Opera'nÄąn Hafif TemalarÄą
GiriÅ
Opera 12, tema sistemindeki gÞncellemeler dahil olmak Þzere birçok geliÅtirme içerir. BaÅlangÄąÃ§ olarak, gÞncellemelerin kapsamlÄą olmasÄąndan dolayÄą eski tema ismi yeni tema olarak ad deÄiÅtirmiÅtir. Eski isim Ä°ngilizcede "skin" olarak geçerken Åimdi "theme" olarak geçiyor ve ikisi de tema olarak kullanÄąlÄąyor. ArtÄąk Opera'nÄąn yeni hafif tema sistemi varsayÄąlan tema olarak yerini aldÄą ve istenilen ÃķzelleÅtirmelere daha kolay ulaÅÄąlmasÄąnÄą saÄlÄąyor. Bu makalede hafif tema sisteminin nasÄąl iÅlediÄine bakacaÄÄąz.
NasÄąl çalÄąÅÄąyor?
Bu yeni hafif temalar var olan eski tema sistemiyle aynÄą Åekilde çalÄąÅÄąyor: tema bir ZIP dosyasÄąnÄąn içinde ve temada kullanmak istediÄiniz dosyalar, bir adet persona.ini dosyasÄąyla birlikte bu ZIP dosyasÄąndalar. .ini dosyasÄą, ZIP dosyasÄąnÄąn içeriÄinin Opera tarafÄąndan bir tema olarak deÄerlendirilmesini saÄlamakta. Opera eÄer bÃķyle bir dosya ile karÅÄąlaÅÄąrsa, ÃķrneÄin bir baÄlantÄąda bÃķyle bir dosya verilmiÅse, Opera temayÄą otomatik olarak yÞkleyecektir. YÞkleme iÅlemi oldukça basit. Tema iÅletim sisteminize ait varsayÄąlan temanÄąn Þzerine uygulanacaktÄąr.
persona.ini dosyasÄą birkaç bÃķlÞm içerir, her bÃķlÞm [Options] gibi kÃķÅeli parantez ile baÅlar. Bu bÃķlÞmlerin her biri temanÄąn Ãķzel bir bÃķlÞmÞne ait bilgiler içerir, ÃķrneÄin arkaplan resmine dair bilgiler vb.... Buradaki temel Åey basitliktir - halen eski gÞçlÞ tema sistemini kullanarak istediÄiniz ÃķzelleÅtirmeleri yapmanÄąz mÞmkÞn ancak bugÞnlerde insanlar temel arabirimi bozmadan daha basit Åeyleri deÄiÅtirmek istiyorlar. Hafif tema sistemi bu amaç için kullanÄąlmaya oldukça mÞsaittir ve kolaydÄąr. Opera 12'de sadece arkaplan deÄiÅtirmeye, renklendirmeye ve arabirimin ana kÄąsÄąmlarÄądana doÄrudan resim gÃķsterme imkanlarÄąna izin verilmektedir. Gelecekte daha fazla ayarlama yapÄąlmasÄą mÞmkÞn olabilir.
Sonraki bÃķlÞmde bir temayÄą hazÄąrlayacaÄÄąz ve nasÄąl çalÄąÅtÄąÄÄąnÄą gÃķreceÄiz.
Bir Ãķrnek Þzerinde çalÄąÅalÄąm
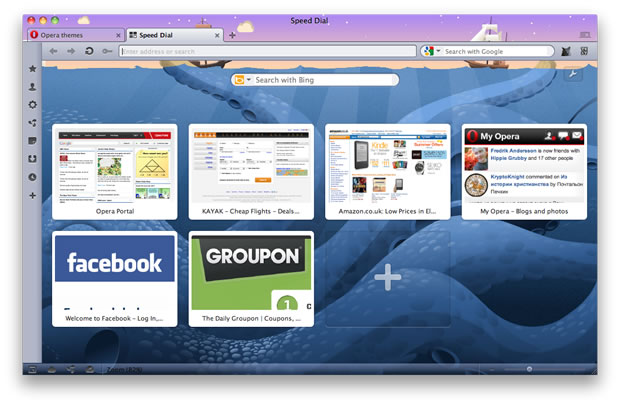
TemayÄą denemek için Ãķncelikle Opera 12'yi yÞkleyin ve Opera temalarÄą sayfasÄąna uÄrayÄąn. Bir tane ÃķrneÄe tÄąklayÄąn ve tarayÄącÄąnÄązÄąn aÅaÄÄądakine benzer Åekilde deÄiÅtiÄini gÃķrÞn:

FigÞr 1: Bir Opera temasÄą çalÄąÅÄąrken.
