16. HTML listák
- Előző leírás — Szöveges részek megjelölése HTML-ben
- Következő leírás — Képek a HTML-ben
- Tartalomjegyzék
Bevezető
A listákat arra használjuk, hogy az egymáshoz kapcsolódó információkat egy csoportba gyűjtsük össze, így ezek világosan kapcsolódnak egymáshoz, ezáltal könnyen olvashatóak. A modern webfejlesztésben a listák gyakori igáslovak, sokszor használják például a navigációban, de az általános tartalmakban is.
A listák strukturális szempontból is kiválóak, mivel a segítségükkel egy könnyen kezelhető, könnyen hozzáférhető és jól strukturált dokumentumot hozhatunk létre. Ezen kívül a listák rendkívül praktikusak is — az extra elemek segítenek abban, hogy különböző CSS stílusokat kapcsolhass hozzájuk (a CSS-ről a tanfolyam egy későbbi részében fogunk beszélni — először nézd meg a Listák és hivatkozások stílusozása leírást, majd a Tartalomjegyzékben megtalálod a többi CSS-ről szóló leírást is).
Ebben a leírásban megnézzük, hogy milyen listatípusokat érhetünk el a HTML-ben, mikor és hogyan használhatjuk ezeket, és hogyan rendelhetünk hozzájuk pár egyszerű stílust. A leírás tartalma a következő (nézd csak — egy lista!):
- A listák három típusa
- Választás a listatípusok között
- A különbség a szöveg és a HTML lista között
- Listák egybeágyazása
- Példa lépésről lépésre
- Összefoglaló
- További olvasnivaló
- Tesztkérdések
A listák három típusa
A HTML-ben három típusú lista van:
- rendezetlen lista — egymással kapcsolatban álló elemek csoportosítására, ha nem számít a sorrend.
- rendezett lista — egymással kapcsolatban álló elemek csoportosítására, ha számít a sorrend.
- definíciós lista — név/érték párok megjelenítésére szolgál, mint például kifejezések és azok definíciói, vagy időpontok a hozzájuk tartozó eseménnyel.
Mindegyiknek meghatározott célja és értelme van — a különböző típusú listákat nem lehet egymás között felcserélni.
Rendezetlen lista
A rendezetlen vagy pontozott listákat akkor használják, ha a lista elemeinek a sorrendje nem fontos. Ilyen például egy bevásárlólista:
- tej
- kenyér
- vaj
- kávé
Ezek az elemek mind ugyanannak a listának a részei, viszont bármilyen sorrendben írhatod őket, a lista ettől még nem változik:
- kenyér
- kávé
- tej
- vaj
A CSS-ben lecserélheted a pontokat néhány más beépített típusra, vagy használhatsz saját képeket is, de akár pontok nélkül is megjelenítheted a listát — erről egy kicsivel később fogunk beszélni ebben a leírásban, és egy későbbi leírásban részletesebben is tárgyaljuk.
Rendezetlen lista jelölése
A rendezetlen listákat az <ul></ul> tagek jelölik, amelyen belül az elemeket az <li></li> tagekkel fogjuk közre:
<ul> <li>kenyér</li> <li>kávé</li> <li>tej</li> <li>vaj</li> </ul>
Rendezett lista
A rendezett vagy számozott listákat akkor használják, amikor a lista elemei egy meghatározott sorrendben követik egymást. Jó példa erre egy recept utasításainak a listája, amelyeket szigorúan egymás után kell végrehajtanunk, ha azt akarjuk, hogy a recept működjön:
- Gyűjtsük be a szükséges hozzávalókat
- Keverjük össze a hozzávalókat
- Tegyük be a keveréket egy sütőedénybe
- Süssük a sütőben egy órán keresztül
- Vegyük ki a sütőből
- Hagyjuk hűlni tíz percig
- Szolgáljuk fel
Ha a lista elemeit átrendezzük valamilyen más sorrendbe, akkor az információ értelmét veszti:
- Gyűjtsük be a szükséges hozzávalókat
- Süssük a sütőben egy órán keresztül
- Vegyük ki a sütőből
- Szolgáljuk fel
- Tegyük be a keveréket egy sütőedénybe
- Hagyjuk hűlni tíz percig
- Keverjük össze a hozzávalókat
A rendezett listákat többféle számozással és alfabetikus rendszerrel is jelölhetjük — egyszóval számokkal és betűkkel. Az alapértelmezett jelölés a böngészőkben a decimális számozás, de további lehetőségek is vannak:
- Betűk
- ASCII kisbetűk (a, b, c…)
- ASCII nagybetűk (A, B, C…).
