13: The HTML <head> element
11th October 2012: Material moved to webplatform.org
The Opera web standards curriculum has now been moved to the docs section of the W3C webplatform.org site. Go there to find updated versions of these docs, and much more besides!
12th April 2012: This article is obsolete
The web standards curriculum has been donated to the W3C web education community group, to become part of a much bigger educational resource. It is constantly being updated so that it remains current with modern web design practices and technologies. To find the most up-to-date web standards curriculum, visit the web education community group Wiki. Please make changes to this Wiki yourself, or suggest changes to Chris Mills, who is also the chair of the web education community group.
- Previous article—The basics of HTML
- Next article—Choosing the right doctype for your HTML documents
- Table of contents
Introduction
This article deals with a part of the HTML document that does not get the attention it deserves: the markup that goes inside the head element. By the end of this tutorial you’ll have learnt about the different parts of this section and what they all do, including the doctype, title element, keywords and description (which are handled by meta elements). You’ll also learn about JavaScript and CSS styles (both internal and external) and about what not to leave in the head. You can download some demo files here, which I will refer to during the article; feel free to play with them however you like once you have finished working through it. Make sure you go through the full tutorial from start to finish, as it builds up a series of best practices to follow when dealing with the HTML head. Whilst each part is valid in itself, there is a conclusion at the end about the best practices that will make you reconsider some of the earlier advice. The contents are as follows:
- Head? What head are we talking about?
- Setting the document’s primary language
- Judging a document by its title
- Adding keywords and a description
- What about the looks? Adding styles
- Adding dynamic features using JavaScript
- Stop right there! Using inline CSS and JavaScript is not the greatest idea!
- Summary
- Exercise questions
Head? What head are we talking about?
Earlier on in this course you learnt that a valid HTML document needs a doctype—the doctype explains what type of HTML is to be expected and instructs browsers to show the document accordingly. Roger goes into the doctype in much more detail in Article 14, but for now, let’s just say that the doctype specifies that the document needs an html element with head and body elements inside it. The body is where you’ll spend most of your time, as this is where all the content of the document goes. The head plays a seemingly less important role, because with the exception of the title element, nothing you put in this section is directly visible to your site’s visitors. Instead, the head is the place where most of the instructions for the browser happen and where you store extra information—so called meta information—about the document.
Setting the document’s primary language
One piece of information about the document goes on the parent of the head, the html element. It is here that we define the primary natural language of the document. By natural language, I mean human language, such as French, Thai or even English. This helps screenreaders, because for example the word "six" is pronounced very differently in French and English; this may also help search engines. It's a good idea to define the primary language of a document, especially when you are writing pages for an international audience; you don't tend to see that many pages that use it, however. You set it as follows:
<html lang="en-GB">
...
</html>Note that you can also set the language of sub sections of your document by using the lang attribute on other elements, for example <span lang="fr">Bonjour</span>.
The attributes you use to set the language depend on the DOCTYPE of your document. The W3C says
For HTML use thelangattribute only, for XHTML 1.0 served as text/html use thelangandxml:langattributes, and for XHTML served as XML use thexml:langattribute only.
The language codes may be two-letter codes, such as en for English, four-letter codes such as en-US for American English, or other, less common, codes. The two-letter codes are defined in ISO 639-1, although modern best practice dictates that you should use the IANA subtag registry for your language code definitions.
Judging a document by its title
One of the most important elements in the head is the title. The text contained within the title is displayed by pretty much all user agents/browsers in the browser application title bar (the bar bordering the top of the browser window. It is the first piece of content that web users will see when they visit your site, and therefore it is very important. In addition, assistive technologies like screen readers (software that reads out web pages to users with visual impairments) give this as a first hint of what visitors can expect from the document, and a lot of search engines work similarly too, so your chances to get found on the web increase drastically when you use a good title that is human readable and contains the right keywords. Let’s take the following HTML document (headexample.html in your zip file) and open it in a browser.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>I am a title example</title> </head> <body> </body> </html>
You’ll see that the text in the title is displayed in the bar above the browser navigation as shown in Figure 1.

