7. Mi kell egy jĂł weblaphoz?
- ElĹzĹ leĂrĂĄs â InformĂĄciĂłs ArchitektĂşra â egy website tervezĂŠse
- KĂśvetkezĹ leĂrĂĄs â A szĂnek elmĂŠlete
- TartalomjegyzĂŠk
BevezetĹ
Az elĹzĹ leĂrĂĄs folytatĂĄsakĂŠnt ebben a cikkben rĂŠszletesebben megnĂŠzzĂźk, hogy milyen tartalom kerĂźljĂśn a Dung Beatles weboldalĂĄra, kĂśzben megtudhatod azt is, hogy mi szĂźksĂŠges egy jĂł website-hoz.
MĂŠg most sem fogunk foglalkozni a kĂłdolĂĄssal, csak megvizsgĂĄljuk a kĂźlĂśnbĂśzĹ lapokat, ĂŠs kĂśzben megprĂłbĂĄljuk kitalĂĄlni, hogy mi jelenjen meg rajta, figyelembe vĂŠve a kĂśvetkezetessĂŠget, a hasznĂĄlhatĂłsĂĄgot ĂŠs a hozzĂĄfĂŠrhetĹsĂŠget. Ebben a bejegyzĂŠsben a kĂśvetkezĹ tĂŠmĂĄkrĂłl lesz szĂł:
- A kezdĹlap
- NavigĂĄciĂł
- MĂĄs gyakori elemek az oldalakon
- A kĂśrnyezet minden
- HasznĂĄlhatĂłsĂĄg
- HozzĂĄfĂŠrhetĹsĂŠg
- ĂsszefoglalĂł
- TesztkĂŠrdĂŠsek
A kezdĹlap
Ezen a ponton sokan biztosan erre gondolnak: âkezdjĂźk azzal a lappal, amellyel a legtĂśbb felhasznĂĄlĂł az elejĂŠn talĂĄlkozik, a kezdĹlappal. VĂŠgĂźl is ez a logikus, nem?â
BĂĄr elĂŠg logikusan hangzik, de nem biztos, hogy ezzel a lappal a legjobb kezdeni. Gyakori hiba, hogy a figyelem tĂşlsĂĄgosan is a kezdĹlapra terelĹdik az elejĂŠn. Az oldalak kezdĹlapja sokszor tĂşl vegyes, mindent megprĂłbĂĄl az oldalrĂłl kiemelni, ĂŠs mindent meg akar mutatni mindenkinek. Ennek az eredmĂŠnye viszont ĂĄltalĂĄban csak egy rakĂĄs ĂŠrdektelen szemĂŠt.
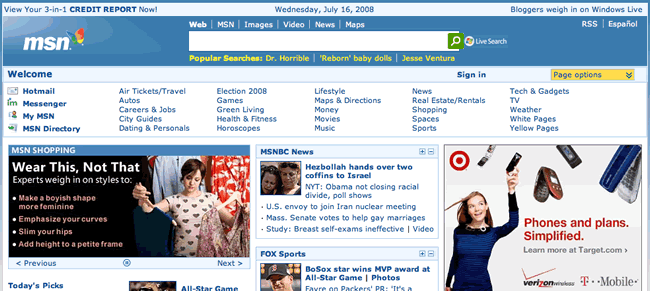
Hogy megĂŠrtsd, mire gondolok, pillants rĂĄ az MSN kezdĹlapjĂĄra (lĂĄsd mĂŠg az 1. ĂĄbrĂĄn). ElkĂŠpesztĹ ez a hatalmas tartalom ĂŠs hivatkozĂĄs dĂśmping. Az MSN websitehĂĄlĂłzat ĂłriĂĄsi: az utazĂĄstĂłl a tĂŠvĂŠig, a randikeresĹtĹl az Ăştvonaltervekig, az elektromos kĂźtyĂźktĹl a kĂśrnyezetvĂŠdelemig minden tartalom megprĂłbĂĄlja felhĂvni magĂĄra a figyelmedet.

1. ĂĄbra: Az MSN kezdĹlapja - linkek garmadĂĄjĂĄval
Ez a fajta âdobjunk bele mindent a mosogatĂłrongyon kĂvĂźl, aztĂĄn dobjuk bele a rongyot isâ hozzĂĄĂĄllĂĄs akĂĄr mĂŠg jĂł is lehet egy linkgyĹąjtemĂŠny esetĂŠben, de a mi egyĂźttesĂźnknĂŠl egy ilyen kezdĹoldal valĂłszĂnĹąleg sokkal tĂśbb lĂĄtogatĂłt riasztana el, mint ahĂĄnyat lenyĹągĂśzne.
