35. Float és clear
Bevezető
Ebben a leírásban megismerkedhetsz a float és a clear használatával - egy modern webdizájner két elengedhetetlen eszközével. Ezek a széles körben felhasználható eszközök alkalmasak szövegek körbefolyatására képek körül vagy többhasábos elrendezések megvalósítására.
A leírás felépítése a következő:
- Mire jó a float és a clear?
- Egy kis unalmas elmélet
- Hogyan működik a float?
- A clear tulajdonság alkalmazása
- Float-olt elemek körbezárása
- Zsugorodás
- Float-olt elemek középre helyezése
- Hibák!
- Összefoglaló
- Tesztkérdések
Mire jó a float és a clear?
Ha megnézel egy tipikus magazint, láthatod, hogy a cikkhez tartozó illusztrációkat a szöveg körbeveszi.
A float tulajdonság létrehozása a CSS-ben lehetővé teszi ennek az elrendezésnek a megvalósítását weboldalakon is.
A float alkalmazása egy képen—vagy akár más elemen is—kitolja azt az egyik oldalra és lehetővé teszi, hogy a szöveg a másik oldalon a kép mellé kerüljön.
Egy körbefolyó szöveg clear tulajdonságának megadása azt jelenti, hogy új sorba tolod át, ha szükséges, hogy megakadályozd a körbefolyatott (float-olt) elem mellé kerülését.
Habár a float bármely elemen alkalmazható, a dizájnerek leginkább a többhasábos elrendezés megvalósításához használják a helytelenül alkalmazott táblázatos felépítés helyett.
Egy kis unalmas elmélet
Hogy megértsd, hogyan is működik a float, tudnod kell, hogyan rendereli egy böngésző a HTML/CSS dokumentumot. Ne aggódj, rövid leszek!
Minden látható HTML elem generál egy dobozt ami megjelenítésre kerül. Ha a dokumentumot egy monitor képernyőjén vagy egy mobiltelefonon nézed, a dobozok megjelennek a kijelzőn. Ha kinyomtatod a dokumentumot, a dobozok megjelennek a papíron. Ha egy képernyő-felolvasót használsz, a dobozok tartalmát hallás útján érzékeled: szövegként.
Ahogyan vannak blokk szintű és soron belüli (inline) elemek a HTML-ben, vannak blokk szintű és inline dobozok a CSS-ben is.
Alapértelmezetten a blokk szintű elemek blokk szintű dobozokat generálnak és az inline elemek inline szintű dobozokat.
Lesznek még generált dobozok a különböző elemekhez tartozókon kívül, például a dokumentum szöveges részének tárolásához.
A blokk szintű dobozok alapesetben a forráskódban való megjelenés sorrendjében rendeződnek el, az oldal tetejétől az aljáig.
A blokk szintű dobozok nem helyezhetők egymás mellé, kivéve, ha ezt extra CSS kóddal megadjuk.
Az inline dobozok vízszintes elrendezésben kerülnek egymás mellé.
A direction tulajdonság meghatározza, hogy az elemek sorrendje balról jobbra, vagy jobbról balra lesz elrendezve (alapértelmezett a balról jobbra, ha ez a tulajdonság nincs külön megadva).
Ezt úgy határozzák meg, mint a dokumentum "folyása": az inline dobozok vízszintesen folynak a szülő blokk szintű dobozaikon belül, a blokk szintűek folyása függőleges. A dobozok megjelenési sorrendje megegyezik a HTML kódban megadott elemek sorrendjével.
Nézd meg a következő egyszerű HTML dokumentumot (csak a body elemen belüli részt írtam ide):
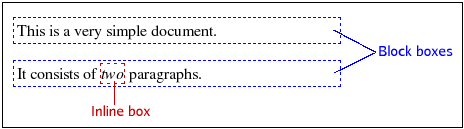
<p>Ez egy nagyon egyszerű dokumentum.</p>
<p>Ez <em>két</em> bekezdésből áll.</p>Az 1. ábra egy képernyőképet mutat egy dokumentum elrendezéséről, ami megmutatja a két blokk szintű dobozt, amit a p elem generált, és az inline dobozt, amit az
em elem hozott létre.

1. ábra: szemlélteti a blokk szintű dobozokat, amiket a p elem generált, és az em elem által létrehozott inline dobozt.
