The W3C device orientation API: detecting orientation and acceleration
Introduction
For a long time, there was talk of native apps having an advantage over web apps on mobile because native apps can utilise native device capabilities, for example the gyroscope and accelerometer. However, now you can do that using normal web pages too, thanks to the W3C Device Orientation specification.
Using device orientation, we can determine the orientation of the device as well as gather information about its movement. This information is valuable in certain types of applications, such as games that require the user to tilt the device in some way.
In this article we'll look at the basics of how device orientation works, along with some simple examples.
Our Co-ordinate system

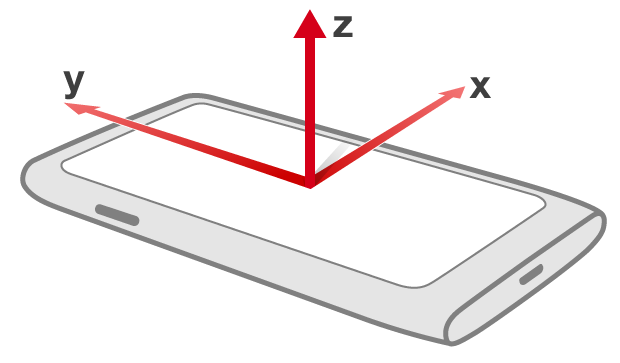
Figure 1: A diagram of the coordinate system used by device orientation.
We need a frame of reference to compare the change in direction and orientation whenever a device is moved. For this purpose, we'll assume a standard XYZ co-ordinate system. If you get your device and put it flat on a level surface like a table, with the screen facing up, you can imagine the X axis running from side to side (left to right) on the device (cutting the space horizontally into a lower half and an upper half), the Y axis running from bottom to top (cutting the space vertically into a left half and a right half), and the Z axis being a line running from the surface of the screen up to the sky. This axis system is illustrated in Figure 1.
Now that we have the co-ordinate system in place, we can make sense of rotating the device. Device orientation defines three types of rotation, which are as follows:
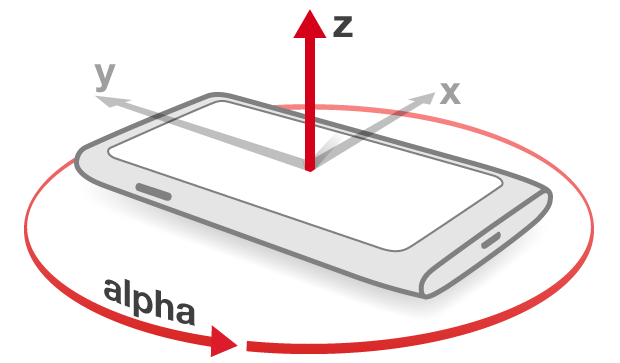
Alpha: The amount of rotation around the Z axis is known as alpha. To better understand it, consider the example of a set of helicopter blades rotating. They are not going up or down, or moving to the side. They are just rotating along the Z-axis by 'alpha' degrees per microsecond. The range is from 0 to 360 degrees.

Figure 2: Device rotated along Z axis.
-
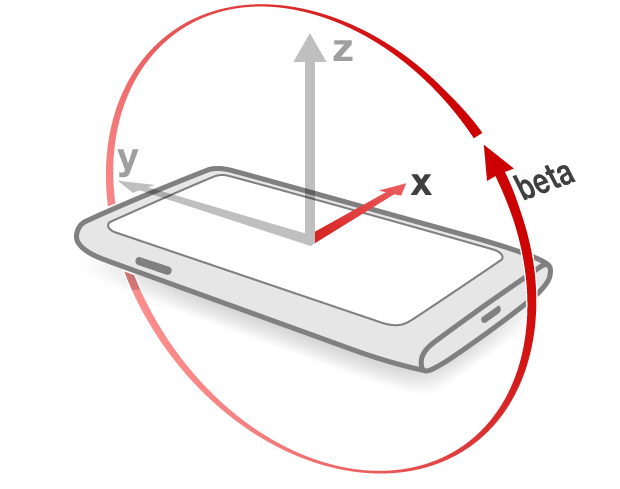
Beta: The amount of rotation around the X-axis is known as beta. For example, when a plane is taking off from the runway, it is going in a straight line but in an upward direction. In that case, it is turning along the X-axis. The range is from -180 to 180 degrees.

Figure 3: Device rotated along X axis.
-
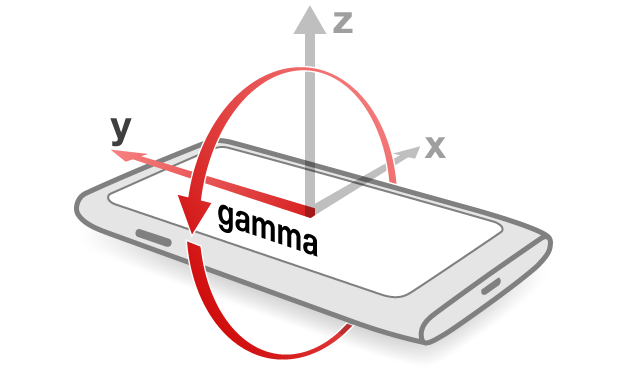
Gamma: The amount of rotation around the Y-Axis is known as gamma. For example, if a plane is going straight (with wings parallel to the ground), but then wants to make a turn, it rotates with one wing moving towards the ground and the other wing moving further away. The range is from -90 to 90 degrees.