- Klasszikus kis görög betűk: (?, ß, ?…)
- Számok
- Decimális számok (1, 2, 3…)
- Decimális számok nullával kiegészítve (01, 02, 03…)
- Kisbetűs római számok (i, ii, iii…)
- Nagybetűs római számok (I, II, III…)
- Tradicionális grúz számozás (an, ban, gan…)
- Tradicionális örmény számozás (mek, yerku, yerek…)
A lista stílusát ebben az esetben is CSS-sel változtathatod meg, ha szükséges.
Rendezett lista jelölése
A rendezett listákat az <ol></ol> tagek jelölik, amelyen belül az elemeket az <li></li> tagekkel fogjuk közre:
<ol> <li>Gyűjtsük be a szükséges hozzávalókat</li> <li>Keverjük össze a hozzávalókat</li> <li>Tegyük be a keveréket egy sütőedénybe</li> <li>Süssük a sütőben egy órán keresztül</li> <li>Vegyük ki a sütőből</li> <li>Hagyjuk hűlni tíz percig</li> <li>Szolgáljuk fel</li> </ol>
Rendezett lista kezdése 1-től eltérő számmal
Lehetőség van arra is, hogy egy rendezett lista ne 1-gyel kezdődjön (vagy i-vel, I-vel, stb.). Ezt a start attribútummal érhetjük el, amelyikben egy numerikus értéket kell megadnunk (abban az esetben is, ha a CSS-ben megváltoztattuk a lista típusát alfabetikus karakterekre vagy római számokra a list-style-type tulajdonsággal). Ez akkor hasznos, ha van egy összefüggő listád, amelyet közben meg akarsz szakítani egy megjegyzés vagy más kapcsolódó információ beszúrásával. Például a fenti kódot így módosíthatjuk:
<ol> <li>Gyűjtsük be a szükséges hozzávalókat</li> <li>Keverjük össze a hozzávalókat</li> <li>Tegyük be a keveréket egy sütőedénybe</li> </ol> <p class="note">Mielőtt betesszük a hozzávalókat az edénybe, melegítsük fel a sütőt 180 Celsius fokra/350 Farenheit fokra, hogy készen álljunk a következő lépésre</p> <ol start="4"> <li>Süssük a sütőben egy órán keresztül</li> <li>Vegyük ki a sütőből</li> <li>Hagyjuk hűlni tíz percig</li> <li>Szolgáljuk fel</li> </ol>
Ez a következő eredményt adja:
- Gyűjtsük be a szükséges hozzávalókat
- Keverjük össze a hozzávalókat
- Tegyük be a keveréket egy sütőedénybe
Mielőtt betesszük a hozzávalókat az edénybe, melegítsük fel a sütőt 180 Celsius fokra/350 Farenheit fokra, hogy készen álljunk a következő lépésre
- Süssük a sütőben egy órán keresztül
- Vegyük ki a sütőből
- Hagyjuk hűlni tíz percig
- Szolgáljuk fel
Jó tudni, hogy ez az attribútum elavultként van jelölve a HTML specifikáció utolsó verziójában, ami azt jelenti, hogy szigorú doctype esetén az oldalad nem fog átmenni a validáláson. Ez különösnek tűnhet, mivel az attribútumnak amúgy van értelme, ráadásul nincs CSS megfelelője sem. Ebből is látható, hogy a HTML validálása egy hasznos és követendő cél, de nem abszolút értelemben. Ráadásul van még egy pont, amire támaszkodhatunk: a start attribútum a HTML 5 specifikációjában már nem elavult (azt tanúsítja a HTML 5 és HTML 4 különbségeiről szóló dokumentum is). Ha fel akarod használni ezt a funkcionalitást egy szigorú HTML 4 lapon, és mindenképp azt szeretnéd, hogy validáljon, akkor használd helyette a CSS Countereket.
