CSS3 borders, backgrounds and boxes
Introduction
In this article, we will showcase some examples made using the new properties in the W3C's CSS3 Backgrounds and Borders specification. We recommend using Opera 11 or later to view these examples in their full glory.
background-clipbackground-origin- Multiple background images
background-attachment- updated
backgroundshorthand box-shadowbox-decoration-breakborder-radiusborder-image
background-clip
The first CSS3 property that we'll introduce is background-clip. This property is used to determine whether the background image extends into the border or not.
There are two options, the default border-box and padding-box. When border-box is used, the background image will extend to the border and will therefore show up behind the border, as in Figure 1. The other option is padding-box which means the background image won’t stretch to the border. The image will simply appear until the edge of the padding, as shown in Figure 2.
Figure 1: background-clip: border-box;
Figure 2: background-clip: padding-box;
In essence, padding-box clips the background image to the padding box while border-box clips the background image to the border. Screenshots of background-clip and background-origin show you how it looks if your browser does not support this CSS3 property.
Note that Gecko still uses their vendor prefix: -moz-background-clip. Gecko is also using the old property value without the -box suffix. Therefore, instead of padding-box, Gecko uses padding for the same effect. These issues have been fixed in the latest nightlies of Firefox but have not yet reached a final release at the time of writing. The latest versions of WebKit now support these properties without the prefix.
background-origin
The background-origin property is used to determine how the background-position of a background in a certain box is calculated.
When you position a background image, background-origin allows you to specify your starting point. The default padding-box positions the background image relative to the outer edge of the padding (inner edge of the border), whereas border-box positions the background image relative to the outer edge of the border. There is also the value content-box which, not surprisingly, positions the background image relative to the outer edge of the content (inner edge of the padding).
For example, a background image positioned 10px from the left and top will show in the following positions using the different values for background-origin:
background-origin: border-box;Figure 3: background-origin: border-box;
background-origin: padding-box;Figure 4: background-origin: padding-box;
background-clip: padding-box; background-origin: border-box;Figure 5: background-clip: padding-box; background-origin: border-box;
background-clip: padding-box; background-origin: padding-box;Figure 6: background-clip: padding-box; background-origin: padding-box;
If your browser does not support this feature yet, you can take a look at the background-clip and background-origin screenshots.
Daniel Davis has another example and explanation of CSS3 background-clip and background-origin.
Similar to background-clip, Gecko still uses its prefix for background-origin. Gecko is also using the old property value without the -box suffix. Instead of padding-box, Gecko uses padding for the same effect. These issues have been fixed in the latest nightlies of Firefox but have not yet reached a final release at the time of writing.
Multiple background images
CSS3 allows multiple backgrounds on a single element. This is done by defining multiple background images. You can achieve the effect using either the background-image or shorthand background properties.
Example 1
In the first example, we show you how to merge three background images into one using the background property.
 +
+
 +
+

Figure 7: Three individual background images
By defining the background images in order, they overlap each other. The W3C spec says
The first image in the list is the layer closest to the user, the next one is painted behind the first, and so on. The background color, if present, is painted below all of the other layers. Note that the -o-border-image properties can also define a background image, which, if present, is painted on top of the background created by the background properties.
You can view the multiple background image example here. The results can be seen in figure 8.

Figure 8: Screenshot of a combined background image using multiple background images
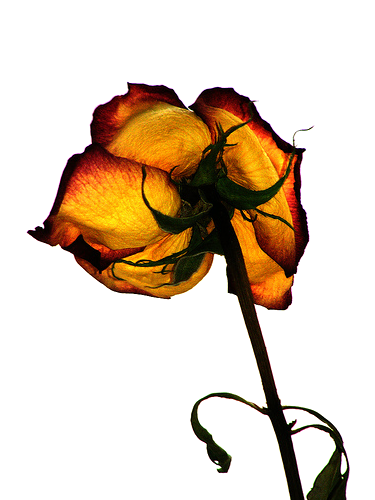
background:
url(rose.png) no-repeat 150px -20px,
url(driedrose.png) no-repeat,
url(fieldsky.jpg) no-repeat;Example 2
Alternatively, you can use the background-image property to create a background with multiple images.
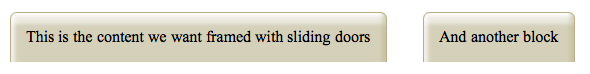
In this second example we show you how to create the sliding doors technique using only background-image. This time there's no need for extra nested blocks. Together with background-repeat and background-position, Patrick Lauke shows us how sliding door buttons are created using multiple background images.

