23. Több lap létrehozása navigációs menüvel
Bevezető
Ebben a leírásban a webszájt navigációról és a menükről fogok beszélni. Különböző típusú menükről tanulsz majd és arról, hogyan készítheted el őket HTML-ben. A menük használhatóságának és elérhetőségének témáját is érinteni fogom. Egyelőre nem fogok belemenni a menük stílusozásába, de ez a leírás lefekteti az alapokat az ezzel foglalkozó CSS leckéhez, amelyre majd a kurzus későbbi részében kerül sor. Innen letöltheted a példa kódokat amelyekkel a leírásban foglalkozunk majd—ezekre fogok hivatkozni a lecke során.
A leírás felépítése a következő:
- Eszközeid a HTML menühöz—hivatkozások, kapcsok és listák
- A rugalmasság szükségessége
- Különböző típusú menük
- Mikor a listák nem elegek—képtérképek és űrlapok
- Hol helyezzük el a menüt, és lehetőség felkínálása annak átugrásához
- Összefoglaló
- Tesztkérdések
Eszközeid a HTML menühöz—hivatkozások, kapcsok és listák
Sokfajta menüt és navigációs megoldást különböztetünk meg a HTML-ben, mindegyik szorosan kapcsolódik a link (hivatkozás) és az a (anchor—vagyis kapocs) elemhez. Dióhéjban:
- A
linkelemek kapcsolatokat írnak le számos dokumentum között. Például elmondhatod a kliens eszköznek, hogy ez a dokumentum egy nagyobb kurzus része ami több dokumentumot foglal magába és hogy mely más dokumentumok alkotják a tartalomjegyzékét. - A kapcsok (vagyis az
aelemek) segítségével hivatkozhatsz egy másik dokumentumra vagy az adott dokumentum egy bizonyos részére. Ezeket nem követi automatikusan a kliens eszköz; ehelyett a látogatóid aktiválják valamilyen rendelkezésükre álló eszközzel (egérrel, billentyűzettel, hangfelismerővel, speciális kezelőszervekkel…)
Ha nem olvastad el a hivatkozásokról szóló leírást és a listákról szóló cikket korábban a kurzus folyamán, szeretném, ha visszamennél és elolvasnád, mivel ezekre az információkra fogok építkezni az ismétlések elkerülése végett.
A kapcsolók/hivatkozások nem válnak csak úgy maguktól menükké—neked kell felépítened és stílusoznod őket, hogy a böngésző és a felhasználóid is tudják, hogy ezek navigációs menüként funkcionálnak és nem csak találomra összeszedett hivatkozások. Ha a lapok sorrendje nem fontos, használhatsz rendezetlen listát, ahogyan ebben a rendezetlen listás menü példában.
Figyeld meg, hogy adtam egy id-t az ul
elemnek. Ennek az az oka, hogy kell egy kapocs, amivel a későbbiekben stílust adhatok hozzá CSS-sel és speciális viselkedést JavaScripttel.
Az id egy nagyon költséghatékony módja, hogy lehetővé tegyük más technológiáknak egy adott elem kiválasztását a HTML-ben.
Ha fontos a sorrend ami alapján a látogatók a dokumentumokon végigmennek, akkor rendezett listát kell használnod. Ha például van egy sok dokumentumból álló online kurzusod, ahol a leckék egymásra épülnek, akkor használhatsz egy rendezett listát mint ebben a rendezett lista példában.
Listák használata menük készítéséhez sok szempontból nagyszerű megoldás:
- Egy listaelem (például egy
ul) tartalmazza az összes HTML kódot, ami azt jelenti, hogy CSS-sel külön stílusozhatod őket és JavaScripttel is könnyű a magasabbtól az alsóbb szintig egymás után elérni őket. - A listák egymásba ágyazhatók, ezért könnyen készíthetsz több szintből álló navigációs hierarchiát.
- Bármilyen hozzárendelt stílus nélkül is a böngésző renderelése értelmet ad a HTML kódnak, ezért könnyű a látogatónak felismerni, hogy ezek a linkek összetartoznak és egy logikai egységet alkotnak.
