Opera TV Store 向けアプリケーションの構築
はじめに
Opera TV Store は、Opera が審査を行い提供する、テレビ専用の Web アプリケーションのカタログです。開発者はこのポータルを通して、開発したアプリケーションの提出と共有を行えます。ポータルはストアフロント(Web ベースのアプリケーション)によりエンドユーザーにアプリケーションを提示し、ユーザーはアプリケーションに素早く簡単にアクセスすることができます。

Opera TV Store および天気予報アプリケーションのサンプル
Opera TV Store のアプリケーションはダッシュボードでは静的なサムネイル画像として表示されます。ユーザーは TV Store カタログをブラウズして、好きなアプリケーションをインストールし、ダッシュボードに追加することができます。アプリケーションを選択すると、フルスクリーンモードで表示されます。

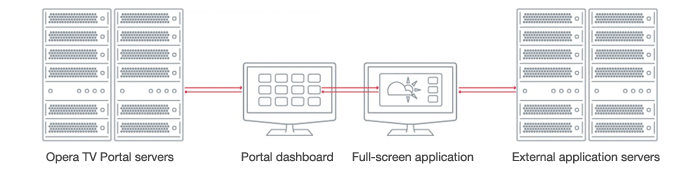
Opera TV Store のアーキテクチャの概要
フルスクリーンで表示された Web アプリケーションは Opera のサーバーにより直接提供されているわけではありません。Opera TV Store は、アプリケーションの URL が参照可能なディレクトリとしてのみ機能します。
アプリケーションの構築
Opera TV Store 向けのアプリケーションは本質的には一般的な Web アプリケーションであり、ユーザーのテレビ上のカスタマイズされた Opera Devices SDK のブラウジング環境によりレンダリングされます。このため、開発者は Opera ブラウザでサポートされている従来の Web テクノロジー(HTML5、CSS 3、JavaScript、SVG)をすべて利用できます。詳細に関しては、Opera でサポートされる Web 仕様(特に Opera の各製品におけるサポートの比較)のドキュメントを参照してください。
Opera Devices SDK は、デスクトップ版 Opera ブラウザと同じコアレンダリングをベースとしていますが、プラットフォーム特有の API があり、微妙なインテグレーションの違いがあります。このため開発者の方々には、Opera TV Store が動作する実際のテレビ上で(また / あるいは Opera TV Emulator を使用して)開発しているアプリケーションをテストされることをお勧めします。
テレビ向けの Web コンテンツの開発には、ユーザー操作における違いから、デバイスの機能やパフォーマンスの最適化の考慮まで、さまざまな取り組みが伴います。必要とされる調整や技術に関しては、テレビ向け Web コンテンツの作成 および TV セクション 内の各記事をご覧ください。
Opera TV Store アプリケーションに特化した要件
アプリケーションの Opera TV Store への実装方法、また Opera TV Store からの起動方法により、以下の要件について留意する必要があります。
解像度
TV Store アプリケーションは、1280×720 の解像度をサポートすること。そのほかの一般的なテレビの解像度(1920×1080、960×540)は現在サポートされていません。TV Store のブラウザ自体は通常のスクロールをサポートしますが、アプリケーションはスクロールの必要性がないようにデザインしなければなりません。また場合によっては、アイテムやコンテンツの長いリストを表示する独自のメカニズムを提供する必要があります。
Opera TV Store API
TV Store アプリケーションは Opera TV Store API を使用しなければなりません。API には リモートコントロールの機能キー を使用しやすくしたり、アプリケーションの終了 のコントロールを提供するヘルパー機能が含まれています。この API は、以下の script 要素を含めることで簡単にアプリケーションに追加できます。
<script src="https://apps.tvstore.opera.com/js-api/api.js"></script>ナビゲーションと機能キー
Opera TV Store は、リモートコントロールにある基本的な 4 方向キーを空間ナビゲーションに使用するようにデザインされています。アプリケーションが Opera TV Store ブラウザに組み込まれたデフォルトの空間ナビゲーションを使用して問題なく機能するかどうかをテストしてください。また、アプリケーション作成者は、リモートコントロールでのキー操作を取得し、アプリケーションのナビゲーションをアプリ側でハンドリングするようにすることもできます。リモートコントロールの機能キーのキーコードはデバイスによって異なるため、Opera TV Store ブラウザはあらかじめ組み込まれた定数(TV Store を実行できるデバイス向けにカスタマイズされた)を提供しています。詳細に関しては、Opera TV Store アプリケーションでの機能キーのハンドリング の記事をご覧ください。
アプリケーションの終了
アプリケーションがダッシュボードから起動すると、新しいウィンドウにフルスクリーンモードで表示されます。Opera TV Store ブラウザ(Opera Devices SDK をベースとし、アプリケーションと TV Store 自体のレンダリングを担う)は、ユーザーに対して標準のインターフェイス要素を提示することはなく、アドレスバーや「戻る」ボタンなどのクロームが一切ないブラウザとして実行されます。ユーザーはリモートコントロールの 終了 および/あるいは 戻る キーを通してアプリケーションを終了したり、ダッシュボードに戻ることができます。必須ではありませんが、Opera TV Store API の一部として提供されているカスタムの opera.app.close() メソッドを使用して、アプリケーションを終了するための明示的なオプションやボタンを提供することを推奨します。
現在の実装における制限
現在市場に出回っている Opera TV Store を搭載するデバイスには、メーカーが一定の機能をどのようにデバイスに実装したか、また、使用されている TV Store ソフトウェアのバージョンにより、いくつかの制限があります。
- CORS (クロスオリジンリソースシェアリング) サポートの不足: アプリケーションが CORS に依存している場合(特に
XMLHttpRequestを使用している場合)、他のドメインからのリソースをリレーするには、ある形式のプロキシをアプリケーションの元のドメインに実装する必要があります。 - 一定のデバイスでは外部のメディア再生フレームワークがインテグレートされているため、複数の
audioあるいはvideo要素の同時再生は保証されない場合があります。
Opera TV Store への提出
アプリケーションが完成しましたら、Opera TV Store に提出することができます。Opera TV Store - Submission portal にアクセスし、ダイアログに表示される手順に従ってください。
この記事は Opera TV Store 向けのアプリケーションに求められる最重要のガイドラインについてまとめたものです。詳しい制限や要件は、acceptance criteria (承認基準) / Opera TV Store application publishing guidelines を参照してください。アプリケーションを提出する前に、これらの基準を満たしているか、また記事内の実践方法や提案に沿って作成されているかを必ず確認してください。
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
No new comments accepted.