Egy mĂĄsik gyakori tĂŠvhit, hogy a kezdĹlap az az oldal, amelyikkel a lĂĄtogatĂłid elĹszĂśr talĂĄlkoznak. TalĂĄn ha csak hallanak a bandĂĄrĂłl, vagy kapnak valamilyen tollat, matricĂĄt, kitĹązĹt, akĂĄrmit, amin rajta van a webcĂmĂźk, akkor elĹfordulhat, hogy csak egyszerĹąen beĂrjĂĄk a cĂmet a bĂśngĂŠszĹbe, ĂŠs a kezdĹlapon kĂśtnek ki.
Sokkal valĂłszĂnĹąbb azonban, hogy a lĂĄtogatĂłk egy keresĂŠs alapjĂĄn talĂĄljĂĄk meg az oldalad. Ha a banda nevĂŠre keresnek rĂĄ, akkor lehetsĂŠges (de nem garantĂĄlhatĂł), hogy az oldal kezdĹlapja kerĂźl hozzĂĄjuk elsĹ talĂĄlatkĂŠnt. Ha pĂŠldĂĄul valaki arra keres majd rĂĄ, hogy âBeatles emlĂŠkkoncertâ, akkor elĹfordulhat, hogy egybĹl a âTurnĂŠ informĂĄciĂłkâ oldalra jut, mivel ez lesz az elsĹ talĂĄlata. Vagy ha arra keresnek rĂĄ, hogy âSaskatchewan egyĂźttesâ, akkor az elsĹ talĂĄlat az oldalrĂłl valĂłszĂnĹąleg a bandĂĄrĂłl szĂłlĂł oldal lesz, mivel azon megemlĂtik azt is, hogy hol ĂŠlnek, mĂg a kezdĹlapon ez nincs rajta.
A New York Times egyik cikkĂŠben, amelyben azt elemzik, hogy miĂŠrt nem kĂŠrnek pĂŠnzt tĂśbbĂŠ a rĂŠgi cikkekhez valĂł hozzĂĄfĂŠrĂŠsĂŠrt, megjegyzik, hogy a lĂĄtogatĂłk viselkedĂŠse megvĂĄltozott:
⌠egyre tĂśbb olvasĂł ĂŠrkezett a keresĹkĂśn, vagy mĂĄs oldalakon kĂśzzĂŠtett hivatkozĂĄsokon keresztĂźl, ĂŠs egyre kevesebben egyenesen a NYTimes.com kezdĹlapjĂĄrĂłl. Ezek az indirekt olvasĂłk nem fĂŠrtek hozzĂĄ a cikkek tartalmĂĄhoz a fizetĹs szint miatt, ĂŠs a kĂśzvetlenĂźl ĂŠrkezett felhasznĂĄlĂłkkal szemben Ĺk csak nagyon ritkĂĄn fizettek elĹ a zĂĄrt tartalomra. Az ingyenes hozzĂĄfĂŠrĂŠssel megnĹtt a rĂŠgi cikkek forgalma, ĂŠs ezĂĄltal emelkedtek a reklĂĄmbevĂŠtelek.
Mit jelent mindez a mi oldalainkra nĂŠzve?
Mindez azt jelenti szĂĄmunkra, hogy bĂĄr szĂźksĂŠg van arra, hogy a tartalmat tĂśbb kĂźlĂśnbĂśzĹ oldalra darabold szĂŠt, nem szabad elfelejtened azt sem, hogy a lĂĄtogatĂłk hogyan ĂŠrkeznek majd meg hozzĂĄd, mi lehet az, amit ĂŠppen keresnek, ĂŠs vajon hovĂĄ szeretnĂŠnek tovĂĄbblĂŠpni, ha fel szeretnĂŠk fedezni az oldaladat.
