17. Képek a HTML-ben
- Előző leírás — HTML listák
- Következő leírás — HTML hivatkozások — építsük fel a webet!
- Tartalomjegyzék
Bevezető
Ebben a leírásban azon dolgok egyikét mutatjuk be, amelyik a webdesignt széppé teheti — a képekről. Az anyag végére tudni fogod, hogyan adj hozzá képeket a weboldalakhoz hozzáférhető módon (vagyis hogy a látássérült emberek is képesek legyenek használni az oldaladon található információkat), hogyan használhatsz beágyazott képeket információk közlésére, valamint hogyan adhatsz háttérképeket a lapod elrendezéséhez. A leírásban használt példa fájlokat innen töltheted le — ezekre többször is hivatkozni fogunk a leírás során. A mai anyag tartalma a következő:
- Egy kép többet mond ezer szónál — vagy mégsem?
- A weben található képek különböző típusai — tartalmi- és háttérképek
- Az
imgelem és az attribútumai - Ennyit az inline képekről
- Háttérképek CSS-sel
- Összefoglaló
- Tesztkérdések
Egy kép többet mond ezer szónál — vagy mégsem?
Nagyon csábító, hogy a weboldalaidon sok képet használj. A képekkel nagyszerűen lehet befolyásolni az oldal hangulatát, és az illusztrációkon keresztül könnyen be lehet mutatni komplex információkat is a látogatóknak.
A képek legnagyobb hátulütője a weben az, hogy nem minden webes felhasználó látja őket. Annak idején, amikor a képeket először kezdték támogatni a böngészők, nagyon sok látogató kikapcsolta a képek megjelenítését, hogy ezáltal sávszélességet spóroljon, és gyorsabban böngészhessen — az internetkapcsolatok akkoriban még nagyon lassúak voltak, és minden percért fizetni kellett, amit online töltöttél. Habár ez a mai időkben már nem jellemző, még mindig nem értünk ki az erdőből — elég, ha csak néhány példát említek:
- Azok, akik mobil eszközökön böngésznek, könnyen lehet, hogy most is kikapcsolják a képeket a kis képernyő miatt, és azért, mert gyakran a letöltött adatmennyiség után kell fizessenek.
- A látogatóid között lehetnek vakok és gyengénlátók, akik egyáltalán nem, vagy csak nagyon rosszul látják a képeidet.
- Lehetnek olyan látogatóid is, akik egy másik kultúrkörből származnak, és nem értik meg az általad használt képi jelek valódi jelentését.
- A keresőmotorok csak a szöveget indexelik — nem analizálják a képeket (egyelőre), ami azt jelenti, hogy minden olyan információ, amit a képekben tárolsz, nem lesz indexelve, és így nem fogják megtalálni a keresőben.
Ezek miatt nagyon fontos, hogy okosan válaszd meg a képeket, és csak a megfelelő helyzetekben használd őket. Még ennél is fontosabb, hogy mindig biztosíts egy tartalék lehetőséget azoknak, akik valamilyen okból kifolyólag nem látják a képeidet. Erről a témáról egy későbbi leírásban is fogunk beszélni a webes navigáció és menük témakörben, ahol szó lesz a navigációhoz hibásan használt ikonokról és képekről. Most elsősorban azt fogjuk megnézni, hogy milyen technológiákat használhatunk arra, hogy egy HTML dokumentumba képeket helyezzünk.
A weben található képek különböző típusai — tartalmi- és háttérképek
Alapvetően két fajta képet tehetünk a dokumentumokba: a tartalomhoz kapcsolódó képeket az img elem segítségével, valamint háttérképeket a különböző elemekhez CSS segítségével. Hogy mikor melyiket érdemes használni, az attól függ, hogy mit szeretnél:
- Ha a kép lényeges része a dokumentum tartalmának, például egy kép a szerzőről, vagy egy grafikon különböző adatokkal, akkor
imgelemként kell hozzáadni, egy alternatív szöveg megadásával együtt. - Ha a kép csak dekoráció, akkor használd a CSS háttérképeit. Ennek az oka, hogy az ilyen képeknek nem kell adni alternatív szöveget (mi haszna egy vak számára annak, hogy „lekerekített, csillogó zöld sarok”?), ráadásul sokkal több lehetőséged van a képek stílusozására CSS-ben, mint HTML-ben.