Figure 4: Device rotated along Y axis.
The deviceorientation event
Device orientation specifies a new event called the deviceorientation event. Using this, we can figure out the tilt of the device in terms of alpha, beta and gamma.
Not all devices (especially laptops) support device orientation, so it is prudent to first check whether the device supports it before going further:
if (window.DeviceOrientationEvent) {
// your code
} else {
console.log('device orientation not supported');
// add fallback code here, as necessary
}We can now add an event listener, so that every time the device is rotated, it fires the event and we can process it using a function:
window.addEventListener('deviceorientation', capture_orientation, false);Inside the capture_orientation function, we can now process the rotation of the device:
function capture_orientation (event) {
var alpha = event.alpha;
var beta = event.beta;
var gamma = event.gamma;
console.log('Orientation - Alpha: '+alpha+', Beta: '+beta+', Gamma: '+gamma);
}From the above function we can see how easy it is to get the alpha. beta and gamma values of the device rotation.
Take a look at our simple device orientation demo page. This demo changes the background color of the page as you move it, as well as showing the alpha, beta and gamma values of the device's orientation.
The devicemotion event
We also have an event to help us determine how fast the device is accelerating: the devicemotion event taps into the device's accelerometer and determines its acceleration along the X, Y and Z axes.
The first thing, as usual, is to check whether the device supports the devicemotion event:
if (window.DeviceMotionEvent) {
// proceed with the code
} else {
console.log('This device does not support devicemotion');
}Now we'll add an event listener like so:
window.addEventListener('devicemotion', capture_acceleration, false);Then we'll write a function for capturing the acceleration. Keep in mind that we have a way of determining the acceleration of the device with and without the effects of gravity on it. The former is determined using the accelerationIncludingGravity property, and the latter using the acceleration property:
function capture_acceleration (event) {
var acceleration_x = event.acceleration.x;
var acceleration_y = event.acceleration.y;
var acceleration_z = event.acceleration.z;
var acceleration_g_x = event.accelerationIncludingGravity.x;
var acceleration_g_y = event.accelerationIncludingGravity.y;
var acceleration_g_z = event.accelerationIncludingGravity.z;
}The measurements are in meters per second squared (ms2) and — as you can tell from the code above — there are properties available containing the acceleration along the X, Y, and Z axes.
Take a look at our — *ahem* — "laser-sword" demo, which uses the devicemotion event and some nice swooshy sound clips embedded using HTML5 <audio> elements.
Use cases and future possibilities
Using the W3C device orientation spec, we can now have a web application determine the device's position and acceleration using JavaScript. This opens up a lot of possibilities that until now were not available to web apps.
Device orientation could also be used for gesture recognition. For example, a web-based music player could skip to the next song when the device is shaken at a certain speed, or you could use the same gesture to trigger an "Undo" command. Gestures are also great for games, and for accessibility: you could provide custom navigation gestures for people who find it hard to point and use their fingers on a touch phone.
Cross browser issues
Unfortunately, at this time there is a something of a variance in the implementation of device orientation within various mobile browsers. We believe Opera Mobile's implementation is the most inline with the specification, followed by Firefox's implementation, which only differs in its calculation of alpha (it measures it clockwise instead of anti-clockwise — this can easily be normalized using some simple javascript) but otherwise is the same as Opera. Webkit-based mobile browsers like Mobile Safari and the Native Android browsers each calculate the position of alpha, beta and gamma in their own way. We hope future versions of those browsers release implementations more in line with the specification, so that developers can take advantage of device orientation in their web apps in an easier manner.
Summary
deviceorientation and devicemotion provide cool new options for creating mobile apps, from games and augmented reality applications to normal applications that need an extra level of polish. The API is very simple, and it's easy for a developer to understand and start using it, today (cross browser issues not withstanding). Opera Mobile 12 and other major smartphone browsers already have support for it — it's a very promising technology and you should consider including it in your next project!
Opera's Rich Tibbett has written a fantastic deviceOrientation example — see his Marine Compass demo.
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
-

Is Opera planing to add orientation and touch APIs to Opera Desktop as well? It is going to make more and more sense. Eg. with windows 8 on tablets.
-

In latest Opera Mobile on my Xperia x10 the sword doesn't move or anything.
-

@BS-Harou - yes, it should be added to desktop as well.
-

Ok - I've updated the laser sword example - can anyone who tries it let me know if it works now, and if not, if they are getting errors reported, say in Dragonfly?
-

@Spadar: We've lowered the acceleration threshold required to play the sound, so it should be easier to now easier to play the sound by moving the device once you hit the 'start lightsaber' button.
-

There is if (window.devicemotion) { in article and if (window.DeviceMotionEvent){ in demo; is it a mistake or 2 correct ways?
-

@Chrocimier: Nice catch! Thanks for that. As mentioned in the demo, its window.DeviceMotionEvent. I've updated the article to reflect that.
-

"The deviceorientation event"
-

@swapnil: Yeah, small typo. Fixed it now :) Thanks.
-

If you enabled orientation on the desktop, like Chrome, html5test would score Opera higher. It is going to be useful for the Intel based tablets running Windows 8.
No new comments accepted.Martin Kadlec
Wednesday, July 11, 2012
Spadar Shut
Wednesday, July 11, 2012
Update: Sorry, it shouldnt move, I see, but the sound plays only on page load, no matter how I shake the phone)
Chris Mills
Wednesday, July 11, 2012
@Spadar Shut - this is weird - it seems to work fine for me. We are investigating now.
Chris Mills
Wednesday, July 11, 2012
Shwetank Dixit
Wednesday, July 11, 2012
Chocimier
Wednesday, July 11, 2012
Shwetank Dixit
Wednesday, July 11, 2012
Swapnil Rustagi
Saturday, July 14, 2012
else {
console.log('device orientation not supported);"
Shouldn't it be console.log('device orientation not supported') ??? (A ' is missing before the end of the bracket).
Shwetank Dixit
Saturday, July 14, 2012
Jim
Sunday, August 5, 2012