Bu tema, Ãķnceden kurulmuÅ diÄer temalarÄąn da arasÄąnda bulunduÄu Araçlar > GÃķrÞnÞm kÄąsmÄąnda listelenecektir. BunlarÄąn arasÄąndan seçtiÄinizi Opera'ya uygulayabilir veya silebilirsiniz. GÃķrÞnÞm penceresinde belirmesi için temanÄązÄą Opera profil dizininizdeki skin klasÃķrÞne de yerleÅtirebilirsiniz. Bu dizin, Mac ve Linux Þzerinde [home folder]/Library/Opera ve Windows Þzerinde C:\users\[user]\AppData\Roaming\Opera\Opera olarak yer almaktadÄąr.
Ãzerinde oynamanÄąz için bir tema hazÄąrladÄąm. EÄer onu ZIP olarak bilgisayarÄąnÄąza kaydederseniz, içindekileri bir klasÃķre Ã§ÄąkartÄąn. Tema dosyalarÄąyla birlikte bir de personas.ini dosyasÄąnÄą bulacaksÄąnÄąz. Bu dosyada aÅaÄÄądaki bÃķlÞmler yer almaktadÄąr:
# This file describes a test persona for the Opera browser. Not meant for redistribution.Tema hakkÄąnda bazÄą bilgiler vermek için yazÄąlmÄąÅ bir yorumdur. AyrÄą bir satÄąrda bulunduÄu ve satÄąr baÅÄąnda bir diyez/hash iÅareti bulunduÄu sÞrece dosyanÄąn herhangi bir yerine yorum ekleyebilirsiniz.
[Info]
Name = The Natural History of Norway
Author = Opera Software
Version = 1
Preview Image =[Info] bÃķlÞmÞ temanÄąn kendi kendini aÃ§ÄąkladÄąÄÄą bÃķlÞmdÞr. Name; temanÄązÄąn GÃķrÞnÞm penceresinde, Tema katalogunda vb. yerlerde gÃķrÞnecek ismini gÃķsterir. Author, temayÄą hazÄąrlayan kiÅiyi belirtmektedir. Version her zaman 1 olarak ayarlanmalÄądÄąr(bunun anlamÄą "hafif tema sisteminin 1. sÞrÞmÞ"). Preview Image eklenti katalogunda ve benzeri yerlerde kullanÄąlmasÄą için temanÄąn bir Ãķnizleme gÃķrÞntÞsÞnÞ belirtir.
[Options]
Tint Color = #3e6da9Ä°steÄe baÄlÄą bir bÃķlÞmdÞr. EÄer belirtilmiÅse Tint Color kÄąsmÄąnda belirtilen renk geçerli renklendirmenin yerini alÄąr ve arabirim bu renge boyanÄąr. Arabirim normalde resmin ortalama rengiyle renklendirilir ancak bazÄą temalar, kurulduÄunda, temanÄąn Þzerini boyayacaktÄąr.
Tint Color isminin Ãķteki bir ismi daha var. Colorize Color kullanarak de aynÄą iÅi yapabilirsiniz ama Tint Colorun daha içgÞdÞsel olduÄunu dÞÅÞneceksiniz.