BĂĄr elĂŠggĂŠ csĂĄbĂtĂł, hogy azĂŠrt mindennek szorĂtsunk egy kis helyet a kezdĹlapon, valĂłjĂĄban sokkal jobb, ha itt csak kiemeljĂźk a tĂśbbi tartalmat az oldalrĂłl, ĂŠs a forgalmat egyenesen oda irĂĄnyĂtjuk. Kezeld Ăşgy a kezdĹlapot, mint a tĂśbbi oldalt a website-on, ĂŠs adj neki egy hatĂĄrozott cĂŠlt (pĂŠldĂĄul itt megjelenĂtheted az ĂşjdonsĂĄgokat, adhatsz egy ĂĄttekintĂŠst az oldalrĂłl, bemutathatod a bandĂĄt ĂŠs tovĂĄbbkĂźldheted a lĂĄtogatĂłt az aloldalakra, stb.). A lapnak szĂźksĂŠge van mĂŠg valamilyen navigĂĄciĂłra a tĂśbbi oldal irĂĄnyĂĄba, valamint egy mĂĄrkajelzĂŠsre.
Most egy kicsit mĂŠlyebbre ĂĄsunk, hogy jobban megismerhessĂźk ezeket a dolgokatâŚ
NavigĂĄciĂł
A webfejlesztĂŠs sorĂĄn a navigĂĄciĂł a kĂźlĂśnbĂśzĹ oldalak kĂśzĂśtt egy fontos, sĹt talĂĄn az egyik legfontosabb tĂŠmakĂśr. Meg kell talĂĄlnod a leggyakoribb cĂŠlpontokat a weblapodon, ĂŠs ezeket teheted bele az oldalad fĹ navigĂĄciĂłjĂĄba.
Van egy elĂŠg gyakori tĂŠves elkĂŠpzelĂŠs a website-ok navigĂĄciĂłjĂĄval kapcsolatban, amelyrĹl mĂĄr talĂĄn te is hallottĂĄl, mĂŠgpedig az, hogy minden oldal legfeljebb hĂĄrom kattintĂĄsnyi tĂĄvolsĂĄgra lehet egymĂĄstĂłl. Ennek az elmĂŠletnek a terjesztĂŠse a felelĹs a legrosszabb ĂŠs legbonyolultabb navigĂĄciĂłkĂŠrt az interneten. NĂŠzd csak meg pĂŠldĂĄnak a nĂŠpszerĹąbb online piactĂŠr- ĂŠs ĂĄrĂśsszehasonlĂtĂł oldalakat: a legtĂśbbjĂźk megprĂłbĂĄl annyi linket bezsĂşfolni a navigĂĄciĂłba, amennyit csak tud, mantrakĂŠnt ismĂŠtelgetve, hogy a felhasznĂĄlĂłk a lehetĹ legkevesebb kattintĂĄssal tudjanak valamit vĂĄsĂĄrolni, mĂĄskĂźlĂśnben lelĂŠpnek ĂŠs ĂĄtpĂĄrtolnak a konkurenciĂĄhoz. Ez valĂłjĂĄban oda vezet, hogy a felhasznĂĄlĂłt tĂşl sok informĂĄciĂł ĂŠri, ĂŠs nem lesz kĂŠpes ezeket hatĂŠkonyan hasznĂĄlni. A tĂşl sok vĂĄlasztĂĄsi lehetĹsĂŠg ĂŠppen olyan bĂŠnĂtĂł lehet, mint a tĂşl kevĂŠs.
AmĂg vilĂĄgos lĂŠpĂŠsek vannak egy linktĹl a mĂĄsikig, ĂŠs a felhasznĂĄlĂł megkapja a visszajelzĂŠst, hogy tovĂĄbbra is a jĂł Ăşton jĂĄr, addig nem fogja elhagyni az oldalt emiatt.
Az elĹzĹ cikkben kĂŠszĂtett IA struktĂşrĂĄt alapul vĂŠve a DB website-jĂĄnak navigĂĄciĂłjĂĄban a kĂśvetkezĹ lapokra mutatĂł hivatkozĂĄsok kaphatnak helyet: âWebĂĄruhĂĄzâ, âA Dung BeatlesrĹlâ, âKapcsolatâ, âA Zeneâ, âBanda hĂrekâ, valamint egy link vissza a KezdĹlapra. Az ez alĂĄ tartozĂł lapokra, mint pĂŠldĂĄul a âTurnĂŠ informĂĄciĂłkâ vagy a âDalszĂśvegekâ, mĂĄr nem szĂźksĂŠges linkelni. Ezeket a linkeket a megfelelĹ kategĂłriĂĄban bĂĄrki megtalĂĄlhatja: ha valaki egy dalszĂśvegbĹl azonnal a turnĂŠ dĂĄtumokhoz ugrana, az kĂŠpes lesz ugyanezt a âBanda hĂrekâ navigĂĄciĂłs linken keresztĂźl is elĂŠrni a âTurnĂŠ informĂĄciĂłkâ linkre kattintva.