Definíciós lista
A definíciós listák egyes elemeket kapcsolnak össze a definíciójukkal egy lista formájában. Ha például meg akarod adni a bevásárlólistán található elemek leírását, akkor ezt megteheted egy definíciós listával:
- tej
- Egy fehér, folyékony tejtermék.
- kenyér
- Sütött étel lisztből vagy korpából készítve.
- vaj
- Egy sárgás, szilárd tejtermék.
- kávé
- A kávébab termése.
A kifejezés és a definíció együtt egy definíciós csoport (vagy egy név-érték csoport). Annyi definíciós csoportot készíthetsz, amennyit csak akarsz, de legalább egy kifejezésnek és egy definíciónak szerepelnie kell mindegyik csoportban. Nem lehet kifejezésed definíció nélkül, és definíciód sem kifejezés nélkül.
Egy kifejezéshez kapcsolhatsz több definíciót is. Például a „kávé” kifejezésnek több értelme is lehet, és ezeket mind megadhatod:
- kávé
- egy ital pörkölt, őrölt kávébabból főzve
- egy csésze kávé
- a sötétbarna szín egyik árnyalata
Hasonlóan, ugyanahhoz a definícióhoz több kifejezés is tartozhat. Ez akkor hasznos, ha több kifejezésnek ugyanaz az értelme az adott kontextusban:
- szénsavas üdítő
- szörp szódával
- kóla
- Egy édes, szénsavas ital
A definíciós listák különböznek a többi listától, mivel kifejezéseket és azok definícióit tartalmazzák egyszerű listaelemek helyett.
Éppen ezért a definíciós listákat a <dl></dl> tagek határolják. Ezen belül meg kell adnod legalább egy <dt></dt> elemet (a kifejezésnek) és egy <dd></dd> elemet (a definíciónak); a <dt></dt> elem mindig az első kell legyen a listában.
Egy egyszerű definíciós lista a kifejezésekkel és a definíciókkal így néz ki:
<dl> <dt>Kifejezés</dt> <dd>A kifejezés definíciója</dd> <dt>Kifejezés</dt> <dd>A kifejezés definíciója</dd> <dt>Kifejezés</dt> <dd>A kifejezés definíciója</dd> </dl>
Ez a következőképpen jelenik meg:
- Kifejezés
- A kifejezés definíciója
- Kifejezés
- A kifejezés definíciója
- Kifejezés
- A kifejezés definíciója
A következő példában egy kifejezéshez több definíciót is megadtunk, és fordítva:
<dl> <dt>Kifejezés</dt> <dd>A kifejezés definíciója</dd> <dt>Kifejezés</dt> <dt>Kifejezés</dt> <dd>Az előző két kifejezés közös definíciója</dd> <dt>Kifejezés két különböző értelemmel</dt> <dd>A kifejezés első definíciója</dd> <dd>A kifejezés második definíciója</dd> </dl>
Ez a következőképpen jelenik meg:
- Kifejezés
- A kifejezés definíciója
- Kifejezés
- Kifejezés
- Az előző két kifejezés közös definíciója
- Kifejezés két különböző értelemmel
- A kifejezés első definíciója
- A kifejezés második definíciója
Általában nem szoktunk több kifejezésnek egy definíciót adni, de hasznos lehet tudni róla, hogy van ilyen lehetőség is, ha valamikor mégis szükséged lenne rá.
Választás a listatípusok között
Ha választanod kell a különböző típusú listák között, csak tegyél fel magadnak két egyszerű kérdést:
- Kifejezések értelmezésére van szükségem, esetleg név/érték párosokra?
- Ha igen, akkor használj definíciós listát.
- Ha nem, akkor ugorj a következő pontra.
- Fontos az elemek sorrendje a listában?
- Ha igen, használj rendezett listát.
- Ha nem, használj rendezetlen listát.