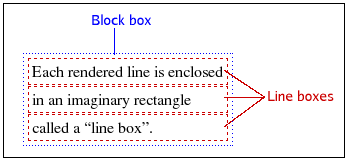
Az össze inline dobozt, amik egy sorba kerülnek a kliens eszköz kijelzőjén, képzeletbeli téglalapok veszik körbe, ezek a sorhoz tartozó dobozok (line boxes). Ezek mindig föntről lefelé helyezkednek el, köztük nincs távolság, ahogyan a 2. ábrán láthatod.

2. ábra: Minden megjelenített sor egy külön dobozba kerül.
Hogyan működik a float?
OK! Most hogy már túl vagyunk az összes unalmas elméleten, nézzük meg a float és a clear szintaxisát és vizsgáljunk meg néhány példát.
A float tulajdonságnak négy értéket lehet megadni: left, right, none és inherit.
Az első kettő a messze leginkább elterjed és meghatározzák, hogy a doboz balról vagy jobbról legyen-e körbefolyatva.
A float:none megadása, ami az alapértelmezett, mint sok más esetben is, törli a float tulajdonságot.
A float:inherit alkalmazása nagyon ritka—még sosem találkoztam vele hétköznapi munka során—talán csak a következetesség miatt létezik.
Ennek hatására a gyerek elem örökli a float értéket a szülő elemtől.
Egy float-olt doboz kikerül a dokumentum egybefüggő környezetéből (folyásából) és kitolódik balra vagy jobbra, amilyen messzire lehetséges a megadott iránytól függően.
Az “amilyen messzire lehetséges” általában azt jelenti, hogy addig, amíg a külső széle nem érinti a körülötte lévő doboz szélét (a padding-jának a belső szélét, ha van neki olyan).
Tehát, a float:left hatására a doboz elmozdul balra, amíg a bal margója nem érinti a szülő bal szélét.
A figyelmes olvasó talán észrevette, hogy azt mondtam “általában”. Ha már van egy dobozunk, amit kitoltunk bal oldalra, akkor a következő, amit kitolunk ugyanarra az oldalra, megáll, ha eléri az első dobozt. Más szavakkal, a float-olt elemek nem másznak egymás tetejére.
Itt az ideje, hogy megnézzük a float alkalmazását élesben is. Készítsd a szerkesztő programodat!
-
Hozz létre egy új fájlt, másold be a következő kódot, és mentsd el a dokumentumot float.html néven.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Floating</title> </head> <body> <p id="p1"><span id="span-a">Lorem ipsum</span> <span id="span-b">dolor sit amet</span> <span id="span-c">consectetuer</span> adipiscing elit. Curabitur feugiat feugiat purus. Aenean eu metus. Nulla facilisi. Pellentesque quis justo vel massa suscipit sagittis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Quisque mollis, justo vel rhoncus aliquam, urna tortor varius lacus, ut tincidunt metus arcu vel lorem. Praesent metus orci, adipiscing eget, fermentum ut, pellentesque non, dui. Sed sagittis, metus a semper dictum, sem libero sagittis nunc, vitae adipiscing leo neque vitae tellus. Duis quis orci quis nisl nonummy dapibus. Etiam ante. Phasellus imperdiet arcu at odio. In hac habitasse platea dictumst. Aenean metus. Quisque a nibh. Morbi mattis ullamcorper ipsum. Nullam odio urna, feugiat sed, bibendum sed, vulputate in, magna. Nulla tortor justo, convallis iaculis, porta condimentum, interdum nec, arcu. Proin lectus purus, vehicula et, cursus ut, nonummy et, diam.</p> <p id="p2">Nunc ac elit. Vestibulum placerat dictum nibh. Proin massa. Curabitur at lectus egestas quam interdum mollis. Cras id velit a lacus sollicitudin faucibus. Proin at ante id nisi porttitor scelerisque. In metus. Aenean nonummy semper enim. Aenean tristique neque quis arcu tincidunt auctor. Fusce consequat auctor ligula. Fusce nulla lorem, sagittis a, lacinia et, nonummy in, eros. In nisi augue, aliquam eget, convallis vel, malesuada quis, libero.</p> <p id="p3">Hello, World!</p> </body> </html>Ez elég sok tartalom, de szükségünk van rá, hogy lássuk, hogyan működik.
-
Nyisd meg a dokumentumot a böngésződben, hogy lásd, hogy is néz ki. Unalmas, nem?
-
Csinálj egy másik dokumentumot a szerkesztőben, add hozzá az alábbi kódot és mentsd el style.css néven ugyanabba a könyvtárba, ahová a HTML fájlt is az 1. lépésben.
