効果的な Opera エクステンションアイコンの作成
From Opera 15 onward, Opera 11 & 12’s extension format is no longer supported, and instead, we’ve switched to Chromium’s extension model. Check out our new documentation for developing extensions for Opera 15 and higher and start building your own extensions.
目次
はじめに
ここでは、拡張機能向けの効果的なアイコンの作成方法に関するチュートリアル、およびヒント・ワンポイントについてご説明します。ヒント・ワンポイントについては、参照しやすいように前半でご説明します。チュートリアルはその後に続きます。
アイコンテンプレートをダウンロードして使用する
チュートリアルに沿って作業をしたい場合、あるいはアイコンの作成をスピードアップしたい場合は、以下のアイコンテンプレートをダウンロードして下さい。
Inkscape のテンプレートの使用方法もカバーした拡張機能アイコンのスクリーンキャストも利用することができます。詳細に関しては、Extension icons screencast WebM version | Extension icons screencast MP4 version をご覧下さい。
簡単なヒントとワンポイント
ブランド化と簡素化
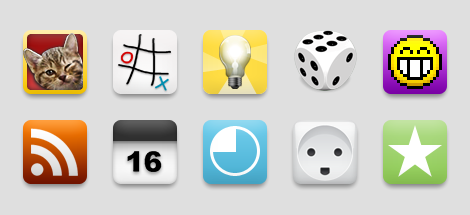
アイコンはシンプルで効果的、また拡張機能のスタイルと目的を反映したものでなければなりません。シンプルな画像やフォントの方が、凝ったものや複雑なものを使用するより効果的です。ゲームには明るくカラフルなアイコンが適していますが、実用的な機能には、どちらかというと落ち着いた機能的なものが適していると言えるでしょう。アイコンは実際の拡張機能のブランドイメージと色に調和していなければなりません。図 1 で良いアイコンの例をいくつかご紹介します。

図 1. シンプル、エレガント、遊び心のあるアイコン
シンプルなほど良い理由
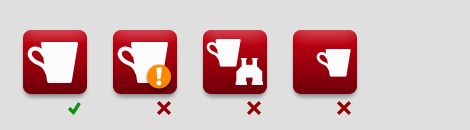
独特な図形やシルエットは、ユーザーが拡張機能を特定しやすいと言えます。複数のオブジェクトや図形を組み合わせるとアイコンが複雑になりやすく、実際の効果が薄れます(図 2 をご覧下さい)。図形には物理的な比重が生じることを想定して下さい。中心に位置付けた場合、アイコンは右にも左にも片寄ることがなく、バランスが取れていなければなりません。図形のアウトラインには影を付けないでください。代わりに、図形を背景に配置して下さい。

図 2: 中心に単一の図形を配したものは、図形を組み合わせたものより意味が伝わりやすくなっています。バランスよく配置されていないアイコンは視覚的に問題があります。
美しいアイコン
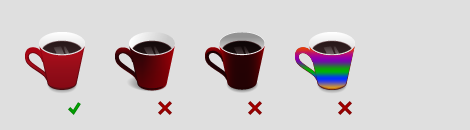
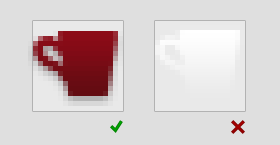
アイコンの作成にあたっては、プロのグラフィックデザイナーやイラストレーターに手伝ってもらうとよいかもしれません。現実のオブジェクトを表現するアイコンを作成してリアリズムを追求する場合は、オブジェクトの上部に単一の光を直接あてるとよいでしょう。オブジェクトがまるで机の上にあるかのように見せるには、遠近感を額縁や窓などの平らなオブジェクトに対するように垂直にするか、やや上から見たようにしてオブジェクトの下に影を直接作ります。ユーザーがアイコンの意味を視覚的に把握できるようにするため重要ですが、注意を惹くために使用する必要はありません。グラデーションは標準的でスムーズなものがよいでしょう。図 3 で、アイコンの良い例・悪い例をご覧下さい。

図 3: 目の前の机の上にオブジェクトがあるように遠近感を持たせます。オブジェクトの上部と、やや前面に光をあて、グラデーションと影を作ります。
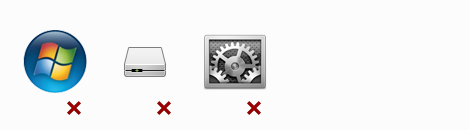
システムアイコンや、他のアプリケーションのアイコンを使用しないで下さい。以下で、その例をご覧下さい。

