Custom web fonts with sIFR
24th January 2012: This article is obsolete
This article is obsolete/out of date, so should no longer be treated as a current or reliable source of information. Web Fonts now have very good cross browser support and some high quality commercial tools available, meaning it is very unlikely that you will have to use a font replacement technique again, in most circumstances.
Introduction
You may have heard the term sIFR, banded about on high brow design sites or by web gurus on their tweets, and you'll know roughly what it is ... a flash-based technology for swapping fonts in titles and headers for your own custom fonts that the end-user won't have installed on their machine. At this point you'll probably ask "why?".
As a designer, implementing a client's look and feel is part and parcel of design, and one of the biggest obstacles for a web designer is the limited available fonts. A good designer can often make a company's web site tie in tightly with their brand guidelines by the simple use of a title font and the correct corporate colour, but often brand guidelines require use of specific fonts, which creates a problem.
Note that the CSS 3 spec defines web fonts, a technology to allow you to import whichever font families you want to use in your web pages. This very much solves the problem we are describing here, and could potentially render sIFR redundant, but it is a nascent technology at the time of writing, and it will be a while until we see it supported across all major browsers (although Microsoft's EOT technology does basically the same thing, but in a different way). Read more about web fonts. sIFR solves this problem now, works in all modern browsers, and degrades gracefully. Of course, nothing is completely perfect - sIFR does have a downside in that it requires Flash to implement, but if you need a custom font solution now, it is your best available solution. You don't necessarily have to buy the Adobe tools either - open source Flash solutions exist.
In this article, I'll show exactly what sIFR is and how you can use it, and share some simple examples to get you started. You can download my example and play with it, and I'd suggest that you download sIFR at this point too.
What is sIFR exactly?
sIFR - or scalable Inline Flash Replacement - is a method of substituting a header rendered in a plain old web font like say, Times or Arial, for any font you want - rendered in Flash.
How does sIFR work?
The technique sIFR uses is a very clever combination of Javascript, CSS and Flash. In layman's terms, when your web page loads, the script looks for your specified targets - h1, h2, #header h1 or div.details h2, for example - then adds a few lines of code to your HTML, slightly modifying (validly!) your desired target. The script then replaces this target with a Flash movie that includes your specific font. You can specify a few essentials inside the Flash movie like colour, weight and spacings, and the script inserts this into the targeted element.
The result is headers, quotes, etc. on your page that are dynamically generated and use non-computer specific fonts, such as a clients custom typeface, or a specific font to imply a feeling or mood.
These dynamic replacement techniques have risen from the need to advance the standard CSS image replacement techniques. These generally involve making bitmap graphics that will be displayed instead of the usual <h1> titles, and using CSS to hide the HTML text. However, this technique only works if you know what the content of your <h1> tag is going to be be - if you then want to change your headings, you have to update your images! sIFR gets around this. In addition, if you're creating blogs, Content Management Systems or e-commerce sites, you're going to have section headers and titles that will be changed by clients or end users. The standard replacement method will not work in these situations.
What about accessibility?
sIFR comes up smelling of roses in terms of accessibility. The content of your HTML is changed to allow for the clever scripts to do their bits, but it's good enough to write out a line specifically for assistive devices/technologies. For example:
<h3>Latest News</h3>becomes
<h3 class="sIFR-replaced" style="">
<object id="sIFR_replacement_0" class="sIFR-flash" width="266" height="25" type="application/x-shockwave-flash" name="sIFR_replacement_0" data="flash/cooper_black.swf" style="">
</object>
<span id="sIFR_replacement_0_alternate" class="sIFR-alternate">
Latest News
</span>
</h3>My original code was a <h3> tag with the title "Latest News" inside. You can see sIFR has dropped in the <object> code required for the Flash file, but pushes my title into a <span>, which will still be read, but hidden when rendered in a web browser.
The basics
To use sIFR you'll need the following:
- sIFR: the current stable release version is 2.0.7, although I've been using the nightly version of sIFR 3 (r436) with no problems, and this is the version I'll be using in this walkthrough.
- Flash
- An HTML/CSS editor
- A server environment: I use MAMP under OSX for local development, which serves up pages via Apache. sIFR needs this due to some security issues with the Flash plug-in, to stop local execution and messing with files. You can download the non-pro version of MAMP for free.
If you're on Linux and you need to get a server environment up and running, LAMP does the job; on Windows, WAMP is perfectly good.
MAMP installation is ridiculously simple. You download the app, copy the MAMP folder from the disk image into the Applications folder, open the MAMP folder and double click the application icon. You don't need to fiddle with any options or settings; you should create a "sifr" folder inside the MAMP "htdocs" folder ("htdocs" is the root folder of MAMP - the folder where you put your web site content to test)
Creating a font SWF file in Flash
As daunting as it may seem to have to use Flash, this couldn't really be much easier. The makers of sIFR have provided a sifr.fla file in the sIFR download, and all you need to do with it is:
- Open this Flash file
- Double click on the movie clip that's already on the stage
- Select the text box on the stage
- Change the font to your desired font (you'll need to change the font embed options if you need extra glyphs for your target language)
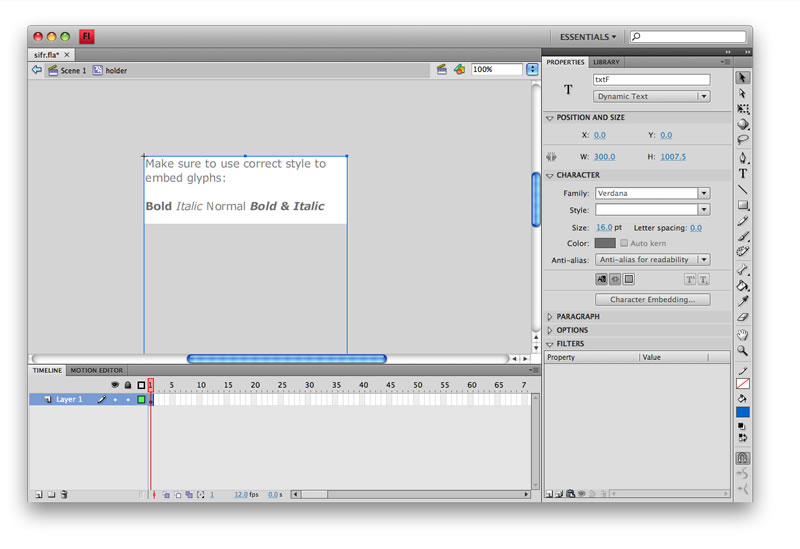
During this process you should see something like Figure 1.

Figure 1: The sIFR file, open in the Flash IDE.
You don't need to add any extra text into the Flash movie. The whole idea of sIFR is that it's dynamic. Once you've done that, you can export the movie using the Publish command, and you're all good to go.
It's worth naming the exported SWF with a name relevant to the font, rather than leaving it as sifr.swf, eg frutiger.swf or cooper_black.swf.
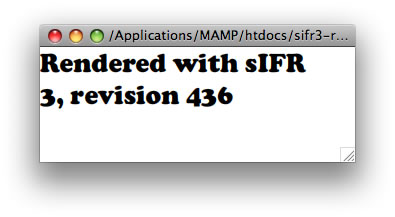
It is important to check that the export has worked correctly. This might sound obvious, but I've had trouble with sIFR Flash exports before and have spent ages checking my .js and .css files for a mistake as nothing was showing up in the browser, only to find the problem was the .swf file. To validate that the SWF export has worked correctly, simply double click your .swf and you should see a message within the SWF player window. If you can read the message "Rendered with sIFR 3, revision 436" (see Figure 2), then it's worked. If the SWF is blank, you have a problem, and you should open up the original sifr.fla file again, set the text up again and republish it.

Figure 2: The sIFR SWF file, rendered correctly in the Flash player.
Setting up the folder structure
You should use a similar structure to that found within the downloaded sIFR folder:
- sifr3-r436/changelog.txt
- sifr3-r436/css/
- sifr3-r436/demo/
- sifr3-r436/flash/
- sifr3-r436/js/
You should move these directories into your website or local dev environment (eg MAMP's "htdocs"), and mimic the set up. You don't need all the files listed above, and if you've already got a similar folder structure, you can just move the contents of the folders.
