More fun using the Web, with getUserMedia and native pages
Note: the features covered in this article are now available in a much more stable form in our latest Opera Next release.
Another Opera labs release is upon us, esteemed friends in the land of Web! This time we are making available a very exciting build indeed, with support for both the getUserMedia method, enabling us to make use of video input from a user’s web cam, and native pages — codenamed Opera Reader — an innovative new set of CSS constructs that allow you to split pages up into paged media, revolutionising the Web reading experience. Want to know more? Read on.
The builds
To start off with, let’s get you acquainted with the new builds themselves. You can play with these new experimental features in any of the builds listed below:
Native pages
Browsers have adopted the scroll metaphor, offering scrollbars for navigating up and down our content. This is an easy solution for the software, as it allows all content to be accessible without needing to worry about pagination. This however leads to chopped lines of text, and doesn’t work so well on mice-less devices. In addition, mankind misses the beauty of a nicely laid out page.
We’ve more recently seen a step in the right direction, with a proliferation of e-reader devices (such as the Amazon Kindle) with “next page” and “previous page” buttons allowing users to read e-books in a more “book like” fashion. But the Kindle is a walled garden: wouldn’t it be beneficial to have an open technology that allows us to present any content we choose in this manner?

To this end, we are very excited to give you a first look at how a browser can split content into native pages. This proof of concept implements CSS3 extensions to split content into pages that can be “turned” in a natural manner through gestures rather than point and click, control the positioning/floating of figures in multi-column layouts more precisely and provide a consistent navigation system for such content that is independent of your documents. The new CSS3 features that enable this are detailed in the CSS Generated Content for Paged Media module .
For example, turning the contents of an entire web page into a rudimentary paged experience is as simple as including the following in your page:
@media -o-paged {
html {
height: 100%;
overflow: -o-paged-x;
}
}
What we are doing here is declaring that devices that support the -o-paged media type should break up the contents of the <html> element into pages that fill 100% of the height of the browser window. These pages should be navigated in between horizontally (e.g. by swiping right and left on a touchscreen device): this is what overflow: -o-paged-x; does.
Like the book revolutionised reading when it replaced the scroll as the most popular reading format in the 5th century, we are hoping that native pages will revolutionise the way that people read the web.
To find out more and play with some demos, read Opera Reader: Paging the Web by Chris Mills and Håkon Wium Lie.
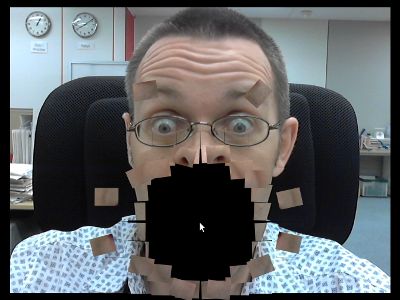
Cameras and getUserMedia
We’ve also added support for getUserMedia , an HTML5 API method that allows you to set the source of an HTML5 <video> as the input of the user’s web cam. This can be achieved with something as simple as the following:
// Replace the source of the video element with the stream from the camera
var video = document.getElementById('sourcevid');
if (navigator.getUserMedia) {
navigator.getUserMedia('video', successCallback, errorCallback);
function successCallback(stream) {
video.src = stream;
}
function errorCallback(error) {
console.error('An error occurred: [CODE ' + error.code + ']');
return;
}
} else {
console.log('Native web camera streaming (getUserMedia) is not supported in this browser.');
return;
}

For more information about this, including demos, hurry along and have a read of Playing with HTML5 video and getUserMedia support by Daniel Davis.
Release notes for desktop
- The desktop builds are based on the recent Opera 12 pre-alpha release. Features introduced in there, such as hardware acceleration and WebGL support, are disabled.
- Two opera:config preferences are turned on by default: “Scroll is Pan” and “Smooth Scrolling”. As a consequence of this, text selection is broken. This will be fixed soon.
- A known issue is that, when pages have page overflow set, users have to focus the page to be able to use keyboard navigation.
- The device API does not have a user interface yet. This will be added soon.
- These are proof of concept builds, and should be considered experimental and for developer use only.
Release notes for mobile
- This build is based on Opera Mobile 11.5 for Android, and installs side-by-side next to the regular Opera Mobile 11.5 for Android.
- This build is considered experimental and is intended for development and testing purposes only. This build has not gone through full release testing, and may include unknown bugs or issues.
- Two opera:config preferences are turned on by default: “Scroll is Pan” and “Smooth Scrolling”. As a consequence of this, long press and text selection are broken.
- The device API does not have a user interface yet. This will be added soon.
Feedback
If you have any feedback, please post it at the Opera desktop blog .
Comments
-

Cool! Works great here. Hoping it for Opera 12.00 - talking about getUserMedia API/Device API here.
-

Great job with the reader, guys. And how about making it the default reader not only for the e-books but also for the ordinary articles? Safari has it's Reader, Opera should have it's own as well.
-

That's a nice idea - cheers @TiRANiD ;-)
-

Greetings from Peru. I love that feature, but I have a problem, not whether if they happen to everyone, I tested the demo on Linux fedora, there were no problems, but when tested on Windows XP, Vista even seven, gave me a blue screen error, is there any way to fix this error or is your own version of Opera. Greetings and congratulations.
-

Hrm, that is interesting. We've not had any other feedback about crashing on Windows - at least you managed to check it out on Linux. These are very experimental builds, and as such are prone to crashers.
-

While I take the trouble to take a photo in windows error comes, hopefully help improve the software. I hope they look good.
-

This is good, but I come across with a problem saving the image with one frame of the video. It raises security violation when a aCanvas.toDataURL() is invoked. The src of aCanvas is video stream. Please see link here. http://my.opera.com/community/forums/topic.dml?id=1155742
-

I can't get the build to work properly with getUserMedia on my Galaxy Nexus (Android ICS) — is that a known problem?
-

Hi Dom!
-

Here's my attempt at implementing getUserMedia http://html5photobooth.com.
-

We only can play this on the browser above? And I can play this on my opera mobile 12/11.
-

@Eric Poon things have moved on, yes! We should update this soon.
No new comments accepted.Swapnil Rustagi
Wednesday, November 30, 2011
TiRANiD
Wednesday, December 14, 2011
Chris Mills
Wednesday, December 14, 2011
Julio
Thursday, December 15, 2011
Chris Mills
Thursday, December 15, 2011
Julio
Friday, December 16, 2011
http://imageshack.us/photo/my-images/193/16dec0001.jpg
Edit:
A detail, I tried it on Windows 7 64 bit and there was no problem :)
little7
Thursday, December 22, 2011
Dominique Hazael-Massieux
Friday, January 6, 2012
I tried the exploding video demo, the mustache dem, as well as the book of trolls, to no avail.
Chris Mills
Monday, January 9, 2012
We did find problems with this build on some of Android devices. I think this should work better on our next gUM iteration, which will be out in the next couple of days with any luck.
@little7 - thanks for the feedback. again, let em know if you get better results on the upcoming new version.
thethisorthat
Sunday, January 29, 2012
I Open Sourced the code if you're interested how it was put together. Look forward to see improvements and feedback. https://github.com/davexoxide/HTML5-Photobooth
Eric Poon
Wednesday, March 14, 2012
Chris Mills
Thursday, March 15, 2012