><input type="submit" value="Halak keresése"></div></form>
</div>
</div>Ugyanannak a kódstruktúrának az alkalmazása már értelmetlen—ebben az esetben ugyanazokat az űrlapelemeket ismétled újra és újra azért, hogy illeszkedjenek a tartalom helyettesítésének koncepciójába, ami a kód pazarlása. A vizuális gondolkodás helyett fontos, hogy magára az interakcióra koncentráljunk. Ebben a példában ahelyett, hogy új információt válasszunk ki a fülek megtekintéséhez, a felhasználóknak a keresővel történő interakcióját kell megváltoztatni. Gyakorlatilag az egyetlen dolog, amit a fülnek meg kell csinálni, az annak kiválasztása, milyen fajta állatot is keres a felhasználó. Ha ezt átülteted a gyakorlatba, egy sokkal jobb interakciós lehetőséget készíthetsz a szájt minden felhasználója számára, egy tisztább, könnyebben karbantartható kóddal:
<form action="keres.html" method="GET">
<fieldset>
<legend>A keresés halmaza:</legend>
<ul>
<li><label for="kutyak">Kutyák</label><input id="kutyak" type="radio" name="allat" value="kutyak" checked></li>
<li><label for="macskak">Macskák</label><input id="macskak" type="radio" name="allat" value="macskak"></li>
<li><label for="halak">Halak</label><input id="halak" type="radio" name="allat" value="halak"></li>
</ul>
</fieldset>
<input type="text" id="keresomezo" name="keres">
<input type="submit" value="Keres">
</form>Ha először az interakciós lehetőséget készíted el, akkor a kód tisztább lesz és a szájt minden felhasználója a lehető legjobb élményben részesül. Ha megpróbáljuk a vizuális megközelítést kiterjeszteni, akkor hamar tönkretesszük az interakciót és készítünk néhány az előző példa feltételezésén alapuló, borzalmas kódot. Ha AJAX-ot alkalmaztunk volna, hogy beszúrjuk a kódot, ahelyett, hogy az egész oldalt neki szenteltük volna, a helyzet még rosszabb lett volna. Akkor a JavaScript nélküli felhasználóknak egy teljesen új oldalt kellett volna letölteniük, hogy megkapják a kereső űrlapot a macskákhoz vagy a halakhoz. Ha először az alapvető interakcióra gondolsz (és nem a látványra), egyszerűsítheted a problémát. Így még mindig megtarthatjuk a füles megjelenítést (jóllehet egy kis stílusozással és scripttel), csak egyetlen űrlapot használva az összes kereséshez.
Ez lényeges annak megértéséhez, hogyan készítsünk hozzáférhető interakciós megoldásokat. Az egyik legnagyszerűbb dolog a HTML-ben, hogy annak a munkának, hogy kitaláljuk, hogyan tegyük az interakciót a HTML-ben hozzáférhetővé, a nehezebb része már el van végezve. Amíg nem arra használod a HTML fölötti technikákat, hogy elrontsd a megfelelő társítást, a legtöbb dolgot működőképessé teheted a legtöbb ember számára túl sok erőfeszítés nélkül.
Szabványok a hozzáférhetőséghez
Ebben a fejezetben újratárgyalok néhány meglévő szabványt és alapszabályt, amelyek a webes hozzáférhetőség meghatározását célozzák, és segítenek a webfejlesztőknek hozzáférhető szájtok készítésében. Ezeknek a módszereknek a legtöbbje tartalmaz valamilyen ellenőrző listát, így a fejlesztők ellenőrizhetik, hogy a webhelyeik mennyire felelnek meg a különböző hozzáférhetőségi kritériumoknak.
A Webes Tartalom Hozzáférhetőségének Irányelvei 1.0
A W3C az egyike az elsődlegesen a szabványokkal foglalkozó testületeknek az interneten. Webes Hozzáférhetőségi Kezdeményezésük (Web Accessibility Initiative - WAI) adta ki a webszájtok hozzáférhetővé tételéről szóló irányelvek első verzióját 1999 májusában. A Webes Tartalom Hozzáférhetőségének Irányelvei (Web Content Accessibility Guidlines - WCAG) a webes hozzáférhetőség legelterjedtebb szabványai. A WCAG 1.0 használata számos kormányzói testület által szorgalmazott, illetve megkövetelt, beleértve az EU-t és az olasz kormányt is.
