20. HTML ┼▒rlapok ŌĆö az alapok
- El┼æz┼æ le├Łr├Īs ŌĆö HTML t├Ībl├Īzatok
- K├Čvetkez┼æ le├Łr├Īs ŌĆö Kev├®ss├® ismert szemantikus elemek
- Tartalomjegyz├®k
Bevezető
Mindenki l├Ītott m├Īr ┼▒rlapot. Minden haszn├Īlt m├Īr ┼▒rlapot. De k├│dolt├Īl m├Īr ilyet valaha?
Az online vil├Īgban ┼▒rlapnak nevez├╝nk minden olyan r├®szt a weblapokon, ahov├Ī inform├Īci├│t tudsz beg├®pelni, p├®ld├Īul amikor sz├Čveget ├®s sz├Īmokat ├Łrsz egy sz├Čvegmez┼æbe, amikor bejel├Člsz egy mez┼æt, amellyel ki tudsz v├Īlasztani egy pontot, vagy kiv├Īlasztasz egy lehet┼æs├®get egy list├Īb├│l. Az ┼▒rlap tartalm├Īt ezut├Īn egy gombra kattintva k├╝ldheted el a weblapnak.
A weben nagyon sok helyen tal├Īlkozhatsz ┼▒rlapokkal, p├®ld├Īul amikor meg kell adnod a felhaszn├Īl├│neved ├®s a jelszavad egy bel├®p├®shez, ha hozz├Īsz├│lsz egy blogon, kit├Člt├Čd a profilodat egy k├Čz├Čss├®gi oldalon, vagy amikor megadod a fizet├®si adatokat egy v├Īs├Īrl├Īs sor├Īn.
┼░rlapot k├Čnny┼▒ k├®sz├Łteni, de mi a helyzet a webes szabv├Īnyoknak megfelel┼æ ┼▒rlapokkal? Mostanra m├Īr rem├®lhet┼æleg siker├╝lt meggy┼æzn├╝nk arr├│l a tanfolyam kor├Ībbi r├®szeiben, hogy a k├Čvetend┼æ ├║t mindig a szabv├Īnyos megold├Īs kell legyen. Szerencs├®re a hozz├Īf├®rhet┼æ, szabv├Īnyos k├│d meg├Łr├Īsa egy├Īltal├Īn nem ig├®nyel nagyobb r├Īford├Łt├Īst, mint egy ak├Īrmilyen ┼▒rlap ├Čsszedob├Īsa.
Sz├│val kezdj├╝k egy alapvet┼æ ├®s egyszer┼▒ ┼▒rlap k├®sz├Łt├®s├®vel, amelyet m├Īr haszn├Īlni lehet, ├®s ebb┼æl k├®sz├Łts├╝nk egy ├Čsszetettebb ┼▒rlapot. Ebben a le├Łr├Īsban bemutatjuk az alapokat, amelyek seg├Łts├®g├®vel m├Īr k├®pes leszel egy eleg├Īns, hozz├Īf├®rhet┼æ HTML-alap├║ ┼▒rlapot k├®sz├Łteni. A le├Łr├Īs fel├®p├Łt├®se a k├Čvetkez┼æ:
- Els┼æ l├®p├®s: Az alap k├│d
- M├Īsodik l├®p├®s: Strukt├║ra ├®s funkci├│
- Harmadik l├®p├®s: Szemantika, st├Łlus ├®s m├®g egy kis strukt├║ra
- Ûsszefoglaló
- Tov├Ībbi olvasnival├│k
- Tesztk├®rd├®sek
Els┼æ l├®p├®s: Az alap k├│d
Kezdj├╝k egy val├│ban egyszer┼▒ hozz├Īsz├│l├Īs ┼▒rlappal, amellyel lehet┼æv├® teszed a l├Ītogat├│idnak, hogy megjegyz├®st f┼▒zzenek a tartalomhoz, visszajelz├®st adjanak a cikkedre, vagy kapcsolatba l├®pjenek veled an├®lk├╝l, hogy tudn├Īk az e-mail c├Łmed. A k├│d a k├Čvetkez┼æk├®ppen n├®z ki:
<form> N├®v: <input type="text" name="nev" id="nev" value="" /> E-mail: <input type="text" name="email" id="email" value="" /> Megjegyz├®s: <textarea name="megjegyzes" id="megjegyzes" cols="25" rows="3"></textarea> <input type="submit" value="k├╝ld├®s" /> </form>
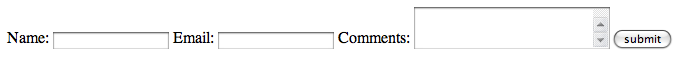
Ha ezt be├Łrod egy HTML dokumentumba, majd megnyitod a b├Čng├®sz┼æben, akkor a k├│d ├║gy jelenik meg, ahogy az az 1. ├Ībr├Īn l├Īthat├│:

1. ├Ībra: Az els┼æ, egyszer┼▒ ┼▒rlap p├®lda
Pr├│b├Īld ki te is ŌĆö ├Łrd be a fenti k├│dot egy saj├Īt, egyszer┼▒ HTML dokumentumba, majd t├Čltsd be a b├Čng├®sz┼æbe, vagy n├®zd meg itt a fenti ┼▒rlapot ├®lesben. J├Ītszadozz nyugodtan az ┼▒rlap r├®szeivel, hogy l├Īsd, miket tudsz tenni vel├╝k.