The essential directories that you absolutely need are:
- yoursite.com/css/
- yoursite.com/flash/
- yoursite.com/js/
Move the contents of the css and js folders over as they are; your .swf file should go inside the flash directory.
Right, that's the prep done. By this point you should have created a Flash movie containing your desired font. Let's get some sIFR action on the go.
Hooking up the HTML
Starting with a fresh HTML doc in your preferred editor, the first thing you need to do is add a reference to the one .css file and two .js files (found in the css and js folders) into the <head> of the HTML file.
It's important to make sure the CSS is only set for screen media:
<link rel="stylesheet" href="css/sifr.css" type="text/css" media="screen" />It is also important that the reference to sifr.js comes before the reference to sifr-config.js:
<script src="js/sifr.js" type="text/javascript" charset="utf-8"></script>
<script src="js/sifr-config.js" type="text/javascript" charset="utf-8"></script>Lastly, you want an to add an element that'll be replaced by the Flash movie, so add an <h1> into the <body>.
That should give you something along these lines:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>sIFR test</title>
<link rel="stylesheet" href="css/sifr.css" type="text/css" media="screen" />
<script src="js/sifr.js" type="text/javascript" charset="utf-8"></script>
<script src="js/sifr-config.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h1>The Replacements</h1>
</body>
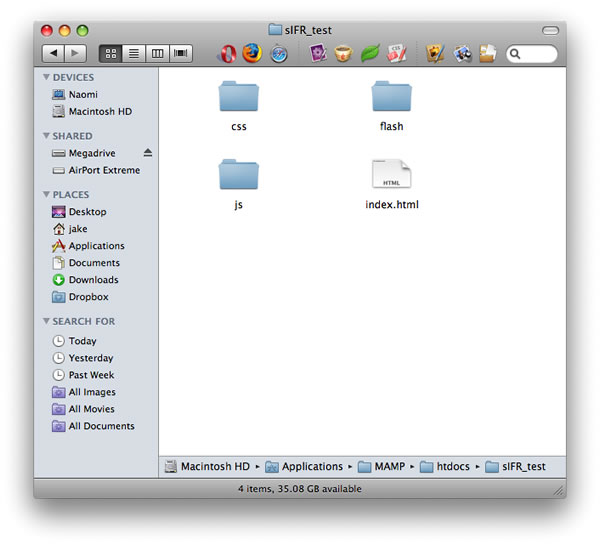
</html>Save this file as index.html in the root of your sifr test folder. At this point, the contents of your site should look like figure 3.

Figure 3: The structure of your test site should look like this.
It's worth pointing out at this moment that in a real project you would probably already have an existing style sheet to style the <h1> in a desired way. Should anything go wrong with the rendering, or if the target device doesn't have Flash available (eg iPhone), a passable HTML/CSS style should be shown as a fallback. This CSS should be added before the sifr.css in your HTML, and it's important to keep the two CSS files completely separate, if only for your own sanity.
Configuring sIFR
There are two places where styling and setting sIFR information takes place. One is in the CSS file, which is fairly obvious, but the second is the sifr-config.js file. This file holds information that's passed to the Flash movie, not just CSS related variables, so it can include your more regular Flash type arguments, which we'll touch upon later on.
If you open up the supplied sifr-config.js, you'll see that there's a lot of text already in there. It's worth a read if you want to get more out of sIFR, but for the moment, we're only interested in replacing a few things, to get you used to how this works.
At about line 15, you'll see an uncommented bit of text, as follows:
var futura = { src: '/path/to/futura.swf' };This is setting up the name of our sIFR font, and the relevant SWF location. It's just plain common sense to set the var as the name of our font, so later on, we know exactly what fonts we're turning on and configuring.
If you're using more than one font, you can create multiple copies of this line one after the other, with just the names and paths set as necessary.