A különbség a szöveg és a HTML lista között
Talán megfordult a fejedben az is, hogy végül is mi a különbség a HTML lista és egy kézzel készített pontozott vagy számozott lista között. Nos, a HTML listának több előnye is van a saját kezűleg készített listával szemben:
- Ha meg kell változtatnod a sorrendjét egy számozott listának, akkor a HTML listában egyszerűen felcseréled az elemeket. Ha a számokat kézzel írtad az elemek elé, akkor módosítanod kell a lista elemeinek számozását, akár az egész listán végigmenve — ami végsősorban eléggé unalmas dolog.
- A HTML lista használatakor egyszerűen stílusozhatod a listát. Ha csak egyszerű szöveget használsz, valószínűleg csak valamilyen bonyolult módon oldhatod csak meg az egyes elemek stílusozását.
- A HTML lista használatával a helyes szemantikus struktúrát készítheted el, nem pedig csak egy „listaszerű” megjelenést. Ennek több előnye is van, mivel a képernyő-felolvasók így tudják jelezni a látássérült embereknek, hogy most egy listát olvasnak, és nem csak egy összefüggéstelen számokat és szövegeket olvasnak nekik.
De fogalmazhatunk más módon is: a szöveg és a lista nem ugyanaz. Ha a lista helyett szöveget használsz, akkor több dolgod lesz vele, és több problémát fog okozni az olvasóidnak is. Szóval, ha a dokumentumodban szükséged van egy listára, mindig használd a megfelelő HTML listát.
Listák egybeágyazása
Egy listaelem tartalmazhat újabb listákat is — ezt nevezzük a listák egybeágyazásának. Nagyon hasznos például a tartalomjegyzékek esetében:
- Első fejezet
- Első rész
- Második rész
- Harmadik rész
- Második fejezet
- Harmadik fejezet
A kulcs a beágyazott listákhoz az, hogy ne felejtsük el, hogy a belső listának egy bizonyos listaelemhez kell tartoznia. A kódban ezt úgy tehetjük meg, hogy a belső lista teljes egészében a külső lista listaelemében található. A felső lista kódja például így néz ki:
<ol>
<li>Első fejezet
<ol>
<li>Első rész</li>
<li>Második rész </li>
<li>Harmadik rész </li>
</ol>
</li>
<li>Második fejezet</li>
<li>Harmadik fejezet</li>
</ol>
Figyeld meg, hogy a beágyazott lista a nyitó <li> tag és a hozzá kapcsolódó szöveg („Első fejezet”) után következik, és véget is ér a záró </li> tag előtt. A beágyazott listákat gyakran használják a weboldalak navigációs menüjének elkészítésére is, mivel ez egy jó módszer a weboldal struktúrájának meghatározására.
Elméletileg akárhány listát egymásba ágyazhatsz, de a gyakorlatban a túl sok lista zavaró lehet. A nagyon hosszú listák esetében hatékonyabb, ha a listát felosztod több kisebb listára, és ezeket címsorokkal jelölöd, vagy egyenesen külön lapokra teszed őket.
Példa lépésről lépésre
Az eddigiek jobb megértése érdekében készíteni fogunk egy példát, amelyen lépésről lépésre megyünk végig. Vegyük a következő szituációt:
Egy kis weboldalt készítesz HTML Receptsuli névvel. A főoldalon meg kell jelenítened a receptek kategorizált listáját, amelyek a különböző receptoldalakra hivatkoznak. Mindegyik receptoldal felsorolja a szükséges hozzávalókat, megjegyzéseket fűz a hozzávalókhoz és az előkészítés módjához. A három kategória a „Sütemények” (amelyben az „Egyszerű piskóta”, „Csokis süti” és „Almás teasütemény” receptek vannak); a „Kekszek” (az „ANZAC keksz”, „Dzsemes keksz” és „Teakeksz” receptekkel); valamint a „Péksütemények” (a „Szezámmagos kifli” és „Pogácsa” receptekkel). A kliens számára mindegy, hogy a kategóriák és a receptek milyen sorrendben jelennek meg; csak azt szeretné, ha a látogatók egyértelműen látnák, hogy mely elemek a kategóriák, és melyek a receptek.