A WCAG 1.0 14 Irányelvből áll, amelyek megpróbálják összefoglalni azokat a célokat, amelyek elérése szükséges egy hozzáférhető weboldal létrehozásához. Minden irányelven belül számos pont található, amelyek a dokumentum lényegi részét képezik. Amíg az irányelvek megmagyarázzák a szerzők elgondolásait, a pontok azok, amelyeknek a validálás során meg kell felelni. Minden egyes pont 1-től 3-ig van rangsorolva fontossága szerint. Azért, hogy követhesd a WCAG 1.0-t minden 1 prioritású pontot teljesítened kell. Az összes 1 fontosságú pont betartásával egy “A” szintű besorolást kapsz. Ha az összes 2 prioritású pontot is teljesíted, “AA” szintű besorolásod lesz. Az összes 1, 2 és 3 fontosságú pontot teljesítened kell az “AAA” szintű besoroláshoz, ami a legmagasabb minősítés.
A valóságban a WCAG 1.0 egy kicsit elavult. A legtöbb vállalat kezdetnek megszerzi az “A” vagy “AA” minősítést, majd más irányelvekhez igazodik, mint pl. az RNIB Látáshoz való Jog alapelvei. A WCAG 1.0 egy jó kiindulási pont, de emellett néhány újabb szabványt is kell keresni, főleg akkor, ha sok JavaScriptet használsz, vagy olyan más technológiákat, amelyek 1999 után születtek, mikor a WCAG 1.0-t már kiadták.
Egy másik fontos dolog, amit érdemes megjegyezni a WCAG 1.0-vel kapcsolatban az, hogy eredetileg egy 3 részből álló dokumentum egyik részének tervezték. A másik a “Kliens Eszközökkel” foglalkozik, a böngészőket írja le (mint pl. az Opera) és más további technológiákat, amelyekre az embereknek a web használatához szükségük lehet (pl. képernyő-felolvasók). A harmadik rész a fejlesztőeszközöket tárgyalja, mint amilyen a Dreamweaver vagy a tartalomkezelő rendszerek—és célja, hogy megpróbálja elérni, hogy ezek az eszközök az oldalak hozzáférhetőbbé tételének nagyobb részét végezzék el. Sajnos ez az elképzelés nem valósult meg, és az egyetlen szabvány a háromból, amely széles körben elterjedt, a WCAG 1.0 lett. Ez azt jelenti, hogy gyakran a WCAG 1.0 kliens eszközökkel szembeni követelményei nem valósulnak meg, és a fejlesztő eszközök az oldalak hozzáférhetővé tételének terhéből csak keveset vesznek le a válladról. Ez persze nem azt jelenti, hogy nem kell használnod a WCAG 1.0-t; csupán azt, hogy a hozzáférhetőségnek csak kis szeletét fedi le és nem egy átfogó megoldás.
A Webes Tartalom Hozzáférhetőségének Irányelvei 2.0
A WCAG 1.0 kiadása óta, a W3C a WCAG 2.0-n dolgozik. A szabvány ezen frissített verziója a cikk írásakor még vázlatos formában létezik csak. A W3C fejlesztési munkálataitól függően feltehetően 2009 elejére már publikált szabvány lesz.
A WCAG 2.0 valamelyest más abban, hogy kevésbé fektet hangsúlyt a technológiára WCAG 1.0-hez képest, vagyis HTML-re, CSS-re, Flash-re (stb.) is alkalmazható. A WCAG 2.0 a hozzáférhetőség 4 féle szabályán alapul. Ezek a következők:
- Észlelhető
- Az emberek azokon a médiumokon keresztül érhetik el a tartalmat, amelyek a rendelkezésükre állnak. Például azok akik nem láthatják a tartalmat, hallaniuk kell azt.
- Működtethető
- Az emberek képesek interakcióba lépni a webes alkalmazással vagy a tartalommal.
- Érthető
- A tartalmat és a felhasználói felületet is megértik azok az emberek, akik használják ezeket.
- Robusztus
- Minden egyes felkínált megoldásnak széles körben elérhetőnek kell lenni különböző platformokon és rendszereken is. Ez megakadályozza az embereket abban, hogy olyasmit fejlesszenek, amit a felhasználók legnagyobb része nem tud használni különböző hardveres/szoftveres megszorítások miatt, vagy azért, mert megfizethetetlenül drága.
