
This documentation relates to Opera's now deprecated .oex Extension API framework for Opera versions <= 12.15 and also provided by our OEX2NEX shim library.
For the latest Opera Extensions API documentation for Opera versions > 12.15 please consult the latest Opera Extensions API documentation online.
When creating extensions or W3C Widgets - you will need to create a config.xml file, which contains the necessary information for software to identify the extension version, the author who created it, the license, etc. It plays the role of an "About…" page for your add-ons or applications. In addition, it specifies how to handle it, so that it can be used appropriately by the different platforms it will likely run on.
In this article we will build up a complete configuration document, showing step by step what all the different possible features do.
config.xml fileTo start with:
config.xmlMake sure that you use a text editor that can output UTF-8, such as Notepad++, Coda, Textmate, or another editor. UTF-8 is the safest choice for the Web, as it allows you to use any character you like, and not have to worry about character encoding all the time. This is especially pertinent if you are writing in languages other than English.
You are now ready to start adding content to your config.xml.
config.xml fileThe smallest possible config.xml (which is not very helpful for users) contains the following markup:
<widget xmlns="http://www.w3.org/ns/widgets"/>Now let's look at what you can add to the above, to make your configuration document more useful.
You might have your own domain name (such as example.org), and you might create more than one extension. You could identify each of your extensions via a unique id, like so:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco">
</widget>Note that it is not mandatory at all. Your extension will still be working if you do not provide an id, even locally. When submitting your extension to be added to Opera extensions directory, the system will replace or create the id with the uri of the extension on Opera site.
For one extension, you will certainly go through a few development iterations. As such you might want to specify the version number so that people can track if they have the latest version of your extension. You can put a number or a string of characters or a combination of both.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0">
</widget>You can also set width and height values on the <widget> element, measured in pixels, although bear in mind that this is only relevant to Widgets, as they need explicit dimensions set for their UI when running on desktop -extensions don't need this. If the Widget is to be 400 pixels high and 600 pixels wide, you would write:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
</widget>The <name> element specifies the name people will use to refer to the extension, as well as how it will appear in online catalogs. The name can have a very short version and a long version. Let's call it "The Saturday Night Disco Machine" as a full name and "Disco" for short. The short name is optional, but it is good practice to include it for accessibility reasons.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco">The Saturday Night Disco Machine</name>
</widget>
Note that you can have a multilingual extension with localized names in English, Japanese, French etc. You do this by adding more than one <name> element into our config.xml file, with xml:lang attributes specifying the language of each one:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<name short="Disco" xml:lang="fr">La boîte de nuit disco du samedi</name>
</widget>
Look for the appropriate Subtag language value in this list of code language values. Put the language value in lowercase. It is important to specify a default version (or unlocalized version) so that a browser which would not find its version will display the default one. It is possible to do that just by omitting the language attribute on one of them. For example, if the French version is the default version then we would remove xml:lang="fr".
Note: You can also use the xml:lang attribute to specify multiple languages for the Widget <author>, <license>, and/or <description>. See below for more details on these elements.