Listák egymásba ágyazásánál a beágyazott listát az li elembe kell tenned és nem utána. Itt láthatsz egy helyes és egy helytelen megoldást erre.
Figyeld meg, hogy a böngésző mindkét példát ugyanúgy jeleníti meg. A böngésző soha nem lehet megfelelő a kódod minőségének ellenőrzésére. Egy helytelen HTML konstrukciót, mint a rossz megoldást a feni példában, nehéz lesz stílusozni, funkciót adni hozzá JavaScripttel, vagy más formátumba konvertálni. A beágyazott UL-ek struktúrája mindig ilyen <ul><li><ul><li></li></ul></li></ul> és nem ilyen <ul><li></li><ul><li></li></ul></ul> kell hogy legyen.
A rugalmasság szükségessége
Egy webhely menüje valószínűleg nem sokáig marad változatlan—a szájtok törvényszerűen növekednek, ahogy funkciókat adnak hozzájuk és a felhasználók köre bővül, ezért a menük készítésénél helyet kell hagynod további menüpontoknak amiket később adsz hozzá vagy távolítasz el a szájt fejlődése során, illetve olyan menüknek, amelyek más nyelvekre lesznek lefordítva (tehát a hivatkozások hossza változik). Emellett előfordulhat, hogy egy olyan szájton dolgozol, amelyhez a menük HTML kódját dinamikusan generálják szerver oldali programnyelvekkel a statikus HTML helyett. Ez azonban nem jelenti azt, hogy a HTML ismerete elavulttá válik; valójában még fontosabb lesz, mivel ez a tudás még mindig szükséges lesz HTML template-ek készítéséhez, amikkel a szerver oldali scriptek dolgoznak.
Különböző típusú menük
Sokfajta menü létezik, amelyek HTML-ben való elkészítésére felkérnek, mivel többféle webhelyen dolgozol. A legtöbb ezek közül létrehozható listákkal, habár néha az interfész megszorításai arra kényszerítenek, hogy más utat válassz (erről bővebben később). A lista alapú menük, amelyeket valószínűleg készíteni fogsz, a következők:
- Oldalon belüli navigáció: például egy tartalomjegyzék egyetlen oldalhoz, hivatkozásokkal, amelyek a lap különböző részeire mutatnak.
- Szájt navigáció: egy navigációs sáv az egész webszájtodhoz (vagy annak egyik alsóbb szintjéhez), hivatkozásokkal, amelyek ugyanannak a szájtnak a különböző oldalaira mutatnak.
- Tartalomfüggő navigáció: olyan hivatkozások listája amelyek szorosan az adott témához tartozó oldalakra mutatnak, vagy ugyanazon a szájton, vagy másikon.
- Oldaltérképek: hivatkozások nagyobb listái, amelyek a webhely különböző oldalaira mutatnak összefüggő alsóbb szintű listákba csoportosítva, hogy az átláthatóságot könnyítsék.
- Oldalszámozás: olyan oldalakra mutató hivatkozások, amelyek az aktuális oldallal együtt egy nagyobb egységet alkotnak, vagy egy egész részei, például egy leírás 1., 2. és 3. része.
Oldalon belüli navigáció (tartalomjegyzék)
Egy bizonyos fokig már érintettem a témát a hivatkozásokról szóló leckében, de most egy részletesebb leírást adok arról, mit is jelent az oldalon belüli navigáció és mire van szükséged ahhoz, hogy működésre bírd.
Ehhez az oldalon belüli navigációs témához tartozó példában egy hivatkozásokból álló listát használtam, amelyek az oldalon lejjebb található kapcsokra mutatnak. A kapcsolat létrehozásához a cél elemekhez egy id attribútumot kell adnod, a rájuk mutató elemekhez pedig egy href attribútumot, aminek az értéke egy kettős keresztet követően ugyanaz a név, mint annak az elemnek az id attribútumának az értéke, amelyre mutat. Az oldal minden részének van egy “vissza a menüre” hivatkozása, ami ugyanígy működik, csak a menüre mutat vissza.
