Widget control buttons
Introduction
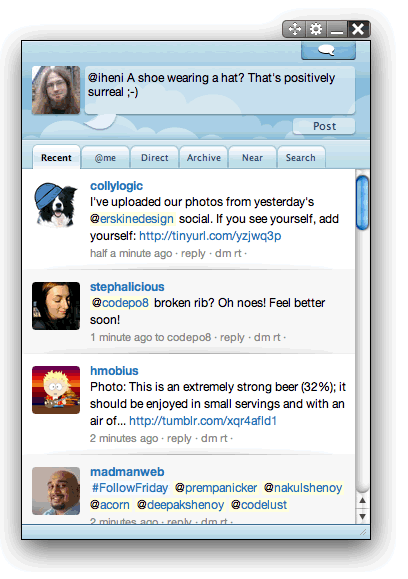
Widget control buttons ensure that a consistent set of basic controls – Move, context menu, Minimize and Close – are available in all widgets in “Widget” mode. See the top-right of Figure 1 for an idea of what they look like.

Figure 1: Screenshot of the Twitter widget with Widget control buttons
The buttons are only displayed in “Widget” mode, and appear when you move the mouser cursor over the widget. When you move the cursor out of the widget, they will disappear after a few seconds.
The “cog” button, opens the context menu which is otherwise available through a right-click on the widget.
Disabling the buttons
The widget control buttons are on by default when the widget is in “Widget” mode. Add a feature element to the widget element of the config.xml file of your widget to disable them:
<widget>
...
<feature name="http://xmlns.opera.com/wcb" required="false">
<param name="widgetcontrolbuttons" value="false" />
</feature>
...
</widget>
Style advice
From 10.20 and onwards, you should not include your own chrome for the same features as the buttons provide. This means not adding your own Move, Close or Minimize buttons. This deprecates the previous advice in the Opera Widgets Style Guide.
For settings, you should use a different icon than cog.
Implementation and availability
This feature is only available in the Opera 10.20 Alpha release for Desktop and upwards.
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.