図 4: システムアイコンや他のソフトウェアベンダーのアイコンは使用できません。
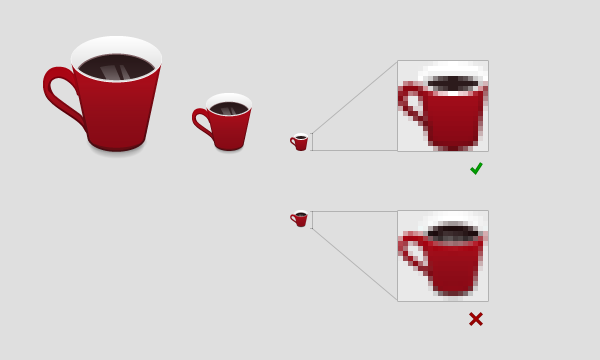
スケーリング
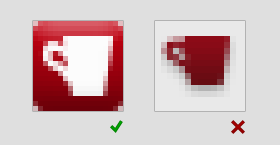
ビットマップ画像のサイズを小さくすると、同時に視覚的なデータも失われます。ディテールは少しずつ失われるので、アイコンを目立たせることができるよう、かなり単純化しなければならない場合があります。このため、可能な限り一番大きなアイコンサイズからスケールダウンして、より小さいサイズのアイコンを作成するとよいでしょう。図 5 をご覧下さい。アイコンのデザインによっては、アイコンを鮮明にしたり単純化するための工夫が必要と言えます。この例の場合、あまり問題はないためレビューではパスするでしょう。しかし、さらに作業を行うことでクオリティーが向上します。
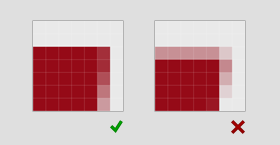
アイコンをスケールダウンする度に、ディテールがピクセル間に埋もれていきます。ピクセルをモザイクだと考えて下さい。ごく小さい点を描く場合、モザイクタイルを動かして、その点を描きたい所に合わせることはできません。点をわずかに動かすか、点の存在を示すために周囲のタイルすべてに色を付けなければなりません。後者の方法はあらゆるグラフィックソフトウェアでよく利用される方法です。しかし、点がぼやけたり鮮明ではなくなったりするという難点があります。アイコンが鮮明ではなくなった場合は、ピクセルグリッドと一致するようにデザインを修正するか、ディテールを取り除いてデータが見やすくするなどして、再度アイコンを描いた方がよいでしょう。(IcoFX : http://icofx.ro/ は、Windows でアイコンの作成・編集を行える無料ツールです。Linux 上の Wine でよく機能すると言われています。)

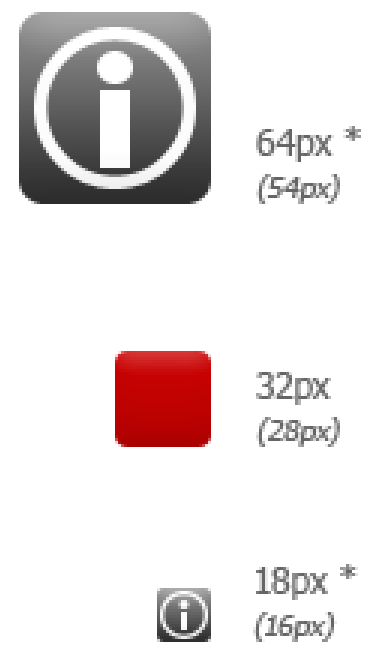
図 5: 大きなアイコンのデザインから始めて、64 x 64 ピクセルにスケールダウンすると問題はあまり生じないでしょう。さらにスケーリングすると、ディテールが失われてエッジが不鮮明になります。
適正なアイコンを一セット作成するにあたっては、Icon creator を使用することができます。アイコンのクオリティーがよくない場合には、作成した拡張機能が不採用になる場合がありますのでご注意下さい。
インターレースされた PNG ファイルは 画像ライブラリの制限 により現在サポートされていません。スクリーンショットでの使用は避けて下さい。
問題と解決方法
- 水平・垂直線はピクセルグリッドと一致しており、かつ鮮明でなければなりません。
- Opera は UI 上でアイコンにボタンを追加します。ボタンに適合し、バランスが取れていることが重要です。
- 鮮明な線が必要だとは言っても、それはドット絵を指しているわけではありません。特にドット絵を意図しているのでなければ、アングルのついた線やカーブにはアンチエイリアス処理を施す必要があります。
- 配色の問題でアイコンのディテールが見えにくくなった場合は、角丸四角形のボタンの図形を背景にするなどして枠を作るとよいでしょう。
- アイコンの図形は割り当てられたスペースを埋めるものでなくてはなりません。過度なパディングはよくありません。背景を追加することを検討して下さい。
必要条件
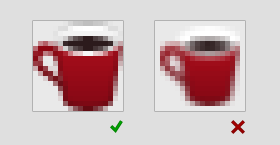
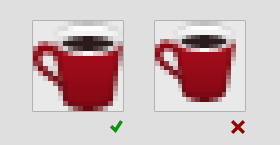
- アイコンのサイズ変更は適切に行うこと(変形やぼかしが生じたり、意図したディテールが欠けたりしないようにする)。