Lépjünk át a website készítésének első lépésein. Most csak a kód elkészítését mutatjuk meg, és adunk egy kevés stílust a listákhoz. A stílusozást egyelőre nem tárgyaljuk részletesen, erről a sorozat egy későbbi részében lesz szó.
A főoldal kódja
Készíts egy jól megszerkesztett HTML lapot a
doctype,html,headésbodyelemekkel, és mentsd el listapelda-fooldal.html névvel. Adj hozzá egy főcímet (h1) „HTML Receptsuli” névvel, majd egy alcímet (h2) „Receptek” névvel:<h1>HTML Receptsuli</h1> <h2>Receptek</h2>
A recepteket három kategóriában kell megjelenítened, és a sorrendjük nem fontos — ehhez a legjobb egy rendezetlen lista, úgyhogy adjuk is hozzá a laphoz:
<h2>Receptek</h2> <ul> <li>Sütemények</li> <li>Kekszek</li> <li>Péksütemények</li> </ul>
Az
lielemek behúzása nem szükséges, de olvashatóbbá teszi a kódot.-
Most pedig hozzá kell adnod a recepteket, mint alelemek, például a „Sütemények” kategória alá az „Egyszerű piskóta”, a „Csokis süti” és az „Almás teasütemény” recepteket. Ehhez készítened kell mindegyik elemhez egy beágyazott listát. Mivel a sorrend itt sem fontos, így újra rendezetlen listát használunk. A példa egyszerűségének érdekében minden recept ugyanarra az egy receptlapra fog mutatni (a HTML hivatkozásokról részletesebben majd a 18. leírásban olvashatsz):
<h2>Receptek</h2> <ul> <li>Sütemények <ul> <li><a href="listapelda-recept.html">Egyszerű piskóta</a></li> <li><a href="listapelda-recept.html">Csokis süti</a></li> <li><a href="listapelda-recept.html">Almás teasütemény</a></li> </ul> </li> <li>Kekszek <ul> <li><a href="listapelda-recept.html">ANZAC keksz</a></li> <li><a href="listapelda-recept.html">Dzsemes keksz</a></li> <li><a href="listapelda-recept.html">Teakeksz</a></li> </ul> </li> <li>Péksütemények <ul> <li><a href="listapelda-recept.html">Szezámmagos kifli</a></li> <li><a href="listapelda-recept.html">Pogácsa</a></li> </ul> </li> </ul>
Adjunk hozzá stílust
A kliensnek tetszik ez az elrendezés, de azt szeretné, ha a kategóriáknál a pöttyök helyett kis nyilak lennének. Azt is szeretné, ha a kategóriák egy vonalban lennének a lap bal szélével. Ezeket úgy érheted el, ha a pontozás helyett definiálsz egy képet, majd beállítod a lista margóját és kitöltését.
-
Hogy a többi lista megjelenését ne befolyásold az oldalon, rendelj hozzá egy osztályt a saját listádhoz, így lehetőséged van arra, hogy csak ennek a listának a megjelenését módosítsd a stíluslapodon. A „recept-lista” osztály megfelelőnek tűnik:
<h2>Receptek</h2> <ul class="recept-lista">
- Most pedig készítened kell egy stíluslapot a szükséges szabályokkal. A stíluslapot add hozzá a dokumentumhoz a
headelemben astyleelem segítségével. Most töröljük ki a fölösleges távolságokat és kitöltéseket a listában. Alapesetben a legtöbb böngésző beállít a listának egy margó (margin) és egy kitöltés (padding) értéket — úgyhogy a legjobb, ha ezeket az elején nullára állítod. Tedd be a következő részt a
styletagek közé:ul.recept-lista { margin-left: 0; padding-left: 0; }A következő lépésben készíts egy képet a lista elemeinek a pontozás helyett — vagy használd az enyémet (lásd a 1. ábrán):