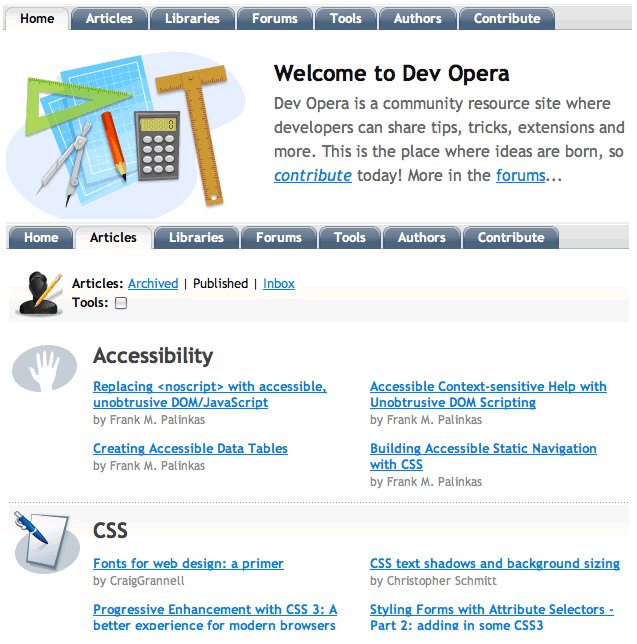
A legkritikusabb rĂŠsze egy sikeres website navigĂĄciĂłnak a konzisztencia. NĂŠzd meg pĂŠldĂĄul a navigĂĄciĂłs fĂźleket ezen az oldalon (mint pĂŠldĂĄul âHomeâ, âArticlesâ, âForumsâ). Ha kĂśrĂźlnĂŠzel az aloldalakon, a navigĂĄciĂłs sĂĄv vĂŠgig ott marad, viszont megmutatja neked azt is, hogy ĂŠppen melyik rĂŠszĂŠn tartĂłzkodsz a site-nak, ĂŠs tovĂĄbbi linkeket ad az adott terĂźleten belĂźl. PĂŠldĂĄul az âArticlesâ (leĂrĂĄsok) linkre kattintva a leĂrĂĄsok fĹoldalĂĄt nyitod meg, ahol megtalĂĄlod a legĂşjabb leĂrĂĄsokat, valamint hivatkozĂĄsokat az alkategĂłriĂĄkra, mint pĂŠldĂĄul a hozzĂĄfĂŠrhetĹsĂŠg, a CSS vagy a mobil tartalom (lĂĄsd a 2. ĂĄbrĂĄt).

2. ĂĄbra: A dev.opera navigĂĄciĂłja a website kĂźlĂśnbĂśzĹ rĂŠszein is egyforma.
MĂĄs gyakori elemek az oldalakon
A navigĂĄciĂłn kĂvĂźl vannak mĂŠg mĂĄs olyan elemek is a lapokon, amelyek ismĂŠtlĹdĹen megjelennek.
Sok oldalnak van logĂłja, cĂŠges emblĂŠmĂĄja vagy valamilyen fejlĂŠce, amellyel a tulajdonost jelĂślik. PĂŠldĂĄul szinte az Ăśsszes Yahoo! oldalon lĂĄtni fogsz egy logĂłt a bal felsĹ sarokban, ĂŠs ez a logĂł tartalmazza annak a terĂźletnek a nevĂŠt is a Yahoo! hĂĄlĂłzatĂĄn belĂźl, amelyikben ĂŠppen tartĂłzkodsz (pĂŠldĂĄul âTravelâ, âMoviesâ, âAutosâ, stb.).
A fejlĂŠc (amit a lap teljes felsĹ rĂŠszĂŠn talĂĄlhatsz) azonban tĂśbb dolgot is tartalmazhat a logĂłn kĂvĂźl. PĂŠldĂĄul tartalmazhatja, vagy magĂĄhoz kapcsolhatja a navigĂĄciĂłt. Nem ritka a keresĹmezĹ sem, amellyel a felhasznĂĄlĂłk az egĂŠsz oldalon kereshetnek, elkerĂźlve Ăgy a navigĂĄciĂłt ĂŠs a kattintgatĂĄst a menĂźkĂśn ĂŠs hivatkozĂĄsokon keresztĂźl. Ezeket az elemeket, vagy legalĂĄbb egy rĂŠszĂźket a website Ăśsszes lapjĂĄra ĂŠrdemes betenned.