#span-a { float: left; background-color: #cfc; color: #030; } -
Kapcsold a stíluslapot a HTML dokumentumhoz az alábbi sor
</head>tag elé illesztésével:<link rel="stylesheet" type="text/css" href="style.css"> -
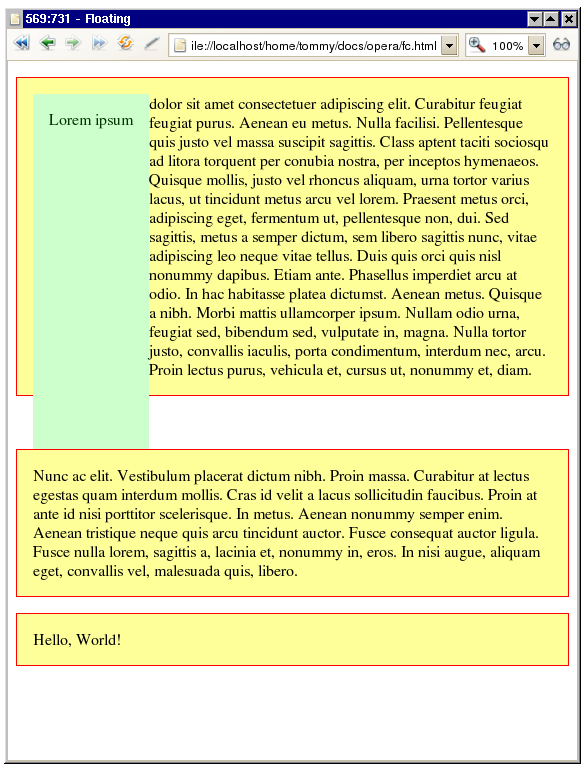
Mentsd el, majd frissítsd a lapot a böngésződben. Látni fogod a
spanelemet a “Lorem ipsum” szavakkal oldalra kitolva. Adtam hozzá egy világoszöld hátteret is, hogy egy kicsit jobban kiemeljem. -
Még mindig nem egyszerű észrevenni mi is történik itt, ezért növeljük meg egy kicsit a float-ot. Add hozzá a következőt a stíluslapodhoz:
#span-a { float: left; background-color: #cfc; color: #030; padding: 1em; } -
Ments és frissíts, és látni fogod, hogy a zöld terület most nagyobb, mivel hozzáadtunk egy kis padding-ot a doboz mind a négy oldalán. A float három sor magasságú és tisztán láthatjuk, ahogyan a többi szöveg körbefolyja a float-olt elemet.
A részletek
Most nagyobb részletességgel fogom elemezni, mi is történik.
A float-olt doboz, amit az első span elem generált, kitolódott oldalra egészen a dokumentum széléig
és a mellette lévő "sorhoz tartozó doboz" (line box) megrövidült.
Habár ez még nem látszik egyértelműen, a bekezdés blokk szintű doboza, ami a float-olt elemet tartalmazza, nem módosult.
Emeljük ki a bekezdést, hogy tisztábban láthassuk ezt.
-
Addj hozzá egy újabb CSS tulajdonságot:
p { border: 1px solid #f00; } -
Újra mentsd el a CSS fájlt és frissítsd a böngészőt. Most látnod kell egy piros szegélyt minden bekezdés körül—figyeld meg, hogy a float-olt elem az egyik bekezdésen belül helyezkedik el.
-
Módosítsuk az utolsó kódot, hogy bebizonyítsuk, hogy a float megáll a szülő elem padding-jának belső szélén.
p { border: 1px solid #f00; padding: 1em; background-color: #ff9; } -
Ments és frissíts és látni fogod a bizonyítékát annak, mit az előbb állítottam: a float-olt doboz kicsúszott az őt körülvevő doboz széléig, amíg a szülő padding-ja ezen kívül esik. Észre veheted még azt is, hogy a bekezdés sárga háttere kiterjed a float-olt dobozra is. Egy gyerek doboz float-olása nem befolyásolja a bekezdés dobozát, csak a line box-okat azon belül.
-
Kísérletezzünk még—mi történik, ha a float nagyobb, mint a szülője? Módosítsuk a float-olt elemet a következőképpen:
#span-a { float: left; background-color: #cfc; color: #030; padding: 1em 1em 10em; }
Megjegyzés: Ha keskeny a böngésződ ablaka, akkor 10em-nél nagyobb értéket kell megadnod az alsó padding-hoz, hogy a zöld terület túllógjon a bekezdés alsó szegélyén.