Az img elem és az attribútumai
Egy kép hozzáadása a HTML dokumentumhoz az img elem segítségével rendkívül egyszerű. Az alábbi HTML dokumentum (inlinekeppelda.html a csomagolt fájlban) megjeleníti a balkonlatkep.jpg fotót a böngészőben (feltételezve, hogy a kép ugyanott található, mint a HTML fájl).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Példa egy inline képre</title> </head> <body> <img src="balkonlatkep.jpg"> </body> </html>
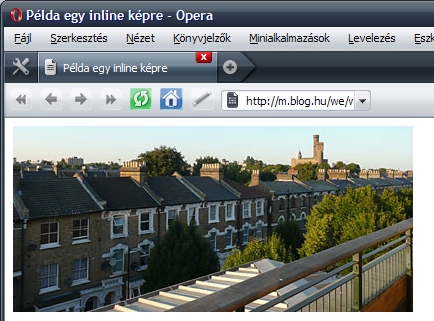
Ha ezt a kódot megnyitod a böngészőben, akkor az 1. ábrán látható eredményt fogod kapni.

1. ábra: A kép, ahogy a böngészőben megjelenik
Alternatív szöveg megadása az alt attribútummal
Ez a kód szépen megjeleníti a képünket, viszont a HTML érvénytelen lesz, mivel az img elemben meg kell adni az alt attribútumot is. Ez az attribútum tartalmazza azt a szöveget, ami a kép helyén jelenik meg, ha a kép valamilyen okból nem elérhető. Ennek több oka is lehet, például nem található a kép a megadott helyen, nem lehet betölteni, vagy a kliens eszköz (ami általában a böngésző) nem támogatja a képeket. Továbbá, a látássérült emberek általában valamilyen kisegítő technológiát használnak a böngészéshez, ami felolvassa nekik a lapokat; ezek a technológiák pedig az img elem esetén éppen az alt attribútum szövegét olvassák fel a felhasználónak. Éppen ezért nagyon fontos, hogy jó alternatív szöveggel írjuk le a kép tartalmát, és ezt az alt attribútumba tegyük.
A weben sok olyan szöveget találhatsz, amelyben az „alt tagekről” beszélnek. Ez valójában hibás, mivel nincs ilyen nevű tag (vagy elem). Ez az img elem egy attribútuma, és rendkívül fontos szerepe van mind a hozzáférhetőségben, mind a keresőoptimalizálásban (SEO).
Ahhoz, hogy a képünk mindenki számára érthető legyen, hozzá kell adnunk egy alternatív szöveget, ebben az esetben például ezt: „A látkép a balkonomról, ahonnan látszik egy sor ház, néhány fa és egy kastély” (inlinekeppeldaalt.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Példa egy inline képre</title> </head> <body> <img src="balkonlatkep.jpg" alt="A látkép a balkonomról, ahonnan látszik egy sor ház, néhány fa és egy kastély"> </body> </html>
Az alt attribútum azt a szöveget tartalmazza, amely akkor jelenik meg, ha a kép nem elérhető. Az alt attribútumban található információ nem szabad megjelenjen akkor, ha a képet sikerült betölteni és megjeleníteni; ennek ellenére az Internet Explorer ezt másképp gondolja, és egy eszköztippben megjeleníti a szöveget, ha az egeret a kép fölé viszed. Ez valójában egy hiba, ami rengeteg embert arra késztetett, hogy további információkat fűzzön a képhez az alt attribútum segítségével. Ha ezt szeretnéd elérni, akkor használd helyette a title attribútumot, amelyet mindjárt be is mutatunk.
Hasznos információk megadása a title attribútummal
A legtöbb böngésző az img elem title attribútumának értékét egy eszköztippben jeleníti meg, ha az egeret a kép fölé viszed (lásd a 2. ábrán). Ennek segítségével a látogató többet is megtudhat az adott képről, de nem feltételezheted azt sem, hogy minden látogatódnak van egere. A title attribútum nagyon hasznos lehet, de ez a módszer nem biztonságos kritikus információk megadása esetén. Nagyon hasznos viszont például akkor, ha a kép hangulatáról akarunk írni, vagy hogy mit jelent ez a kép az adott kontextusban (inlinekeptitle.html)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Példa egy inline képre</title> </head> <body> <img src="balkonlatkep.jpg" alt="A látkép a balkonomról, ahonnan látszik egy sor ház, néhány fa és egy kastély" title="Ezt látom, ha kinézek az ablakomon; a kastély miatt költöztem ide elsősorban."> </body> </html>
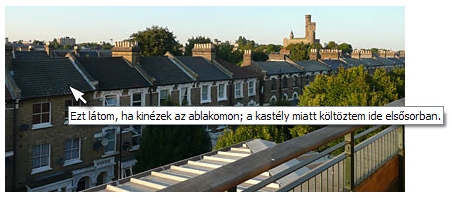
Ha ezt a kódot betöltöd a böngésződbe, és a kép fölé állsz az egérrel, akkor a 2. ábrán látható eredményt fogod kapni:

2. ábra: A title attribútum értéke megjelenik az eszköztippben
longdesc használata komplex képeknél alternatív leírás biztosítására
Ha a kép nagyon összetett, mint például egy grafikon, akkor adhatsz hozzá egy sokkal hosszabb leírást is a longdesc attribútum segítségével, így a képernyő-felolvasó szoftver használó látogatók, vagy akik képek nélkül böngésznek továbbra is pontosan elérhetik azt az információt, ami egyébként csak a képen látható.