Fontos megjegyezni, hogy nem várják el a szájtoktól, hogy mindezeket a követelményeket teljesítsék. A technológiának és a felhasználónak is át kell vállalni ebből valamennyit. Például elvárt dolog, hogy egy képernyő-felolvasó elolvassa az oldalakat azoknak, akiknek erre szüksége van, ahelyett, hogy minden egyes webszájt kínáljon egy akusztikus verziót a tartalmához. Azonban a webhelyektől megkövetelik, hogy olyan oldalakat biztosítsanak, amelyek elolvashatók az általános képernyő-felolvasó technológiával, hogy ezt lehetővé tegyék. Ez egy fontos különbség, mivel lényeges eltérés van egy “hozzáférést segítő szerkentyűvel” rendelkező webszájt (mint pl. egy gomb, ami megnöveli a fontméretet) és egy olyan weboldal között, amely sok különféle helyzetben is működni fog (pl. eltérő böngészőkben és eszközökön, amelyeket lehetetlen lenne előre megjósolni).
A WCAG 2.0 különbözik a WCAG 1.0-től a technológia megközelítésében is. Mivel a szabvány kevésbé technológia orientált és inkább a hozzáférhetőségi koncepciókkal, mint a konkrét technikai részletekkel foglalkozik, ezért fontos figyelmet szentelni a szabványt kísérő többi dokumentumnak is. A WCAG 2.0 “szabvány” dokumentuma segít a lényeg megértésében, de a “technikai” dokumentum konkrét, alkalmazható információkat is kínál a fejlesztőknek. Ez “általános” technikai megoldásokra (nem egyértelmű technológiai kérdésekre) és az önálló W3C technológiákhoz tartozó specifikációkra van felosztva. A W3C nem készített dokumentumokat jogdíjas technológiákra vonatkozóan, ezért az olyanokhoz, mint a Flash vagy a Silverlight más forrásokból kell megfelelő megoldásokat találnod.
Az 508. Szakasz
Az 508. Szakasz egy kiegészítés az 1973-as Amerikai Munkaerő Rehabilitációs Törvényhez (American Workforce Rehabilitation Act). Az 508. Szakasz verziója, amelyet 1998-ban törvénybe iktattak, meghatározott egy eljárási módot, amelyet be kell tartania az amerikai szövetségi kormánynak működése során. Ez azt jelenti, hogy minden olyan kormányzati szervnek az USA-ban, amelyet állami pénzből alapítottak, követnie kell az 508. Szakaszban foglalt eljárási módokat és arányelveket. Ezek az irányelvek lefedik mind a webes hozzáférhetőséget, mind pedig más hozzáférhetőséggel kapcsolatos kérdéseket a számítógépekkel és az elektronikus kommunikációval kapcsolatban. Bármit is hallottál, nincs szövetségi törvény, amely előírná az 508. Szakasz alkalmazását bárkire a fentebb említett szervezeteken kívül. Ennek ellenére néhány amerikai állam és vállalat használja az 508. Szakaszt, hogy definiálja a “hozzáférhetőséget” a saját működési eljárásaira vonatkozóan.
Az 508. Szakasz egy része, amely a webes hozzáférhetőséget tárgyalja, a B Alszakasz 1194.22-es paragrafusa. A 1194.22-es paragrafus 16 pontra van felosztva, amelyeket a-p-vel jelölnek. Az első 11 pont (a-tól k-ig) hivatalosan egyenértékű a WCAG 1.0 egyes részeivel. Ezek a pontok és megfelelőik a WCAG 1.0-ben egy referencia táblázatban vannak felsorolva az 508. Szakasz dokumentumában. Az 508. Szakasz többi pontjának a WCAG 2.0-nek kell megfelelnie egy kivétellel. Az m kitétel az 508. Szakasz B Alszakasz 1194.21-es paragrafusára hivatkozik. Ez a pont részben megegyezik a WCAG 2.0 Robusztusság
alapelvével.