Gyakorlatilag összesen erre van szükséged, hogy működjön ez a fajta navigáció, habár, az Internet Explorerben van egy bosszantó hiba, ami miatt még tenned kell valamit.
Próbáld ki ezt a hibát magad is:
- Nyisd meg a dokumentumot az Internet Explorer 6 vagy 7 verziójával.
- Ne használj egeret; ehelyett használd a billentyűzetet a dokumentumon belüli navigáláshoz. A tabulátor leütésével ugrálhatsz egyik hivatkozásról a másikra és az Enter billentyűvel aktiválhatod azt —ebben az esetben, hogy arra a részre ugorj, ahová mutat.
- Látszólag minden rendben—a böngésző letekerődik odáig, ahová menni akartál.
- Ha ismét lenyomod a tabulátort az elvárható működés a böngésző részéről az lenne, hogy odavigyen az első linkre (fókuszba tegye azt) a részen belül, amit választottál. Az Internet Explorer azonban visszavisz téged a menü elejére a lap tetején!
Ez a reakció rettenetesen zavaró és az Internet Explorer egy speciális hasLayout nevű tulajdonságához köthető. Többféleképpen oldhatod meg ezt a problémát, amelyeket Ingo Chao "On having layout" című nagyszerű leírásában magyaráz el. A legegyszerűbb módja az, ha beállítasz egy szélességet a div elemhez CSS-sel, mint ebben a példában. Ez az, amire az Explorernek szüksége van—olyan kapocsra, ami hasLayout tulajdonsággal rendelkező elemen belül helyezkedik el.
Bosszantó, hogy ezt meg kell csinálnod, de a segítségedre lehet akkor is, ha a részeket eltérően akarod stílusozni. Továbbá a HTML címsorok egyik problémáját is megoldást jelent: a fejezetek címsorai nem tartalmazzák azt a részt, amihez hozzárendeljük őket; az csak feltételezés, hogy minden, ami a következő címig tart, ugyanannak a fejezetnek a része. Ez lehetetlenné teszi különböző fejezetek stílusozását egy <div> hozzáadása nélkül. Más leíró nyelvek erre biztosítanak egy <section> elemet benne egy <title> elemmel, hasonlóan a <fieldset> és <legend> tag-ekhez, amik lehetővé teszik egy űrlap különböző részeinek megjelölését.
Figyeld meg, hogy a billentyűzettel történő navigálás linkek között az Operában egy picit más—próbáld megnyitni a fenti példát Operában, majd tartsd lenyomva a Shift-et és használd a nyilakat a navigáláshoz (ez az űrlap elemeken is működik). Ezt nevezik térbeli navigálásnak (spatial navigation).
Szájt navigáció
A szájton belüli navigáció menütípusa talán a leggyakoribb amit készítened kell. Ez az egész webhely menüje (vagy annak egy alsóbb szintjéhez tartozik) ami megmutatja azokat az opciókat, amelyek közül a látogatók választhatnak, valamint a webhely hierarchiáját. A listák tökéletesen megfelelnek erre a célra, amint azt ebben a szájt navigációs példában is láthatod.
Ez nem tartogat sok meglepetést, legalábbis nem a sima HTML szempontjából. Később a kurzus folyamán majd beszélni fogunk ezeknek a menüknek a stílusozásáról CSS segítségével és funkciók hozzáadásáról JavaScripttel. Egy fontos dolog, amit figyelembe kell venni, hogyan emeljük ki a menüben az éppen aktuális dokumentumot, hogy megadjuk a felhasználónak azt az érzést, hogy egy meghatározott helyen tartózkodik éppen és azt, hogy ezek mozgó területek (habár a valóságban nem azok, hacsak persze nem egy mobil eszközt használsz a webböngészésre!). A továbbiakban ezt fogjuk megnézni.