Ha megn├®zed a k├│dot, akkor az elej├®n l├Īthatsz egy nyit├│ <form> taget, a v├®g├®n egy z├Īr├│ </form> taget, ├®s a kett┼æ k├Čz├Čtt t├Čbb elemet. Ezek k├Čz├Čtt van k├®t beviteli mez┼æ, ahol a l├Ītogat├│ megadhatja a nev├®t ├®s az e-mail c├Łm├®t, valamint egy sz├Čvegmez┼æ, amiben egy megjegyz├®st k├╝ldhet az oldal tulajdonos├Īnak.
L├Īssuk, mit is tal├Īlunk itt:
<form></form>: Ez a k├®t tag n├®lk├╝l├Čzhetetlen egy ┼▒rlap k├®sz├Łt├®s├®hez ŌĆö ezek n├®lk├╝l nem tudsz webes ┼▒rlapot l├®trehozni. Minden webes ┼▒rlap a<form>taggel kezd┼ædik ├®s a</form>taggel ├®r v├®get.A
<form>tagnek van n├®h├Īny attrib├║tuma is, amelyeket a k├Čvetkez┼æ l├®p├®sben fogunk bemutatni. Fontos tudni azt is, hogy nem ├Īgyazhatsz egym├Īsba t├Čbb k├╝l├Čnb├Čz┼æ ┼▒rlapot.<input>(vagy XHTML doctype eset├®n <input />): Ez a tag adja meg azt a ter├╝letet, ahol inform├Īci├│t ├Łrhatsz be. A fenti p├®ld├Īban azinputtagek defini├Īlj├Īk a beviteli mez┼æket, ahov├Ī a l├Ītogat├│k be├Łrhatj├Īk a nev├╝ket ├®s az e-mail c├Łm├╝ket.Minden
inputtagnek kell legyen egytypeattrib├║tuma, amely megadja a mez┼æ t├Łpus├Īt: a lehets├®ges ├®rt├®kektext(sz├Čveg),button(gomb),checkbox(jel├Čl┼æn├®gyzet),file(f├Ījl),hidden(rejtett),image(k├®p),password(jelsz├│),radio(v├Īlaszt├│gomb),reset(vissza├Īll├Łt├Īs) ├®ssubmit(k├╝ld├®s).Minden
<input>tagnek kell legyen egy neve (kiv├®ve n├®h├Īny speci├Īlis esetben, amikor avalueattrib├║tum mindig ugyanarra van ├Īll├Łtva, mint atypeattrib├║tum, p├®ld├Īul atpye="submit"vagy"reset"eset├®ben), amelyet te ├Īll├Łthatsz be kedved szerint. Anameattrib├║tum adja meg az ┼▒rlap elk├╝ld├®sekor az adatokat fogad├│ oldalnak (ami lehet egy adatb├Īzis, vagy egy szerver-oldali szkripten kereszt├╝l k├╝ld├Čtt e-mail az adminisztr├Ītornak), hogy mi a neve azinputmez┼æben megadott inform├Īci├│nak. Az ┼▒rlap elk├╝ld├®sekor a szkriptek ├Īltal├Īban anameattrib├║tumot haszn├Īlj├Īk fel arra, hogy az adatot elhelyezz├®k egy adatb├Īzisban, vagy olvashat├│ form├Īban elk├╝ldj├®k egy szem├®lynek.├ēppen ez├®rt, ha az
inputelem c├®lja az, hogy a l├Ītogat├│ megadhassa benne a nev├®t, akkor anameattrib├║tum ennek megfelel┼æen lehetname="nev"vagyname="csaladnev". Ha azinputelem egy e-mail c├Łm megad├Īs├Īra szolg├Īl, akkor anameattrib├║tum legyenname="email". Hogy megk├Čnny├Łtsd a saj├Īt ├®s az ┼▒rlapot feldolgoz├│ szem├®ly dolg├Īt, mindig szemantikusan nevezd el azinputelemeket.A szemantikus alatt itt azt ├®rtem, hogy a szerint nevezd el, hogy mi az elem funkci├│ja, amint azt a fenti p├®ld├Īban l├Īthatod. Ha az
inputegy e-mail c├Łmet v├Īr, akkor nevezd el ennek megfelel┼æenname="email"form├Īban. Ha egy utcac├Łmet k├®rsz a l├Ītogat├│t├│l, akkor nevezd elname="utcanev"form├Īban. Min├®l pontosabban nevezed el ┼æket, ann├Īl k├Čnnyebb dolgod lesz k├®s┼æbb egy esetleges friss├Łt├®s vagy m├│dos├Łt├Īs sor├Īn, r├Īad├Īsul ezzel megk├Čnny├Łted a fogad├│ adatb├Īzis vagy szem├®ly dolg├Īt is, hogy k├Čnnyebben meg├®rtse a kapott ┼▒rlapot. Gondolkodj egyszer┼▒en ├®s t├Črekedj a pontos elnevez├®sre.Minden