Figure 1: Displaying a title in a browser.
There are many tutorials on the Web about how to write good document titles, most of which are related to search engine optimization (SEO). Don’t get overboard and try to trick the search engines into showing up an inflated number of search results. Write a concise short information piece about what the document is. “Breeding Dogs—Tips about Alsatians” is a lot more human digestible than “Dogs, Alsatian, Breeding, Dog, Tips, Free, Pet.”
Adding keywords and a description
The next thing to do might seem superfluous at first as it will never be directly visible to your visitors: adding a description and keywords. Both of these get added to the head inside meta elements, as shown in the following example taken from the Yahoo! Eurosport site (headwithmeta.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Yahoo! UK & Ireland Eurosport—Sports News | Live Scores | Sport</title> <meta name="description" content="Latest sports news and live scores from Yahoo! Eurosport UK. Complete sport coverage with Football results, Cricket scores, F1, Golf, Rugby, Tennis and more."> <meta name="keywords" content="eurosport,sports,sport,sports news,live scores,football,cricket,f1,golf,rugby,tennis,uk,yahoo"> </head> <body> </body> </html>
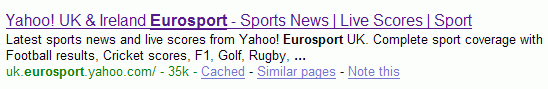
If you open this document in a browser you’ll not see anything in the body of the document, however, if you put this document online and search engines index it, the description will be displayed as the text below the link in search engine results, as shown in Figure 2.

Figure 2: Descriptions show up in search engine result pages.
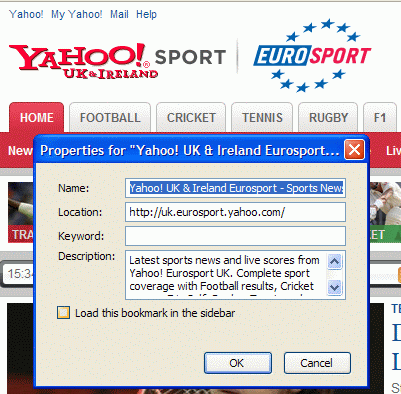
This could be the crucial bit of information a possible visitor of your site was looking for and the reason for him or her to click the link. Descriptions have another use too—some browsers show the description as extra information when you add the document to your favourites, as shown in Figure 3:

Figure 3: Descriptions show up in some browsers when you add the document as a favourite.
So although there is no obvious immediate benefit to adding meta descriptions, they do play an important role in the success of your document. The same—to a smaller degree—applies to the keywords you added.
Although years of abuse by spammers made search engines not take keywords seriously any more, they can however still be a really good tool to use if you want to quickly index a lot of documents without having to scan and analyze the content. You could use the meta keywords for example in a content management system by writing a script that indexes them and makes your search engine a lot faster. It doesn’t hurt to provide a way of finding documents without having to analyze their content. By adding some keywords in a meta element you leave yourself the option to have a clever and fast search for your sites should you want to create something like this in the future. Think of keywords as small bookmarks you leave in a massive book to make it easier for yourself to find a certain section immediately without having to read through whole chapters.
What about the looks? Adding styles
The next thing you can add to the head of a document is style rules, defined in Cascading Style Sheets (CSS). You can embed those directly in the head using a style element, for example (headinlinestyles.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs—Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
</style>
</head>
<body>
<p>Test!</p>
</body>
</html>
If you open this in a browser it’ll show the “Test!” text in grey on a black background, and the font will be Helvetica or Arial, depending what your system has installed. The style element can also contain another attribute called media, which defines what kind of media will use these styles, ie do you want these styles used when viewing the document on a computer screen, on a handheld device, or when printed out? There are several media types to choose from, the most useful being:
screen—for displays on monitors.print—to define what a printout of the document should look like.handheld—to define the look and feel of the document on mobile devices and other handheld devices.projection—for presentations done in HTML.
If you for example want to override the colours used on the screen and use a larger font size to make the page better for printing, you can add another style block below the first one, with a media attribute of print, as seen below (check out the full code in headinlinestylesmedia.html):
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
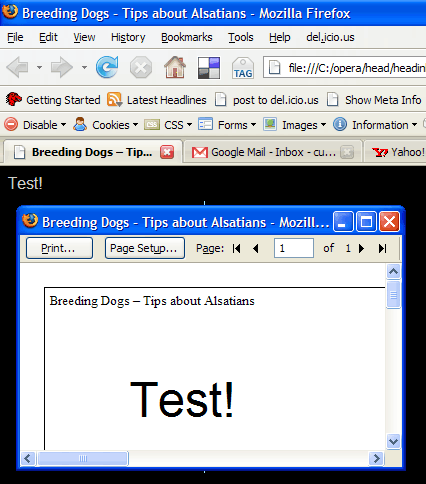
Now when you go to print this web page, the browser knows to use the print stylesheet for printing the document, and not the screen styles. Check this out by loading headinlinestylesmedia.html and selecting print preview, as shown in Figure 4:

Figure 4: A screen and a print style sheet.
Adding dynamic features using JavaScript
Another thing you can add to the head is scripts that get executed by the browser—so called “client side scripts”—written in JavaScript. As you learned in Article 4, JavaScript adds dynamic behavior to the static HTML document, for example animation effects, or form data validation, or other things being triggered when the user performs certain actions.
You add JavaScript to a document using the script element. When a browser encounters one of these, it’ll drop everything else and pause parsing of the rest of the document while it tries to execute the code inside it. This means that when you want to make sure that your JavaScript is available before the main document loads, you need to add it to the head. For example, you can give the visitor a warning that a certain link will take them to another server with the following script (headscript.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs—Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script>
function leave(){
return confirm("This will take you to another site,\n are you sure you want to go?")
}
</script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>
If you open this example in your web browser and click the link you’ll get asked to confirm your action. This is just a quick example of scripting and is far from what is best practice these days. Other tutorials later on in this course will deal with JavaScript best practices and teach you JavaScript techniques in depth, but don’t worry about it for now.
Stop right there! Inline CSS and JavaScript is not too clever!
Strong words, I know, but there is one thing you need to remember when you build web sites: the best thing to do is to re-use your code as much as possible. Adding site-wide styles and scripts into each and every one of your pages doesn’t make much sense—on the contrary, it makes it harder to maintain a complete site and bloats the individual documents unnecessarily.
It is much better to put your styles and scripts in external files, and import them into your HTML files where needed, so you only need to update them in one place if changes need to be made. For your JavaScript, you do this using script elements that have no script inside them, but instead link to an external file using a src attribute, as seen in the code below (externaljs.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs—Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>
It is not as easy with CSS. The style element does not have a src attribute, so you need to use the link element instead—it has an href attribute that specifies an external CSS file to import, and a media attribute to define if these styles should be used for screen, print etc, similar to what we saw earlier on. By putting both CSS and JavaScript into their own files you can cut down the length of the head immensely, as shown below (externalall.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Breeding Dogs—Tips about Alsatians</title> <meta name="description" content="How to breed Alsatians, tips on proper breeding and information about common issues with this breed."> <meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet"> <link rel="stylesheet" type="text/css" media="screen" href="styles.css"> <link rel="stylesheet" type="text/css" media="print" href="printstyles.css"> <script src="leaving.js"></script> </head> <body> Test! <a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a> </body> </html>
The other benefits of keeping styles and scripts in their own files are:
- You make it both faster and easier for your site visitors, because although a few extra files are downloaded, the style and script information doesn't need to be repeated in each web page file (it is just downloaded once, in the separate script/style files) so each page file downloaded will be smaller. In addition, the CSS and JavaScript files will be cached (stored temporarily on your local machine), so that the next time you access the site, the files will be on your computer already, meaning they don’t need to be downloaded again.
- Next comes ease of maintenance. The style and script for the whole site—which could be thousands of documents—are in one single location, so if you need to change something you only need to change one file, and not thousands.
Summary
That’s it for this article. You’ve learnt about all the different parts that can be in the head section of HTML documents. They are:
- The
title, which introduces the document. metaelements, which contain a description of the content of this document and keywords allowing for easier indexing of the content.linkelements, which point to external CSS files.scriptelements that point to external JavaScript files.
Making sure that all of these are correct will result in your document being fast, and easy to find and understand.
Exercise questions
As usual, here are some exercise questions to test your comprehension of the subject area.
- Why does it make sense to add a description in a
metaelement if it doesn’t get displayed on the screen? - What is the benefit of adding JavaScript to the
headof a document and not in thebody? - How can you benefit from your browser’s caching and what do you need to do to make it work for you?
- As search engines give the title of a document much love, wouldn’t it be useful to cram it full of relevant keywords? What are the downsides of this practice?
- As the title display can be a bit boring, wouldn’t it make sense to bold some words with a
belement? Is that possible?
- Previous article—The basics of HTML
- Next article—Choosing the right doctype for your HTML documents
- Table of contents
About the author

Photo credit: Bluesmoon
Chris Heilmann has been a web developer for ten years, after dabbling in radio journalism. He works for Yahoo! in the UK as trainer and lead developer, and oversees the code quality on the front end for Europe and Asia.
Chris blogs at Wait till I come and is available on many a social network as “codepo8”.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.