Opera зҡ„иј•зҫҪдҪҲжҷҜдё»йЎҢ
еүҚиЁҖ
Opera 12 её¶зөҰжҲ‘еҖ‘еҫҲеӨҡзҡ„ж”№е–„пјҢеҢ…жӢ¬дәҶ Opera еӨ–и§Җдё»йЎҢзі»зөұзҡ„жӣҙж–°гҖӮйҰ–е…ҲпјҢжңҖеӨ§зҡ„жӣҙж–°е°ұжҳҜжҲ‘еҖ‘е°Үе®ғзҡ„еҗҚзЁұеҫһеӨ–и§ҖпјҲskinsпјүж”№зӮәдҪҲжҷҜдё»йЎҢпјҲthemesпјүгҖӮж–°зҡ„иј•зҫҪзҙҡзі»зөұпјҲе…§йғЁзЁұзӮә personasпјүе°ҮжҲҗзӮә Opera зҡ„й җиЁӯдё»йЎҢпјҢи®“дҪҝз”ЁиҖ…жӣҙе®№жҳ“иҮӘиЁӮеҢ–жҳҜе®ғжңҖеӨ§е„Әй»һгҖӮжң¬ж–Үе°Үеё¶еӨ§е®¶зңӢзңӢйҖҷеҖӢиј•зҫҪзі»зөұжҳҜеҰӮдҪ•йҒӢдҪңзҡ„гҖӮ
е®ғеҰӮдҪ•йҒӢдҪңпјҹ
йҖҷдәӣж–°зҡ„иј•зҫҪдҪҲжҷҜдё»йЎҢе’ҢзҸҫжңүзҡ„еӨ–и§Җдё»йЎҢйқһеёёйЎһдјјпјҡдё»йЎҢжӘ”жЎҲдёҖжЁЈиў«еЈ“зё®жҲҗ ZIP ж јејҸпјҢиЈЎйқўеҢ…еҗ«е…©жЁЈжқұиҘҝпјҢдёҖжҳҜдҪ зҡ„дё»йЎҢжүҖйңҖиҰҒзҡ„зҙ жқҗпјҢеҸҰеӨ–е°ұжҳҜдёҖеҖӢ persona.ini жӘ”гҖӮ.ini жӘ”жЎҲжҳҜзӮәдәҶи®“ Opera еҸҜд»Ҙи®ҖжҮӮйҖҷеҖӢ ZIP жӘ”жҳҜдёҖеҖӢдҪҲжҷҜдё»йЎҢвҖ”вҖ”當 Opera и®ҖеҸ–еҲ°йҖҷеҖӢжӘ”жЎҲжҷӮпјҲиӯ¬еҰӮеҫһз¶Іи·ҜдёҠдёӢијүдёӢдҫҶпјүпјҢе°ұжңғиҮӘеӢ•е°Үе®ғе®үиЈқиө·дҫҶпјӣеҫҲжЈ’зҡ„иҷ•зҗҶж–№ејҸпјҢдёҚжҳҜе—Һпјҹдё»йЎҢжҳҜеҫһжңҖдёҠеұӨзҡ„жЁҷйЎҢеҲ—е°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶгҖӮ
persona.ini еҢ…еҗ«ж•ёеҖӢеҚҖеЎҠпјҢжҜҸеҖӢеҚҖеЎҠйғҪжңүдёҖеҖӢз”Ёж–№жӢ¬иҷҹжӢ¬иө·дҫҶзҡ„жЁҷйЎҢпјҢиӯ¬еҰӮеғҸпјҡ[Options]гҖӮжҜҸдёҖеҖӢеҚҖеЎҠйғҪеҢ…еҗ«дё»йЎҢдёӯе°ҚжҮүдҪҚзҪ®зҡ„иҰҸзҜ„иіҮиЁҠпјҢеғҸиҮӘиЁӮзҡ„иғҢжҷҜең–зүҮзӯүгҖӮз”Ёж„ҸжҳҜз°ЎеҢ–иЈҪдҪңжөҒзЁӢвҖ”вҖ”еҰӮжһңдҪ жғіиҰҒзҡ„и©ұпјҢдҪ йӮ„жҳҜеҸҜд»ҘдҪҝз”ЁиҲҠзҡ„еӨ–и§Җдё»йЎҢзі»зөұзҡ„ж–№ејҸдҫҶе»әз«Ӣе®Ңе…ЁиҮӘиЁӮеҢ–зҡ„дҪҲжҷҜдё»йЎҢпјҢдҪҶиЁұеӨҡдәәжҮүи©ІйғҪеҸӘжғіз°Ўе–®дәҶдәӢпјҢжӣҙдёҚеёҢжңӣжҸҗй«ҳд»ӢйқўжҜҖжҗҚзҡ„йўЁйҡӘгҖӮиј•зҫҪзҙҡзі»зөұе°Қй–ӢзҷјиҖ…дҫҶиӘӘз„Ўз–‘жӣҙеҠ з°Ўе–®гҖӮеңЁ Opera 12 alpha дёӯпјҢжҲ‘еҖ‘еҸӘй–Ӣж”ҫи®“дҪ иҮӘиЁӮиғҢжҷҜең–зүҮгҖҒиүІзі»гҖҒең–зүҮдё»иҰҒйЎҜзӨәеңЁд»Ӣйқўдёӯзҡ„е“ӘеҖӢйғЁеҲҶгҖӮжңӘдҫҶеҸҜиғҪеҠ е…ҘжӣҙеӨҡзҡ„йҒёй …гҖӮ
жҺҘдёӢдҫҶпјҢжҲ‘еҖ‘жңғз”ЁдҫӢеӯҗдҫҶеё¶и®ҖиҖ…иө°йҒҺдёҖйҒҚпјҢж•ҷеӨ§е®¶жүҖжңүиЈҪдҪңжүҖй Ҳзҡ„й ҲзҹҘгҖӮ
з”ЁдҫӢеӯҗдҫҶж•ҷдҪ
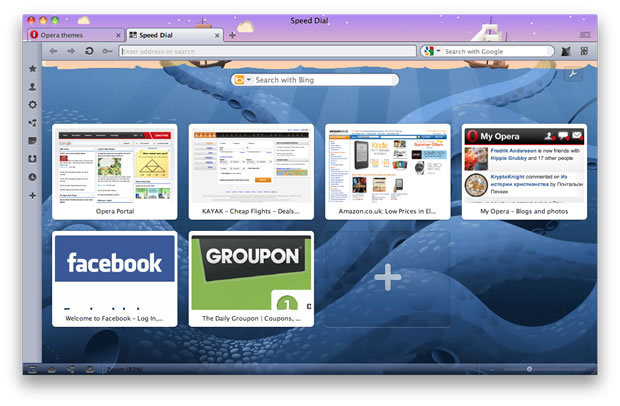
жғіиҰҒжҠ“еҲ°зҜ„дҫӢжӘ”пјҢиҰҒе…Ҳе®үиЈқ Opera 12 然еҫҢй–Ӣе•ҹжҲ‘еҖ‘зҡ„ Opera дҪҲжҷҜдё»йЎҢз¶Із«ҷгҖӮеҳ—и©Ұй»һдёҖдёӢжҹҗеҖӢдҪҲжҷҜдё»йЎҢпјҢдҪ жңғзҷјзҸҫдҪ зҡ„зҖҸиҰҪеҷЁе°ұжңғи®Ҡжӣҙе®ғзҡ„йўЁж јпјҢе°ұеғҸдёӢең–жүҖйЎҜзӨәзҡ„пјҡ

ең– 1пјҡеҘ—з”ЁдҪҲжҷҜдё»йЎҢеҫҢжңғй•·йҖҷжЁЈгҖӮ
дҪ жңғзҷјзҸҫеңЁ Tools > Appearance дёӯзҫ…еҲ—и‘—жүҖжңүдҪ 已經е®үиЈқзҡ„дё»йЎҢгҖӮеңЁйҖҷиЈЎпјҢдҪ еҸҜд»Ҙд»»ж„ҸйҒёж“ҮдҪ жүҖе®үиЈқзҡ„дё»йЎҢжҲ–жҠҠд»–еҖ‘еҲӘйҷӨгҖӮдҪ д№ҹеҸҜд»ҘйҖҸйҒҺжүӢеӢ•зҡ„ж–№ејҸе°ҮдҪҲжҷҜдё»йЎҢжӘ”жЎҲж”ҫзҪ®еҲ° Opera зҡ„дё»йЎҢзӣ®йҢ„дёӯпјҢйҖҷжЁЈе®ғе°ұжңғйЎҜзӨәеңЁеӨ–и§Җзҡ„иҰ–зӘ—дёӯгҖӮеңЁ Linux е’Ң Mac з’°еўғдёӢпјҢдё»йЎҢзӣ®йҢ„жңғеңЁ [home folder]/Library/ еә•дёӢпјҢWindows з’°еўғеүҮжңғеңЁ C:\users\[user]\AppData\Roaming\Opera\OperaгҖӮ