Ez az attribútum egy olyan URL-t tartalmaz, amely a képben található információkat tartalmazó dokumentumra mutat. Például ha a grafikon egy adathalmazt jelenít meg, akkor a longdesc segítségével hivatkozhatsz arra az adattáblára, amely alapján a grafikon készült (inlinekeplongdesc.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Példa egy inline képre longdesc leírással</title> </head> <body> <img src="chart.png" width="450" height="150" alt="A grafikon a 15 évesek gyümölcsfogyásztását mutatja meg. A legtöbb gyerek ananászt eszik, majd körtét" longdesc="gyumolcsfogyasztas.html"> </body> </html>
A gyumolcsfogyasztas.html egy nagyon egyszerű adathalmazt tartalmaz, amely ugyanezt az információt jeleníti meg:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Gyümölcsfogyasztás</title>
</head>
<body>
<table summary="Gyümölcsfogyasztás a 15 évesek körében, 2007 március">
<caption>Gyümölcsfogyasztás</caption>
<thead>
<tr><th scope="col">Gyümölcs</th><th scope="col">Mennyiség</th></tr>
</thead>
<tbody>
<tr><td>Alma</td><td>10</td></tr>
<tr><td>Narancs</td><td>58</td></tr>
<tr><td>Ananász</td><td>95</td></tr>
<tr><td>Banán</td><td>30</td></tr>
<tr><td>Mazsola</td><td>8</td></tr>
<tr><td>Körte</td><td>63</td></tr>
</tbody>
</table>
<p><a href="inlinekeplongdesc.html">Vissza a cikkre</a></p>
</body>
</html>
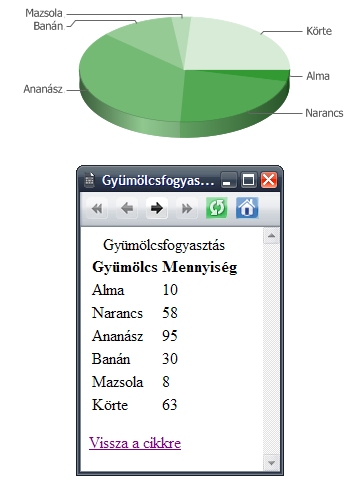
Az adatok kétféle megjelenítését egymás mellett a 3. ábrán láthatod:

3. ábra: Egy összetett képhez a longdesc attribútum segítségével kapcsolhatsz egy részletes leírást
Annak, hogy egy képhez hozzá van rendelve egy részletes leíró dokumentum, nincs semmilyen vizuális jelölése. A kisegítő technológiák viszont tudatni fogják a felhasználóikkal, hogy elérhető egy alternatív leírás is a képhez.
Gyorsabb képbetöltés a kép méreteinek megadásával
Amikor a kliens eszköz (vagyis a böngésző) talál egy img elemet a HTML-ben, akkor elkezdi letölteni azt a képet, amelyre az src attribútum mutat. Normális esetben nem ismeri a kép méreteit, ezért egyszerűen csak bedobja a szövegeket, majd amikor a kép letöltése befejeződött, akkor félretolja őket és megjeleníti a képet a maga helyén. Ez lelassítja a lap betöltését, ráadásul zavaró lehet a látogató számára is. Ha ezt el szeretnéd kerülni, akkor előre megadhatod a kliens eszköz számára a kép méreteit a width és height attribútumokkal, így már a kép betöltése előtt fenn tudja tartani számára a megfelelő méretű helyet (inlinekepmeretekkel.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Példa egy inline képre</title> </head> <body> <img src="balkonlatkep.jpg" alt="A látkép a balkonomról, ahonnan látszik egy sor ház, néhány fa és egy kastély" width="400" height="186"> </body> </html>
Ez előre kitölti a kép helyét egészen addig, amíg be nem töltődik, és meg nem jelenik a valódi kép, így elkerülheted az oldal idétlen átrendezését. A kép valódi méretét is megváltoztathatod ezeknek az attribútumoknak a segítségével (próbáld ki a fenti példában, hogy megfelezed az értékeket, majd töltsd be újra a lapot). Ez általában nem működik megfelelően, mivel a kép átméretezésének minősége nem egyforma minden böngészőben. Különösen káros az, ha a nagy képekből ezzel a módszerrel készítesz bélyegképeket, mivel a bélyegképeknek éppen az lenne a lényege, hogy kisebb fizikai fájlmérettel rendelkeznek a kis képméret mellett; senki sem akar letölteni egy 300 KB méretű apró képet, amikor az akár 5 KB is lehetne.