Most valami érdekeset fogsz látni: a float-olt doboz kilóg a szülő dobozon kívül; a szülő doboz nem lesz nagyobb, hogy közrefogja a float-olt gyerek dobozt. Azt is észreveheted (ha elég nagy bottom padding-ot használtál), hogy a szomszédos line box-ok, amik már a második bekezdéshez tartoznak, szintén megrövidültek.
Még több float
Csináljunk egy újabb float-ot, hogy lássuk, mi történik, ha két elemet tolunk ki ugyanabba az irányba.
-
Adj egy új kódot a stíluslapodhoz és ments, majd frissíts, mint az előbb:
#span-b { float: left; background-color: #ccf; color: #003; padding: 1em; }Most a
spanelem, mely a “dolor sit amet” szöveget tartalmazza, szintén a bal oldalra került. Látni fogod, hogy addig tolódott ki balra, amíg hozzá nem ért az előző float-olt elemhez; más szavakkal, “amennyire csak lehetséges”. -
Miért álljunk meg két float után? Csináljunk egy harmadikat—add hozzá a következő kódot a stíluslapodhoz:
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; } -
Adj még hozzá egy ideiglenes kódot, hogy láss egy példát arra, mi történik, ha nincs elég hely a float-nak a sorban. Add hozzá a következő kódot a stíluslap végéhez:
span { width: 34%; } -
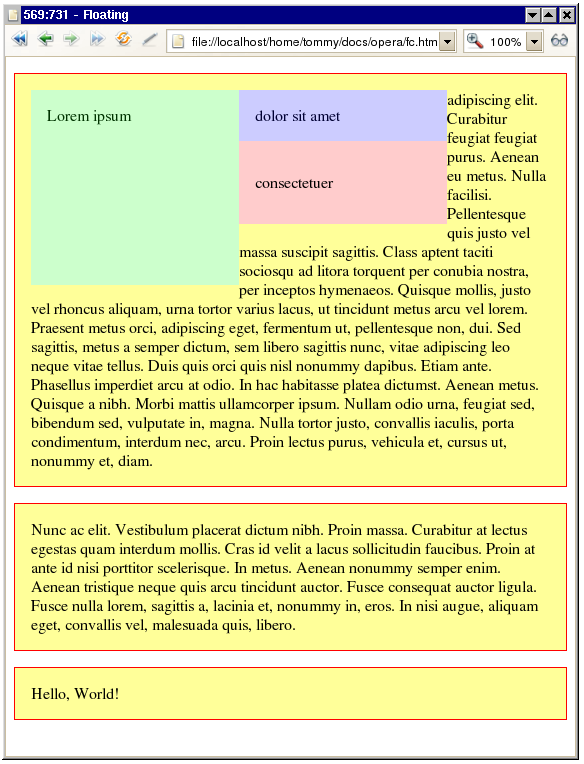
Ahogyan az előbb is, mentsd el a stíluslapot és frissítsd a dokumentumot a böngésződben—valami hasonlót fogsz látni, mint a 3. ábrán is.

3. ábra: Nem teljesen az, mint amit vártál?
Hé! Mi történt itt?
A harmadik float a második alá került!
(Az Internet Explorer 6 néhány más furcsa dolgot csinál, amiket mi most egyenlőre nem tárgyalunk.)
Mivel minden span elem hosszúsága a bekezdés hosszának 34%-a (ahogyan a 3. lépésben hozzáadott kód meghatározza), plusz egy kis padding, nincs elég hely mindháromnak egymás mellett (3 x 34% = 102%).
Az első két float elfér ugyanabban a sorban, de a harmadik már nem és lecsúszik alulra.
Fontos, hogy csak annyira csúszik le, amennyire szükséges, hogy elférjen a soron belül.
Nem csúszik az első, magas float-olt elem alá, mert van hely annak a jobb oldalán.
Egy másik érdekesség, amit észre kell venni, hogy megadtál egy szélességet a span elemhez.
Felesleges lenne megadni, mivel a span egy inline típusú elem.
A floating tulajdonság megadásával azonban a doboz automatikusan blokk szintű elem lesz, ami azt jelenti, hogy hozzárendelhetünk méreteket és függőleges margót is.
Margók float-olt elemeken
Most felfedezzük mit csinálhatsz a margókkal float-olt elemeken.