Ezen cikk megírásakor már folyamatba volt egy kutatás az 508. Szakasz újabb verziójának megtalálására, amelyet a Távközlési Elektronikai és Információs Technológiai Tanácsadó Testület (Telecommunications and Electronic and Information Technology Advisory Committee - TEITAC) indított. A TEITAC 2008 áprilisában mutatta be az 508. Szakaszhoz kapcsolódó megállapításait a kiértékelő bizottságnak.
Egyéb szabványok
Egy másik fontos, a W3C által kidolgozott szabvány a WAI-ARIA. Ez a Webes Hozzáférhetőségi Kezdeményezés Hozzáférhető Gazdag Internetes Alkalmazások nevű ajánlása (Web Accessibility Initiative—Accessible Rich Internet Applications). Olyan dokumentumok összessége, amelyek meghatározzák, hogyan tehetők hozzáférhetővé olyan összetett webes alkalmazások, amelyek olyan technológiákat használnak, mint a HTML, a JavaScript és az AJAX. Ezt a szabványt hivatalosan is támogatja a legtöbb népszerű böngésző elkövetkező/jelenlegi verziója a piacon: Az Opera 9.5, az Internet Explorer 8 és a Firefox 3.
Számos más szabvány létezik még a webes hozzáférhetőségre vonatkozóan, túl sok ahhoz, hogy itt nagyobb részletességgel tárgyaljuk őket. A W3C fenntart egy nagyszerű listát a webes hozzáférhetőséggel foglalkozó nemzetközi irányelvekről—ez egy remek forrás, hogy megtaláld a helyi kormányod törvényeire vonatkozó alapelvek dokumentumait.
Összefoglaló
A hozzáférhetőség fontos kérdés mind gazdasági, mind társadalmi okokból. Ez nem egy jellemző tulajdonsága a webhelynek, hanem annak a minőségnek a mércéje, amellyel épült. Ha szem előtt tartod a szájtod közönségét, amikor építed azt (és azt megelőzően), akkor sokkal hozzáférhetőbb oldalakat fogsz létrehozni ennek minden előnyével. Sok jól ismert irányelv létezik, amelyek a segítségedre lehetnek—ezek követésével biztosíthatod, hogy amit létrehoztál, összhangban van azokkal a szakértői kritériumokkal, amelyek az oldalaidat hozzáférhetővé teszik.
Tesztkérdések
- Nevezz meg 3 okot, miért fontos hozzáférhető webhelyeket készíteni.
- Keress az interneten az országod törvényei közül a hozzáférhetőséggel foglalkozókat és készíts listát azokról, amelyek szerinted a webhelyeidre vonatkoznak. Legyél biztos abban, hogy követed őket, ha azt kérik, hogy olyan webes szabványokat használj, mint a WCAG, vagy az 508. Szakasz.
- Magyarázd el, mennyire fontos a hozzáférhetőség a keresőoptimalizálás szempontjából.
- Készíts egy példát egy alternatív tartalom hozzáférhető használatára olyan saját tartalom felhasználásával, mint pl. egy fénykép.
- Keress az interneten megoldásokat arra, hogyan tehetsz hozzáférhetővé olyan technológiákat, mint a Flash vagy a Silverlight, és írj egy összehasonlítást ezek és a HTML hozzáférhetővé tételéről.
- Magyarázd el, hogyan terveznél meg egy hozzáférhető interakciós lehetőséget az oldaladra. Írd le lépésről lépésre, hogyan csinálnál egy fa-nézetű vezérlő szerkezetet (nem kell ténylegesen megcsinálnod).
A szerzőről

Tom Hughes-Croucher azóta dolgozik az internetes iparban, mióta először munkába állt. Számos webes technológiához kapcsolódó szabvány létrehozásában működött közre olyan szervezeteknél, mint a World Wide Web Consortium (W3C) és a British Standards Institute (BSI). Nemrég még a digitális-zeneiparban dolgozott zeneszolgáltató megoldásokat kínálva olyan jól ismert brit cégeknek, mint a Tesco, a Three távközlési vállalat és a Channel 4.
Tom most a Yahoo!-nál dolgozik mint a technikai megoldások elkötelezett híve. A front-end webes technológiára és a REST-re épülő webes szolgáltatásokra specializálódott, amelynek legjobb alkalmazási módjait hirdeti, ahol csak tudja. Ezelőtt az European Frontpages-t gondozta, sok millió európai látogatót szolgálva ki havonta—már nem találja olyan ijesztőnek a skálázást sem.
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.