Figure 9: Screenshot of the sliding doors technique using multiple background images
background-image: url(left.png), url(right.png), url(main.png);
background-repeat: no-repeat, no-repeat, repeat-x;
background-position: left top, right top, left top;background-attachment
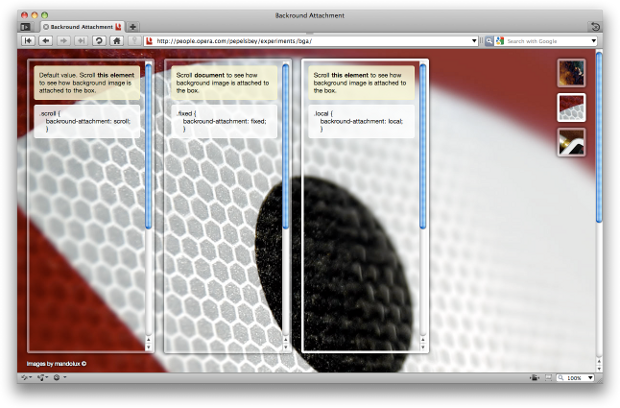
The background-attachment property determines if a background image is fixed or scrolls with the rest of the page. It happens when we define how a background image is attached to a viewport. Background images can be fixedto a viewport or can scroll along with the element or with its contents via local.
See Vadim Makeev's background-attachment demo. He has created three sections to demonstrate how fixed, scroll and local are affected when we scroll the viewport and the full document.

Figure 10: Screenshot of our background-attachment example
The local value for background-attachment is new in the W3C's CSS3 border and background specification. At the time of writing, it is not yet supported in public releases of Firefox.
Updated background shorthand
Starting with Opera 11, it is possible to specify the new CSS3 background properties in the background shorthand. This includes background-size, background-clip and background-origin.
There are a few things to be aware of when using the new background shorthand. If only one box value is specified both background-clip and background-origin are set to this value. If two are specified then the first is used for the origin and the second is used for the clip. As both background-position and background-size accept length and percentage values, a forward slash (/) needs to be present before the first background-size value. Finally, if specifying multiple background images, only the final image can specify a background-color.
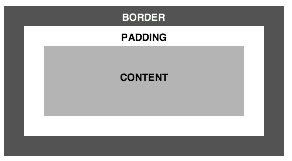
In the following demo the background shorthand has been used to specify three images to illustrate the CSS box model. All values have been specified, even if they are the same as the default, to show how they can be defined. Each image has a different background-origin to place the image in the border box, padding box and content box respectively.