-
Először is, távolítsd el a
spanelemhez előbb megadott ideiglenes kódot, majd ments és frissíts, így a három float-olt elemünk megint egymás mellett helyezkedik el. Más szavakkal, töröld ezt a kódot:span { width: 34%; }Most a float-olt dobozok szorosan összekapcsolódnak és a szomszédos szöveg rögtön az utolsó után kezdődik (hacsak nem használsz Microsoft Internet Explorer 6-ot vagy régebbi verziót, mert ebben az esetben lesz egy 3 pixelnyi rés a jobb oldalon a három pixelt beszúró hiba miatt). Hogyan tudsz egy kis helyet kihagyni a float-olt doboz körül? A válasz margóval!
-
Próbáljuk ki ezt a középső dobozon—változtasd meg a CSS kódját az alábbiak szerint, majd ments és frissíts:
#span-b { float: left; background-color: #ccf; color: #003; padding: 1em; margin-left: 1em; margin-right: 1em; }Ez az, most van egy kis hely a középső doboz mindkét oldalán.
-
Beállíthatsz egy float-olt dobozon függőleges margókat is—hajtsd végre a következő változtatásokat a harmadik dobozhoz tartozó kódban, majd ments és frissíts.
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; margin-top: 2em; margin-bottom: 2em; }Ennek hatására a harmadik doboz lejjebb mozdul és alá is kerül egy kis extra hely.
-
Mivel vállalkozó kedvünkben vagyunk, nézzük meg mi történik, ha elkezdünk játszani negatív margókkal! Végezd el a következő változtatást a harmadik doboz kódján, majd ments és frissíts:
#span-c { float: left; background-color: #fcc; color: #300; padding:2em 1em; margin-top: 2em; margin-bottom: 2em; margin-left: -4em; }
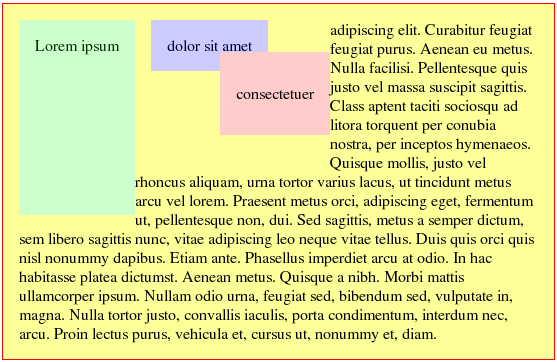
Most a 4. ábrához hasonlót fogsz látni.

4. ábra: Most látni fogod, hogy a dobozok egymás tetejére kerültek!
Mit gondolsz, hogy lehet ez? Ki mondta, hogy a float-olt elemek nem kerülhetnek egy másik tetejére? Figyeld meg, hogyan mozgatja a negatív bal oldali margin az egész dobozt bal oldalra.
A negatív margók használata float-olt elemeken nagyon hasznos lehet bizonyos fajta többhasábos elrendezések esetében.
A clear tulajdonság alkalmazása
Most, hogy már megismertettelek a float-olás alapjaival, egy másik szorosan hozzá tartozó témával folytatom: a clear tulajdonsággal.
Ahogyan a leírásban eddig bemutatott példák alapján láttad, a szöveg körülfolyja a float-olt elemet és a blokk szintű dobozokra nem hat a float.
Néha kívánatos, hogy biztosak legyünk abban, egy elem nem fog egy float-olt elem mellé csúszni.
Például, egy címsornak, ami egy cikk új fejezetét vezeti be, nem szabad megjelennie egy az előző részhez tartozó kép mellett. Jobban szeretnéd, ha a címsor a kép alá kerülne, akkor is, ha a kép túllóg az előző bekezdésen.
Az egyetlen megoldás erre a címsor clear tulajdonságának megadása.
Egy másik példa a mindenhol előforduló háromhasábos elrendezés egy teljes szélességű lábléccel.
Ha a hasábok float-oltak, akkor a clear tulajdonságot adod meg a lábléchez, hogy biztosítsd azt, hogy az összes többi hasáb alatt jelenjen meg—függetlenül attól, melyik hasáb a leghosszabb.
A clear tulajdonságnak három hasznos értéke van: left, right és both.
A none (alapértelmezett) és inherit értékek szintén érvényesek.
A clear:left használata egy elemen azt jelenti, hogy az általa generált doboz biztosan az összes előző, a bal oldalán lévő float-olt elem alatt jelenik meg.
Ha a clear:both kódot használod, akkor a összes, bármelyik oldalán lévő körbefolyatott elem alatt jelenik meg.