- アイコンのエッジが鮮明であること(直線や角がぼやけていないこと)。

- 透明な背景上のアイコンはセンタリングすること。アイコンは Opera の UI ボタンと矛盾しないこと。

- アイコンはアンチエイリアス処理を施すか、完全にピクセル化すること。

- アイコンは完全に白色ではないこと。また、白色の背景や Opera ツールバーのクロムと整合性を保つこと。

- アイコンには背景があること、あるいは割り当てられたスペースが埋まっていること。アイコンが占めるスペースが範囲全体の 85% 未満にならないこと。

Photoshop:アイコンチュートリアル
このチュートリアルには、Photoshop 以外のグラフィックパッケージを使用する場合でも参考になるヒントが含まれています。
まず最初に、Photoshop (PSD) icon template を開き、違うファイル名で保存して下さい。このファイル内で独自のアイコンの作成を行うことができます。このチュートリアルは初心者を念頭に置いて書かれたものですが、Photoshop に慣れている人にとっても役立つ情報が見つかるかもしれません。
アイコンの選択
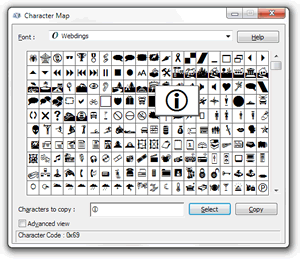
図形の描画ができなくても良いアイコンを作成することはできます。その最善な方法として、Web 上のフリーウェアサイトなどからアイコンの図形を選択して流用したり、図 6 で示すように、ほとんどのコンピュータで利用できる Webdings フォントを利用したりすることが挙げられます。このチュートリアルでは、Webdings フォントの「i」を使用してみましょう。


図 6: Webdings フォントを利用して独特のアイコンを作成する手間を省く
アイコンシェイプレイヤー
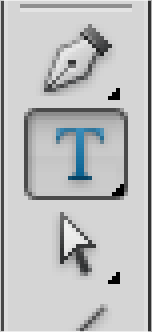
Webdings フォントから絵文字を選択した後、図 7 で示すように Photoshop で「文字ツール」を選択します。

図 7: 「文字ツール」を見つける
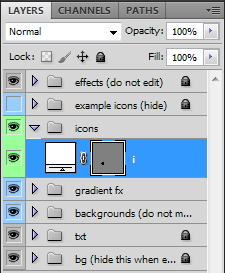
アイコンのレイヤーグループが選択されていることを確かめ、任意の場所をクリックして作業を始めて下さい。最も簡単な方法としては、図 6 で示すように文字パレットから利用する文字をコピー・ペーストしてテキストボックスに貼り付けます。利用しているグラフィックパッケージによっては、Webdings フォントを再度テキストに適用する必要があります。図 8 では適用したフォントを示しています。

図 8: フォントを使用してアイコンに図形を簡単に適用
プロフェッショナルなアイコンを作成するスマートで確実な方法は、色のついた背景に白色で作成することです。このテンプレートでは、簡潔なもの、また既成の背景についてご紹介していますので、現時点ではこの例に沿われることをお勧めします。
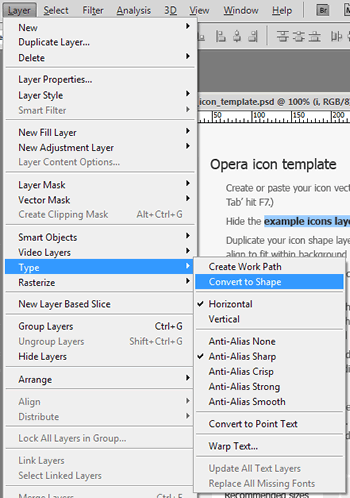
アイコンの形を微調整するには、まずベクター形式のシェイプレイヤーに変換する必要があります。[ レイヤー ] のドロップダウンメニューから、[ テキスト > シェイプに変換 ] を選択して下さい(テキストレイヤーを右 / Ctrl クリックしても同様に行えます)。こうすると、文字(この場合はアイコン)はベジエ曲線のポイントがあるベクター形式に変わり、編集を行えるようになります。図 9-11 では、その処理方法を示しています。