Figure 11: Screenshot of the box model example created using the background shorthand, including various CSS3 properties
See the background shorthand demo in action.
The background shorthand used is as follows:
background: url("content.svgz") no-repeat left top / 200px 70px scroll content-box content-box,
url("padding.svgz") no-repeat left top / 240px 110px scroll padding-box padding-box,
url("border.svgz") no-repeat left top / 280px 150px scroll border-box border-box white;box-shadow
Box shadow allows shadow effects on elements. This property takes several values:
- The first value indicates the horizontal offset of the shadow. You can use a negative value to put the shadow to the left of your box.
- The second value indicates the vertical offset. You can use a negative value to put the shadow above your box
- The third value is the blur radius. The bigger the value, the more blurred it is.
Additionally, you can give the shadow color, spread and offset values. Let's look at some examples.
box-shadow: 10px 10px 20px #000;box-shadow: 10px 10px 1px #000;
/* Blur radius is set to just 1 */box-shadow: 10px 10px 20px #FE2E2E;
border-radius: 20px;
/* Sexied up with pink and border-radius */box-shadow: 20px 20px 10px 10px;
/* The spread value set to 10 pixels making the shadow bigger */box-shadow: -10px -10px 20px inset;
/* The inset value creates an inner shadow */To check whether you're looking at the correct box-shadow implementation, please see the CSS3 box-shadow screenshots and example here.
Example
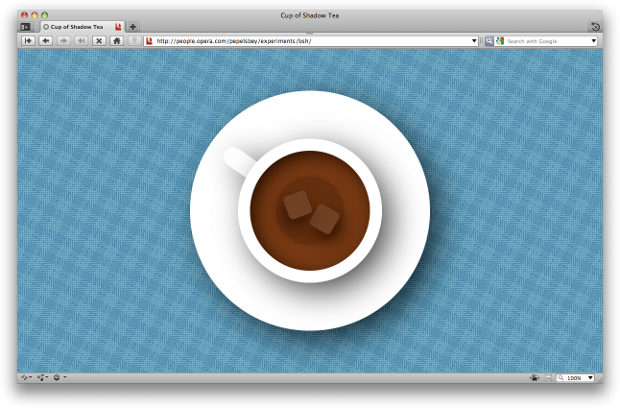
If you like a kick in your tea, add some box-shadow, transforms, transitions, RGBa, query selectors and :lang(). Enjoy the steaming hot CSS3 box-shadow effects by Vadim Makeev.

Figure 12: Teacup using box-shadow and other CSS3 effects
The box-shadow property only works on Gecko and WebKit with a -moz- and -webkit- prefix, respectively.
box-decoration-break
When laying out content in CSS, boxes can be broken into two or more pieces in a number of ways; in paged media such a print content is broken into page boxes when an element flows onto another page, when using CSS Multi-column layout a box is broken when flowing from one column to the next, and for inline elements an inline box is broken into line boxes when flowing from one line to the next.
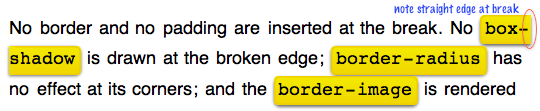
The box-decoration-break property allows you to define how these boxes behave. The slice value is the default value and behaves as if you do not not specify the property or it is not supported. Properties such as border-radius, box-shadow, border and padding are not applied where the box breaks. The edge will be straight as if there was no special decoration, almost as if you cut the box cleanly into pieces, and places the pieces in position, such as the next line, page or column. See figure 13 for a visual demonstration of inline blocks with box-decoration-break: slice applied.

Figure 13: A screenshot showing box-decoration-break: slice applied to inline elements. This is default behaviour.
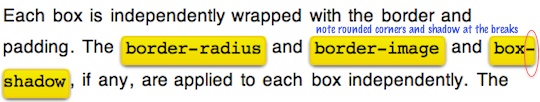
The clone value applies the padding, border, border-radius, -o-border-image and box-shadow to each box independently. This means that where the box breaks, such as at the start and end of a line, the border, border-radius and so on will be drawn, so that it looks like each box is its own element. If a background image is applied and set to no-repeat, it will be drawn once for each box See figure 14 for a visual demonstration of inline blocks with box-decoration-break: clone applied.