Biztosítsuk látogatóinknak a “Te most itt vagy” érzést
A webfejlesztés egyik aranyszabálya, hogy az éppen aktuális dokumentum soha nem linkelhet önmagára, ehelyett észrevehetően különböznie kell a menü többi hivatkozásától. Ez fontos, mert a látogatóknak támpontot ad és megmondja nekik hol is vannak a szájton barangolásuk közben. Vannak határesetek, mint a webes alkalmazások, állandó linkek (permalinks) blogokban és az ún. “egyoldalas” webszájtok de az esetek 99%-ában az éppen nézett dokumentumra hivatkozni felesleges és zavaró a látogató számára.
A hivatkozásokról szóló leckében leszögeztem, hogy a hivatkozás egy megállapodás és egy kötelezettség: felkínálsz a látogatóknak egy lehetőséget, hogy több olyan információhoz jussanak, amelyekre szükségük van, de óvatosnak kell lenned—veszthetsz a hitelességedből és a bizalmukból, ha a hivatkozás nem azt adja a felhasználóknak, amit akarnak, és/vagy nem várt viselkedést eredményez. Ha például felkínálsz egy olyan hivatkozást, ami az éppen aktuális dokumentumra mutat, aktiválása újra letölti a dokumentumot. Felhasználóként ez olyasmi, amire nem számítasz—mi értelme volt rákattintani erre a hivatkozásra? Ez a felhasználók összezavarását eredményezi.
Ez az oka annak, amiért az aktuális oldalra soha nem szabad hivatkozni a menüből. Eltávolíthatod az egészet, vagy még jobb, ha nem csinálsz belőle linket, hanem ehelyett kiemeled (pl. köré írsz egy strong elemet)—ez egy vizuális segítséget ad a felhasználóknak és a vak látogatóknak is elmondja, hogy ez fontos és az éppen aktuális hivatkozás a menüben—ezt az aktuális oldalt kiemelő példa mutatja.
Mennyi lehetőséget kell adnod a látogatóknak egyszerre?
Egy másik kérdés amivel foglalkoznunk kell az, hogy mennyi lehetőséget akarsz adni a látogatóknak. Sok menü, amit a weben látsz biztosítani akarja, hogy a webhelyen minden oldal elérhető legyen egyetlen menüből. Ekkor kerül képbe a scriptelés és CSS trükk—a menüt sokkal kezelhetőbbé teheted, ha néhány részét elrejted, amíg a felhasználók ki nem választanak bizonyos területeket (legördülő menük, ahogyan néha nevezik őket). Technikai szempontból ez ügyes megoldás, de számos dolog van, amit figyelembe kell venni:
- Nem minden látogató képes használni az ügyes trükköt úgy, ahogyan tervezted; a billentyűzetet használóknak például tabulátorral az összes linken végig kell lépegetniük, hogy elérjék azt, amelyiket keresik.
- Adnod kell egy csomó HTML-t a webhely minden egyes dokumentumához, hogy ezt elérd, és a legtöbb ezek közül sok oldalon felesleges lehet. Ha 3 szintet lépek lefelé a menüdben, hogy elérjek egy dokumentumot, nincs szükségem olyan opciókra, amelyek a 4., 5., és 6. szint mélységéig vezetnek.
- Túlterhelheted a látogatóidat, ha túl sok lehetőséget kínálsz nekik egyszerre—az emberek nem szeretnek döntéseket hozni. Gondolj arra, mennyi időbe telik neked, hogy válassz egy ételt egy terjedelmes éttermi menüről.
- Ha az oldalon nincs sok tartalom, csak egy csomó link, a keresőmotorok azt fogják feltételezni, hogy nincs sok érvényes információ azon az oldalon és nem tanúsítanak neki túl sok figyelmet, ezért nehezebb megtalálni a Web átkutatása közben.
Mindent egybevetve, rajtad áll, mennyi hivatkozást helyezel el a menüben—más dizájn más megoldást igényel—de ha nem egyértelmű, akkor le kell rövidítened a menüdet a webhely fő részeire mutató linkekre. Mindig biztosíthatsz további almenüket, ahol szükségesek.