[Window Image]
Type = BestFit
Background = Kraken.jpg
Colorize = 0[Window Image] bÃķlÞmÞ tÞm tarayÄącÄą penceresinin ayarlarÄąnÄąn yapÄąldÄąÄÄą bÃķlÞmdÞr Type'Äąn BestFit olarak ayarlanmasÄą arkaplan resminin yapÄąlabilecek en iyi Åekilde ekrana oturtulmasÄą anlamÄąna geliyor. BestFit'e ek olarak BoxTile adÄąnda baÅka bir deÄer bulunmakta. Bu deÄer ise resmi ekrana dÃķÅemektedir. Background satÄąrÄą arkaplan resmi olarak kullanmak istediÄiniz resmin yolunu gÃķsterir. Geriye kalan arabirimin, arkaplan resmindeki ortalama renk ile renklendirilmesini istemiyorsanÄąz Colorize = 0 olarak ayarlayÄąn. Boyama yapÄąlmasÄąnÄą istiyorsanÄąz deÄerini 1 olarak ayarlayÄąn.
[Clear elements]
Speed Dial Widget Blank Skin = 1
Speed Dial Widget Skin = 1
Window Skin = 1
Document Window Skin = 1TÞm bu deÄerleri 1 olarak ayarlamak arkaplan resminin hÄązlÄą eriÅimi içinde de gÃķrÞntÞlenmesine sebep olacaktÄąr. EÄer arkaplan resmi yoksa yada 0 olarak ayarlanmÄąÅsa bu gerçekleÅmeyecek.
Ä°leride ek ayarlar ekleyebilmemize raÄmen Åimdilik hafif temalar ile yapabilecekleriniz bundan fazlasÄą deÄil. Bunun kÄąsÄątlayÄącÄą bir cÞmle olduÄunu dÞÅÞnebilirsiniz ancak bu kasti bir Åey. Temalar kÞçÞk deÄiÅiklikler için. TÞm tema sistemini kullanarak halen baÅka temalar hazÄąrlayabilirsiniz. Fakat hafif tema sistemi bir Åeyler yazmak ve uygulamak için oldukça kolay.
Bir temayÄą kurmak ve paylaÅmak
TemanÄązÄą bitirdiÄinizde, diÄer insanlara çalÄąÅmanÄązÄą ulaÅtÄąrmayÄą isteyeceksiniz. En iyi yol tema depomuza hazÄąrladÄąÄÄąnÄąz temayÄą gÃķndermeniz. Bunun için Opera eklenti yÞkleme sayfasÄąnÄą kullanÄąn. TemanÄązÄą gÃķndermek için bir tane Þcretsiz my.opera kullanÄącÄą hesabÄąna ihtiyacÄąnÄąz olacaktÄąr. Bu Åekilde temanÄązÄą paylaÅmanÄąz, diÄer insanlarÄąn onu kolayca bulmasÄąnÄą saÄlayacaktÄąr. AyÄąca ekibimiz temanÄązÄą yayÄąna almadan Ãķnce hatalara karÅÄą kontrol edecektir.
EÄer kendi sunucunuzu kullanmak isterseniz, dosyayÄą doÄru mime tipi ile sunmanÄąz gerekecektir. DiÄer tÞrlÞ tema otomatik yÞklenmeyecektir. Bunu saÄlamak için (Apache-tabanlÄą bir sunucu için, diÄer sunucular için aynÄą iÅe yarayan benzer kodlar gereklidir) aynÄą klasÃķrdeki .htaccess dosyasÄąnÄąn içine, aÅaÄÄądaki kodu ekleyin:
<files *.zip>
ForceType application/x-opera-configuration-skin
</files>Sonuç
Opera'nÄąn hafif temalarÄą Þzerinde yaptÄąÄÄąmÄąz çalÄąÅmalarÄą yararlÄą bulduÄunuzu umut ediyorum. Ne dÞÅÞndÞÄÞnÞzÞ bizimle paylaÅmak ister misiniz!
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
-

TeÅekkÞrler çaÄlar bey. OperayÄą çok seviyorum ve bende kendi temalarÄąmÄą operaya yÞklemek istiyorum. UmarÄąm verdiÄiniz bilgiler yardÄąmcÄą olur.
No new comments accepted.Mehmet Babul
Monday, December 10, 2012