Figure 14: A screenshot showing box-decoration-break: clone applied to inline elements. Note how the border-radius and box-shadow is applied at the end and start of the line.
Check out the box-decoration-break demo in Opera 10.60 or above to see this in action.
border-radius
The highly-awaited border-radius has arrived! We can now create rounded corners for our elements, just like the ones below.
border-radius is the shorthand for:
border-top-left-radiusborder-bottom-left-radiusborder-top-right-radiusborder-bottom-right-radius
Let's dive into some examples.
border-radius: 25px;border-bottom-left-radius: 40px;
border-bottom-right-radius: 40px;border-bottom-left-radius: 40px;
border-bottom-right-radius: 40px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;border-bottom-right-radius: 120px;border-radius: 120px 20px;border-radius: 120px / 20px;background: url(image/japanese_tile.jpg);
border-radius: 30px;To check whether your browser supports border-radius correctly you can compare the original border-radius example with the border-radius screenshots. Patrick Lauke and Vadim Makeev have created a border-radius picker that helps you to generate a one-liner border-radius code.
Gecko still uses the border-radius properties with the -moz- prefix. Gecko also has an alternative syntax for non-shorthand values. These issues have been fixed in the latest nightlies of Firefox but have not yet reached a final release at the time of writing.
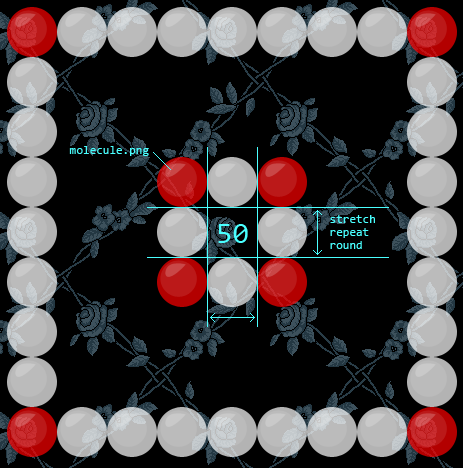
-o-border-image
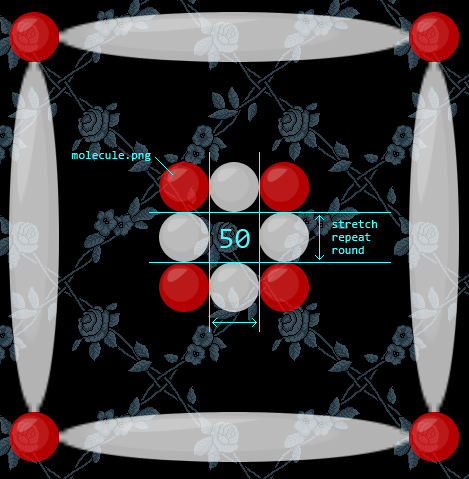
Using the -o-border-image property, you can use an image to act as an element's border. Images can be set to stretch, repeat or round.
border-image: url(molecule.png) 50 stretch;-o-border-image: url(molecule.png) 50 stretch;The stretch and repeat values are fairly self-explanatory. The round value still repeats the image but compresses the image to fit the element width without showing only parts of the image itself. See Vadim Makeev's animated showcase of CSS3's border-image to get an idea of how the effect works. Screenshots are shown below.

Figure 15: -o-border-image: stretch screenshot

Figure 16: -o-border-image: repeat screenshot
Opera 11.50 requires the -o- prefix for border-image. While the CSS3 Backgrounds and Borders module is fairly stable, the border-image spec has changed substantially since we implemented it (including becoming a short hand for a number of individual border-image properties). As such we introduced the vendor prefix until the implementation matches the new spec. It is no longer supported prefixless at the time of writing. WebKit and Gecko also currently require their respective prefix.
Conclusion
We hope you enjoyed reading and trying out these new CSS3 implementations. They run in Opera 11+, and other standards-aware browsers.
Credit goes to Daniel Davis and Patrick Lauke for their wonderful demos, and David Storey for his suggestions, ideas, and updating this article for the new features found in Opera 11.
codeRead more...
- Beautiful UI styling with CSS3 text-shadow, box-shadow, and border-radius
- CSS3 transitions and 2D transforms
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
-

The border-radius doesn't seem to work in Opera on some elements. Please see http://my.opera.com/community/forums/topic.dml?id=1369922. Any help would be appreciated.
-

The -o-border-image seems to deviate from both border-image / -moz-border-image and -webkit-border-image in how the width statement after the slash is interpreted.
No new comments accepted.C Hawk
Friday, April 20, 2012
flips01
Wednesday, September 26, 2012
These all give the same result in Safari/Chrome and Firefox:
border-image: url(image.png) 16 50 24 50 / 16px 50px 24px 50px stretch stretch;
-moz-border-image: url(image.png) 16 50 24 50 / 16px 50px 24px 50px stretch stretch;
-webkit-border-image: url(image.png) 16 50 24 50 / 16px -50px 24px -50px stretch stretch;
But I've been unable to get the same result with -o-border-image in Opera 11.66.