A lĂĄblĂŠc (amit a lap alsĂł rĂŠszĂŠn talĂĄlsz) tovĂĄbbi informĂĄciĂłkat tartalmazhat, mint pĂŠldĂĄul a copyright vagy licencmegjegyzĂŠsek, linkek a website nĂŠhĂĄny mellĂŠkoldalĂĄra, ha vannak ilyenek (pĂŠldĂĄul âErrĹl az oldalrĂłlâ, âFelhasznĂĄlĂĄsi feltĂŠtelekâ, âKapcsolatâ, stb.).
A szĂnek, az elrendezĂŠs, az ikonok ĂŠs ĂĄrnyalatok hasznĂĄlata, a tipogrĂĄfia ĂŠs a kĂŠpek kombinĂĄciĂłja egyĂźttesen azt a benyomĂĄst adhatja, hogy ez a lap ârĂŠszeâ az egĂŠsz website-nak: a kulcs itt is a konzisztencia. A konzisztens megjelenĂŠs ĂŠs elrendezĂŠs lehetĹvĂŠ teszi, hogy a felhasznĂĄlĂł tudja, merre jĂĄr, ĂŠs otthonos hatĂĄst kelt. Tudhatod, hogy a lap, amelyen vagy, kapcsolatban ĂĄll az egĂŠsz website-tal, ĂŠs ugyanazt az ĂŠlmĂŠnyt nyĂşjtja, mint az elĹzĹ lap, mivel vizuĂĄlisan kapcsolĂłdnak egymĂĄshoz. Amikor a website-ot tervezed, ne feledkezz meg errĹl, ĂŠs ne kĂŠszĂts minden lapnak mĂĄsfĂŠle megjelenĂŠst.
A mi DB website-unkon a lap fejlĂŠce tartalmazni fogja az egyĂźttes logĂłjĂĄt ĂŠs nevĂŠt, ez megerĹsĂti a lĂĄtogatĂłkat abban, hogy ugyanazon a website-on jĂĄrnak, ĂŠs biztosak lehetnek benne, hogy mĂŠg mindig az egyĂźttes oldalĂĄn tartĂłzkodnak. A lĂĄblĂŠc copyright informĂĄciĂłkat fog tartalmazni az oldalrĂłl, a dalszĂśvegekrĹl, a kĂŠpekrĹl ĂŠs a hanganyagokrĂłl, ezen kĂvĂźl lesz benne egy hivatkozĂĄs a kapcsolatokhoz, valamint az egyĂźttes megrendelĂŠsĂŠhez.
A kĂśrnyezet minden
Minden lap, leszĂĄmĂtva a kĂśzĂśs elemeket, egyedi kell legyen. Egy jĂł website egyik oldala csak egyetlen dolgot, vagy tĂśbb kisebb dolgot csinĂĄl, de azt jĂłl.
RelevĂĄns tartalom
A tartalom szĂŠtvĂĄlasztĂĄsa relevĂĄns rĂŠszekre az egyik legfontosabb dolog, ami egy jĂł weblapot a legjobbak kĂśzĂŠ emel. A tartalom egyĂŠrtelmĹąen cĂmezhetĹ kell legyen (van egy biztos hely, ahol mindig megtalĂĄlhatĂł, egy egyedi URL-en), ĂŠs logikusan rendezett (a website-on ĂŠs az oldalakon belĂźl is), hogy kĂśnnyen megtalĂĄlhatĂł legyen.
A banda kĂśzelgĹ fellĂŠpĂŠsei lehetnek pĂŠldĂĄul egy âFellĂŠpĂŠsekâ dobozban is, amelyet minden lapra kitehetsz, de az informĂĄciĂłnak adhatsz egy sajĂĄt oldalt is, ahol mindig elĂŠrhetĹ lesz. Egy egyszerĹą âKĂśvetkezĹ fellĂŠpĂŠsâ modul, amely hivatkozik a TurnĂŠ dĂĄtumok lapra, ĂŠppen olyan hatĂŠkony, ĂŠs nem duplĂĄzza meg az informĂĄciĂłkat, valamint nem zavarja Ăśssze a lĂĄtogatĂłkat ĂŠs a keresĹrobotokat.