Szövegtől függő menük
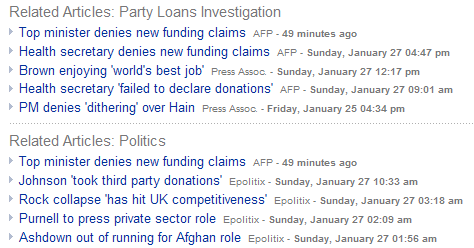
A szövegtől függő menük olyan hivatkozások, amelyek az aktuális dokumentum tartalmára épülnek és annak az oldalnak a tartalmához kapcsolódó további információkat kínálnak, amelyen éppen vagy. Egy klasszikus példa erre a “kapcsolódó cikkek” linkjei, amiket általában a hírek végén találsz, mint ahogyan azt az 1. ábrán is láthatod.

1. ábra: Példa egy szövegtől függő menüre—egy cikk alul felkínálja a hozzá kapcsolódó hírek
A menük tartalomtól függése egy kicsit másképpen működik olyan szoftveres felhasználói felületeken, amelyek különböző opciókat kínálnak attól függően honnan érik el őket (mint például a jobb-klikk vagy a Ctrl + klikk menük, amiket olyan asztali alkalmazásokban találsz, amelyek speciális lehetőségeket nyújtanak, attól függően, hol van éppen az egérmutatód).
A szövegtől függő menük alkalmazása a webhelyeken nagyszerű módja annak, hogy a szájt más területei is előtérbe kerüljenek; a HTML szempontjából ezek csak újabb hivatkozások listái.
Oldaltérképek
Az oldaltárképeknek azokat nevezik, amiket talán te is sejtesz—térképek a webhelyed összes különböző oldaláról (vagy a fő részekről, ha igazán hatalmas szájtról beszélsz). Ezek egy rálátást adnak a látogatóknak a webhelyed teljes struktúrájáról, és gyorsan eljuthatnak oda, ahová szeretnének—akkor is, ha az oldal, amire szükségük van mélyen van az oldalad hierarchiáján belül.
Mind az oldaltérképek, mind a keresők nagyszerű megoldások arra, hogy a látogatóknak egy tartalék lehetőséget biztosítsanak, ha eltévednek, vagy gyors elérést azoknak, akiknek sietős a dolguk.
HTML szemszögből ez lehet egy robusztus beágyazott lista tele linkekkel—vagy nagyon nagy szájtok esetében—fejezetcímek a részek hierarchiájának megfelelő beágyazott hivatkozásokkal vagy keresők minden egyes részhez.
Oldalszámozás
Az oldalszámozás akkor szükséges, ha navigációs megoldást akarsz kínálni olyan nagyobb dokumentumokon belül, amelyek különálló részekre vannak osztva. Találhatsz oldalszámozást pl. nagy képarchívumokban vagy a keresési eredmények oldalain (mint a Google vagy a Yahoo esetében).
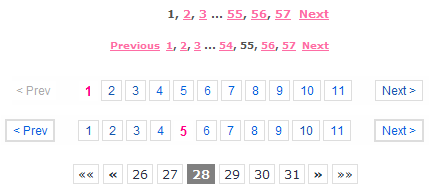
Az oldalszámozás különbözik a többi navigációtól mert alapesetben visszalinkel ugyanarra a dokumentumra—de egy olyan hivatkozással, ami több információt is tartalmaz, pl., hogy melyik lapról kell elindulni. A 2. ábrán láthatsz néhány példát az oldalszámozásra:

2. ábra: Az oldalszámozás lehetővé teszi a látogatóknak, hogy nagyobb adatkötegeken menjenek keresztül anélkül, hogy elvesztenék a nyomát, hol is járnak.
A HTML semmi eget rengető—még egyszer felkínálod linkek egy listáját az aktuálissal együtt (jelölve, hogy melyik adatköteg látható és milyen mélyen vagy az oldalszámozás szerint), ami nem aktív és ki van emelve (pl. egy strong elemmel).