<input>tagnek kell legyen egyvalue(├®rt├®k) attrib├║tuma. Ezt ├Īll├Łthatod ├╝resre ŌĆövalue=""ŌĆö, ami azt jelzi a feldolgoz├│ szkriptnek, hogy egyszer┼▒en ├Īll├Łtsa be, amit a felhaszn├Īl├│ be├Łrt a mez┼æbe. A jel├Čl┼æn├®gyzetek, r├Īdi├│gombok, rejtett-, k├╝ld├®s- ├®s m├Īs t├Łpus├║ attrib├║tumok eset├®n itt adhatod meg azt az ├®rt├®ket, amelyet alapesetben a mez┼ænek adni akarsz. M├Īs esetekben, p├®ld├Īul k├╝ld├®s- ├®s rejtett mez┼æk eset├®ben megadhatod azt az ├®rt├®ket, amely az elk├╝ld├Čtt ├®rt├®k lesz. P├®ld├Īulvalue="yes"az igen gomb,value="submit"a k├╝ld├®s gomb,value="reset"a vissza├Īll├Łt├Īs gomb, vagyvalue="http://www.opera.com"a rejtett ├Ītir├Īny├Łt├Īs eset├®ben.N├®h├Īny p├®lda a
valueattrib├║tum haszn├Īlat├Īra:L├Īssunk egy ├╝res ├®rt├®ket, amikor a felhaszn├Īl├│ adja meg majd az attrib├║tum ├®rt├®k├®t:
- A k├│d ├Łgy n├®z ki:
<input type="text" name="keresztnev" id="keresztnev" value="" /> - A felhaszn├Īl├│ ezt ├Łrja be:
Katalin - Az ┼▒rlap elk├╝ld├®sekor a keresztnev mez┼æ ├®rt├®ke ŌĆ×KatalinŌĆØ lesz.
Egy el┼ære be├Īll├Łtott ├®rt├®k:
- A k├│d ├Łgy n├®z ki:
<input type="checkbox" name="levelezo-lista" id="levelezo-lista" value="no" /> - A felhaszn├Īl├│ bejel├Čli a jel├Čl┼æn├®gyzeten, hogy csatlakozni szeretne a levelez┼ælist├Īhoz.
- A ŌĆ×levelezo-listaŌĆØ ├®rt├®ke az ┼▒rlap elk├╝ld├®sekor
yeslesz.
- A k├│d ├Łgy n├®z ki:
A k├®t
<input>elem ut├Īn tal├Īlhatsz valami m├Īst ŌĆö atextareaelemet.A
textareaegy sz├®p, ├║j, tov├Ībbfejlesztett sz├Čvegmez┼æt bocs├Īt a rendelkez├®sedre a sz├Čvegek megad├Īs├Īhoz. Nem csak egy egyszer┼▒, egysoros sz├Čvegmez┼æt, mint amit a bar├Ītja, azinputbiztos├Łt. Atextareaelem t├Čbb soros bevitelt tesz lehet┼æv├®, s┼æt azt is megadhatod, hogy h├Īny sorban adhasd meg a sz├Čvegedet a beviteli mez┼æben. Figyeld meg acols├®srowsattrib├║tumokat ŌĆö ezeket mindentextareaelemben meg kell adnod, mivel ezekkel defini├Īlhatod, hogy h├Īny oszlopa ├®s h├Īny sora legyen a beviteli mez┼ænek. Az ├®rt├®kek karaktersz├Īmra vonatkoznak.V├®g├╝l, de nem utols├│sorban van egy speci├Īlis
inputelem is egyvalue="submit"attrib├║tummal. Ahelyett, hogy ez egy egysoros beviteli mez┼æt k├®sz├Łtene, az elem egy k├╝ld├®s gombot hoz l├®tre, amelyre ha r├Īkattint a felhaszn├Īl├│, akkor az elk├╝ldi az ┼▒rlapot arra a c├Łmre, amelyet az ┼▒rlap l├®trehoz├Īsakor megadtunk (jelen esetben ezt m├®g egy├Īltal├Īn nem adtuk meg, ├Łgy az ┼▒rlap elk├╝ld├®sekor nem t├Črt├®nik semmi).
M├Īsodik l├®p├®s: Strukt├║ra ├®s funkci├│
Sz├│val, eddig m├Īr kipr├│b├Īltad a fenti p├®lda ┼▒rlapot, kit├Člt├Čtted ├®s megnyomtad a k├╝ld├®s gombot ŌĆö de mi├®rt nem t├Črt├®nt semmi, ├®s mi├®rt n├®z ki ennyire rond├Īn, mi├®rt van az eg├®sz egy sorban? A v├Īlasz az, hogy m├®g nem struktur├Īltuk, ├®s nem adtuk meg azt a helyet, ahov├Ī az ┼▒rlap az adatokat a kit├Člt├®s ut├Īn elk├╝ldhetn├®.