Ennyit az inline képekről
Még van jó néhány attribútum, amit a képekhez használhatsz, de a legtöbb ezek közül már elavult, mivel a kép elrendezését és elhelyezkedését adják meg. Ez nem a HTML feladata — erre találták ki a CSS-t. Egyelőre elég annyit mondani, hogy van még egy fontos dolog, amit érdemes megjegyeznek, mégpedig hogy a képek — alapesetben — inline, azaz soron belüli elemek. Ez azt jelenti, hogy beteheted őket a szövegben a szavak közé anélkül, hogy új sort kezdenének. Ez nagyon jó abban az esetben, ha kis ikonokat vagy hangulatjeleket akarsz betenni a szövegedbe, de idegesítő lehet akkor, ha az elrendezést képekkel és szövegekkel akarod megoldani. A CSS segítségével felülírhatod a képeknek ezt a viselkedését, és beállíthatod, hogy a képek blokk szintű elemként viselkedjenek (vagyis minden esetben új sort kezdenek, ha hozzáadod őket a dokumentumhoz).
Háttérképek CSS-sel
Alighanem nagy biztonsággal kijelenthetjük, hogy a webfejlesztés sokkal vidámabb lett azt követően, hogy a böngészők elkezdték támogatni a CSS-t. Addig a lap különböző elemeinek elrendezéséhez a HTML táblázatait kellett összetákolni, az üres helyeken kitöltő elemeket ( ), a margókhoz pedig kitöltő GIF-eket (1x1 pixeles átlátszó GIF képeket) kellett használni. Ezek helyett végre lehetőség nyílt a valódi kitöltés (padding), margó (margin), méret és pozícionálás használatára a CSS-sel, míg a HTML-t meghagyhattuk a tartalom felépítéséhez.
A CSS egyben azt is jelenti, hogy a háttérképeket rendkívül sokoldalú módon használhatod fel — úgy pozícionálhatod őket a szöveg alá vagy köré, ahogy éppen szeretnéd, de egymás mellé is helyezheted ismételten a képeket a megfelelő háttér előállításához. Most csak érintőlegesen fogunk beszélni a CSS képekkel kapcsolatos lehetőségeiről, mivel egy későbbi leírásban sokkal részletesebben is lesz még szó a CSS háttérképeiről.
Hogyan adható meg a háttér CSS-ben?
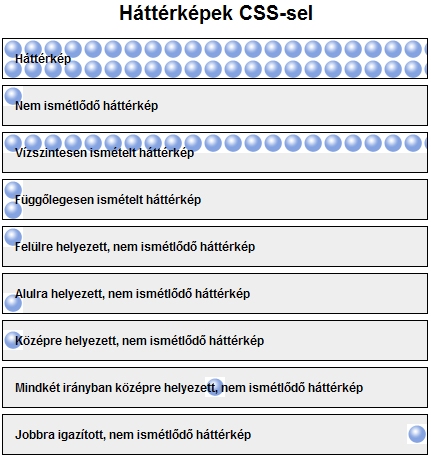
CSS-ben egy háttérkép megadása nagyon egyszerű. Mielőtt megnéznéd az alábbi CSS kódot, töltsd be a kepekescss.html példafájlt a böngésződbe vagy nézd meg a 4. ábrát, hogy legyen valamilyen fogalmad a CSS háttérképek különböző lehetőségeiről.