A clear hatása elérhető úgy is, ha az elemet lecsúsztatjuk (üres helyet adva a felső margóhoz) ha szükséges, amíg a felső széle az összes meghatározott irány(ok)ba eltolt, float-olt doboz alsó széle alá nem kerül. Nézzünk meg egy példát a részletesebb illusztráláshoz.
-
Mielőtt ezt kipróbálod, tisztítsd meg a stíluslapodat. Távolítsd el a
#span-b-hez és#span-c-hez adott kódot, hogy csak a zöld, balra float-olt elem maradjon meg. Győződj meg róla, hogy ennek az alsó padding-ja elég nagy, hogy átlógjon a második bekezdésbe is. -
Add hozzá a következő kódot a második bekezdéshez, majd ments és frissíts:
#p2 { clear: left; }Ezt nézd! A második bekezdés lecsúszott, mivel a clear tulajdonság megszabadította a float hatásától, ahogyan az 5. ábrán is látható.

5. ábra: A második bekezdés most már szabadon az első bekezdés alatt helyezkedik el.
Hogy bonyolítsuk a helyzetet, használhatjuk a
floatéscleartulajdonságokat ugyanazon az elemen. -
Adj egy kódot a második float-olt elemhez és töröld az előtte lévő elem float hatását, ments és frissíts:
#span-b { float: left; clear: left; padding: 1em; background-color: #ccf; color: #003; }
A kék doboz most a zöld alatt jelenik meg, teljesen kívül a szülő bekezdésen. Mivel ezt is kitoltuk bal oldalra, a második bekezdés még tovább csúszott lefelé, hogy elszakadjon tőle.
Float-olt elemek körbezárása
Ahogy a fenti példában is láttad, a szülő doboz alapesetben nem lesz nagyobb, hogy beleférjen a float-olt gyerek elem. Ez sokszor okozhat zavart, például, ha az elem összes gyereke float-olt mikor egy vízszintes menüt készítesz egy rendezetlen listából float-olva az összes li elemet.
Mivel az összes float-olt doboz kikerül a dokumentum "folyásából" és nem hatnak a szülő dobozra sem, az összes gyerek elem float-olása gyakorlatilag üressé teszi a szülőt és az nulla magasságúra zsugorodik.
Néha ez nem kívánatos, például, ha hátteret akarsz adni a szülőnek.
Ha a szülőnek nulla a magassága, nem lesz látható a háttér (Internet Explorer 6 esetében ez nem figyelhető meg, ott a szülő méretei követik a gyermekekét—a fordító megjegyzése).
Kézen fekvő, hogy szükségünk van egy megoldásra, hogy a szülőt kiterjesszük a float-olt gyerekei köré.
A hagyományos módszer az volt, hogy beírtunk egy extra elemet a forráskódba közvetlenül a szülő záró tag-je elé és
beállítottunk neki egy clear:both tulajdonságot.
Ez működik, de zavaró, mert egy plusz felesleges, nem szemantikus kódot igényel.
Szerencsére van más lehetőség is, amit a következőkben tárgyalunk.
Az első megoldás, hogy egyszerűen a szülőt is float-olod. A float-olt dobozok mindig akkorák lesznek, hogy közrefoghassák a float-olt gyerekeiket.
-
Próbáld ki a példa dokumentumon, ismét távolítsd el a
#span-b-hez tartozó kódot, majd float-old az első bekezdést mielőtt mentenél és frissítenél:#p1 { float: left; }A bekezdés most kiterjed addig, amíg körbe nem fogja a zöld float-olt dobozt. Ez mind szép és jó, de néha a szülő float-olása nem jelent megoldást. Egy másik módszer, hogy elkerüljük a szülő float-olását, ha annak
overflowtulajdonságához avisible-től eltérő értéket adunk. Ha ezthidden-re állítod és nem határozol meg magasságot, a szülő körbefogja a float-olt gyereket. -
Cseréld ki az utolsó kódot erre, majd ments és frissíts:
#p1 { overflow: hidden; }Fontos, hogy ez utóbbi megoldás nem működik Internet Explorer 6 és régebbi verziók esetében.