Most t├®rj├╝nk vissza a tervez┼æasztalhoz:
<form id="contact-form" action="script.php" method="post">
<input type="hidden" name="redirect" value="http://www.opera.com" />
<ul>
<li>
<label for="nev">N├®v:</label>
<input type="text" name="nev" id="nev" value="" />
</li>
<li>
<label for="email">E-mail:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="megjegyzes">Megjegyz├®s:</label>
<textarea name="megjegyzes" id="megjegyzes" cols="25" rows="3"></textarea>
</li>
<li>
<input type="submit" value="k├╝ld├®s" />
<input type="reset" value="vissza├Īll├Łt├Īs" />
</li>
</ul>
</form>
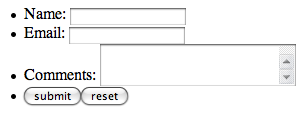
Ez az ┼▒rlap a 2. ├Ībr├Īn l├Īthat├│ m├│don jelenik meg a b├Čng├®sz┼æben:

2. ├Ībra: A m├Īsodik ┼▒rlap p├®lda ŌĆö m├Īr jobban n├®z ki, de m├®g nem t├Čk├®letes
Pr├│b├Īld ki ├®lesben a fenti ┼▒rlapot, ├®s j├Ītszadozz vele nyugodtan.
N├®h├Īny m├│dos├Łt├Īst tettem az eredeti, egyszer┼▒ ┼▒rlapoz k├®pest. N├®zz├╝k meg ezeket egyenk├®nt:
N├®h├Īny ├║j attrib├║tum ker├╝lt be a
<form>tag mell├®. Hozz├Īadtam egyidattrib├║tumot, nem csak a szemantikai okokb├│l, hogy az ┼▒rlapnak legyen egy neve, hanem az├®rt is, hogy legyen egy egyedi azonos├Łt├│ja, amellyel k├Čnnyebben lehet st├Łlust rendelni hozz├Ī CSS-b┼æl, vagy m├│dos├Łtani rajta valamit JavaScriptben. Minden ilyen azonos├Łt├│b├│l csak egy darab lehet egy adott n├®vvel a lapon bel├╝l; jelen esetben az ┼▒rlap nevecontact-formlett.F├®ny, kamera, pr├│ba! Amikor az els┼æ ┼▒rlapon megnyomtad a k├╝ld├®s gombot, ├®s nem t├Črt├®nt semmi, az az├®rt volt, mert nem adtunk meg hozz├Ī semmilyen m┼▒veleted vagy met├│dust. A
methodattrib├║tum szabja meg, hogy hogyan lesznek elk├╝ldve az adatok a feldolgoz├│ szkriptnek. A k├®t leggyakoribb met├│dus a ŌĆ×GETŌĆØ ├®s a ŌĆ×POSTŌĆØ. A ŌĆ×GETŌĆØ met├│dus az adatokat a lap URL-j├®ben k├╝ldi ├Īt (n├®ha l├Īthatsz ilyen hossz├║ URL-eket, mint p├®ld├Īulhttp://www.pelda.hu/page.php?data1=ertek1&data2=ertek2...; ezek mind olyan adatok, amelyek a ŌĆ×GETŌĆØ met├│dussal tov├Ībb├Łt├│dnak). Ha nincs konkr├®t indokod a ŌĆ×GETŌĆØ met├│dus haszn├Īlat├Īra, ├®s ├®rz├®keny inform├Īci├│kat akarsz tov├Ībb├Łtani, akkor ink├Ībb ne haszn├Īld ezt, mivel az URL-b┼æl b├Īrki l├Īthatja ezeket az ├®rt├®keket. A ŌĆ×POSTŌĆØ met├│dus az adatokat az ┼▒rlap szkriptj├®n kereszt├╝l k├╝ldi, vagy egy e-mailben az oldal adminisztr├Ītor├Īnak, vagy az adatokat egy k├®s┼æbb hozz├Īf├®rhet┼æ adatb├Īzisba mentve, nem pedig az oldal URL-j├®ben, mint a ŌĆ×GETŌĆØ. A ŌĆ×POSTŌĆØ ├®ppen ez├®rt j├│val biztons├Īgosabb, ├Łgy ├Īltal├Īban ez a jobb lehet┼æs├®g.Ha sz├Īmodra nagyon fontos az ┼▒rlap adatainak biztons├Īga, p├®ld├Īul hitelk├Īrtya sz├Īmokat k├╝ldessz ├Īt egy keresked┼æ oldalr├│l, akkor neked ├®rdemes a https protokollt haszn├Īlnod, amely t├Īmogatja az SSL-t (Secure Socket Layert). Alapvet┼æen ez csak annyit jelent, hogy az adatok a https protokollon kereszt├╝l lesznek elk├╝ldve, nem pedig a http protokollon. Legk├Čzelebb, amikor fizetsz valami├®rt a neten vagy online bankolsz, n├®zd meg az oldal URL-j├®t ŌĆö val├│sz├Łn┼▒leg a c├Łme a https:// jel├Čl├®ssel fog kezd┼ædni, nem a megszokott http:// jel├Čl├®ssel. A https kapcsolat valamivel lassabb, mint a http, viszont az adatok titkos├Łtva vannak, ├Łgy ha valaki lehallgatja az adatfolyamot, k├®ptelen lesz b├Īrmilyen ├®rtelmes inform├Īci├│t kinyerni bel┼æle. L├®pj kapcsolatba a t├Īrhely szolg├Īltat├│ddal, hogy tudnak-e neked https-et ├®s SSL-t biztos├Łtani.