A fő különbség a szájt navigációhoz képest, hogy egy csomó programozási logika is kell az oldalszámozáshoz. Attól függően, hogy hol is vagy az egész adatkötegben, meg kell mutatnod, vagy el kell rejtened az előző, a következő, az első és az utolsó linkeket. Ha igazán nagy mennyiségű információn kell keresztülnavigálni akkor a nagyobb egységeket is jelölni akarod, mint a 100., 200. és még több opciót. Ezért nem igazán valószínű, hogy ilyen menüket HTML-ben lekódolsz, inkább a szerver oldalon készíted el őket. Ez azonban nem változtat a szabályon—az aktuális adatköteg nem hivatkozhat magára és nem kínálhatsz fel olyan linkeket, amelyek nem vezetnek sehová.
Mikor a listák nem elegek—képtérképek és űrlapok
Az esetek 99%-ában a rendezett és rendezetlen lista megfelelő HTML konstrukció menükhöz, legfőképp mivel a logikai sorrend és az egymásba ágyazás nagyon jól lehetővé teszi a stílusozást is CSS-sel. Azonban van néhány helyzet, amikor másfajta dizájntechnikára lehet szükség.
Hotspot-ok beállítása képtérképekkel
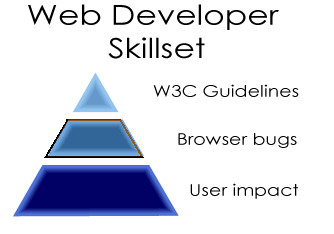
Az egyik ilyen technika a kliens oldali képtérkép. Ezek egy képet alakítanak menüvé úgy, hogy a kép bizonyos részeit interaktív területekké teszik, ahonnan különböző dokumentumokra linkelhetsz. A témához tartozó képtérképes példa egy képet alakít át klikkelhető menüvé. Próbáld ki, követve a fenti linket és a 3. ábrán is látható háromszög különböző részeire kattintva.

3. ábra: egy térképet definiálva a területekhez tartozó elemekkel, egy kép részeit interaktív elemekké teheted.
Menüvé alakíthatsz egy képet, ha egy térképet definiálsz hozzá különböző területekkel (ezeket hotspot-oknak is hívják). A térképnek adsz egy name attribútumot, és összekötöd a képet és a térképet a usemap attribútum használatával az img elemen. Figyeld meg, hogy ez pontosan úgy működik, mint az oldalon belüli hivatkozások, ami azt jelenti, hogy először meg kell határoznod a usemap attribútum értékét egy kettős kereszt után.
Minden területnek több attribútummal kell rendelkeznie:
href- azt az URL-t definiálja, ahová a hivatkozásnak mutatnia kell (amely egy az oldalon belüli célpont is lehet).
alt- egy alternatív szöveget ad meg arra az esetre, ha a kép nem található, vagy a kliens eszköz nem támogatja a képeket.
shape- a területek alakját határozza meg. Ez lehet
recttéglalapokhoz,circlekörökhöz, vagypolynem szokványos formákhoz sokszögekkel definiálva. coords- a kép azon koordinátáit definiálja, amelyekből hotspot-ot akarunk létrehozni—ezeket az értékeket a kép bal felső sarkától számítjuk, pixelben vagy százalékban. Téglalap alakú területek esetén csak a bal felső és jobb alsó sarkot kell meghatároznod; kör alakú esetén a középpontját és a sugarát kell definiálnod; sokszög esetében egy listát kell megadnod az összes sarokponttal.
A képtérképeket nem túl szórakoztató definiálni és HTML-ként begépelni, ezért van, hogy képszerkesztő programok, mint az Adobe Image Ready vagy a Fireworks lehetőséget kínálnak arra, hogy vizuálisan is létrehozhatók legyenek (ezek generálják számodra a HTML-t).