еңЁдё»йЎҢз¶Із«ҷдёӯпјҢеҰӮжһңдҪ еҸійҚөй»һйҒёдё»йЎҢпјҢ然еҫҢеңЁеҸійҚөйҒёе–®дёӯй»һйҒёйҖЈзөҗе…§е®№е„ІеӯҳзӮәвҖҰпјҢдҪ е°ұеҸҜд»ҘдёӢијүдё»йЎҢжӘ”гҖӮи§ЈеЈ“зё®еҫҢпјҢдҪ е°ұеҸҜд»ҘеҸ–еҫ—жүҖжңүзҡ„е…ғзҙ е’ҢеҢ…еҗ«йҖҷдәӣе…§е®№зҡ„ persona.ini жӘ”пјҡ
# This file describes a test persona for the Opera browser. Not meant for redistribution.йҖҷеҸӘжҳҜдёҖеҖӢиЁ»и§ЈпјҢжҳҜиҰҒи®“дҪ зһӯи§ЈдёҖдәӣй—ңж–јдҪҲжҷҜдё»йЎҢзҡ„иіҮиЁҠгҖӮдҪ еҸҜд»ҘеңЁжӘ”жЎҲдёӯзҡ„д»»дҪ•ең°ж–№еҜ«е…ҘиЁ»и§ЈпјҢеҸӘиҰҒзўәдҝқжҜҸдёҖиЎҢиЁ»и§ЈйғҪиҰҒд»ҘдёҖеҖӢж–ңз·ҡ / жҲ–дә•еӯ—иҷҹ # зӮәй–Ӣй ӯеҚіеҸҜгҖӮ
[Info]
Name = The Natural History of Norway
Author = Opera Software
Version = 1
Preview Image =[Info] еҚҖеЎҠе°ұйЎ§еҗҚжҖқзҫ©гҖӮName жҳҜйҖҷеҖӢдё»йЎҢзҡ„еҗҚзЁұпјҢд№ҹжңғйЎҜзӨәеңЁеӨ–и§Җе°Қи©ұж–№еЎҠдёӯе’ҢжҺҘдёӢдҫҶзҡ„ Opera дҪҲжҷҜдё»йЎҢеҲҶйЎһдёӯзӯүдёҚеҗҢең°ж–№гҖӮ[Author] жҳҜдҪҲжҷҜдё»йЎҢзҡ„дҪңиҖ…пјҢ[Version] еүҮеҝ…й ҲиҰҒиЁӯе®ҡзӮә 1пјҲйҖҷиЎЁзӨәгҖҢ第дёҖзүҲзҡ„иј•зҫҪдҪҲжҷҜдё»йЎҢзі»зөұгҖҚпјүгҖӮй җиҰҪең–жҳҜж”ҜжҸҙеңЁеҲҶйЎһй …зӣ®дёӯжҲ–е…¶д»–дёҚеҗҢең°ж–№жҸҗдҫӣдёҖеҖӢдё»йЎҢзҡ„й җиҰҪпјҢдҪҶзӣ®еүҚйӮ„дёҚж”ҜжҸҙгҖӮ
[Options]