Zsugorodás
Ahogy már korábban említettem, egy inline doboz float-olása azt blokk szintű elemmé teszi, ezért lehetővé teszi számunkra, hogy méreteket és függőleges margókat definiáljunk neki. Egy blokk szintű doboz float-olásának azonban meglepő következménye lehet: ha nincs megadva a szélessége a doboz “rázsugorodik” a tartalmára, hogy pontosan illeszkedjen annak méreteihez. Ez nem volt észrevehető a példa dokumentumban mikor float-oltad az első bekezdést, mert elég tartalma volt ahhoz, hogy kitöltse az egész ablakot (hacsak nincs egy nagyon keskeny monitorod).
Float-oljuk az utolsó bekezdést, hogy lássuk a hatást. A változatosság kedvéért vadítsuk meg a dolgot azzal, hogy ezt most jobb oldalra toljuk!
Add hozzá a következő kódot a stíluslapodhoz, majd mentsd el és frissíts:
#p3 {
float: right;
}A bekezdés, amiben a “Hello, World!” üdvözlet van most a jobb oldalra fog kicsúszni és csak olyan széles, amekkora a szöveg, plusz egy kis padding, amit egy korábbi kódban meghatároztál az összes bekezdéshez.
Float-olt elemek középre helyezése
Néha előfordul, hogy egy elemet float-olni akarsz—mondjuk azért, hogy a float-olt gyerekeit körbezárja—emellett vízszintesen középre akarod helyezni a szülő elemén belül.
Van itt egy kis probléma: float-olásnál nem használhatod a szokásos trükköt a bal és jobb oldali margók auto értékre állításával és nem létezik olyan érték, hogy float:center.
Van más megoldás, hogy megoldjuk ezt a problémát?
Ami azt illeti, van. Paul O'Brien CSS guru elmagyarázza egyik cikkében Mikor nem float a float? (When is a float not a float?). Ez tartalmaz egy extra határoló elemet, ami még elfogadható. A megoldás relatív pozicionálást használ, amit majd a következő cikkben tárgyalunk Statikus és relatív pozicionálás CSS-sel. A határoló (szülő) elem jobbra tolásával, majd az elem balra float-olásával, valójában középre helyezed a tartalom méretére zsugorodó, ismeretlen szélességű elemet! (Használhatod ezt a tudást arra is, hogy bevágódj a partnerednél a következő randin. Mindig működik!)
Próbáljuk is ki. A következő példában egy vízszintes menüsort adsz az oldaladhoz, ami egy float-olt elemekből álló rendezetlen listán alapul.
-
Illeszd be a következő kódot rögtön a
<body>tag után a HTML dokumentumodba:<div class="wrap"> <ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">News</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> </ul> </div> <!--Az Internet Explorernek erre is szüksége van--> <div class="clear"></div> -
Add hozzá a következő CSS kódot a stíluslapodhoz, hogy megadd a menü kinézetét:
#menu { margin: 0; padding: 0.5em; font-family: Verdana,sans-serif; } #menu li { float: left; list-style-type: none; margin: 0 0 0 0.5em; padding: 0.25em; background-color: #600; color: #ff9; border: 2px solid #f00; } #menu a { color: #ff9; text-decoration: none; } .wrap { float: left; margin-bottom: 2em; } .clear { clear: left; height: 1px; margin-top: -1px; } -
Mentsd el mindkét fájlt majd frissítsd a böngészőt. Látni fogod a menüdet a bal felső sarokban. Helyezzük most ezt vízszintesen középre.
-
Toljuk ki a határoló elemet a lap feléig a
.wraposztályon végrehajtott következő kódmódosítással:.wrap { float: left; margin-bottom: 2em; position: relative; left: 50%; }A menüd a lap vízszintes közepén kezdődik, de ez nem az, amit mi akartunk—túlságosan jobbra helyezkedik el, ezért egy kicsit visszább kell húzni balra. Mivel a határoló elemet is float-oltad, ez összezsugorodik a benne lévő lista méretére. A listát olyan távolságba akarod elmozdítani, amely egyenlő a szélessége felével, ami azt is jelenti, hogy egyenlő a határoló elem szélességének a felével, tehát a listát eltolod -50%-kal.
-
Módosítsd a
#menukódját a következők szerint:#menu { margin: 0; padding: 0.5em; font-family: Verdana,sans-serif; position: relative; left: -50%; }A menü most már középen van; az egyetlen probléma az, hogy megjelenhet egy vízszintes görgetősáv a lista és a böngésző ablakának szélességétől függően. Ennek az lehet az oka, hogy eltoltad a határoló elemet a képernyő feléig; ha a lista szélesebb az ablak felénél, egy része kilóghat a képernyőről.