1. ábra: Saját kép a listaelemek jelölésére
Most lecserélheted a pontokat a lista elemei mellett, és beállíthatod helyettük a saját képedet, mégpedig úgy, hogy a képet háttérképként adod meg a lista elemein, és hozzáadsz egy kevés kitöltést, hogy a szöveg ne kerüljön rá a megadott háttérképre. Ezt az alábbi CSS szabállyal adhatod meg, a
styleelem lezárása előtt:ul.recept-lista li { list-style-type: none; background: #fff url("example-bullet.gif") 0 0.4em no-repeat; padding-left: 10px; }Végül vissza kell tenned a pontozást a beágyazott listákon, és módosítanod a hátterüket sima fehérre (a második beállítás specifikusabb lesz, mint az első, így felülírja a hátteres stílust). Ne felejtsd el, hogy az előbbi CSS szabályt a belső, beágyazott listák is öröklik, így mindent vissza kell állítanod. Add hozzá az alábbi CSS szabályt még a
styleelem lezárása elé:ul.recept-lista li li { list-style-type: disc; background: #fff; }
Az eredményt a 2. ábrán láthatod:

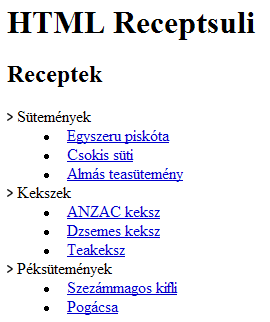
2. ábra: A befejezett főoldal, saját képpel a listaelemekhez
A példaoldalt itt is megnézheted.
A recept lap
A példához az egyszerűség kedvéért csak egy receptoldalt készítünk, mégpedig a piskóta receptjét — de ha van hozzá kedved, nyugodtan készítsd el többit is ennek alapján. A kliens a piskóta receptjét egy szöveges fájlban juttatta el neked, amely így néz ki:
Egyszerű piskóta Hozzávalók 3 tojás 100g porcukor 85g önkelő liszt Megjegyzés a hozzávalókhoz: Porcukor - finomra darált fehér cukor. Önkelő liszt - előre elkészített liszt és kelesztő keverék (általában hozzáadott sóval és élesztővel). Elkészítés 1. Melegítsük a sütőt 190°C-ra. 2. Zsírozzunk be egy 20 cm-es kerek tortaformát. 3. Egy közepes méretű tálban keverjük habosra a tojásokat és a porcukrot. 4. Keverjük bele a lisztet. 5. Öntsük bele a keveréket az előkészített tortaformába. 6. Süssük 20 percig az előmelegített sütőben, amíg a tészta teteje könnyű nyomásra vissza nem ugrik. 7. Hűtsük le a tortaformában az edényszárítón.
A recept lap kódja
-
Készíts egy másik helyesen formázott HTML dokumentumot, és mentsd el listapelda-recept.html névvel. Add hozzá a következő címsorokat a HTML
bodyrészéhez:<h1>Egyszerű piskóta</h1> <h2>Hozzávalók</h2> <h2>Megjegyzés a hozzávalókhoz</h2> <h2>Elkészítés</h2>
-
A hozzávalók listája több elemet tartalmaz, de ezeknek a sorrendje nem fontos. Ezért egy rendezetlen listába tesszük őket. Add hozzá a következő részt a megfelelő címsor alá:
<h2>Hozzávalók</h2> <ul> <li>3 tojás</li> <li>100g porcukor</li> <li>85g önkelő liszt</li> </ul>
-
A hozzávalókhoz tartozó megjegyzések azért vannak ott, hogy pontosan definiálják, mik is ezek a hozzávalók. Így valójában meg kell feleltetned a hozzávalót — vagyis a kifejezést — a definíciójával. Pontosan erre szolgál a definíciós lista. Add hozzá a következő kódot a HTML oldaladhoz az előbbi kód mögé:
<h2>Megjegyzés a hozzávalókhoz</h2> <dl> <dt>Porcukor</dt> <dd>Finomra darált fehér cukor.</dd> <dt>Önkelő liszt</dt> <dd>Előre elkészített liszt és kelesztő keverék (általában hozzáadott sóval és élesztővel).</dd> </dl>
-
Az elkészítés lépései értelemszerűen egy jól meghatározott sorrendben követik egymást, így egy rendezett listát fogunk használni. Add hozzá az alábbi kódot a HTML-hez a definíciós lista mögé:
<h2>Elkészítés</h2> <ol> <li>Melegítsük a sütőt 190°C-ra.</li> <li>Zsírozzunk be egy 20 cm-es kerek tortaformát.</li> <li>Egy közepes méretű tálban keverjük habosra a tojásokat és a porcukrot.</li> <li>Keverjük bele a lisztet.</li> <li>Öntsük bele a keveréket az előkészített tortaformába.</li> <li>Süssük 20 percig az előmelegített sütőben, amíg a tészta teteje könnyű nyomásra vissza nem ugrik.</li> <li>Hűtsük le a tortaformában az edényszárítón.</li> </ol>
A recept lap stílusozása
A kliensnek tetszik az eredmény, de szeretné, ha a definiált hozzávalók vastagítottak lennének a jobb olvashatóság érdekében. Ezért adjuk hozzá az alábbi kódot a HTML head részébe:
<style>
dt {
font-weight: bold;
}
</style>
A végleges oldalt a 3. ábrán láthatod:

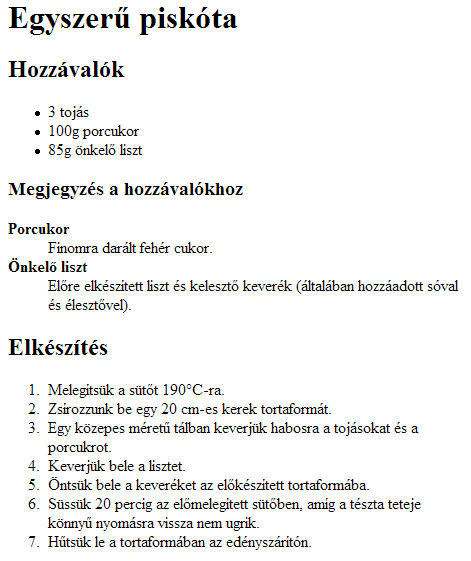
3. ábra: A recept oldal a megfelelő listákkal és vastagított definíciókkal
A végleges oldalt itt is megnézheted.
Készen is vagyunk!
Összefoglaló
Mostanra már pontosan ismerned kell a három különböző típusú HTML listát. A részletes példán keresztül kipróbálhattad mindhárom listát, megtanulhattad a használatukat, valamint a listák egymásba ágyazását is.
Amint megtanulod a HTML listák helyes használatát, észre fogod venni, hogy egyre gyakrabban használod majd őket. Rengeteg olyan tartalom van a weben, amihez inkább egy lista illene, mégis valamilyen egyszerű generikus elembe kerültek néhány sortöréssel megtoldva. Ez egy kényelmes módszer, de több problémát okoz, mint amennyit megold — ne használd! Mindig készíts szemantikusan helyes listákat, ezzel is segítve az olvasódat. Ez mindenki számára jobb módszer, beleértve téged is, ha később karban kell tartanod az oldaladat.
További olvasnivaló
- A List Apart: Taming Lists (angolul)
- W3C CSS2: list-style-type definition (angolul)
Tesztkérdések
Az alábbi kérdésekkel ellenőrizheted a tudásodat:
- Mi a HTML listák három típusa?
- Melyik típust mikor kell használnod? Hogyan döntöd el, hogy melyiket használod?
- Hogyan tudod a listákat egymásba ágyazni?
- Miért jobb, ha a listáid stílusozására CSS-t használsz HTML helyett?
- Előző leírás — Szöveges részek megjelölése HTML-ben
- Következő leírás — Képek a HTML-ben
- Tartalomjegyzék
A szerzőről

Ben Buchanan több mint tíz évvel ezelőtt kezdett weboldalakat készíteni, miután mindenből szerzett egy diplomát az IT kivételével. Dolgozott a publikus (egyetemi) és a privát szférában is; részt vett több nagyobb weboldal újratervezésében, többek között a The Australian oldalán, valamint a Griffith University vállalati weboldal három generációján is dolgozott. Jelenleg frontend architektként dolgozik a News Digital Mediánál és a the 200ok weblog oldalon ír.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.