Introduction to WAI ARIA
This article is for those who are new to ARIA. You need an understanding of HTML and the potential difficulties that people with disabilities can face using the Web. It is useful to be familiar with some Rich Internet Applications from a user's perspective
After reading this article, you'll understand what ARIA is for, how to integrate it into your sites, and how you can use it now to make even the simplest of sites more accessible.
This article is also available in:
- Belorussian: Уводзіны ў WAI ARIA, translated by Bohdan Zograf
- Bulgarian: Въведение в WAI ARIA, translated by Marko Pozner
- French: Introduction à WAI ARIA, translated by Pierre Bertet
- German: Einführung in WAI ARIA, translated by Stefan Walter
- Italian: Introduzione a WAI ARIA, translated by Silvio Porcellana
- Japanese: WAI-ARIA導入(日本語訳, translated by Arata Kojima
- Norwegian: Introduksjon til WAI-ARIA, translated by Globe Views
- Russian: Введение в WAI ARIA, translated by Donna Barrier and team
- Spanish: Introducción a WAI-ARIA, translated by David Martin
Please note these are translations independent of Opera.
Update log
Update 8 October 2008: List of document landmark roles updated to reflect change in specification.
Update 1 April 2009: Section on aria-channel, and aria-live="rude" value removed to reflect change in specification. Both have been removed from the spec.
Introduction
HyperText Markup Language (HTML) was not originally designed to create web applications. HTML has a limited set of interface controls, and is based around a sequential client server communication model. Web application developers have gotten around these limitations by creating their own custom components (widgets), using JavaScript to add behaviour to the widgets.
Unfortunately, the techniques used to overcome these limitations have not been accessible. Although custom widgets might look and behave like regular desktop application widgets, such as a tree view widget, the role (what the widget does), state (its unique configuration, such as checked), and other important properties are not available to assistive technologies, such as screen readers. This is the same as styling plain text to look like a heading, rather than using a heading element — the plain text looks like a heading, but isn’t revealed as a heading to assistive technology.
Updates are often missed by people using assistive technology. Assistive technologies usually expect web content to change in response to a navigate event, such as following a link or submitting a form. Web applications use techniques, such as AJAX, to update content silently in the background, which is sometimes missed by assistive technology. Even if assistive technology is aware of updates, the user still might not be aware that the content has been updated, or how to locate the updated content.
WAI-ARIA is a specification that provides a means of describing roles, states, and properties for custom widgets so that they are recognisable and usable by assistive technology users. WAI-ARIA also provides a mechanism to ensure that users of assistive technologies are aware of updates in the application.
A Brief History of HTML
HTML was originally designed to be a hypertext system for structuring and sharing linked documents. Early HTML drafts defined tags, such as headings, paragraphs, lists, and anchors, to add structure to text-based documents. The first proposal for an HTML specification by the IETF also included the img element to allow graphics to be displayed inline. The first formal HTML specification was HTML 2, based on the early HTML drafts. This specification introduced forms, and defined a small set of interface components to create edit boxes, buttons, checkboxes, radio buttons, and dropdown lists. The small set of interface components defined in HTML 2 has hardly changed compared with the set we currently use with HTML 4.01.
The communication model for HTML is based on the client server model. In the client server model, the client sends requests and can receive replies; the server listens for requests, processes the request on the server, and sends replies back to the client. As HTML did not have a behaviour layer, communication was intended to be sequential — the client requests a page from the server; the server processes the request and sends a page to the client.
Web Applications
Web applications try to emulate regular desktop applications, except web applications run inside another regular desktop application — a browser. There are also two fundamental differences between HTML and its communication model, and a regular desktop application:
- Regular desktop applications have a behaviour layer that is not dependent on requests to a server.
- Regular desktop applications have a far richer set of interface components.
Emulating Regular Desktop Applications
Background Server Requests
In order to emulate regular desktop applications, web applications use JavaScript to add behaviour. For example, JavaScript might be used to allow a menu item to expand and collapse when the user interacts with it. Occasionally, data may be required from the server. For example, the application may have to fetch records from a database on the server to update information on the current page. When the application has to interact with the server, web applications use techniques such as AJAX or hidden IFrame elements to communicate with the server silently in the background.
Emulating Rich Components
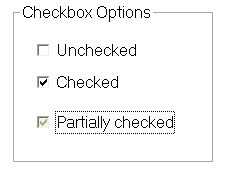
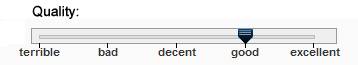
As HTML has very few interface components, web applications sometimes need to create more complex widgets, such as a tri-state checkbox or a slider control. The look and feel of these widgets is usually created by drawing the widget as a graphic, and adding scripting to make them behave like the native component.