Az
actionattrib├║tum adja meg, hogy melyik szkript f├Ījl sz├Īm├Īra legyenek elk├╝ldve az adatok feldolgoz├Īsra. Sok t├Īrhely szolg├Īltat├│ biztos├Łt egy alap e-mail k├╝ld┼æ vagy m├Īs hasonl├│ szkriptet (n├®zd meg a t├Īrhely le├Łr├Īs├Īt), amelyeket a szervereikhez ├Īll├Łtottak be. M├Īsr├®szr┼æl haszn├Īlhatsz olyan szerver-oldali szkripteket is, amelyeket te vagy valaki m├Īs hozott l├®tre az ┼▒rlap feldolgoz├Īs├Īra. Sok esetben ilyen c├®lokra PHP, Perl vagy Ruby szkripteket haszn├Īlnak az ┼▒rlap adatainak feldolgoz├Īs├Īhoz ŌĆö p├®ld├Īul k├╝ldhetsz egy e-mailt, amely az ┼▒rlap adatait tartalmazza, vagy be├Łrhatod az adatokat egy adatb├Īzisba, k├®s┼æbbi felhaszn├Īl├Īs c├®lj├Īb├│l.A szerver-oldali szkriptek ├Łr├Īsa t├║lmutat a jelen kurzus keretein, ├Łgy most azt tudjuk aj├Īnlani, hogy l├®pj kapcsolatba a t├Īrhely szolg├Īltat├│ddal, hogy ┼æk milyen hasonl├│ szolg├Īltat├Īsokat ny├║jtanak, vagy bar├Ītkozz ├Čssze egy programoz├│val.
Az al├Ībbi oldalakon tal├Īlhatsz n├®h├Īny le├Łr├Īst ahhoz, hogy elindulhass a szerver-oldali szkriptek ├Łr├Īs├Īban:
Perl: http://www.perl.com/
PHP: http://www.php.net
PHP Forms dokument├Īci├│: http://uk3.php.net/manual/en/tutorial.forms.php
Python: http://python.org/
Ruby: http://www.ruby-lang.org
Sendmail: http://www.sendmail.org/
ASP.NET: http://www.asp.net/
A m├Īsodik sor, amit az ├║j ┼▒rlaphoz hozz├Īadtunk, egy ŌĆ×rejtettŌĆØ (hidden) beviteli mez┼æ ŌĆö ami egy ├Ītir├Īny├Łt├Īs. Mi van?
Abb├│l a c├®lb├│l, hogy sz├®tv├Īlasszuk a jel├Čl├®s strukt├║r├Īj├Īt a megjelen├®st┼æl ├®s a m┼▒k├Čd├®st┼æl, ├®rdemes ├║gy megadni az ┼▒rlapot feldolgoz├│ szkriptet, hogy az ├Ītir├Īny├Łtsa a felhaszn├Īl├│t az ┼▒rlap elk├╝ld├®sekor. Val├│sz├Łn┼▒leg nem akarod ilyenkor magukra hagyni a felhaszn├Īl├│idat b├Īmulni az ┼▒rlapot, ├®s azon gondolkodni, hogy most m├®gis mihez kezdjenek; gondolom te is egyet├®rtesz, hogy jobb a felhaszn├Īl├│t ├Ītir├Īny├Łtani egy k├Čsz├Čn┼æ oldalra, ahol egy├║ttal biztos├Łthatsz neki n├®h├Īny ŌĆ×k├Čvetkez┼æŌĆØ linket is, miut├Īn elk├╝ldte az ┼▒rlapot. Ez a sor pontosan ezt teszi: miut├Īn az ┼▒rlapot elk├╝ldt├®k, a felhaszn├Īl├│t ├Ītir├Īny├Łtja az Opera f┼æoldal├Īra.
Az ┼▒rlap megjelen├®s├®nek jav├Łt├Īs├Īhoz az ├Čsszes ┼▒rlapelemet egy rendezetlen list├Ība tettem, ├Łgy felhaszn├Īlhatom ezt a jel├Čl├®st, hogy vil├Īgosan sz├®tv├Īlasszam ┼æket, majd CSS-ben megadjam a megjelen├®s├╝ket.