FejlĂŠcek
Amikor legkĂśzelebb a kezedbe kerĂźl egy ĂşjsĂĄg, nĂŠzd meg alaposan. Vedd ĂŠszre, hogy egyes cikkek nagyobbak, vastagabb betĹąvel vannak Ărva, kĂŠpek is vannak benne, vagy feltĹąnĹ cĂmeket adtak nekik. Ăgy mutatjĂĄk meg neked, hogy melyek azok a legfontosabb cikkek, amelyeket ĂŠrdemes elolvasnod, amikor sietsz, ĂŠs nem ĂŠrsz rĂĄ mindent vĂŠgigmazsolĂĄzni.
Ugyanez igaz a weboldalakra is. A lap minden rĂŠszĂŠt egy cĂmsor kell bevezessen, amely megmutatja az adott rĂŠsz relatĂv fontossĂĄgĂĄt a lapon belĂźl (ez a rĂŠsz egy alrĂŠsze az elĹzĹnek, vagy ugyanolyan fontossĂĄgĂş?).
PĂŠldĂĄul, ennek a cikknek ebben a rĂŠszĂŠben lĂĄthatsz kĂŠt kiemelt sort: âRelevĂĄns tartalomâ ĂŠs âFejlĂŠcekâ. Ezek cĂmsorok, ĂŠs alacsonyabb szinten vannak, mint âA kĂśrnyezet mindenâ rĂŠsz, Ăgy jelĂślve, hogy ezek alrĂŠszei a kĂśrnyezetrĹl szĂłlĂł rĂŠsznek a lapon.
HasznĂĄlhatĂłsĂĄg
A hasznĂĄlhatĂłsĂĄg alatt azt ĂŠrtjĂźk, hogy egy website a jĂłzan ĂŠsz szerint, az elvĂĄrt mĂłdon mĹąkĂśdik.
PrĂłbĂĄltĂĄl mĂĄr olyan cikket megnyitni egy hĂrportĂĄlon, amelyikhez elĹszĂśr regisztrĂĄlnod kell, hogy elolvashasd? PrĂłbĂĄltĂĄl mĂĄr online lefoglalni egy repĂźlĹutat vagy rendelni egy vonatjegyet, mikĂśzben azt gondoltad, hogy ez is csak maximum kĂŠt percig tart, mintha csak szemĂŠlyesen vagy telefonon rendelnĂŠd? ĂrtĂĄl mĂĄr be valaha egy postai cĂmet vagy egy kĂĄrtyaszĂĄmot, hogy aztĂĄn kĂŠsĹbb megtudd, hogy mĂĄs formĂĄban kellett volna megadni? PrĂłbĂĄltĂĄl mĂĄr keresni egy oldalon Ăşgy, hogy biztosan tudtad, hogy a keresett szĂł rajta van az oldalon, de mĂŠgsem kaptĂĄl talĂĄlatot?
Ezek mind pĂŠldĂĄk a rossz hasznĂĄlhatĂłsĂĄgra, amikor nem veszik figyelembe az oldal felhasznĂĄlĂłinak igĂŠnyeit. Ha ezeket az igĂŠnyeket a design folyamat kĂśzĂŠppontjĂĄba helyezed, akkor nagy valĂłszĂnĹąsĂŠggel egy megfelelĹ ĂŠs kifizetĹdĹ weblapot fogsz kapni.
JĂłl hasznĂĄlhatĂł weboldalakat viszont nem kĂśnnyĹą kĂŠszĂteni, ĂŠs a tudĂĄs nagy rĂŠsze egyszerĹąen a tapasztalatbĂłl szĂĄrmazik. KĂŠszĂts egy listĂĄt azokkal a dolgokkal, amelyek idegesĂtenek tĂŠged mĂĄs oldalakon, ĂŠs tanuld meg, hogy hogyan kerĂźlheted el ezeket a sajĂĄtodon. Az igazi prĂłba viszont az, ha az oldaladat valĂłdi emberekkel teszteled le. MiutĂĄn elkĂŠszĂtetted, figyeld meg, hogyan hasznĂĄljĂĄk az emberek a weboldaladat:
- megtalĂĄljĂĄk azokat a lapokat, amelyeket keresnek?
- keresĂŠskor azokat a talĂĄlatok kapjĂĄk, amelyek a keresĂŠsnek megfelelnek?
- a kĂŠpek, hangok, videĂłk rendben mĹąkĂśdnek a bĂśngĂŠszĹjĂźkben?
- mĂŠrgelĹdtek valamin a hasznĂĄlat kĂśzben?
- van olyasmi, ami kĂźlĂśnĂśsen tetszett nekik?