Tint Color = #3e6da9[Options] еҚҖеЎҠпјҡеҰӮжһңжҢҮе®ҡзҡ„и©ұпјҢTint Color е°ұжңғз”Ёе®ғжүҖиЁӯе®ҡзҡ„иүІзі»еҸ–д»Јй җиЁӯзҡ„иүІзі»вҖ”вҖ”й җиЁӯзҡ„иүІзі»жҳҜеҫһиғҢжҷҜең–зҡ„иүІеҪ©дёӯеҸ–е№іеқҮеҖјгҖӮжҹҗдәӣдё»йЎҢжңғеңЁе®үиЈқеҫҢеҠ е…ҘдёҖеҖӢиүІзі»пјҸиүІеҪ©дҫҶеҸ–д»Јдё»йЎҢзҡ„йЎҸиүІгҖӮ
Tint Color еҸӘжҳҜ Colorize Color зҡ„еҲҘеҗҚпјҢ當然дҪ д№ҹеҸҜд»Ҙз”ЁеҫҢиҖ…пјҢдҪҶжҲ‘жғідҪ жңғеҗҢж„Ҹ Tint Color жңғжҜ”ијғзӣҙи§ҖдёҖй»һй»һгҖӮ
[Window Image]
Type = BestFit
Background = Kraken.jpg
Colorize = 0[Window Image] еҚҖеЎҠжҺ§еҲ¶дәҶж•ҙеҖӢзҖҸиҰҪеҷЁзҡ„иҰ–зӘ—иЁӯе®ҡгҖӮеңЁ Type иЁӯе®ҡ BestFit иЎЁзӨә Opera жңғеҸӘе°ҮдёҖејөең–зүҮжңҖйҒ©еҢ–еҲ°е®ғеҸҜд»ҘйЎҜзӨәзҡ„зҜ„еңҚгҖӮдҪ д№ҹеҸҜд»Ҙз”Ё BoxTileпјҢе®ғжңғе°Үең–зүҮйҮҚиӨҮйӢӘж»ҝж•ҙеҖӢиҰ–зӘ—гҖӮBackground жҳҜжҢҮе®ҡиҮӘиЁӮиғҢжҷҜең–зүҮзҡ„и·Ҝеҫ‘гҖӮColorize = 0 иЎЁзӨәдҪ дёҰдёҚжғізү№еҲҘжҢҮе®ҡиҮӘиЁӮең–зүҮеӨ–пјҢеңЁд»ӢйқўдёҠеү©йӨҳз©әй–“зҡ„иүІеҪ©гҖӮеҰӮжһңдҪ жғіжҢҮе®ҡе°ұиЁӯзӮә 1гҖӮ
[Clear elements]
Speed Dial Widget Blank Skin = 1
Speed Dial Widget Skin = 1
Window Skin = 1
Document Window Skin = 1е°ҮдёҠиҝ°зҡ„еұ¬жҖ§йғҪиЁӯзӮә 1 е°ұжңғи®“иғҢжҷҜең–зүҮе‘ҲзҸҫеңЁеҝ«йҖҹж’ҘиҷҹдёӯгҖӮеҸҚд№ӢпјҢиЁӯзӮә 0 еүҮдёҚжңғгҖӮ
йӣ–然дҪ жҲ–иЁұеҸҜд»ҘеңЁд№ӢеҫҢеҠ е…ҘжӣҙеӨҡзҡ„йҒёй …пјҢдҪҶзӣ®еүҚдҪ еңЁиј•зҫҪдҪҲжҷҜдё»йЎҢдёӯиғҪеҒҡзҡ„е°ұеҸӘжңүйҖҷйәјеӨҡгҖӮд№ҹиЁұдҪ жңғиҰәеҫ—йҖҷжЁЈиғҪеҒҡзҡ„д№ҹеӨӘе°‘дәҶеҗ§пјҒдҪҶзӮәдәҶиғҪеңЁжңҖзңҒеҠӣзҡ„жғ…жіҒдёӢй–ӢзҷјпјҢйҖҷд№ҹжҳҜеҝ…然д№ӢиҲүгҖӮеҰӮжһңдҪ зңҹзҡ„жғіеҒҡжӣҙеӨҡиӘҝж•ҙпјҢдҪ йӮ„жҳҜеҸҜд»ҘдҪҝз”Ёе®Ңж•ҙзҡ„дё»йЎҢзі»зөұгҖӮдҪҶйҖҷеҖӢж–°зҡ„ж–№жі•зўәеҜҰеҸҜд»ҘеҫҲеӨ§зЁӢеәҰзҡ„з°ЎеҢ–й–ӢзҷјгҖӮ