Figure 1 — A dialog with a tri-state checkbox.

Figure 2 — A slider widget that might be used to indicate the quality of a service.
Accessibility Problems with Look and Feel Emulation
Visually, emulating rich components and making server requests in the background creates a richer experience for users. Unfortunately, this results in accessibility problems that are particularly bad for users of assistive technologies, such as screen reader users.
- Widgets built this way are rarely keyboard accessible.
- The role of the widget, what it does, is not available to assistive technology.
- States and properties of the widget are not available to assistive technology.
- Updates, and discovery of the updates are not reported to assistive technology.
WAI-ARIA to the Rescue
Fortunately, all of the problems outlined above are solved by the Web Accessibility Initiative’s Accessible Rich Internet Applications (WAI-ARIA) specification (shortened to ARIA for the rest of this article). ARIA is a positive, enabling technology — rather than telling developers what they cannot do, ARIA allows developers to create rich web applications. ARIA is also very easy to implement.
Keyboard Navigation
Along with providing alternative text for non-text objects, being able to interact with interface elements using the keyboard alone is one of the most basic accessibility provisions. Developers who understand accessibility might build custom widgets using components that can receive focus, such as the input element with a type attribute value of image (<input type="image" ...>). Unfortunately, most widgets are not built using components that are keyboard accessible, but instead use elements such as the img element, or may consist of composite elements that need to be in a container element, such as a div, which is unable to receive keyboard focus.
HTML 4 introduced the tabindex attribute for the a, area, button, input, object, select, and textarea elements. The tabindex attribute from HTML 4 accepts a positive value between 0 and 32767. Navigation starts at the elements with the lowest number, and proceeds to the element with the highest number. Elements with a value of 0 are visited in the order they appear in the markup. If markup has a logical structure, the tabindex attribute isn’t required for interface elements that are already in the keyboard tab order.
ARIA extends the tabindex attribute so that it can be used on all visible elements. ARIA also allows a negative value to be specified for elements that should not appear in the keyboard tab order, but can be programmatically focused (give focus to an element with scripting). As the actual value of the negative number is unimportant (the element never receives keyboard focus), the value -1 is typically used for elements that should not be included in the tab order, but might need to be able to receive programmatic focus. For example, you could build a menu widget where the menu itself is in the tab order and receives focus by tabbing to it, but the menu items are not in the keyboard tab order. Instead, the menu items could be programmed so they can be navigated using cursor keys. This way, users do not have to tab through all items in the menu, and can better navigate the document. This is true for all widgets that have a series of components that need keyboard access, such as a tree.
Adding to the Natural Tab Order
The following example uses a tabindex attribute value of 0 to put a div element into the tab order so that a keyboard user can navigate to the element.
<div tabindex="0">
...
</div>Negative tabindex
The following example uses a negative tabindex attribute value, so that the element can receive programmatic focus.
<div id="progaccess" tabindex="-1">
...
</div>
In this example, the div element is not placed in the tab order, but having a tabindex attribute value of -1 means that it can receive programmatic focus. The following snippet of JavaScript selects the element defined above, and uses the focus method to place focus on the element.
var objDiv = document.getElementById('progaccess');
// Focus on the element
objDiv.focus();What am I?
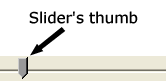
ARIA introduces the role attribute to help define widgets, such as a slider, and define page structure, such as a navigation section. One of the major problems with web applications is that any element can be used to make a widget. HTML elements already have pre-defined roles. The role of an element is what it does - the part it plays in the structure. For example, the role of a heading is well understood by assistive technology. When widgets are built with existing elements, the role of the element is what is revealed to assistive technology, rather than what it visually represents in the widget. For example, if the thumb for a slider control is created using an image element with appropriate alternative text, then a screen reader will likely announce the control as, "Graphic, thumb", as opposed to something more meaningful, such as "slider, value 16 percent".

Figure 3 — The thumb on a typical slider control.
The role given by the role attribute trumps the role of the native element. In the following example, an input element has a role attribute of slider (we will look at some of the other ARIA properties later in this article) — the role exposed to assistive technology is slider, rather than input.
<input type="image"
src="thumb.gif"
alt="Effectiveness"
role="slider"
aria-valuemin="0"
aria-valuemax="100"
aria-valuenow="42"
aria-valuetext="42 percent"
aria-labelledby="leffective">When this element receives focus, a screen reader user understands the role this widget plays. The ARIA specification maintains a list of roles.