N├®h├Īnyan tal├Īn ellenkeznek, hogy az ┼▒rlap elemeit nem egy rendezetlen list├Īban, hanem egy defin├Łci├│s list├Īban kellene megadni. M├Īsok azt mondhatj├Īk, hogy egy├Īltal├Īn ne tegy├╝k bele az elemeket semmilyen list├Ība, hanem haszn├Īljuk CSS-ben a
<label>├®s<input>tageket. ├ēn nem akarok err┼æl senkivel vitatkozni, hanem r├Īd hagyom, hogy eld├Čntsd, szerinted melyik megold├Īs helyesebb szemantikailag. Ehhez az egyszer┼▒ p├®ld├Īhoz ├®n rendezetlen list├Īt haszn├Īltam.V├®gezet├╝l, a m├Īsodik ┼▒rlapon m├Īr elneveztem az ┼▒rlap elemeit. Mind az ├®rhet┼æs├®g, mind a sz├®lesk├Čr┼▒ hozz├Īf├®rhet┼æs├®g szempontj├Īb├│l nagyon j├│ ├Čtlet, hogy neveket adj az ┼▒rlap elemeinek ŌĆö a
labelelem seg├Łts├®g├®vel ŌĆö mivel ezek hozz├Īkapcsol├│dnak a megfelel┼ætextarea├®sinputelemekhez, az egyedi azonos├Łt├│kon kereszt├╝l (azidattrib├║tumban), amelyeknek az ├®rt├®ke megegyezik alabelelemforattrib├║tum├Īval. Ez nem csak az├®rt j├│, mert vizu├Īlisan jel├Čli a k├╝l├Čnb├Čz┼æ ┼▒rlapmez┼æk funkci├│j├Īt a k├®perny┼æn, hanem szemantikailag is ├®rtelmet ad a mez┼æknek. P├®ld├Īul ├Łgy egy k├®perny┼æ-felolvas├│t haszn├Īl├│ l├Ītogat├│ is pontosan tudni fogja, hogy melyik ┼▒rlap elem mit takar. Azid├®rt├®keket pedig felhaszn├Īlhatod a CSS-ben a k├╝l├Čnb├Čz┼æ mez┼æk st├Łlusoz├Īs├Īra is.Tal├Īn elgondolkodt├Īl azon, hogy mi├®rt adtunk meg az ┼▒rlap elemekben egyszerre egy
id├®s egynameattrib├║tumot is. A v├Īlasz az, hogy anameattrib├║tum n├®lk├╝liinputelemek nem lesznek elk├╝ldve a kiszolg├Īl├│ra, ├Łgy azokra mindenk├®pp sz├╝ks├®g van. Azidattrib├║tumokra pedig az├®rt van sz├╝ks├®g, hogy ├Čsszekapcsoljuk az ┼▒rlap elemeket a megfelel┼ælabelelemekkel. Ez├®rt mindkett┼æt haszn├Īlnunk kell.
A m├Īsodik ┼▒rlap m├Īr valamivel szebben jelent meg, de m├®g mindig egyszer┼▒, mint egy bot. Ideje hozz├Īadni n├®h├Īny var├Īzsbitet, hogy igazi st├Łlust kapjon.
Harmadik l├®p├®s: Szemantika, st├Łlus ├®s m├®g egy kis strukt├║ra
Most pedig befejezz├╝k, amit a cikk elej├®n elkezdt├╝nk, a p├®lda ┼▒rlapunk v├®gleges v├Īltozat├Īval:
<form id="contact-form" action="script.php" method="post">
<fieldset>
<legend>Kapcsolat:</legend>
<ul>
<li>
<label for="nev">N├®v:</label>
<input type="text" name="nev" id="nev" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="megjegyzes">Megjegyz├®s:</label>
<textarea name="megjegyzes" id="megjegyzes" cols="25" rows="3"></textarea>
</li>
<li>
<label for="levelezo-lista">Feliratkozik a levelez┼ælist├Īnkra is?</label>
<input type="checkbox" checked="checked" id="levelezo-lista" value="Igen, feliratkozom!" />
</li>
<li>
<input type="submit" value="k├╝ld├®s" />
<input type="reset" value="vissza├Īll├Łt├Īs" />
</li>
</ul>
</fieldset>
</form>
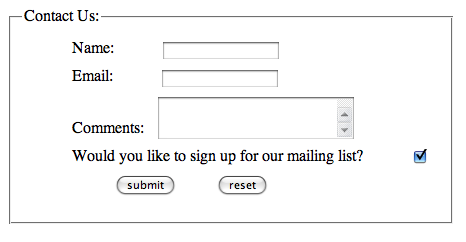
Ha ezt megnyitod a b├Čng├®sz┼æben, akkor a 3. ├Ībr├Īn l├Īthat├│ k├®pet kapod.

3. ├Ībra: A harmadik, v├®gleges p├®lda ┼▒rlap, teljes pomp├Īj├Īban
Ha meg akarod n├®zni ├®l┼æben a fenti p├®ld├Īt, nyisd meg az ┼▒rlapot a b├Čng├®sz┼ædben, ├®s j├Ītszadozz vele nyugodtan.
A k├®t nagyobb elem, amit most hozz├Īadtunk az ┼▒rlaphoz, az a fieldset ├®s a legend. Egyik elemet sem k├Čtelez┼æ haszn├Īlni, de nagyon hasznosnak a komplex ┼▒rlapok ├®s prezent├Īci├│k eset├®ben.