A dedikĂĄlt hasznĂĄlhatĂłsĂĄgi teszt egy olyan dolog, amelyĂŠrt a professzionĂĄlis cĂŠgek nagyon sokat szoktak fizetni, de valĂłjĂĄban egy gyors, kĂśtetlen tesztelĂŠs is a barĂĄtok ĂŠs csalĂĄdtagok ĂĄltal nagyon sok hasznos informĂĄciĂłhoz juttathat, ĂŠs rĂĄterelheti a figyelmedet olyan problĂŠmĂĄkra, amelyeket korĂĄbban nem vettĂŠl ĂŠszre. Ez azĂŠrt van, mert te kĂŠszĂtetted a weblapot, Ăgy mindenrĹl tudod, hogyan kellene hasznĂĄlni, hogyan kell mĹąkĂśdnie - viszont mĂĄsok ezt nem tudjĂĄk.
HozzĂĄfĂŠrhetĹsĂŠg
A hozzĂĄfĂŠrhetĹsĂŠg alatt gyakran sajnos csak annyit ĂŠrtenek, hogy âolyan weblap, amit el tudnak olvasni a vakok isâ. A valĂłsĂĄgban a hozzĂĄfĂŠrhetĹsĂŠg sokkal, sokkal tĂśbb emberre vonatkozik.
A âkisegĂtĹ technolĂłgiaâ kifejezĂŠst az olyan kiegĂŠszĂtĹ szĂĄmĂtĂłgĂŠpes eszkĂśzĂśkre vagy hardverekre hasznĂĄljĂĄk, amelyek segĂtik az embereket abban, hogy kĂśnnyebben hasznĂĄlhassĂĄk a szĂĄmĂtĂłgĂŠpĂźket. Ezek a legtĂśbbszĂśr a kĂŠpernyĹolvasĂłkat juttatjĂĄk eszĂźnkbe, amelyet a vakok ĂŠs gyengĂŠnlĂĄtĂłk hasznĂĄlhatnak, valamint a hangfelismerĹt, amelyet a mozgĂĄskorlĂĄtozottak, akik nem tudjĂĄk hasznĂĄlni a billentyĹązetet ĂŠs az egeret. De mi van pĂŠldĂĄul a szemĂźvegesekkel? Azok, akiknek lĂĄtĂĄsjavĂtĂł eszkĂśzre van szĂźksĂŠgĂźk, ugyancsak kisegĂtĹ technolĂłgiĂĄt hasznĂĄlnak. MĂŠgsem neveznĂŠk magukat gyengĂŠnlĂĄtĂłnak.
Egy jĂł weblap fejlesztĂŠsekor nagyon hasznos tudatĂĄban lenni azoknak a problĂŠmĂĄknak, amelyekkel az emberek az internet hasznĂĄlata kĂśzben talĂĄlkozhatnak. Ne feltĂŠtelezzĂźk azt, hogy a felhasznĂĄlĂłknak van egy egerĂźk; ne feltĂŠtelezzĂźk azt, hogy a felhasznĂĄlĂłk lĂĄtjĂĄk a lap kĂŠpeit; ne feltĂŠtelezzĂźk azt, hogy mindenkinek telepĂtve van a Flash, hanem biztosĂtsunk egy alternatĂv tartalmat is, ha ezek mĂŠgsem teljesĂźlnek.
De a kisegĂtĹ eszkĂśzĂśkkel bĂśngĂŠszĹ emberek mellett mĂĄsok is vannak, akikre a fenti korlĂĄtozĂĄsok vonatkozhatnak, mĂŠgpedig a mobiltelefont hasznĂĄlĂłk. A Flash pĂŠldĂĄul mĂŠg egy nagyon idegen technolĂłgia a mobiltelefonokon, az Apple iPhone nem tĂĄmogatja, ĂŠs valĂłszĂnĹąleg nem is fogja, mĂŠgis ugyanĂşgy lehet vele bĂśngĂŠszni a netet, mint egy Safarival egy Macen (az Opera Mobile tĂĄmogatja a Flasht). Az Opera Minihez hasonlĂł technolĂłgiĂĄk alsĂłkategĂłriĂĄs telefonokon mĹąkĂśdnek, ĂŠs egy egyszerĹąbb, de hatĂŠkonyabb mĂłdon ĂŠrik el a webet, amelyben viszont a kĂŠpek egyĂĄltalĂĄn nem, vagy csak sokkal kisebb mĂŠretben jelennek meg, mint eredetileg. Ez azt jelenti, hogy a kĂŠpekre betervezett aprĂł rĂŠszletek elveszhetnek.