You can add a human-readable description that explains the basic purpose of your application or add-on. This is done using the <description> element, as follows:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">This Widget will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
</widget>
Users will certainly want to know the name of the person or company who created their favourite application/add-on!. You can use the <author> element to specify the name of the author(s), a link to an appropriate web site to provide more information about the author(s) (optional) and an email address (optional). In our case, the author is Tony Manero:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
</widget>
The <license> element refers to the software license of the full package. You might want to distribute the extension and make it possible for people to remix their own version, or alternatively you might want to reserve all rights. I'm sure you would be pretty interested to see a Funk Machine, built from your humble disco extension, so you should choose something open, like an MIT license. The link to the license web site is optional, and you can instead choose to specify the full text of the license inside the <license> opening and closing tags, if you wish.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<license href="http://www.opensource.org/licenses/mit-license.php">
Licensed under the MIT license
</license>
</widget>
The icon will represent your application/add-on in the chrome of the browser, for example in the tab your extension is running in, in your dock if you are running a Widget on Mac OSX, on the Opera add-ons site, etc. In config.xml, you can give a link to this image. The icon must be available inside the package, so that it is available for all the purposes it is used for. You can point to multiple icon formats and sizes, if required. If the icon has no intrinsic size, like an SVG file, you can set the file size with width and height. Setting the size on PNG, GIF, JPEG is useless, as the application will always take the intrinsic size of the image. It is however not possible to link to an icon on the Web. As an example, if you are putting all our icons into an img/ folder inside the root of our package, you'd refer to them from config.xml like this:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<license href="http://www.opensource.org/licenses/mit-license.php">
Licensed under the MIT license
</license>
<icon src="img/disco-ball.png"/>
<icon src="img/disco-ball.svg" width="18" height="18"/>
</widget>
The icons for a button in the browser chrome is rendered 18 x 18 pixels in size, and anything above or below this will be scaled. It is better to specify an icon that is exactly 18 x 18 pixels. A 64 x 64 pixels or larger icon will be needed when uploading the extension to our Opera extensions website. This icon will be used in our online catalog.
For widgets, you can aim for a higher resolutions. The Widget icon tutorial gives all information on achieving the best icon.
The default start file that your application/add-on should use when loading is index.html - we recommend you to stick to this. But if you really want to specify a different one, you can use the <content> element, as shown below. Note that you can specify the mimetype of the file (eg text/html, application/xhtml+xml) and the default encoding - we really recommend sticking to html and utf-8.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<license href="http://www.opensource.org/licenses/mit-license.php">
Licensed under the MIT license
</license>
<icon src="img/disco-ball.png"/>
<icon src="img/disco-ball.svg" width="50" height="50"/>
<content src="index.html" type="text/html" encoding="utf-8"/>
</widget>
When developing an application or add-on, you can specify essential starting preferences using the <preference> element. Each one contains a name and an initial value, stored in name and value attributes, respectively, and you can lock these values so they can't be modified by adding the optional readonly="true" attribute. These preferences are then exposed at rutime via the widget.preferences attribute.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<license href="http://www.opensource.org/licenses/mit-license.php">
Licensed under the MIT license
</license>
<icon src="img/disco-ball.png"/>
<icon src="img/disco-ball.svg" width="50" height="50"/>
<content src="index.html" type="text/html" encoding="utf-8"/>
<preference name="step"
value="beegees"/>
<preference name="mood"
value="cheesy"
readonly="true"/>
</widget>
If you are making a Speed Dial extension, there are a couple of things to note. You need to set the viewmodes attribute in the <widget> tag to minimized. Apart from this, you also need to set the <feature> tag with the name attribute as opera:speeddial and the appropriate value for the required attribute. Finally, you need to add a <param> tag with the name attribute as url and the value attribute as the URL which you want the Speed Dial extension to point to. An example of this would be the following code:
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0" viewmodes="minimized">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<feature name="opera:speeddial" required="false">
<param name="url" value="http://en.wikipedia.org/wiki/Disco"/>
</feature>
</widget>Usually an extension operates in an environment where it has its own set of cookies. However, in some case you might want to make an extension which shares cookies with the current browsing context of the web application. For those cases, you can specify it by adding a <feature> tag with the name attribute as opera:sharecookies and set the appropriate value for the required attribute. After that, you need to add an <access> tag with the origin value as the URL of the website you want to share cookies with. If you want access to the website's subdomains as well, then add a subdomains attribute to this <feature> and set it to true.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<!-- request for cookie sharing to be enabled in this extension -->
<feature name="opera:share-cookies" required="true"/>
<!-- list of domains on which cookie sharing will be enabled -->
<access origin="http://facebook.com" subdomains="true"/>
</widget>Finally, last but not least, you need to declare the access policy for the widget elements. This widget will not be functional without this information. We have identified our domain in the id section already, let's authorize that domain and all the subdomains associated with it. The policy can be more complex. If you want to get into details check the access specification given in references at the bottom of this article.