図 9: テキストをベクター形式に変換して編集が行えるようにする

図 10: ベクター形式の図形に変わった Webding 文字の拡大図

図 11: シェイプレイヤーはこのような表示に変わる。文字ツールでコンテンツを編集する必要がなくなり、形を変更することができる。
ピクセルにシャープ処理を適用したベクター画像
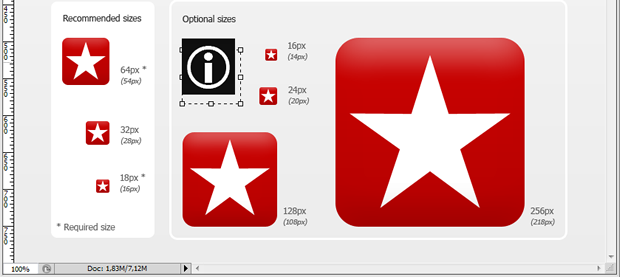
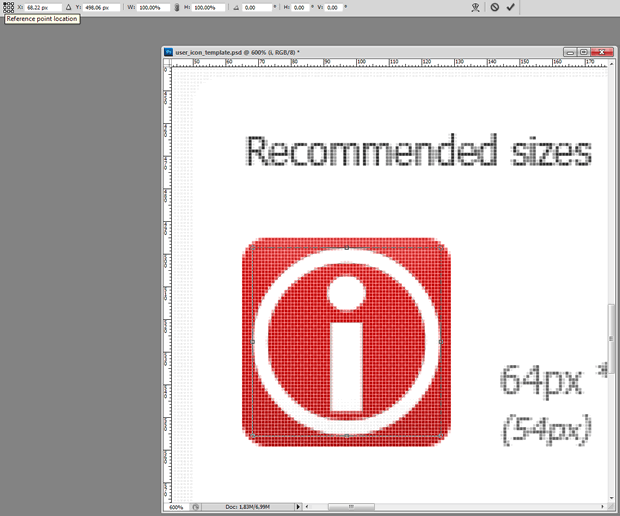
編集を行えるアイコンが準備できたところで、配置、また正確なサイズへの変換に移ります(図 12 を参照)。まず「移動ツール」を使用して 64 px の背面図形の上にドラッグし、 [ 編集 > 自由変形 ] (あるいは Ctrl/Cmd + T)を選択して調整します。必ず拡大して (Ctrl/Cmd -+) 処理を明確に確認できるようにして下さい。選択範囲の角あるいはサイドの四角形をドラッグすることもできますが、ツールバー上の入力欄を使用することをお勧めします。こうすると、整数のピクセル値を入力することができるため、全体的により高いレベルのコントロールを行うことができます。

図 12: 「変形」ツールを使用して背面図形上にアイコン図形を配置する
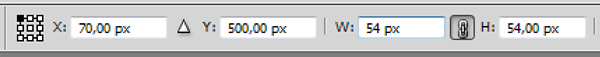
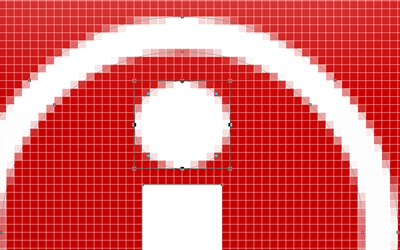
まず、アイコン図形の基準点の位置を変更します。四角形が 3 x 3 で並んでおり、中心に黒い四角形があるものを見つけて下さい(図 13 を参照)。その中から左上の四角形をクリックします。この方法で Photoshop が図形を左上の角から位置付けることができるようになり、他の方法より多少簡単に作業を行えます。アイコンは、おそらく x あるいは y 軸で整数のピクセル値上に配置されていない可能性が高いため、「X」(横)および「Y」(縦)の値を調節して下さい。
次の「W」(幅)と「H」(高さ)の欄でも整数のピクセル値を入力して下さい。これらの欄はデフォルトではパーセントに設定されていますので、それぞれを右クリックしてドロップダウンメニューから「ピクセル」を選択して下さい。必要であれば、2 つの欄の間にある鎖の形をした小さなアイコンをクリックしてアイコンの縦横比を固定することができますが、この例ではそれぞれの値を設定する方法をご紹介しています。値を整数、できれば 54 px のような偶数に調整します。個人的には、縦横比を固定してから希望するサイズに対して最大になるよう調整してからリリースし、その後、必要であれば、比率を狭くして微調整する方法を取っています。尖っていたり、曲線のある面は完全に適合していなくても問題ありませんが、直線の場合にはより高い精度が求められます。
問題なくサイズを調整できましたら(図 13 では適切な値の例を示しています)、元に戻り、入力欄を使用してアイコン図形のセンタリングを行って下さい。この時点で、なぜ偶数の方が良いのかを理解できるでしょう。