Edit this to specify the path to your font.swf file. In my case, I'm using Cooper Black, and it's in the /flash/ folder we looked at earlier, so mine is as follows:
var vag_thin = { src: 'flash/cooper_black.swf' };The next bit of uncommented text in the sifr-config.js is a command to activate sIFR, and it's pretty self-explanatory:
sIFR.activate(futura);change it to suit your situation...for example mine would be this:
sIFR.activate(cooper_black);If you want to use more than one font, you can activate them all in one go, by listing them in a comma-delimited list:
sIFR.activate(cooper_black, futura, soho);The last bit of information we need to edit in this config is down at the very bottom. It's the instructions to pass variables into the Flash movie and affect how the Flash movie is rendered.
sIFR.replace(futura, {
selector: 'h1',
css: '.sIFR-root { background-color: #F9F9F9; color: #FF0000; }'
});The instructions after css: are passed to the Flash movie as if it was reading a CSS file to style the text. So we can set a colour for the text and a background colour.
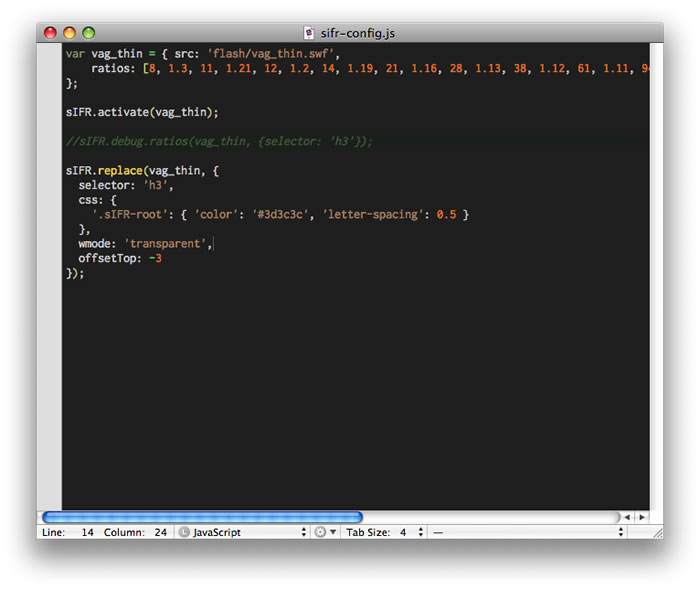
At an advanced level, we can pass Flash specific commands into the movie. For example, setting the Flash movie to be transparent — useful if it sits over a patterned background — or fine tune spacing by changing the offsets. These are things you can play with when you've got the basics down, and a search around the sIFR wiki online will reveal a lot of variables that can be adjusted to suit. See Figure 4 for an example of a more advanced configuration.

Figure 4: An advanced configuration inside sifr-config.js.
So, going back to the code segment listed above, if I wanted to change this to accommodate my font, colouring it dark grey and sitting it atop a yellow background, I'd change it to the following:
sIFR.replace(cooper_black, {
selector: 'h1',
css: '.sIFR-root { background-color: #fff300; color: #333333; }'
});I can leave the selector as h1, because that's the element I want to affect. You can be very specific with the selector, targeting #header h1 or #wrapper h3.title for example, if required. Remember, you can remove the background colour statement if you're not intent on changing it. This colours the actual Flash movie, not the element (our h1). You can colour that in the CSS.
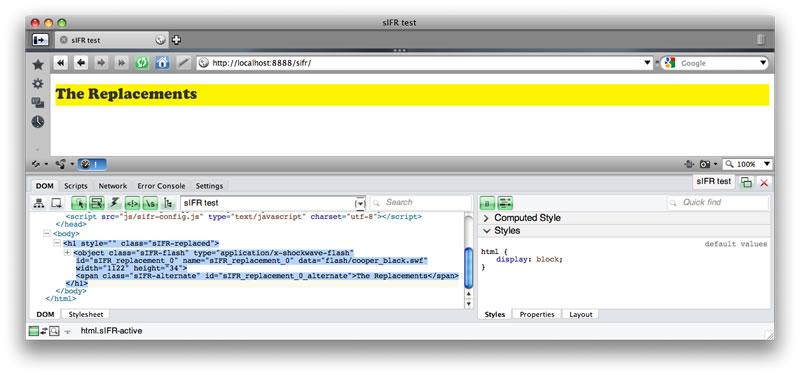
Yes, that may seem confusing, but sIFR writes the Flash <object> inside the <h1> tag, hence you can style the two independently. See figure 5 for the live DOM view of the running example, shown inside Opera Dragonfly.