-
Megszabadulhatsz tőle, ha egy megfelelő szülő elemnek beállítod a
overflow:hiddenértéket, hogy a kilógó részt elrejtse. A mi esetünkben a határoló elem szülője abody. Néha nem megvalósítható, hogy ezt végrehajtsuk abodyelemen, amikor is szükséged lesz egy másik elemre a határoló elem köré; ebben az esetben azonban megfelelő.Add hozzá a következő kódot a stíluslapodhoz:
body { overflow: hidden; } -
Valójában van még egy probléma ezzel. Ha megnézed Internet Explorerben, látni fogod, hogy még mindig nem működik rendesen. A megoldás az, ha magát a listát float-olod, de csak Internet Explorerben, mivel más böngésző ezt hibásan kezeli (a böngészők (Firefox, Opera, Safari) újabb verziói már gond nélkül megjelenítik—a ford.). Ennek áthidalására használj egy kis hack-et, ami biztosítja, hogy csak az Internet Explorer alkalmazza a kódot.
Add hozzá a következő kódot a stíluslapodhoz:
* html #menu { float: left; }
Hibák!
A float és a clear nagyon hasznos, de sajnos a legtöbb—ha nem mindegyik—böngészőnek vannak hibái megjelenítésükkel kapcsolatban. Az Internet Explorer 6 a float hatására furcsa viselkedésmódok elképesztő sorával büszkélkedik, beleértve eltűnő tartalmakat, megduplázódott margókat és a hírhedt 3 pixeles hibát. De még a Firefox és az Opera sem teljesen hibamentes ha a float és a clear kerül a képbe. A Position Is Everything (A Pozícionálás Minden) egy felbecsülhetetlen értékű forrás, ami ezeket a hibákat dokumentálja—a legtöbb esetben megoldásokkal együtt.
Összefoglaló
Egy doboz float-olásával azt kitolod balra vagy jobbra amilyen messze csak lehet a saját szülő elemén belül. A doboz kikerül a dokumentum eredeti "folyásából" és nem gyakorol hatást a szülő elem dobozára, vagy más azt követő blokk szintű dobozra, habár a szomszédos sorok dobozai megrövidülnek. Ha nincs elég hely egy float-olt doboznak egy sorban az előző elem float-olása miatt, akkor lejjebb csúszik, amíg el nem fér (vagy addig, ahol már nincsenek más float-olt dobozok).
Ha egy inline dobozon alkalmazzuk a float-ot, az blokk szintű dobozzá változik. Ha egy blokk szintű dobozt float-olunk és nincs meghatározva a pontos szélessége, összezsugorodik a benne lévő tartalom méretéhez.
A float hatásának megszüntetése (clear-rel) előidézi a tartalom lejjebb csúszását, szükség szerint, amíg a tartalom felső széle a float-olt dobozok alsó széle alá nem kerül a megadott irány(ok)ban.
Lehetőség van egy összezsugorodott float-olt doboz középre helyezésére egy határoló elem és a relatív pozícionálás leleményes alkalmazásával.
Tesztkérdések
Mi történik, ha float-ot alkalmazol egy elemen egy bekezdés közepén; pl., ha a float előtt szöveg van? Győződj meg róla, hogy több böngészőben is kipróbáltad, mert eltérően viselkednek. Az Opera és a Safari helyesen oldja meg, míg a Firefox és az Internet Explorer nem. (Már a Firefox is jól jeleníti meg—a ford.)
Hogyan használható a float egy galéria egyenlő méretű “cellákba” helyezett előnézeti képeinek megjelenítéséhez anélkül, hogy táblázatot használnál az elrendezéshez?
Hogyan hozhatsz létre egy függőleges navigációs menüt a lap bal oldalán és egy hasábnyi szöveges tartalmat a jobb oldalon, anélkül, hogy a szöveg a menü alá csúszna?
pEgy weboldal tartalmának nagyon gyakori elrendezése egy teljes szélességű fejlécből, az alatt három hasábból és végül egy teljes szélességű láblécből áll. Hogyan érheted el ezt a felosztást float és clear alkalmazásával?
A szerzőről

Tommy Olsson a webes szabványok és a hozzáférhetőség egyik tevékeny hírdetője, aki Svédország középső részének egy isten háta mögötti vidékén él. Első HTML dokumentumát 1993-ban írta és jelenleg a svéd állami szervek webmester szakembere.
Eddig egy könyvet írt—The Ultimate CSS Reference (Paul O’Brien társszerzővel).
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.