図 13: 値を調整してピクセルグリッド上で適切に配置されるようにする
ピクセルにシャープ処理を適用したベクター画像 その 2
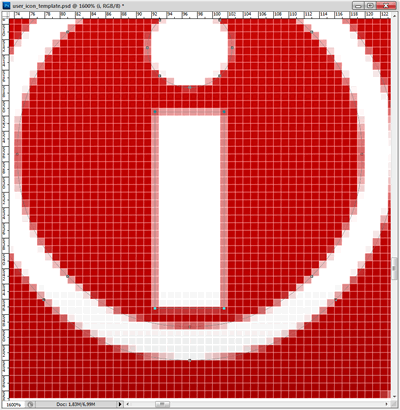
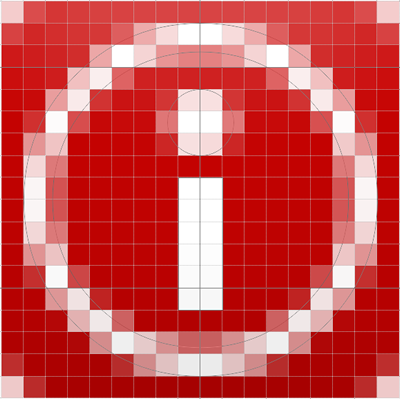
さらにもう少し拡大して、今一度アイコン図形を見て下さい。他のベクター図形がグリッドにマッチしていないため、おそらく図 14 に示すように、ぼやけていて見た目がよくないでしょう。これを処理していきます。

図 14: アイコンの詳細がピクセルグリッドにマッチしていない
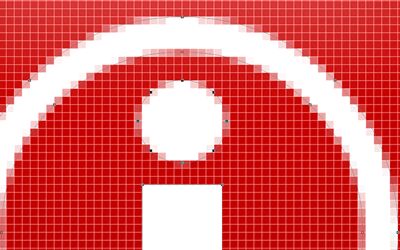
「ダイレクト選択ツール」を選択した状態で、「i」の軸の部分の角のアンカーポイントをクリックします。もし何らかの理由で選択できない場合は、アンダーレイの図形を選択している可能性があるため、「レイヤータブ」で該当する図形を選択して下さい。すべてのコーナーポイントを選択したら、値を入力して自由変形のプロセスを繰り返して下さい。Ctrl/Cmd + T を押し、基準点の左上を選択して整数を入力し、キーボードの Enter/Return キーを押して下さい。
できました!こちらの方が全然いいですね。これで直線の部分が完全にピクセルグリッドに適合し、図形がシャープになりました。曲線の内側(○の内側)に関しては、無視することにします。この部分を微調整しても実際の作業に見合わないでしょう。しかし、「i」の点の部分にも簡単に手を加えてさらにポイントを高めることができるため、同じプロセスを繰り返してみましょう(図 15-16 を参照して下さい)。何はともあれ、これは良い練習だと思って下さい。

図 15: 点の部分のアンカーポイントを選択して...

図 16: ...グリッドに適合するようにする
小さいアイコン
64 x 64 ピクセルのアイコンに関しては、これからご説明するほど入念にピクセルを取り扱う必要はありません。しかし、以下を理解するにあたっては、アイコンを構成している図形を把握していれば、それほど難しくはないでしょう。まず最初にアイコンのシェイプレイヤーを複製しましょう(「移動ツール」を有効にして、アイコンをドラッグしながら Alt キーを押します)。次に、シェイプレイヤーの自由変形を行い (Ctrl/Cmd + T)、18 x 18 ピクセル に変更します(図 17 参照)。