Helyspórolás a képernyőn és linkek összezsúfolásának megelőzése űrlapokkal
Egy másik technika, amit alkalmazhatsz, egy űrlap készítése select elem használatával. A különböző oldalaidat opcióként definiálhatod a select elemen belül, és a látogatóid választhatnak egy opciót, majd elküldhetik az űrlapot, ezzel ugorva a különböző oldalakra. Itt találsz egy működő példát űrlapos menüre.
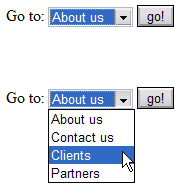
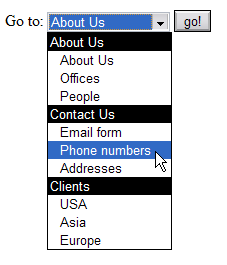
Ennek a típusú menü használatának a legszembetűnőbb előnye, hogy egy csomó opciót kínálhatsz a képernyő nagy területének felhasználása nélkül, mivel a böngészők a menüt egy sorba helyezik el—lásd a 4. ábrát.

4.ábra: A legördülő menük csak egy sort foglalnak el a képernyőn.
Ezt tovább is fejlesztheted a különböző opciókat csoportosítva az optgroup elem használatával, ahogyan ebben a optgroup példában láthatod.
Ez egy menüt mutat nem kiválasztható opciókkal (ezek a csoportok nevei) amint az 5. ábrán is látszik:

5. ábra: a legördülő menük kaphatnak opció csoportokat amelyek lehetővé teszik számodra, hogy tudasd a látogatókkal, mely opciók tartoznak össze. Ez az Opera 9.5 renderelési módja.
Ennek a technikának az előnye, hogy alig foglal helyet, de azt is jelenti, hogy szükséged van egy szerver oldali scriptre, hogy a látogatókat elküldhesd azokra az oldalakra, amelyeket kiválasztottak. Használhatsz JavaScriptet is a linkek működtetéséhez, de nem lehetsz biztos benne, hogy az engedélyezve van—biztosnak kell lenned abban, hogy a felhasználóid hasznát veszik a menüdnek akkor is, ha a JavaScript ki van kapcsolva.
Egy másik, kevésbé nyilvánvaló előnye, hogy nem biztosítasz túl sok hivatkozást egy dokumentumon belül. Ez azt jelenti, hogy nem terheled túl a kisegítő technológiát használókat sem (akiknek általában a linkeket egyetlen hatalmas listában kínálják fel). Ez azt is jelenti, hogy a keresőmotorok nem tekintik haszontalannak a linkeket az oldaladon, mivel a hivatkozás:szöveg arány miatt olyan, minta egy oldaltérkép lenne. Azonban sok kisegítő technológia képes egy térképet létrehozni az oldalaid linkjeiből; ha a fontos hivatkozásaid mind egy legördülő menüben vannak, előfordulhat, hogy egy látogató soha nem bukkan rájuk. Ezért jó ötlet, ha sima kapcsos linkeket is biztosítunk a főbb oldalakhoz és select elemes menüket a további opciókhoz.
A látogatók képesek lesznek használni őket, de a gépeknek, mint a keresőrobotoknak nem kell tudniuk a létezésükről.
Hol helyezzük el a menüt, és lehetőség felkínálása annak átugrásához
Még egy utolsó dolog, ami említést érdemel a HTML menükkel kapcsolatban, az hogy milyen fontos szerepet játszik, hol helyezzük el őket. Vegyük például azokat a látogatókat akiknek nincs eszközük a görgetéshez, vagy esetleg nem látnak, ezért a billentyűzettel történő navigálásra támaszkodnak, hogy eligazodjanak a szájtodon. Az első dolog, amivel találkozni fognak, mikor letöltik a dokumentumot, az a helye és a címe; majd elindul a dokumentum felolvasása felülről lefelé, minden egyes hivatkozásnál megállva, hogy megkérdezze a látogatót, akarja-e követni azt vagy sem. Más opcióknak egy listát kell kapniuk az összes linkről, vagy címsorról címsorra kell ugrálniuk.