4. ábra: CSS háttérképek
A különböző dobozok valójában stílusozott h2 címsor elemek, egy kevés kitöltéssel és kerettel, amiket CSS-ben rendeltünk hozzájuk, hogy elég helye legyen a háttérképnek. Ha megnézed a HTML fájlt, látni fogod, hogy mindegyik h2 elemnek egy egyedi id azonosítója van, így mindegyikhez más CSS szabályt tudunk rendelni. Az első példához tartozó CSS a következő:
background-image:url(ball.gif); background-color:#eee;
A képet a background-image szelektorral adhatod hozzá a háttérhez, és a zárójelben adhatod meg, hogy milyen képet töltsön be. Ha a kép valamilyen okból nem elérhető, akkor második lehetőségként érdemes megadnod egy háttérszínt is a background-color szelektorral, a szín kódjával egyetemben (ami lehet egy hexadecimális, nevesített vagy RGB érték). Ebben az esetben világosszürkét választottunk.
Alapesetben a háttérképek mind vízszintesen, mind függőlegesen ismétlődnek, amíg ki nem töltik a teljes elemet. Az ismétlődés te is módosíthatod a background-repeat szelektor használatával:
- Ha egyáltalán nem akarsz ismétlődést:
background-repeat:no-repeat; - Ha csak vízszintes ismétlődést akarsz:
background-repeat:repeat-x; - Ha csak függőleges ismétlődést akarsz:
background-repeat:repeat-y;
Alapesetben a háttérkép (ha nem ismétlődik) az elem bal felső sarkába kerül. Ezt is módosíthatod a background-position szelektorral, így oda teheted a háttérképet, ahová akarod. A legegyszerűbb választható értékek a top (fel), center (középre) és bottom (le) a függőleges, valamint left (balra), center (középre) és right (jobbra) a vízszintes elhelyezésre. Ha például a képet a jobb alsó sarokba akarod helyezni, akkor a background-position:bottom right; formát kell használnod; ha pedig függőlegesen középre, míg vízszintesen jobbra akarod helyezni, akkor a background-position:center right; forma lesz a megfelelő.
Az ismétlődés és a pozícionálás befolyásolásával, valamint egy jó háttérkép használatával olyan lenyűgöző megjelenéseket tudsz készíteni, amelyekre a CSS előtt nem volt lehetőség. Ráadásul a háttérképeket egy külön CSS fájlban definiálhatod, így később nagyon egyszerűen módosíthatod a teljes website megjelenését néhány sor kód átírásával. Erről később is lesz még szó a 30. leírásban.
Összefoglaló
Egyelőre ennyi minden, amit tudnod kell, ha képeket szeretnél adni a HTML dokumentumaidhoz. Ennél azért lényegesen több trükk van, amit a képekkel megtehetsz a CSS segítségével, de most még az is elég, ha odafigyelsz az itt leírt módszerek használatára. A következő témákról beszéltünk:
- Az
imgelem és az alapvető attribútumaisrca képfájl helyének megadásáhozaltahhoz a szöveghez, amely akkor jelenik meg, ha nem elérhető a képtitleaz érdekes (de nem lényeges) kapcsolódó információk megadásáhozlongdescegy külső adatfájl hozzákapcsolásához, amely egy alternatív szöveges megjelenítése a képen látható adatoknak, például egy komplex diagram eseténwidthésheighta kép méreteinek megadásához, hogy a böngésző tudja előre lefoglalni a kép helyét
- A CSS háttérképek alapjai
- Mikor használjuk a háttérképeket (alapvetően akkor, ha a képhez nem kell alternatív szöveget adni, vagy csak a látvány, a „bútorzat” része)
- Hogyan pozícionáljuk és ismételjük a CSS háttérképeket
Tesztkérdések
- Miért fontos, hogy jó szöveget adjunk a képhez az
altattribútumban? Valóban szükség van erre? - Van egy 1280x786 méretű képed, amit egy 40x30 méretű bélyegképként szeretnél megjeleníteni. Megteheted ezt HTML-ben? Miért nem okos dolog ezt tenni?
- Mit csinál a
longdescattribútum, és hogyan jelenítik meg ezt a böngészők? - Mire jók a
valignés azalignattribútumok? Miért nem beszéltünk ezekről? - Hová kerülnek alapesetben a CSS háttérképek az elemen belül, és hogyan ismétlődnek?
- Előző leírás — HTML listák
- Következő leírás — HTML hivatkozások — építsük fel a webet!
- Tartalomjegyzék
A szerzőről

Fotó: Bluesmoon
Miután belekontárkodott a rádiózásba, Chris Heilmann tíz évig dolgozott webfejlesztőként. Jelenleg a Yahoo!-nál dolgozik Angliában mint oktató és vezető fejlesztő, és a kódminőséget ellenőrzi az európai és ázsiai kirendeltségeknél.
Chris a Wait till I come oldalon blogol, és „codepo8” néven található meg több közösségi oldalon is.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.