е®үиЈқе’ҢеҲҶдә«дҪ зҡ„дё»йЎҢ
當дҪ еҒҡеҘҪдёҖеҖӢдё»йЎҢеҫҢпјҢиҝ«дёҚеҸҠеҫ…зҡ„жғіиҰҒе’Ңе…¶д»–дәәеҲҶдә«дҪ зҡ„дҪңе“ҒжҷӮпјҢжңҖеҘҪзҡ„方法當然жҳҜе°Үе®ғдёҠеӮіеҲ°жҲ‘еҖ‘зҡ„дё»йЎҢдёӯеҝғвҖ”вҖ”з”ЁжҲ‘еҖ‘зҡ„ Opera еӨ–жҺӣзЁӢејҸй–ӢзҷјиҖ…дёҠеӮій Ғйқўе°ұеҸҜд»Ҙиј•й¬Ҷе®ҢжҲҗгҖӮ當然пјҢдҪ йңҖиҰҒе…Ҳз”іи«ӢдёҖеҖӢ my.opera еёіиҷҹгҖӮз”ЁйҖҷжЁЈзҡ„ж–№ејҸдҫҶеҲҶдә«дҪ зҡ„дё»йЎҢеҸҜд»Ҙи®“е…¶д»–дҪҝз”ЁиҖ…жӣҙе®№жҳ“жүҫеҲ°пјҢйӮ„жңүжҲ‘еҖ‘зҡ„еңҳйҡҠд№ҹеҸҜд»Ҙ幫дҪ еңЁзҷјиЎЁеүҚеҒҡдёҖж¬ЎжӘўжҹҘгҖӮ
и«ӢиЁҳеҫ—пјҢеҰӮжһңдҪ еңЁиҮӘе·ұзҡ„дјәжңҚеҷЁдёӯеҲҶдә«зөҰд»–дәәпјҢдҪ еҝ…й ҲзўәдҝқиЁӯе®ҡжӯЈзўәзҡ„ mime йЎһеһӢпјҢеҗҰеүҮзҖҸиҰҪеҷЁдёҰдёҚжңғиҮӘеӢ•е®үиЈқгҖӮеҒҡжі•е°ұжҳҜе°ҮдёӢеҲ—зҡ„ж–Үеӯ—иӨҮиЈҪеҲ°зӣёеҗҢзӣ®йҢ„дёӯзҡ„ .htaccess жӘ”жЎҲдёӯпјҲе°Қ Apache-based зҡ„дјәжңҚеҷЁдҫҶиӘӘпјҢе…¶д»–йЎһеһӢзҡ„дјәжңҚеҷЁеүҮзЁҚжңүдёҚеҗҢпјҢдҪҶд№ҹе·®дёҚеӨҡпјүпјҡ
<files *.zip>
ForceType application/x-opera-configuration-skin
</files>ж‘ҳиҰҒ
жҲ‘еёҢжңӣжң¬зҜҮзҡ„ Opera иј•зҫҪдё»йЎҢж•ҷеӯёж–Үе°ҚдҪ жңү幫еҠ©гҖӮеҰӮжһңдҪ жңүд»»дҪ•жғіжі•пјҢи«ӢеҲҘе®ўж°Јең°иӘӘеҮәдҫҶеҗ§пјҒ
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
No new comments accepted.