図 17: アイコンのシェイプレイヤーを複製して 18 px の背面図形に適合するように調整する
変更したアイコン図形を拡大すると、作業が確実に必要になることが確認できるでしょう。気を落とさないで下さい。このように Photoshop でベクター画像の作業を行う上で良い点は、図形が高解像度で表示された時にどのように見えるのかをベジエ曲線で理解することができる一方で、ピクセルモザイクの難しさを再認識できることです。今回の場合、64 x 64 ピクセルのアイコンを見ると「i」の点の部分が軸の部分より若干幅が広いことがわかります。このような特徴を保持するかどうかは、それぞれの図形に応じて決めなければなりませんが、この場合では認識しておくと便利だと言えます。
しかし、その前に [ 編集 > 環境設定 > ガイド・グリッド・スライス ] に移動して下さい。グリッド線と分割数の値を 10 に変更します。ピクセルグリッドにスナップさせるには、グリッドを表示して(ビュー > 表示 > グリッド)、グリッドにスナップするように設定します(ビュー > スナップ先 > グリッド)。このように設定すると大変便利です。この作業をスキップしたい場合、自由変形のプロセスを行っても問題はありません。しかし、より小さくて正確なものを作成する場合は、こちらの方法を適用することをお勧めします。
「ダイレクト選択ツール」(白の矢印)を選択した状態で、角のアンカーポイントを選択してピクセルコーナーに移動させます。このテクニックを使用してほとんどのものを修正することができますが、円の形をした点の部分は歪みが生じる可能性があるため、自由変形のテクニックで処理することをお勧めします。
アイコンの図形を把握することの利点を先に申し上げましたが、この場合、点の部分に関して明白だと言えるでしょう。完全に丸くなるように、また軸部分と幅が同じになるように調整すると、ぼやけてしまいます。オリジナルのデザインに忠実であり、またクオリティーを損なわないようにするには、点部分の両側が、半ピクセル分、幅が広くなるようにすると良いでしょう。極めて鮮明であるとは言えなくとも、この解像度で期待できるだけの良い結果が得られるはずです。

図 18: 完成した小さいアイコン

図 19: 微調整されて最終的に仕上がったアイコン図形のセット
パレット
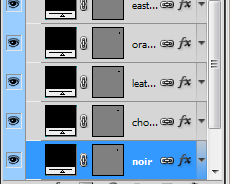
アイコンを印象深いものにするには、グラデーションを微調整した適切な色が必要です。カラーパレットがテンプレートで用意されていますので、試したいグラデーションをクリックし、そのグラデーションが位置するレイヤーがレイヤーパネルで選択されていることを確認して下さい。レイヤーの青い部分を右 / Ctrl + クリックし、「レイヤースタイルをコピー」を選択して下さい。適用したい背景シェイプレイヤーを選択し、レイヤーの青い部分を右 / Ctrl + クリックして、「レイヤースタイルをペースト」を選択します。複数のレイヤーを選択して、一度に適用することも可能です。


図 20: パレットのグラデーションカラーのレイヤースタイルをコピーする
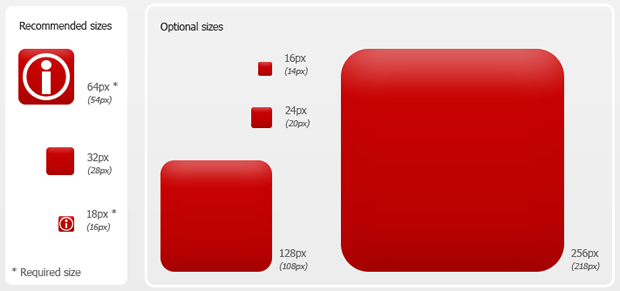
この時点でアイコンはこのように見え、エクスポートする準備が整いました。

図 21: エクスポートが可能となった最終的なアイコン
アイコンのエクスポート
どんな感じでしょうか?面倒な作業はすべて終了していますので、最後の部分はとても簡単に行えます。まず最初に背景レイヤーを非表示にするため、横にある「目」のアイコンをクリックして下さい。次に、ファイルのメニューから「Web 用およびデバイス用に保存」を選択し (Ctrl/Cmd + Alt + Shift + S) 、作成した 2 つのアイコンを選択します。選択されたもの・選択されていないものを判断するのは少し困難かもしれませんが、選択されたアイテムには茶色の枠線が表示されます。「保存」をクリックしてアイコンに名前を付けます。適切なフォルダを選択して、「スライス:選択したスライス」をドロップダウンメニューから選びます。「保存」をクリックすれば完了です!
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.