Ha a menü a dokumentum tetején van, akkor ez lesz az első dolog, amivel a felhasználók találkozni fognak. Nagyon idegesítő tud lenni, ha 15 vagy 20 hivatkozáson végig kell menniük, mielőtt bármilyen tartalomhoz érnének. Erre két megoldás is létezik. Először is a menüt elhelyezheted a dokumentum fő tartalma után (ha akarod, CSS használatával fel is teheted a képernyő tetejére). Másodszor biztosíthatsz egy átugró linket. Ezek egyszerű hivatkozások a főmenü előtt, amelyek a tartalom elejére mutatnak, lehetőséget biztosítva a látogatóknak, hogy átugorják a menüt és azonnal elérjék a tartalmat, ha akarják. Adhatsz egy másik “vissza a menüre” linket a dokumentum végén, hogy könnyebbé tedd a visszajutást az oldal tetejére. Nézd meg az átugró linkes példát a jobb érthetőség kedvéért.
Az átugró linkek nem csak az ilyen szempontból hátrányos helyzetben lévőknek hasznosak, de sokkal könnyebbé teszik az életet, ha egy kis képernyős mobil eszközt használva navigálsz egy webhelyen.
Összefoglaló
Ebben a leckében azokat a különböző típusú menüket vettem sorra, amiket nagy valószínűséggel meg kell írnod HTML-ben. Beszéltem arról, hogy:
- A hivatkozásokat tartalmazó listák miért tökéletes HTML konstrukciók egy menü létrehozásához
- Miért fontos, hogy a menüket ne tekintsük kőbe vésettnek, hanem számítsunk a változásra és tervezzük meg azt
- Oldalon belüli navigáció: hivatkozás az aktuális dokumentum részeire és vissza a menüre
- Szájt navigáció: egy menü megadása, ami megmutatja a lapokat az aktuális webhelyen és a hierarchiájukat is; azt is megnéztem, miért fontos, hogy kiemeljük azt az oldalt, ahol a felhasználó éppen tartózkodik.
- Szövegfüggő navigáció: a szájton (vagy másikon) lévő, hasonló témájú linkek felkínálása
- Oldaltérképek: mint egy tartalék-, vagy tájékozódást segítő eszközök a látogatóknak, akik eltévedtek, vagy határozott igényekkel jönnek
- Oldalszámozás: egy eszköz, ami segít a látogatóknak olyan dokumentumon keresztül navigálni, ami több lapra van felosztva
- Képtérképek: grafikus menük készítéséhez képek hotspot-okkal történő lefedésével
- Űrlap menük: egy csomó lehetőség biztosítása sok hely felhasználása nélkül és a látogatók, valamint a keresőrobotok sok link miatti túlterhelését elkerülve
- Átugró linkek és a menük elhelyezése
Ezek közül a témák közül néhányhoz még visszatérünk a későbbiekben a kurzus CSS-sel foglalkozó részénél, hogy megnézzük, hogyan tehetjük jobbá a kinézetüket, és hogyan lehetnek menüként még egyértelműbbek a látogatóid számára.
Tesztkérdések
- Miért jó ötlet a menüket listába rendezni?
- Mikor egy navigációs menüt tervezel, mit kell belekalkulálnod a jövőt illetően?
- Mik az előnyei a
selectelemek menükhöz való használatának, és mik a problémák? - Mit definiálsz az
areaelemekkel, és mire jó egy terület elemnohrefattribútuma (ez nincs a leckében, szükséged van egy kis keresgélésre a neten)? - Mi hasznuk van az átugró linkeknek?
A szerzőről

Fotó: Bluesmoon
Miután belekontárkodott a rádiózásba, Chris Heilmann tíz évig dolgozott webfejlesztőként. Jelenleg a Yahoo!-nál dolgozik Angliában mint oktató és vezető fejlesztő, és a kódminőséget ellenőrzi az európai és ázsiai kirendeltségeknél.
Chris a Wait till I come oldalon blogol, és „codepo8” néven található meg több közösségi oldalon is.
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.