A mi egyĂźttesĂźnk esetĂŠben mindez azt jelenti, hogy ha sok kĂŠpet jelenĂtĂźnk meg (fĂŠnykĂŠpek a bandĂĄrĂłl), akkor mindig le kell Ărnunk a kĂŠp tartalmĂĄt is. Ha egy beĂŠpĂtett Flash zenelejĂĄtszĂłt hasznĂĄlunk a lapon, amellyel az emberek belehallgathatnak az egyĂźttes zenĂŠjĂŠbe, akkor ki kell tennĂźnk egy alternatĂv direkt hivatkozĂĄst is a zenĂŠre, hogy azok is meghallgathassĂĄk, akiknek nincs Flash telepĂtve.
ĂsszefoglalĂł
Ebben a leĂrĂĄsban azokrĂłl a fogalmakrĂłl beszĂŠltĂźnk, amelyeket mindenkĂŠpp ĂŠszben kell tartanod egy weblap fejlesztĂŠse kĂśzben, mĂŠgpedig hogy az oldalaid legyenek jĂłl hasznĂĄlhatĂłak, mindenki szĂĄmĂĄra hozzĂĄfĂŠrhetĹek ĂŠs zĂśkkenĹmentesen mĹąkĂśdjenek. Ezek kĂśzĂźl mindegyikrĹl fogunk mĂŠg rĂŠszletesebben is beszĂŠlni a sorozat kĂŠsĹbbi rĂŠszeiben.
TesztkĂŠrdĂŠsek
Ennek a leĂrĂĄsnak a tesztkĂŠrdĂŠseihez egyszerĹąen csak a webet kell hasznĂĄlod: lĂĄtogasd meg nĂŠhĂĄny kedvenc weboldaladat, ĂŠs prĂłbĂĄld meg Ĺket most mĂĄs szemmel nĂŠzni. KĂŠszĂts jegyzetet az alĂĄbbi kĂŠrdĂŠsekre vĂĄlaszolva:
- KĂśvetkezetesen hasznĂĄljĂĄk a fejlĂŠcet, a lĂĄblĂŠcet ĂŠs a navigĂĄciĂłs terĂźleteket?
- Figyeld meg, hogyan vĂĄltozik a navigĂĄciĂł, ahogy bĂśngĂŠszed az oldalt.
- Figyelj arra, ha valami a lapon idegesĂt vagy Ăśsszezavar; ha ilyet talĂĄlsz, prĂłbĂĄlj rĂĄ megoldĂĄst talĂĄlni, amellyel elkerĂźlhetĹ lenne a problĂŠma.
- Ha tudod hogyan kell, kapcsold ki a kĂŠpeket vagy a JavaScriptet a bĂśngĂŠszĹdben, prĂłbĂĄld ki a lapot egy mobiltelefonos bĂśngĂŠszĹben, majd hasonlĂtsd Ăśssze az ĂŠlmĂŠnyt azzal, mint mikor a lapot a megszokott kĂśrĂźlmĂŠnyek kĂśzĂśtt hasznĂĄlod.
- ElĹzĹ leĂrĂĄs â InformĂĄciĂłs ArchitektĂşra â egy website tervezĂŠse
- KĂśvetkezĹ leĂrĂĄs â A szĂnek elmĂŠlete
- TartalomjegyzĂŠk
A szerzĹrĹl

FotĂł: Andy Budd.
Mark Norman Francis mĂĄr azelĹtt az internettel foglalkozott, hogy a web megszĂźletett volna. Jelenleg a Yahoo!-nĂĄl a vilĂĄg legnagyobb weboldalĂĄn dolgozik mint kezelĹfelĂźlet-tervezĹ, Ăşj mĂłdszereket ĂŠs kĂłdolĂĄsi szabĂĄlyokat dolgoz ki, valamint nemzetkĂśzi tĂĄmogatĂĄst nyĂşjt a minĹsĂŠgi webfejlesztĂŠshez.
A Yahoo! elĹtt a Formula One Management, a Purple Interactive ĂŠs a City University vĂĄllalatoknĂĄl dolgozott kĂźlĂśnbĂśzĹ minĹsĂŠgben, tĂśbbek kĂśzĂśtt mint webfejlesztĹ, CGI programozĂł ĂŠs rendszertervezĹ. A http://marknormanfrancis.com/ oldalon blogol.
FejlĂŠcekThis article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.