A fieldset elem seg├Łts├®g├®vel szemantikus egys├®gekbe rendezheted az ┼▒rlapot. Egy bonyolultabb ┼▒rlapon p├®ld├Īul haszn├Īlhatsz k├╝l├Čnb├Čz┼æ fieldset-eket a c├Łmekhez, a sz├Īml├Īz├Īsi adatokhoz, a felhaszn├Īl├│i szok├Īsokhoz, ├®s ├Łgy tov├Ībb. A legend elemmel pedig elnevezheted a k├╝l├Čnb├Čz┼æ fieldset r├®szeket.
Ezen k├Łv├╝l most CSS-t is adtunk az ┼▒rlaphoz, hogy st├Łlust kapcsoljunk a jel├Čl├®shez. Ez csak a harmadik ┼▒rlapon akt├Łv, egy k├╝ls┼æ st├Łluslap haszn├Īlat├Īval ŌĆö itt tal├Īlod a st├Łlus defin├Łci├│kat. K├®t dolgot tettem meg a CSS-ben: hozz├Īadtam egy kis marg├│t a label ├®s input dobozokhoz, valamint kit├Čr├Čltem a lista pontjait. A k├╝ls┼æ st├Łluslapon ez a k├│d szerepel:
#contact-form fieldset {width:40%;}
#contact-form li {margin:10px; list-style: none;}
#contact-form input {margin-left:45px; text-align: left;}
#contact-form textarea {margin-left:10px; text-align: left;}
Mit is csin├Īl ez pontosan? Az els┼æ sor a fieldset keret├®t ├Īll├Łtja be, hogy ne foglalja el a teljes lapsz├®less├®get; azt is be├Īll├Łthatod, hogy egy├Īltal├Īn ne legyen kerete a {border: none;} tulajdons├Īggal. A m├Īsodik sor egy 10 pixeles marg├│t ├Īll├Łt be az li elemeknek, hogy egy kis helyet teremtsen a listaelemek k├Čz├Čtt. A harmadik ├®s a negyedik sor egy bal marg├│t ├Īll├Łt be az input ├®s textarea elemeknek, hogy ne folyjanak ├Čssze a nevekkel, ├®s egym├Īs al├Ī ker├╝ljenek. Ha t├Čbbet is szeretn├®l tudni az ┼▒rlapok st├Łlusoz├Īs├Īr├│l, akkor err┼æl m├®g lesz sokkal b┼ævebben is sz├│ az ┼░rlapok st├Łlusoz├Īsa le├Łr├Īsban ennek a kurzusnak a kereteiben, vagy olvasd el A List Apart oldalon Nick Rigby cikk├®t a sz├®p ├®s hozz├Īf├®rhet┼æ ┼▒rlapokr├│l. A marg├│kr├│l ├®s a keretekr┼æl is lesz m├®g b┼ævebben sz├│ ebben a kurzusban.
Ûsszefoglaló
Ebben a le├Łr├Īsban h├Īrom l├®p├®sben raktunk ├Čssze egy webes szabv├Īnyoknak megfelel┼æ ┼▒rlapot. Sok minden van m├®g az ┼▒rlapok vil├Īg├Īban, amir┼æl most nem volt sz├│, ezeket m├Īr neked kell felfedezned. Vannak m├®g gyorsbillenty┼▒k, jel├Čl┼æn├®gyzetek ├®s v├Īlaszt├│gombok, egyedi k├╝ld├®s ├®s vissza├Īll├Łt├Īs gombok, v├Īlaszt├│ dobozok.
A harmadik ┼▒rlaphoz hozz├Īadtam egy jel├Čl┼æn├®gyzetet is, hogy megmutassam, hogyan haszn├Īlhatod az input elem attrib├║tumait az egyszer┼▒ ├®s a t├Čbbsoros sz├Čvegmez┼æn t├║l. A checkbox ├®s a radio button attrib├║tum ├®rt├®kek haszn├Īlat├Īval lehet┼æs├®ged van egyszer┼▒ k├®rd├®sek feltev├®s├®re, ├®s egy sor lehets├®ges v├Īlasz megad├Īs├Īra is az ┼▒rlapon bel├╝l (a jel├Čl┼æn├®gyzetekkel egyszerre t├Čbb v├Īlaszt is ki lehet jel├Člni, a v├Īlaszt├│gombokkal csak egyet). A v├Īlaszt├│gombok k├╝l├Čn├Čsen hasznosak p├®ld├Īul k├Čzv├®lem├®ny kutat├Īskor.
A select elem ŌĆö amelyr┼æl nem volt sz├│ a le├Łr├Īsban ŌĆö haszn├Īlhat├│ egy t├Čbb elemet tartalmaz├│ leny├Łl├│ men├╝ l├®trehoz├Īs├Īra (p├®ld├Īul az orsz├Īgok list├Īj├Īval).