<widget xmlns="http://www.w3.org/ns/widgets"
id="http://example.org/disco"
version="1.0"
width="600"
height="400">
<name short="Disco" xml:lang="en">The Saturday Night Disco Machine</name>
<description xml:lang="en">
This extension will help you to select all
the movements you need to know to be the King of Disco.
You can select a specific steps sequence and view the
associated video.</description>
<author href="http://example.org/tony/"
email="tony@example.org">
Tony Manero
</author>
<license href="http://www.opensource.org/licenses/mit-license.php">
Licensed under the MIT license
</license>
<icon src="img/disco-ball.png"/>
<icon src="img/disco-ball.svg" width="50" height="50"/>
<content src="index.html" type="text/html" encoding="utf-8"/>
<preference name="step"
value="beegees"/>
<preference name="mood"
value="cheesy"
readonly="true"/>
<access origin="http://example.org" subdomains="true"/>
</widget>
That's it! The configuration document is now complete.
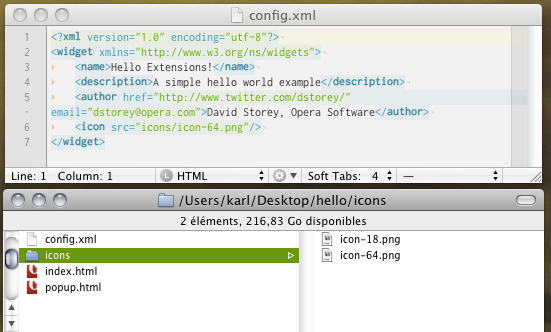
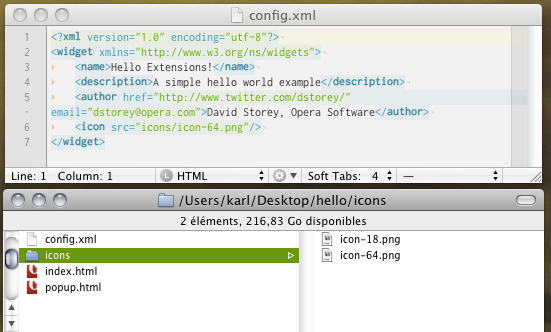
Let's take the hello world extension example created by David Storey, Opera Software. The file structure and the related config.xml is shown below in the figure 1. We can notice the icons in two sizes: 18 pixels and 64 pixels.

Figure 1. Extension configuration file and folder structure
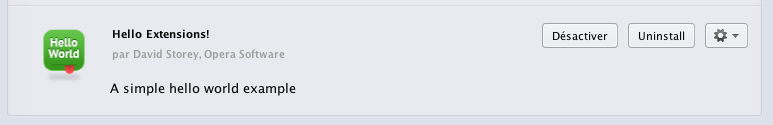
Then we can see in figure 2 how the different information of config.xml appears in the extension manager screen. The title, the name of the author, the description, and the 64 pixels icon.

Figure 2. Extension manager information
OK. You have created the config.xml, you are ready to publish or maybe you jumped to the examples and started to code. Let's do a final check of things which are absolutely mandatory for your extension to work. Be sure to have a checkmark in the yes column for each of those lines.
| Description | Yes | No |
|---|---|---|
config.xml is in the root folder of your extension | ||
config.xml is all written in lowercase | ||
config.xml is a text-only file (you have use a simple text-editor) | ||
The root element is widget | ||
The widget element has an attribute xmlns="http://www.w3.org/ns/widgets" | ||
| true or false value are written lowercase | ||
| languages value are written lowercase | ||
config.xml is saved as utf-8 | ||
For speed dial extension, the <widget> tag has the 'viewmodes' value as 'minimized', and the config.xml contains the proper <feature> and <param> tags with appropriate value for the attributes. | ||
If sharing cookies, the config.xml contains the proper <feature> and <access> tags with appropriate value for the attributes. | ||
config.xml contains an access element with the access policy specified |
This document is based on the Editor's draft version of the W3C's Widget Packaging and Configuration and the latest version of Widget Access Request Policy (20 April 2010) specifications.