Document Landmark Roles
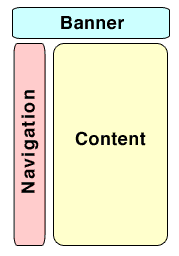
As well as roles to help define widgets, there are roles that can help define the structure of the document. Document landmarks are a subset of regular roles that help screen reader users understand the role of a section and help orientate themselves within the document.

Figure 4 — A typical page with a header, sidebar and main content area.
ARIA defines the following document landmark roles.
article- Content that makes sense in its own right, such as a complete blog post, a comment on a blog, a post in a forum, and so on.
banner- Site-orientated content, such as the title of the page and the logo.
complementary- Supporting content for the main content, but meaningful in its own right when separated from the main content. For example, the weather listed on a portal.
contentinfo- Child content, such as footnotes, copyrights, links to privacy statement, links to preferences, and so on.
main- Content that is directly related to or expands on the central content of the document.
navigation- Content that contains the links to navigate this document and/or related documents.
search- This section contains a search form to search the site.
The following example specifies the landmark roles of banner, navigation, and main to create the page structure shown in Figure 4.
<div role="banner">
...
</div>
<div role="navigation">
...
</div>
<div role="main">
...
</div>ARIA States and Properties
ARIA states and properties allow further information about the widget to be provided to assistive technology to help the user understand how to interact with the widget. The state identifies a unique configuration of information for an object. For example, the aria-checked property has three state values; true, false, and mixed.
In the slider example above, we included various aria-properties, shown below, that helped describe the widget to assistive technology.
aria-valuemin- Stores the lowest value a range may have.
aria-valuemax- Stores the highest value a range may have.
aria-valuenow- Stores the current value in a range.
aria-valuetext- Stores readable text to help the user understand the context. For example,
"30 dollars". aria-labelledby- Stores the
idattribute of a text label containing an appropriate prompt for this widget.
Some properties might be updated through scripting. For example, the aria-valuenow and aria-valuetext properties of our slider widget would be updated when the thumb is moved.
// Set the ARIA property values when the thumb is
// moved on the slider
objThumb.setAttribute('aria-valuenow', iValue);
objThumb.setAttribute('aria-valuetext', iValue + ' %');Adding ARIA roles and attributes will not validate with HTML 4.01 or XHTML 1.0, but that’s okay, as ARIA is adding important information to specifications that were written a long time ago. Work is underway defining a DTD that can be used with modular XML, such as XHTML 1.1. There is a full list of states and properties to help define accessible widgets in the ARIA specification.
Live Regions
Live regions allow elements in the document to be announced if there are changes, without the user losing focus on their current activity. This means users can be informed of updates without losing their place within the content. For example, a chat application could announce the response from the person the user is chatting with, without moving focus away from the text entry field to add a line of chat.
aria-live
The discoverability of updated content is one of the biggest obstacles for screen reader users. ARIA provides an aria-live property that has a value indicating the verbosity level for the region. The following are the verbosity values that can be used with the aria-live property.
off-
This is the default value, and indicates that the region is not live.
<ul aria-live="off"> polite-
This is normal operation and the expected behaviour for live regions. A value of
politeindicates that it is not necessary to respond until user completes their current activity.<ul aria-live="polite"> assertive-
This value is a higher priority than normal but does not necessarily interrupt the user immediately.
<ul aria-live="assertive">
There are some other important properties that can be used when defining live regions, summarised below.
The aria-atomic Property
The aria-atomic property is an optional property of live regions that can have the values true or false (the default if this property is not specified). When the region is updated, the aria-atomic property is used to indicate if assistive technology should present all or part of the changed region to the user. If this property is set to true, assistive technology should present the entire region as a whole; otherwise, the part of the region that changed might be announced on its own.
In the following example, all elements within the unordered list will be announced in their entirety when the region is spoken, unless another element further down the chain overrides the aria-atomic property.
<ul aria-atomic="true"
aria-live="polite">The aria-busy Property
The aria-busy property is an optional property of live regions that can have the values true or false (the default if this property is not specified). If multiple parts of a live region need to be loaded before changes are announced to the user, the aria-busy property can be set to true until the final part is loaded, and then set to false when the updates are complete. This property prevents assistive technologies announcing changes before the updates are complete.
<ul aria-atomic="true"
aria-busy="true"
aria-live="polite">The aria-relevant Property
The aria-relevant property is an optional property of live regions that indicates what changes are considered relevant within a region. The aria-relevant property accepts a space separated list of the following property values:
additions- Nodes are added to the DOM within the region.
removals- Nodes are removed from the DOM within the region.
text- Text is added or removed from the DOM.
all- All of the above (additions, removals, text) apply to this region.