Tov├Ībbi olvasnival├│k
- Cameron Adams: Hozz├Īf├®rhet┼æ, st├Łlusos ┼▒rlapszerkezetek
- Brian Crescimanno: ├ēsszer┼▒ ┼▒rlapok: haszn├Īlhat├│s├Īgi feladatlista
- Simon Willison: Egyszer┼▒ ┼▒rlapellen┼ærz├®s PHP-vel
- A specifik├Īci├│. Nem valami r├®gi, hanem A W3C SPECIFIK├üCI├ō. Ha b├Īrmikor olyan ├Īlmatlans├Īgban szenvedn├®l, amikor sem a cs├®sze meleg tej, sem a b├Īr├Īnyok sz├Īmolgat├Īsa, sem az altat├│ nem seg├Łt, akkor csak kapd el┼æ a HTML 4.01 vagy az XHTML 1.0 specifik├Īci├│it a w3.org-r├│l. Olcs├│bb ├®s hat├®konyabb, mint b├Īrmilyen gy├│gyszer. [Helyettes├Łtsd be az istened nev├®t] ├Īldja meg a vil├Īg m├®rn├Čkeit.
- A W3.org kedves munkat├Īrsai le├Łrt├Īk a k├╝l├Čnbs├®get a ŌĆ×GETŌĆØ ├®s a ŌĆ×POSTŌĆØ k├Čz├Čtt, valamint hogy mikor melyiket kell haszn├Īlni.
- H├Īl├Īs k├Čsz├Čnet Mr. Rigbynek.
Tesztk├®rd├®sek
Itt az ideje, hogy elk├®sz├Łtsd a saj├Īt ┼▒rlapodat.
- K├®sz├Łts egy egyszer┼▒ kapcsolat ┼▒rlapot, amelyben bek├®red a felhaszn├Īl├│ nev├®t, e-mail c├Łm├®t, valamint egy hozz├Īsz├│l├Īst.
- Adj hozz├Ī egy jel├Čl┼æn├®gyzetet (checkbox), amellyel megk├®rdezed a felhaszn├Īl├│t, hogy fel akar-e iratkozni a levelez┼æ list├Īdra.
- K├®sz├Łts CSS-t az ┼▒rlap st├Łlusoz├Īs├Īra: ├Īll├Łtsd be az ┼▒rlap sz├®less├®g├®t, igaz├Łtsd a neveket balra, adj meg egy h├Ītt├®rsz├Łnt, stb.
Pluszpon├®rt: min├®l t├Čbbet j├Ītszol az ┼▒rlapelemekkel ├®s a k├╝l├Čnb├Čz┼æ CSS tulajdons├Īgokkal, ann├Īl t├Čbbet tanulsz meg abb├│l, hogy mit lehet tenni egy egyszer┼▒ ┼▒rlappal.
Tov├Ībbi pluszpontok├®rt: ha szeretn├®l ismeretlen ter├╝leteket is felfedezni, akkor keress egy szkriptet vagy v├Īlassz egyet azok k├Čz├╝l, amiket a t├Īrhely szolg├Īltat├│d biztos├Łt, ├®s k├╝ldd el magadnak az ┼▒rlapot. Ha a szkriptes r├®sszel nem tudn├Īl megbirk├│zni, akkor ideje ├Čsszebar├Ītkoznod egy programoz├│val.
- El┼æz┼æ le├Łr├Īs ŌĆö HTML t├Ībl├Īzatok
- K├Čvetkez┼æ le├Łr├Īs ŌĆö Kev├®ss├® ismert szemantikus elemek
- Tartalomjegyz├®k
A szerzőről

Az ├╝zleti webdesigner ├®s webfejleszt┼æ, f├®nyk├®p├®sz, moblogger ├®s professzion├Īlis m┼▒v├®szk├╝l├Čnc, Ms. Jen a design- ├®s m┼▒v├®szeti karrierj├®t egy magas├Łtott sz├®kben kezdte a ├®telek m┼▒v├®szi ├Ītrendez├®s├®vel valamint falra helyez├®s├®vel 11 h├│napos kor├Īban. 1996-ban tan├Łtotta meg mag├Īt a HTML-re, mivel egy sz├Īm├Łt├│g├®pes sznob azt mondta neki, hogy egy m┼▒v├®sz nem tud megtanulni k├│dolni, az├│ta is rajong a webdesign mindenf├®le form├Īj├Ī├®rt.
Ms. Jen a Black Phoebe Designs alap├Łt├│ja ├®s tulajdonosa, amely egy web- ├®s mobil designer c├®g. Ms. Jennek mesteri fokozata van sz├Īm├Łt├Īstechnik├Īb├│l ├®s multim├®di├Īs rendszerekb┼æl a dublini Trinity F┼æsikol├Īt├│l (├Źrorsz├Īg), ├®s webdesignt tanult egy LA k├Črny├®ki egyetemen 2001ŌĆō2005 k├Čz├Čtt. R├®szt vett k├®t Nokia mobil blogol├│ projektben: Wasabi Lifeblog (2004ŌĆō2005) ├®s Nokia Urbanista Diaries (2008). Ms. Jen mindig megtal├Īlhat├│ online a blackphoebe.com vagy blackphoebe.mobi oldalakon.
p /This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.