
This documentation relates to Opera's now deprecated .oex Extension API framework for Opera versions <= 12.15 and also provided by our OEX2NEX shim library.
For the latest Opera Extensions API documentation for Opera versions > 12.15 please consult the latest Opera Extensions API documentation online.
In this short article, we'll look at the developer workflow to create extensions, give some tips for extension development, and point out a couple of caveats. There is also a video embedded into the article at the end, which explains some of the same concepts discussed in the text.
For this guide, we start with the Hello World example introduced in Saying hello world to Opera extensions!: go through the steps outlined in the article, but don't zip up the content just yet - we'll first do some debugging and fine-tuning.
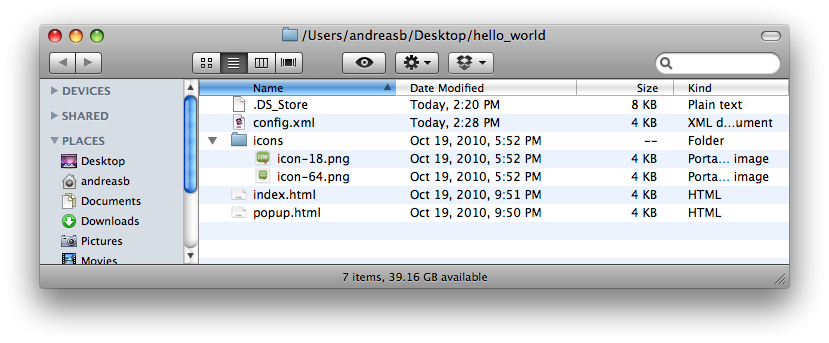
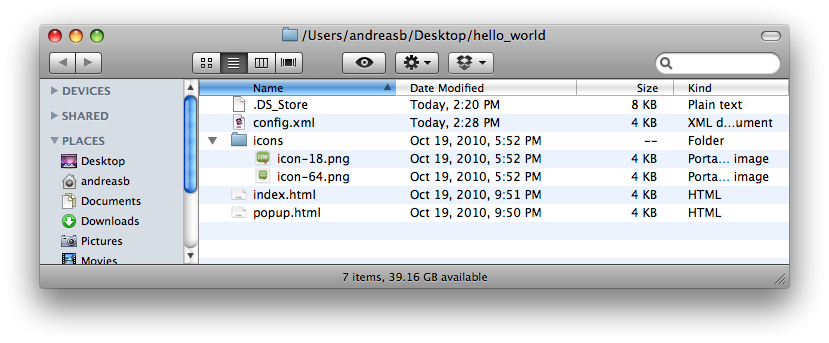
If you have gone through all steps except packaging, you should have something similar to the folder structure in Figure 1.

Figure 1: Hello World extension folder structure.
You can simply drag and drop the config.xml onto an open Opera window or its application icon, and the extension will be activated in the so-called "developer mode". You'll also see it listed as such in Opera's installed extensions overview. Just like normally installed extensions, extensions in developer mode have "Disable" and "Uninstall" buttons, as well as a "Preferences/Privacy" dropdown. It is worth mentioning that installing and uninstalling extensions in developer mode does not modify anything on your hard drive - clicking the "Uninstall" button only removes the extension reference from the "Developer mode" section.
You'll also notice that each extension running in developer mode gets two extra buttons: "Reload" and "Open containing folder".
The "Reload" button will refresh the whole extension, allowing you to quickly try out some changes. For example, try altering <name>, <description> and <author> in the config.xml, and hit "Reload": your changes are applied immediately, and you can make further tweaks as you go.
In case you have trouble locating the folder you're developing from, you can easily find it in your file manager via the "Open containing folder" button.
For further debugging, you can use the Error Console, which you can open from the "Developer mode" section, the "Developer Tools" menu item, or by using Ctrl/Cmd + Shift + O.
You can then use opera.postError to post debugging messages to the Error Console. For an example on how to do this, have a look at our article on Messaging.
Of course, you can also use Opera Dragonfly for more powerful DOM/JS/CSS debugging. You'll find all installed extensions listed in Opera Dragonfly's debugging context dropdown menu.
Once you're done, your modifications are ready to be packaged as an extension.
cd myextension/
zip ../myextension.oex . -r -x '*.svn/*' -x '*.DS_Store'.zip file, change the extension to .oex