In the absence of an explicit aria-relevant property, the default is to assume there are text changes and additions (aria-relevant="text additions"). The following example would only announce changes if nodes are added to the DOM within the region. If there are text changes, or nodes are removed within the region, the user will not be notified.
<ul aria-relevant="additions"
aria-atomic="true"
aria-live="polite">When can ARIA be used?
There are no negative side-effects from using ARIA, so you can start using it right away. All four of the major browsers have implemented support for ARIA, or have plans to implement support for ARIA. Opera 9.5 and Firefox 1.5+ already include support for ARIA. Internet Explorer 8 Beta has ARIA support, and WebKit, the open source application framework behind Safari, have announced that they have started to add support for ARIA.
ARIA is also becoming widely supported by assistive technology. JAWS 7.1+, Window-Eyes 5.5+, NVDA, Zoomtext 9+, and others, have basic support for ARIA, and the situation is set to improve.
Be an early adopter
As there are no negative side-effects from using ARIA, and support is already in place, there is nothing to lose by becoming an early adopter, but plenty to gain. Even if you have the simplest of websites, you could include document landmark roles to help users better navigate, and orientate themselves within the content.
Use document landmark roles
On my personal website, I have included document landmark roles for main, navigation, search, and secondary. Consider the following document structure.
<div id="ads">
...
</div>
<div id="nav">
<form id="searchform" ...>
...
</form>
...
</div>
<div id="content">
...
</div>
We could write the role attribute for our document landmarks directly into the markup.
<div id="ads" role="banner">
...
</div>
<div id="nav" role="navigation">
<form id="searchform" role="search" ...>
...
</form>
...
</div>
<div id="content" role="main">
...
</div>
Alternatively, as most pages are structured so they can be styled with CSS, it is likely that the page will be structured with id attributes that could be passed to a JavaScript function. The following is an example of a simple JavaScript function that accepts the id attribute of an element, and a role value, and sets the role attribute on the corresponding element.
function addARIARole(strID, strRole)
{
// Find the element to add a role property to
var objElement = document.getElementById(strID);
if (objElement)
{
// Add the role property to the element
objElement.setAttribute('role', strRole);
}
}
The function can then be called with the id of the section, and the document landmark role for the section. So considering the document structure above, we could use this JavaScript function to insert the role attribute, rather than write it into the markup.
function setupARIA()
{
// Add ARIA roles to the document
addARIARole('content', 'main');
addARIARole('nav', 'navigation');
addARIARole('searchform', 'search');
addARIARole('ads', 'banner');
}
window.onload = setupARIA;Indicate required fields
If you have forms containing required fields, you can make use of the aria-required property. The aria-required property indicates that user input is required on the control before the form may be submitted. The following example adds the aria-required property to a regular input element.
<label for="contactname">Name</label>
<input type="text"
id="contactname"
name="contactname"
size="30"
aria-required="true">
Wordpress have started to use the aria-required attribute for required fields in the comments section for blog entries.
Add other relevant properties
There are many ARIA properties that can be used on the simplest of websites, such as aria-labelledby and aria-describedby. The aria-labelledby property points to one or more elements that are considered the label for an element, and the aria-describedby property points to one or elements that are considered the description for an element.
<h2 id="limg">Paragliding</h2>
<p id="dimg">
A long description of our paragliding trip ...
</p>
<div>
<img src="takeoff.png"
alt="Getting ready to take off"
aria-labelledby="limg"
aria-describedby="dimg">
</div>Precedence of markup
ARIA markup takes precedence over the host language markup. This means that if aria-labelledby is used alongside label for="", aria-labelledby will take precedence. The label element is still encouraged for older browsers that do not understand ARIA. A simple technique to avoid clashes is to use the aria-labelledby attribute to reference a label — this ensures the label is available, regardless of ARIA support.
<label id="lblef" for="effectiveness">Effectiveness</label>
<input type="image"
role="slider"
id="effectiveness"
aria-labelledby="lblef"
...>Look through the full list of states and properties to see how ARIA can help you ensure your content is more accessible.
All together now
HTML was not originally designed to create web applications, but developers have created them by drawing their own custom widgets, and adding behaviour with JavaScript. The problem is that the role, state, and properties of widgets and updated content on these pages are not conveyed correctly to assistive technologies. The ARIA specification solves these problems by allowing developers to describe widgets in detail, define document structure, and define regions of the page that will change.
Whether you are developing full-blown web applications with complex widgets and live sections, or whether you have the simplest of websites, you can start to use ARIA now to benefit users with disabilities.
Further Reading
- WAI-ARIA Best Practices
- Using
aria-required - Using
aria-labelledbyandaria-describedby - Using
aria-invalidandrolealert - Tri-State Checkbox Example
- ARIA Slider Example
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.