Figure 5: The live DOM view inside Opera Dragonfly, showing the object element.
These variables, while looking like CSS, are being passed to the Flash movie, so can include more than just colours and weights. You can set the background to transparent or change the font's offset to line it up better.
Save the sifr-config.js file - we're done with that for now.
Adding some style
Lastly, we need to change the CSS to include our desired replacement element. In the latest versions of sIFR3, they've done all the heavy lifting for you, and given you a sample of what you need to edit to make your sIFR work a treat. This has come a long way from the early versions, and is a welcome addition.
Open sifr.css. At the bottom you should see a @media screen construct with curly braces, containing a commented out sample:
.sIFR-active h1 {
font-family: Verdana;
visibility: hidden;
}Yes, I know it says visibility: hidden; - it needs to be left as such too. If it's not hidden, the HTML text can still be seen under or at the edges of the Flash movie. The font Verdana is used because it's one of the few fonts available on nearly every computer, meaning that we can be sure of seeing the same text sizing results across different browsers and platforms.
For my situation, I duplicated the rule and changed it to this:
.sIFR-active h1 {
font-family: Verdana;
visibility: hidden;
font-size: 24px;
}Within the CSS declaration, you can provide the font height, padding, spacing, borders and text-indenting. Colours are overwritten with your sifr-config.js settings. Remember, these apply to the element wrapping the <object> element being used to embed your Flash movie.
Note: If you find your text is wrapping onto another line at strange points when it should all be on one line, increase the text-indent by 5px and try again, and repeat until you have success. What's happening is that the JavaScript is trying to fit the Flash movie into the space your HTML text inhabited. Depending on your chosen font (say if it's a bold font), it may be too wide for this replacement width, and thus have to be broken up.
The end result
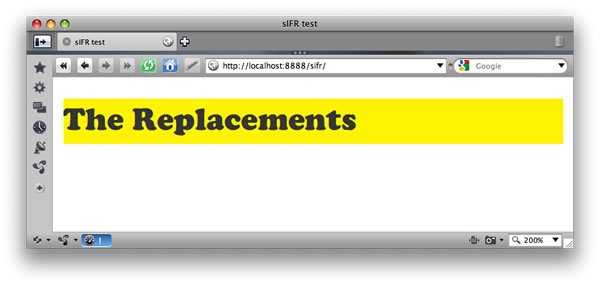
If you've followed these instructions carefully, and have everything in place, browse to your HTML file running on your web server setup (http://localhost:8888/sIFR_test if you're running MAMP) and you'll see your h1 element replaced with a yellow background running the width of the page and the text, in our chosen font, over on the left (see Figure 6 - this is zoomed in significantly)

Figure 6: The final display of the sIFR rending inside the HTML.
Troubleshooting
Either that, or you might have a completely blank screen. If this is the case, go back and check you've linked to the .js and .css files correctly from your HTML, and that your .js file has the right font activated. Try opening the .swf too, to see if you can read the default text.
Now, if you're feeling adventurous, you can start adding other elements that you want to display in a chosen font, an h2 or a blockquote perhaps.
Conclusion
So, sIFR gives us a lot of power but remember, with great power comes great responsibility. Just because you can replace text with fancy fonts it doesn't mean you have to. We're using Flash, and lots of instances of Flash on the page at any one time will slow the speed of the users' browsing experience. Do not, ever, sIFR replace body copy!
/pThis article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
-

Sir cn u give me the the operamini setting for globe thnks.
-

how to set up my opera:cofig of 6.5
No new comments accepted.Ugin taradel
Tuesday, February 21, 2012
farukdnj
Saturday, May 5, 2012